【WordPress】不要なCSSファイルを削除・無効にする

WordPressの不要なCSSファイル読み込みを削除・取消する方法とは?
この記事では「WordPressにおける不要な既存のCSSファイル読み込みを削除・取消」する方法を紹介します。
具体的には以下のような「CSS外部ファイルの読み込みタグを削除する方法」を解説します。
【実際に削除する対象】
<link rel="stylesheet" id="dashicons-css" href="/wp-includes/css/dashicons.min.css?ver=5.9&fver=20210912113209" media="all">
<link rel="stylesheet" id="admin-bar-css" href="/wp-includes/css/admin-bar.min.css?ver=5.9&fver=20220126020926" media="all">
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
実際にCSSファイル読み込みを削除・取り消しする手順
実際にCSSファイルの読み込みを削除・取り消しする作業の手順を紹介します。
CSSファイルの読み込みを削除するサンプルソースコード
一言でいえばfunctions.phpというファイルに以下のPHPコードを追加するだけです。
<?php
add_action("wp_enqueue_scripts", function () {
//CSSの読み込み停止(wp_enqueue_styleの取り消し) ※登録ハンドル名はid属性から-cssを取ったもの
wp_dequeue_style("dashicons");
wp_dequeue_style("admin-bar");
}, 100);
たったこれだけで以下の行が消えCSSの効果も消えたはずです。
【実際に削除する対象】
<link rel="stylesheet" id="dashicons-css" href="/wp-includes/css/dashicons.min.css?ver=5.9&fver=20210912113209" media="all">
<link rel="stylesheet" id="admin-bar-css" href="/wp-includes/css/admin-bar.min.css?ver=5.9&fver=20220126020926" media="all">
ソースコードの解説
wp_dequeue_styleはCSS読み込みをキャンセルするWordPressの関数です。
パラメータに識別名(ハンドル名)を指定します。
もともとはwp_enqueue_style(ハンドル名)で読み込みされたものをwp_dequeue_style(ハンドル名)でキャンセルしているだけです。
ハンドル名は出力されるlinkタグのid属性から-cssを抜いたものです。
functions.phpについても補足しておきます。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
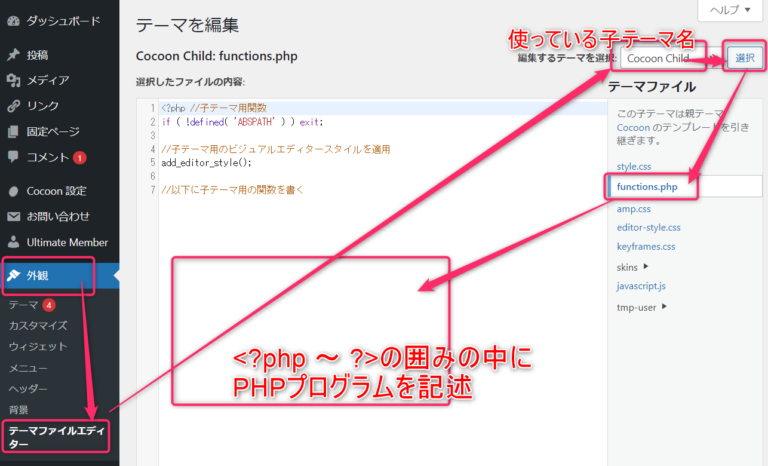
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
CSSを削除した代わりに新しいCSSを追加して管理する場合は以下を参考にするとよいでしょう。
最後までお読みいただきありがとうございました!