【5分で出来る】WordPressの子テーマの作り方を解説

WordPressの子テーマを自作する!その作り方
WordPressを運用していると多少なりともカスタマイズをする必要が出てくると思います。
カスタマイズする上で子テーマの利用は必須と言ってよいでしょう。
テーマによっては子テーマが用意されておらず、自作することになります。
No.1人気テーマであるTCDシリーズなどは子テーマを自作する必要があります。
WordPressの子テーマとは何か?
WordPressのテーマとはWordPress本体に1つだけ搭載する「デザインやレイアウトテンプレートや管理画面の機能などが含まれたパッケージ」のことです。
「機能付きの着せ替え機能」と例えた方がわかりやすいかもしれません。
そのWordPressのテーマには親テーマと子テーマという概念があります。
親テーマはそのテーマ製品本体のファイル群ことです。
子テーマは親テーマをカスタマイズするために並んで存在するファイル群です。
親テーマの機能拡張の目的で使います。
ざっくり言うと親テーマはテーマの開発者がいじる用の領域、子テーマはテーマを使うサイト管理者がいじる領域です。
子テーマ側に親と同名のファイルを追加することによって、その部分だけ親テーマの機能を上書きできるのです
子テーマは何がよいのか?
拡張・カスタマイズにする際に
WordPressにインストールしたテーマは長く使えば使うほど、カスタマイズする機会も増えることでしょう。
WordPressをカスタマイズする際に親テーマを直接修正してしまっては、元々のソースコードが消えてしまい、最悪の場合サイトが復旧できないなんてことにもなりかねません。
子テーマを使えば元々の親テーマには一切手をつけませんので、いつでも元に戻せます。安心してカスタマイズ作業をすることができます。
テーマ本体のアップデートする際に
WordPress本体もテーマ本体も一般的には頻繁にバージョンのアップデートが実行されます。
このテーマのアップデートは親テーマのファイルだけに行われます。
子テーマを使わず、親テーマを直接カスタマイズしている場合、せっかく修正したコードが全て新しいバージョンのプログラムで上書きされてしまうという悲劇が起こります。
デフォルトは自動更新になっている場合もあるので、何もしていないのにいつの間にか実装した機能が無くなっている、サイトがダウンしている、なんてことも起こるかもしれません。
いや、時間の問題でいつかきっと起こるでしょう。
子テーマの作り方・設定方法
今回は有料TCDテーマの「Muum」をサンプルにして作業を進めていきます。
手元のPCでファイルを作成していきます。
今回はWindowsで作業しています。MacでもLinuxでも構いません。
親テーマの名前を確認
親テーマのフォルダ(ディレクトリ)名を確認します。
zipファイルからも調べられます。

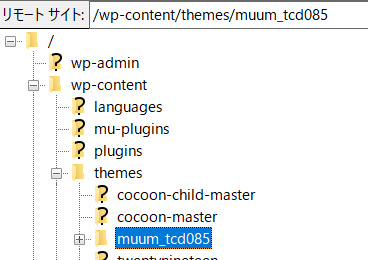
または、/wp-content/themes/以下のフォルダ(ディレクトリ)名です。

今回の例でいうと「muum_tcd085」の部分が親テーマのフォルダ名になります。
この名前を子テーマ作成に使うので控えておいてください。
以降この名前で説明していきますが、親テーマの名前はそれぞれ違うので置き換えて解釈してください。
子テーマのフォルダを作成
親テーマのファイル名に「-child」をつけたフォルダを作成します。
これが子テーマのフォルダになります。
※名前は自由です。-childを使うことが多いようですが、_childなどとしているのも見かけます。

子テーマフォルダにstyle.cssを作成
先ほど作ったフォルダの中にstyle.cssというファイルを作成し、親ファイルからコピーした内容を記述します。
コピー元(親テーマ)のファイルを確認
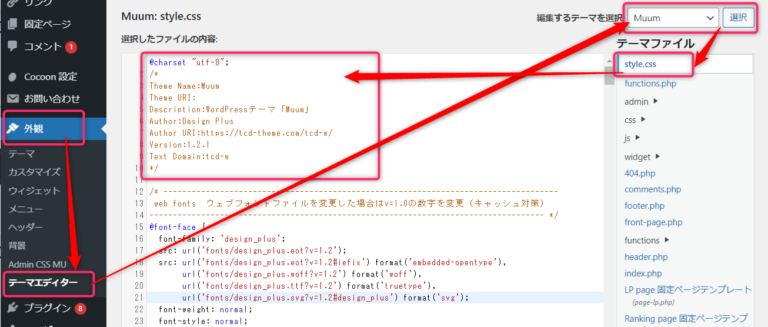
親テーマのstyle.cssの内容の以下の冒頭部分をコピーします。
【親のstyle.cssファイルの場所】
親テーマのフォルダ/wp-content/themes/muum_tcd085/style.css
@charset "utf-8";
/*
Theme Name:Muum
Theme URI:
Description:WordPressテーマ「Muum」
Author:Design Plus
Author URI:https://tcd-theme.com/tcd-w/
Version:1.2.1
Text Domain:tcd-w
*/
この親テーマのstyle.cssを管理画面から参照するにはこのように参照します。

コピー先(子テーマ)のファイルを編集
新しいstyle.cssに貼り付けて2か所修正します。
@charset "utf-8";
/*
Theme Name:Muum Child ←子テーマ名(親テーマと区別)
Theme URI:
Description:WordPressテーマ「Muum」
Author:Design Plus
Author URI:https://tcd-theme.com/tcd-w/
Version:1.2.1
Text Domain:tcd-w
Template:muum_tcd085 ←親テーマの名前(追記)
テーマによっては項目が多かったり足りなかったりあると思いますが、重要なのは「Theme Name」「Template」だけなのであとはそのままで大丈夫です。
functions.phpを作成
同様にfunctions.phpというファイルを作成し、以下の内容を記述します。
親テーマのCSSを適用して、子テーマのCSSで上書きするという内容です。
<?php
function theme_enqueue_all(){
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css'); //親テーマのstyle.cssを読み込み
}
add_action('wp_enqueue_scripts', 'theme_enqueue_all');
ここまででこれらの2ファイルが出来ています。これで超最低限の子テーマが完成しました。

子テーマをアップロード
出来上がった子テーマファイルをアップロードします。
その方法を2種類紹介します。
方法その① 管理画面からアップロード
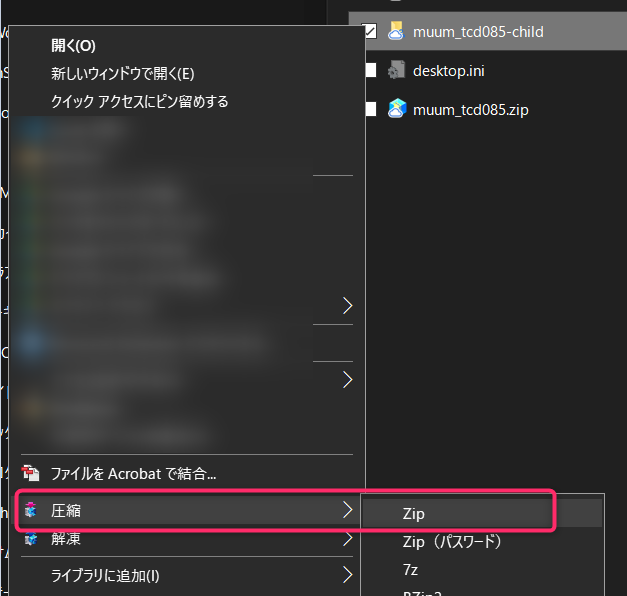
zipに圧縮
子テーマフォルダをzipで圧縮します。
muum_tcd085-child.zipというファイルが作られます。

子テーマを管理画面からアップロードして有効化
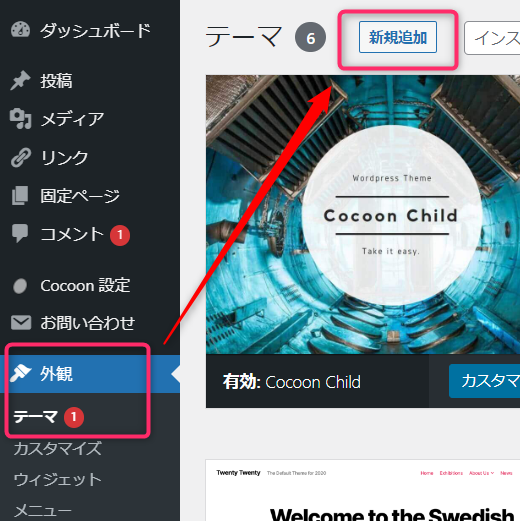
外観>テーマ>新規追加

テーマのアップロードからファイルを選択
muum_tcd085-child.zipを指定します。

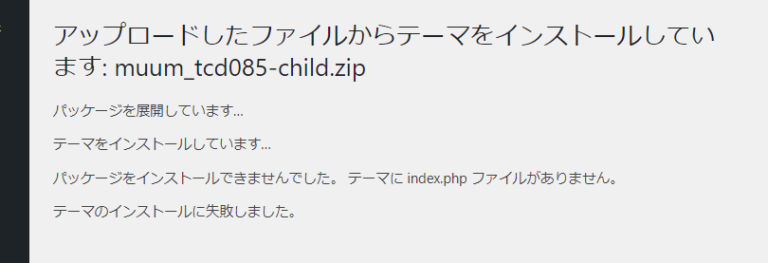
もし失敗したらページの最後の「子テーマが反映されない」をご覧ください

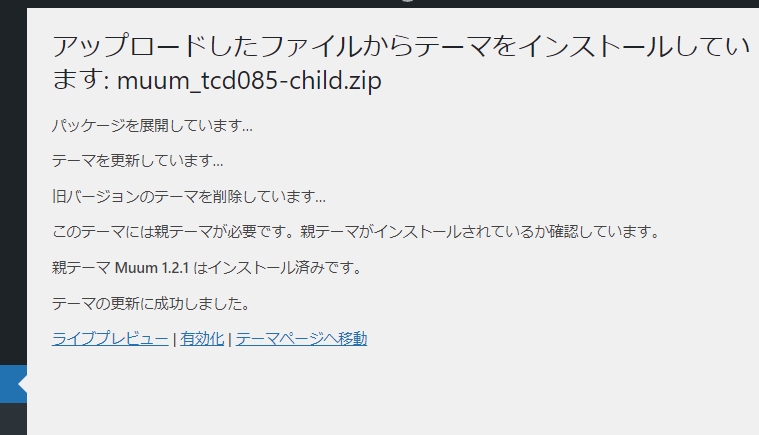
インストール成功するとこうなります。有効化をクリックします。

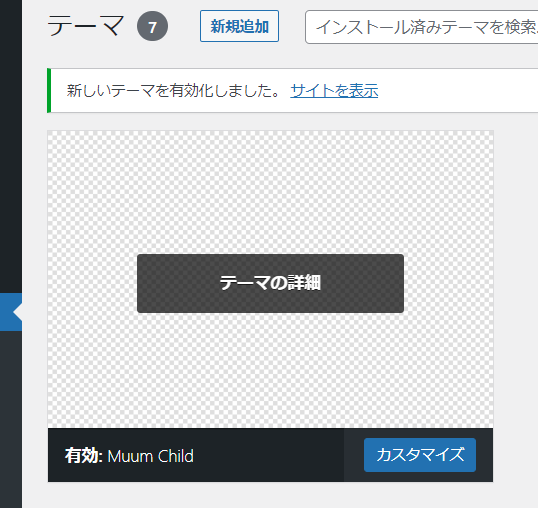
これで子テーマを有効化できました。
※親テーマでなく子テーマが有効になっていることが必要です。

方法その② FTPでアップロード
先ほど新しく作成した子テーマのフォルダ「muum_tcd085-child」をFTPソフトやレンタルサーバーの管理画面などでアップロードします。
アップロード先は/wp-content/themesです。
/wp-content/themes/muum_tcd085-child
という構成にします。
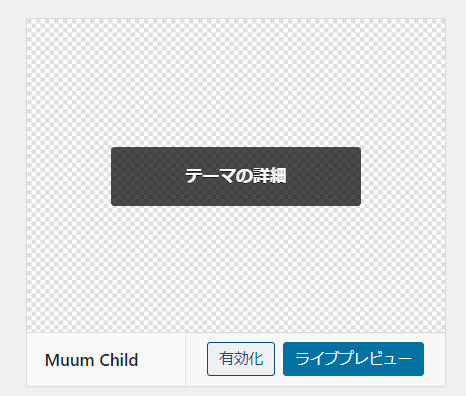
アップロードできたら「外観>テーマ」からアップロードした子テーマが表示されているので有効化させます

子テーマが反映されない・失敗する
間違って子テーマでなく親テーマを有効にしている
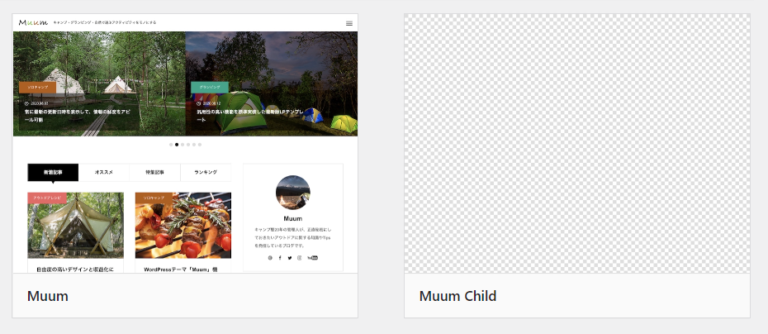
「外観>テーマ」から確認。
親テーマの方がサムネイルが豪華で子テーマは画像無の方なので間違えがちです。。
右側を有効化するのが正解です。

ファイル名が 親テーマのものと同じなっているか?
style.css, functions.phpなどのファイル名が正しいかもう一度確認してください。
functionsは複数形ですよ!
スタイルシートの冒頭の記述に誤りがないか
style.cssの記述を再確認してください。
特にTemplateの行が間違っているとインストールできません
ここまでで子テーマの作成とインストールは終わりです。
おつかれさまでした!
各人気テーマの子テーマ対応について
今回は子テーマを自作する方法を紹介しましたが、子テーマに対応しているテーマを選ぶなんてのもありかもしれませんね。
人気テーマの子テーマ公式の対応状況を調べてみました。
(続きは後日執筆予定)



functions.phpというファイルを作成
functions.phpの記述最後に ?> が記述していなくて大丈夫なのでしょうか??
========================================
親テーマのCSSを適用して、子テーマのCSSで上書きするという内容です。
<?php
function theme_enqueue_all(){
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css'); //親テーマのstyle.cssを読み込み
}
add_action('wp_enqueue_scripts', 'theme_enqueue_all');
phpのファイルの最後に限っては ?>は省略可能です!