WordPressでテキストと画像をカラムで横並びに配置

この記事ではホームページでよく使われる「画像とテキストを横並びに配置できる2列のカラムブロック」の使い方を解説します。
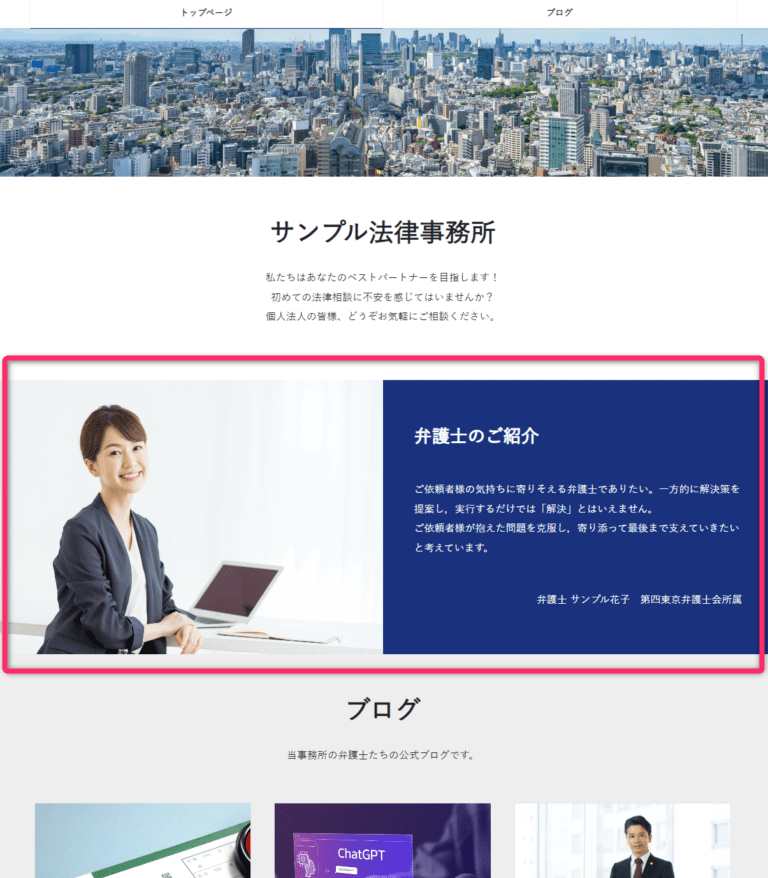
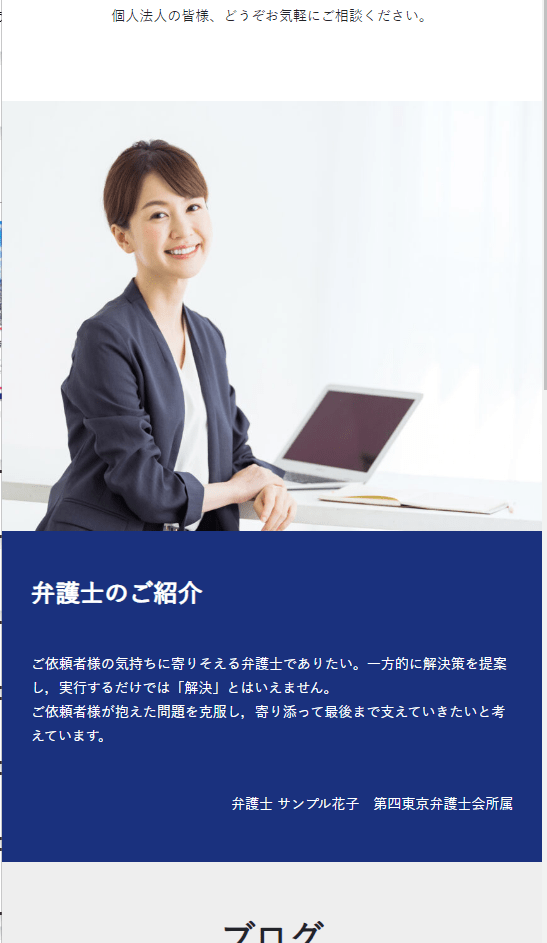
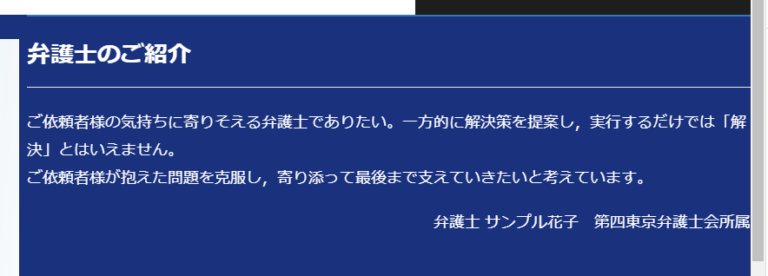
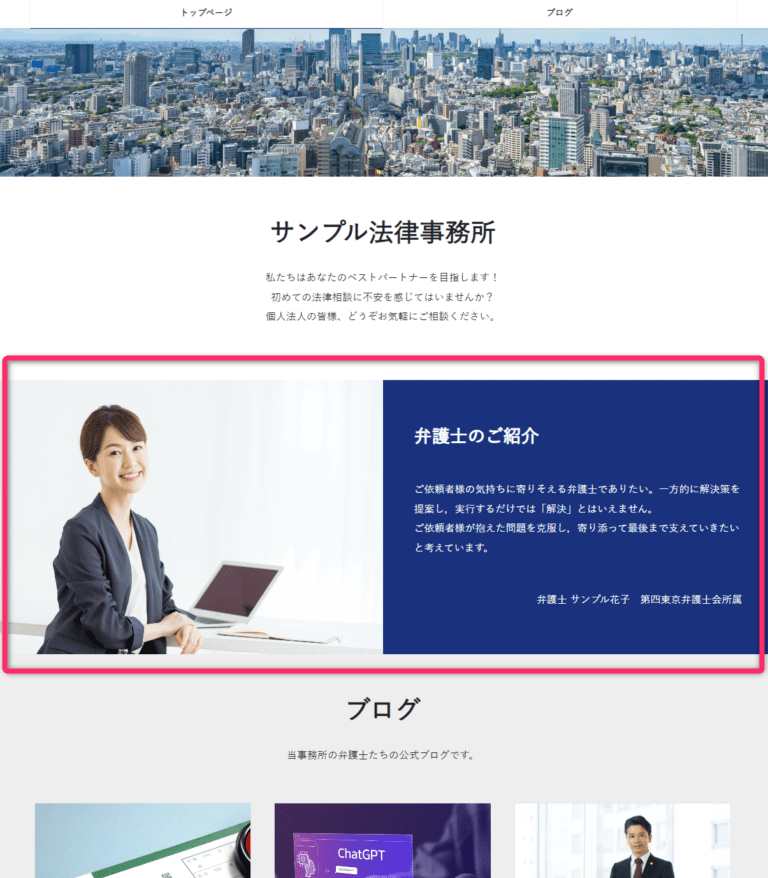
今回は以下のようなパーツをブロックエディタで作成していきます。

スマホだとこのように見えます。

「メディアとテキスト」ブロックを使う手もあるのですが、あえて今後カスタマイズなど使いまわしのきくカラムブロックの使い方を覚えておく方がよいでしょう。
ブロックエディタを使う前に
ブロックエディタを上手に使いこなすためのコツを1つ紹介します。
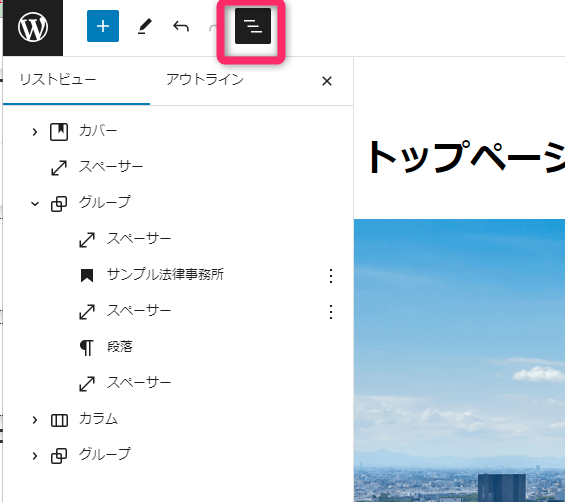
それは以下のアイコンから「リストビュー」を表示させておくことです。

すると、ブロックエディタのブロック要素が階層構造で左パネルの「リストビュー」に表示されます。
ブロックエディタはお世辞にも見やすく使いやすいとは言えません。すぐにレイアウトや編集箇所を見失いがちです。
リストビューを表示させておくことで構造を常に階層で把握することができます。
では実際にブロックエディタで作っていきます。
カラムブロックを作る
まずはカラムブロックを作ります。
特にカラムブロックは構造が難しいので前述のリストビューを使って見ながら作業してください。

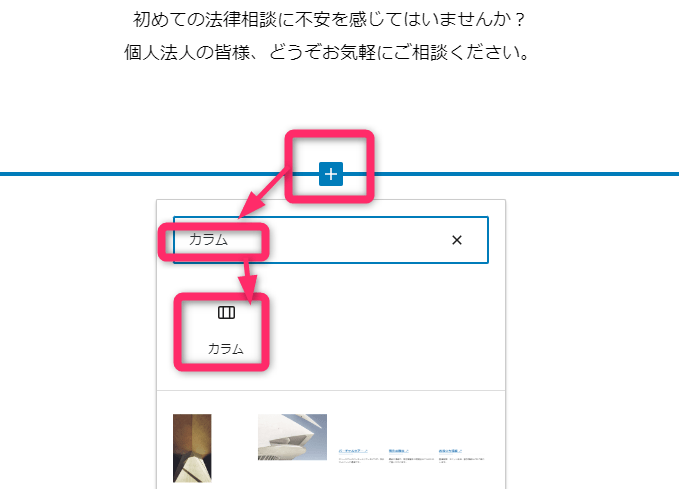
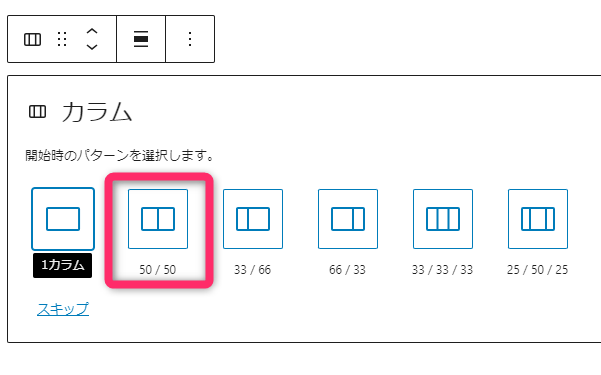
カラムブロックを追加。

2列で半々のレイアウトを選びます。

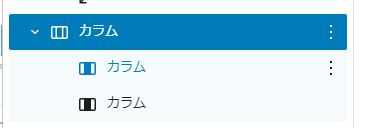
そのままカラムが選択されている状態なのを確認。

カラムブロックの背景色を設定します。ここでは「#1A317E」を指定しています。

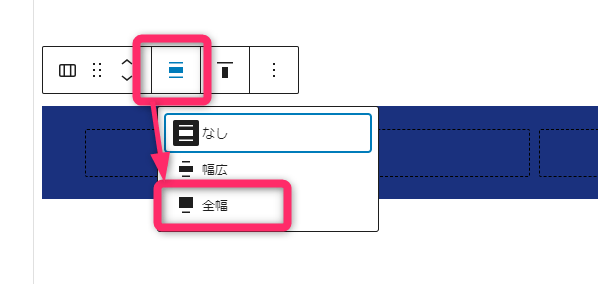
横幅は全幅を選択。

左カラムの設定
こんどはカラムブロックの中の左カラムの設定をしていきます。
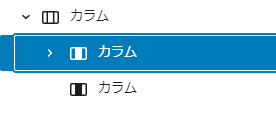
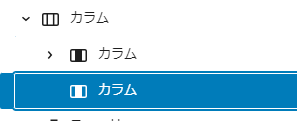
左カラムを選択します。リストビューがこうなっていることを確認してください。

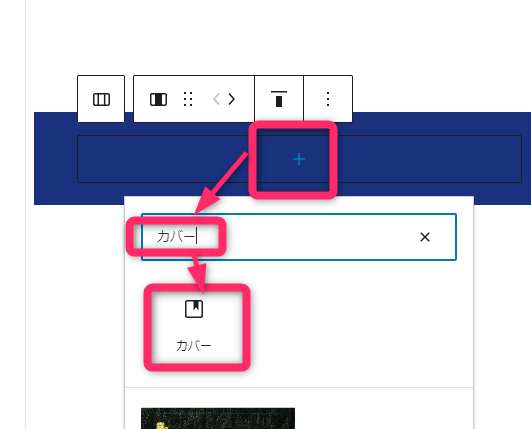
カバーブロックを追加します。

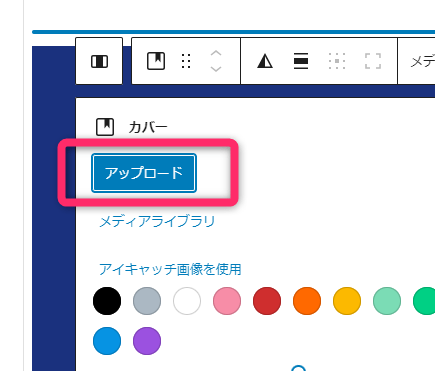
アップロードをクリックし、写真を選択します。

これで左カラムの設定は終了です。
右カラムの設定
今度は右カラムの設定をします。
右カラムを選択すると、リストビューは以下のようになります。

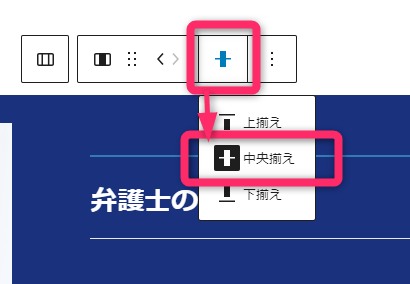
右カラムの中身を縦方向中央揃えに設定しておきます。

見出しの追加
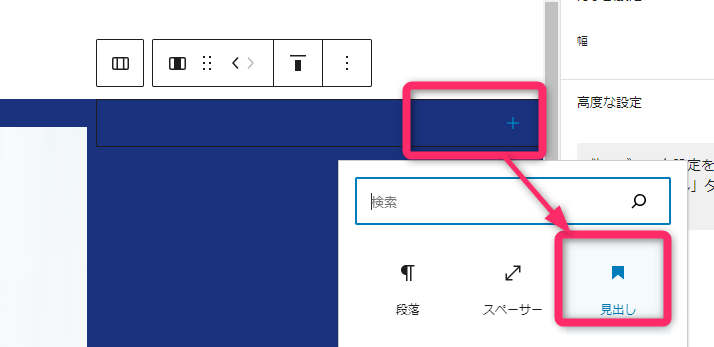
右カラムの中にまずは見出しを追加します。

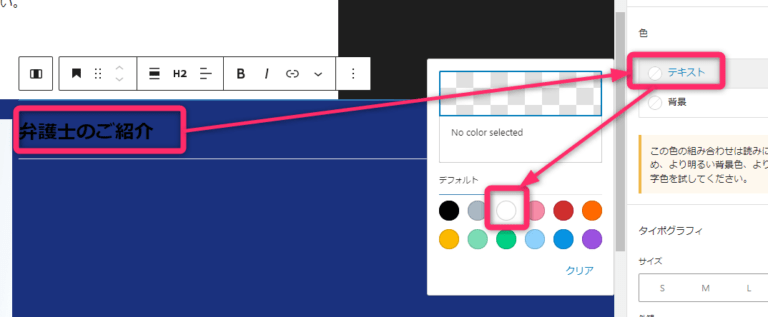
フォントの色を白に変えます。

段落の追加
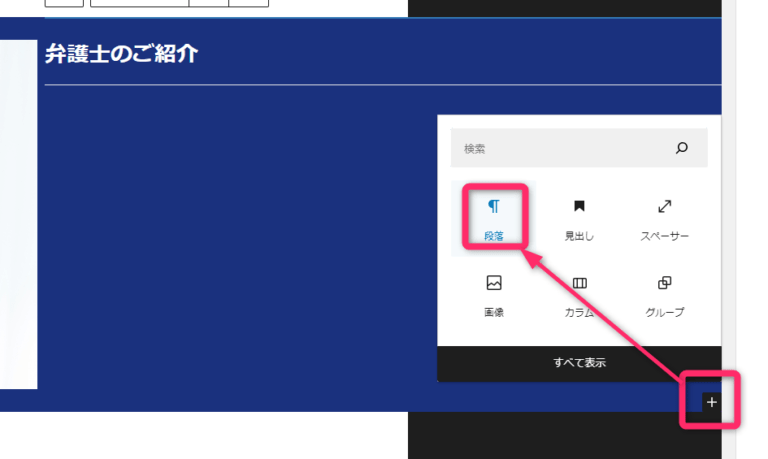
段落ブロックを追加します。

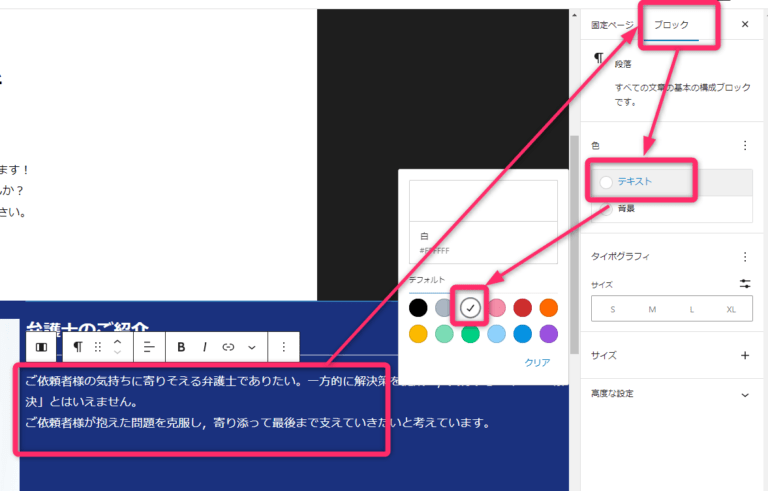
フォントの色を白に指定します。

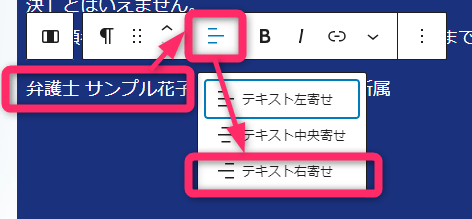
もう1つ段落を追加して、テキストを右寄せにします。

現在、右カラムはこんなふうになっていると思います。

スペースの追加
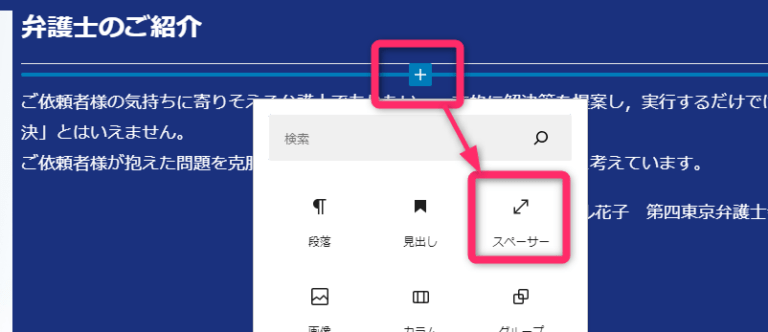
見出しと段落の間にスペースを追加していきます。
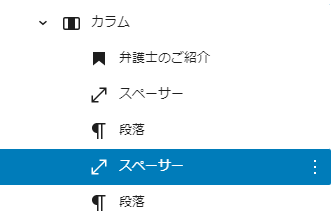
スペーサーブロックを追加。

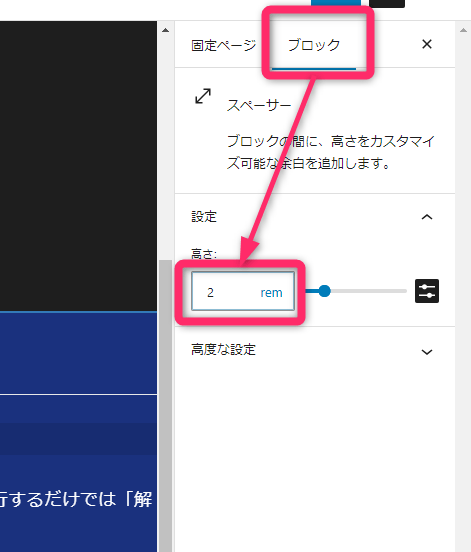
スペーサーブロックの縦幅を指定。2remを選択します。

同様にもう1つスペースを追加します。
現在、リストビュー上はこうなっています。

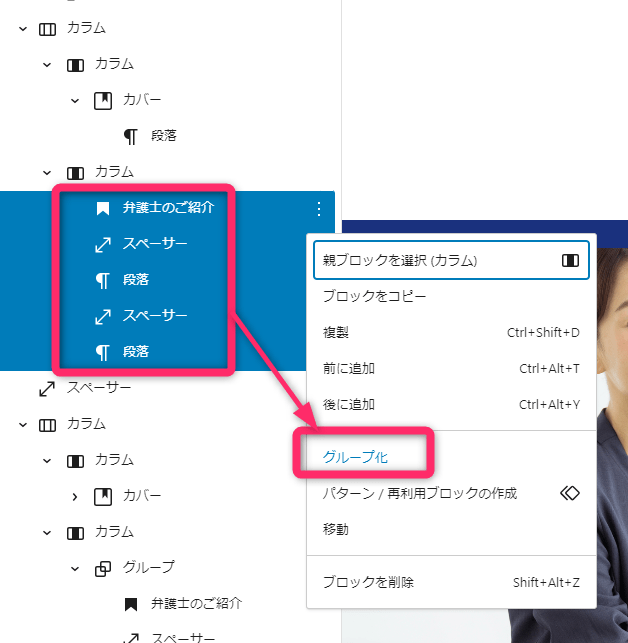
グループ化する
今まで追加した右カラムの中の内容をグループ化します。

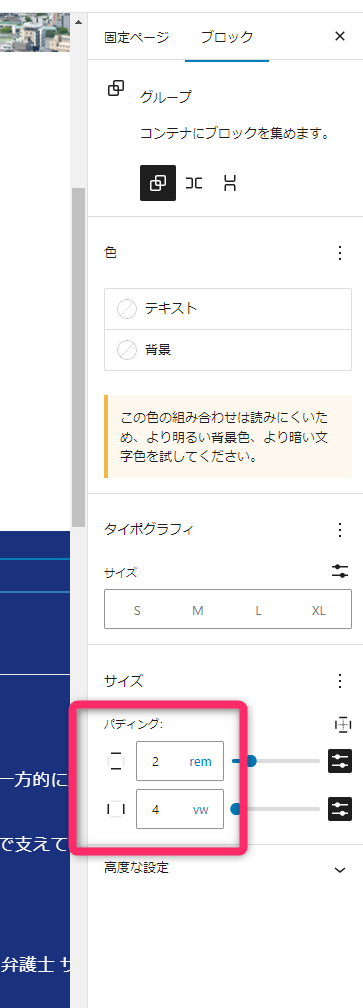
そのグループに対して、パディングの設定をします。上下左右の空間の幅設定です。

完成
これで完成です。

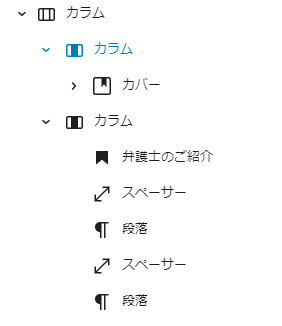
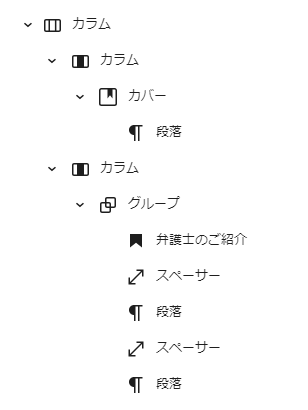
リストビューではこうなっています。確認してみて下さい。

おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。