初心者が1日でWordPressのホームページを作る方法

このページは「初心者がWordPressを使ってホームページを作って初めの一歩を踏み出す」ところまでをゴールとしています。
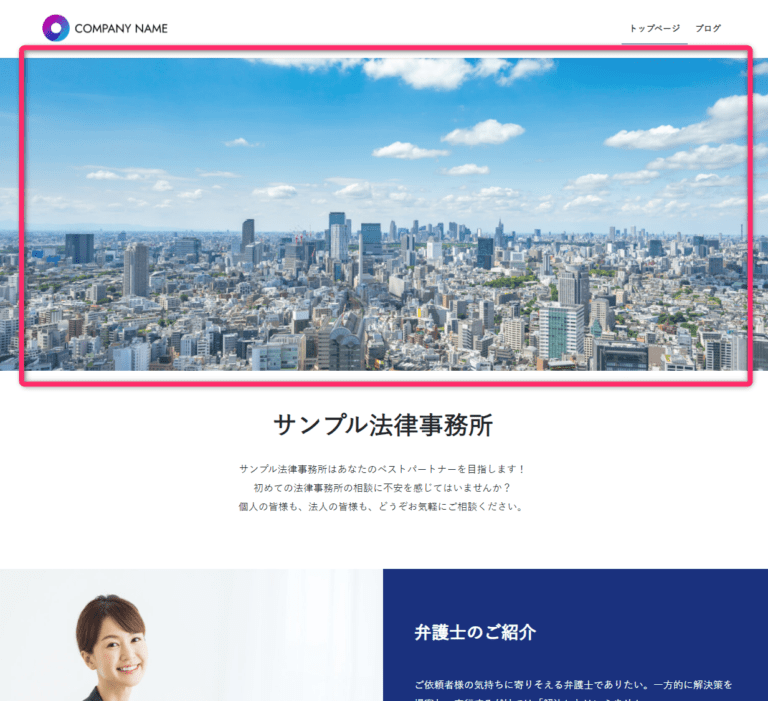
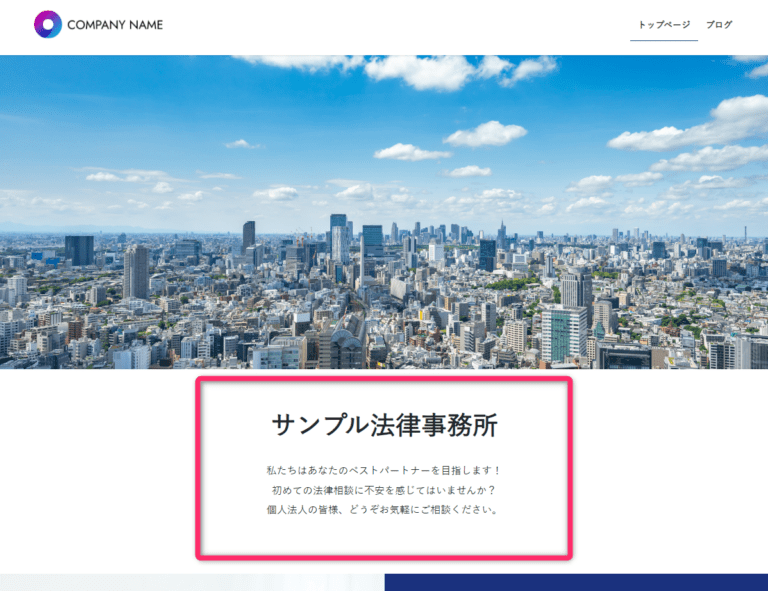
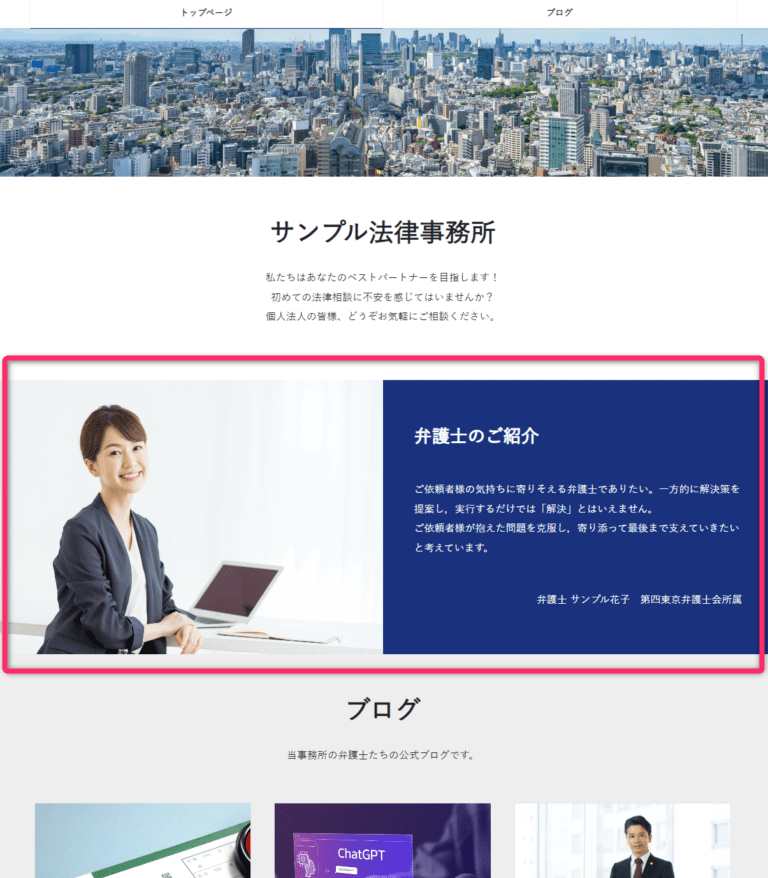
まずはこのようなサンプルサイトを作ってみましょう。

【トップページ(PC)】

【トップページ(スマホ)】

【ブログ一覧】

実際に作り始める前にいくつか理解してほしいことがあるので、最初にご紹介しておきます。
なぜホームページが必要なのか?
そもそもなぜホームページが必要なのでしょうか?
ホームページを作るメリット・デメリット、そしてホームページが無いと何が起きてしまうのか?を以下の記事でまとめているのでぜひチェックしてみて下さい。
どうやってホームページを作るか?
またホームページを作る方法について、今回は「WordPressで自分で作る」方法について紹介しますが、他にも制作会社に頼んだりと、いくつかやり方はあります。
気になる方は、こちらの記事で詳細を紹介していますので参考にしてみてください。
ホームページを完成させるためのコツ
いざホームページを作り始めても、完成まで至らない人がほとんどです。
そうならないために最低限、以下を心得ておきましょう。
- ゴール(達成したいこと)を決める
- (最初は)こだわりを捨てること
最初はベータ版として最低最小限で作りましょう。ロゴですら新しく作る必要もありません。
さらに詳しく「完成するためのコツ」を知りたい方は以下の記事を参考にしてください。
ホームページ作成の前の基礎知識
ホームページを作るにあたって最低限知っておいて欲しいことがあるので少しだけ紹介しておきます。
- レンタルサーバーとは?
- ドメインとは?
レンタルサーバーとは?
ホームページ作成に必ず必要となるレンタルサーバーについて詳しく以下の記事にまとめてあります。
ドメインとは?
ドメインとはインターネット上のサイトの場所を表す文字列になります。具体的にはホームページURLのhttps://〇〇〇/の中の〇〇〇の部分を指します。
ホームページをWordPressで実際に作る
ここから実際の作業を開始していきます!がんばってくださいね。
レンタルサーバーの登録~WordPressインストール
ホームページを作るにはレンタルサーバーへの登録申し込みが必須になります。無料でお試し利用してみて、続けられそうなら料金を支払うことも可能ですのでぜひやってみてください。
以降の説明ではレンタルサーバー申し込み時に、以下の作業が終わっている事を前提としています。
- WordPressはインストール済み
- テーマはLightningをインストール
- SSL設定も済んでいる
エックスサーバーのクイックスタートがとても楽でおすすめです!
Lightningテーマのインストール初期状態のサイトはこのような状態です。

Lightningテーマ独自の初期設定
最初に少しLightningテーマ独自の設定をしておきましょう。
トップのスライド画像を非表示にする
初期状態だとトップページに謎のスライド画像が表示されていて邪魔なので消してしまいましょう。

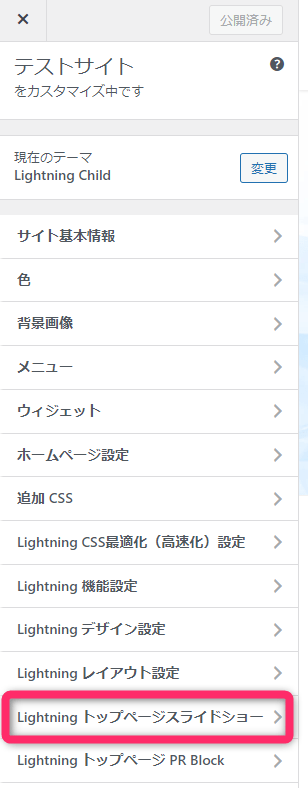
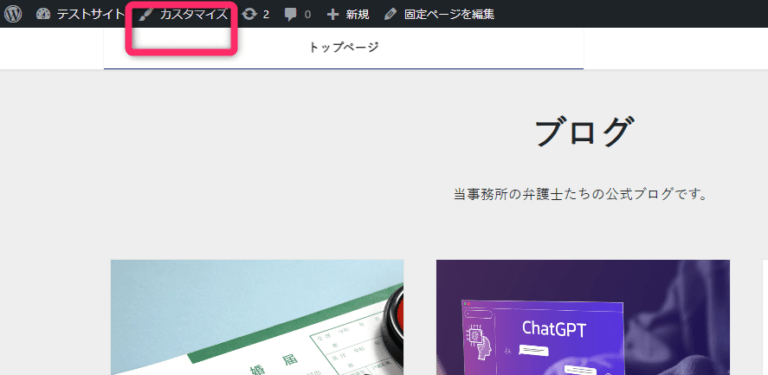
管理メニューバーの「カスタマイズ」をクリック。

「Lightningトップページスライドショー」を選択。

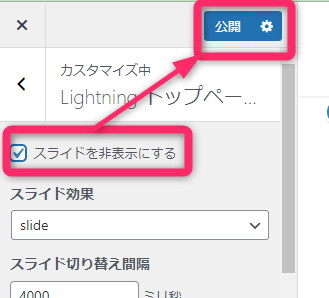
非表示にするにチェックをして、公開。

ロゴを設定する
次にロゴ画像の設定をしてみましょう。ロゴを画像にきちんとデザインされたものに変えると一気にサイトの見栄えがよくなります。

ロゴ画像の設定方法はテーマごとにことなるのでここではLightning独自の設定方法を紹介しています。
もし現時点で画像がないようでしたら、以下↓の画像をサンプルで使ってください。

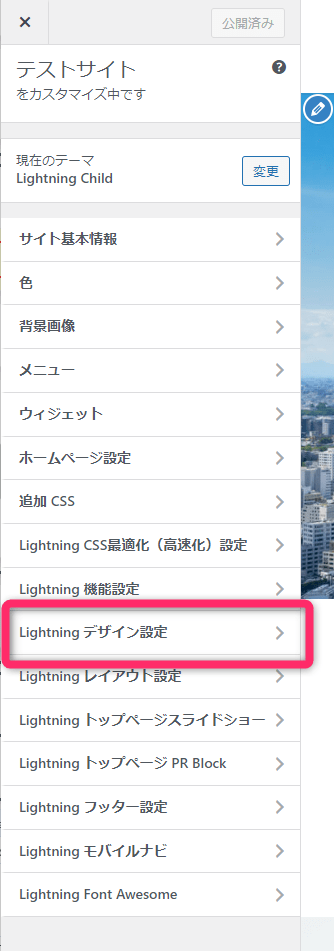
まずは管理メニューバーのカスタマイズ

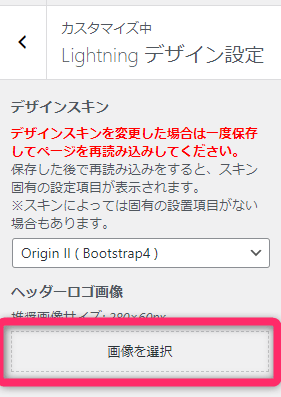
Lightningデザイン設定

画像を選択

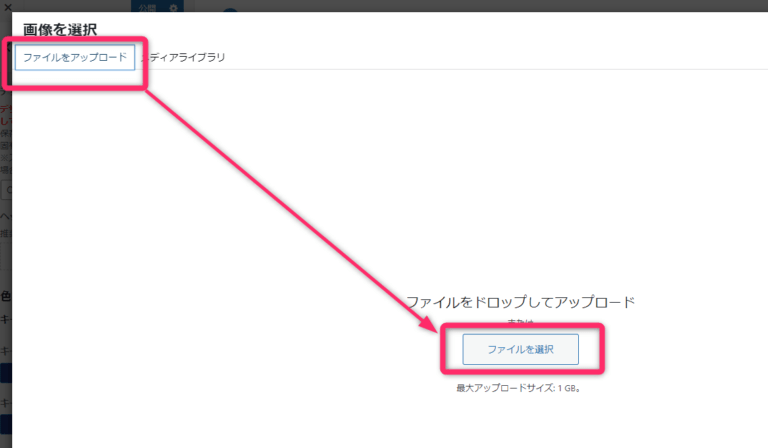
ファイルをアップロードします。

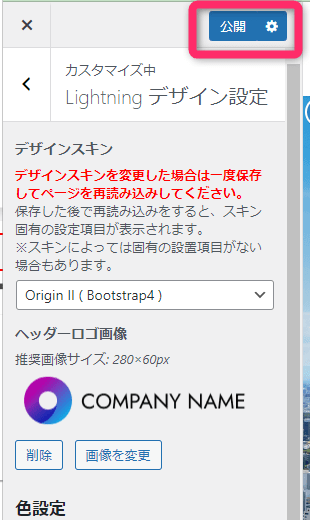
公開すると設定完了です。

トップページ設定を変更する
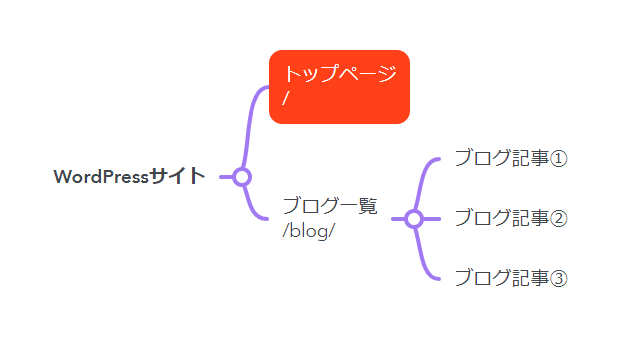
初期状態ではブログ一覧がトップページになっていますが、次のように変更します。
- トップページはブログ一覧ではなく自由にカスタマイズできるページに変更
- ブログ一覧はトップ以外の別ページにする
手順は以下のページを参考にしてみてください。
メニュー設定
サイトに次のようなグローバルナビをつけます。

手順は以下のページを参考にしてみてください。
トップページのカバー画像設定
トップページのカバー画像を設定してみます。

以下の記事を参考にしてカバー画像を設定してみてください。
サイトのキャッチフレーズをつくる
カバー画像の下にサイトのキャッチフレーズと概要を追加してみましょう。

簡単なあいさつブロック
次は少しレベルが上がりますが、テキストと画像を組み合わせた2列のカラムブロックを作ります。

以下の記事を参考にして作ってみて下さい。
ブログカタログ
次はブログページの最新数記事をカタログ形式で表示するブロックを作ってみます。

以下の記事を参考にして作成してください。
デザインCSS
仕上げにちょっと見栄えをよくするためCSSをつかってデザインを微調整します。
管理メニューバーのカスタマイズ

追加CSS

以下のコードを貼りつけて公開してください。
/* フォント */
body{
/* 游ゴシック体 */
font-family:"游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", sans-serif;
}
/* 見出し調整 */
div.entry-body > * h1:before
, div.entry-body > * h2:before
, div.entry-body > * h3:before
, div.entry-body > * h4:before
, div.entry-body > * h5:before
, div.entry-body > * h6:before
{
content: "";
border: 0;
}
div.entry-body > * h1:after
, div.entry-body > * h2:after
, div.entry-body > * h3:after
, div.entry-body > * h4:after
, div.entry-body > * h5:after
, div.entry-body > * h6:after
{
content: "";
border: 0;
}
div.entry-body > * h1
, div.entry-body > * h2
, div.entry-body > * h3
, div.entry-body > * h4
, div.entry-body > * h5
, div.entry-body > * h6
{
margin: 0 auto;
border: 0;
}
h1,h2,h3,h4,h5,h6{
font-weight: bold;
}
/* カバー画像 */
body.home div.entry-body > .wp-block-cover{
aspect-ratio: 5 / 2;
}
/* カラム */
.wp-block-columns{
gap: 0;
margin-bottom: 0;
}
/* フッター */
footer.siteFooter
, footer.siteFooter *
, footer.siteFooter .nav li a
{
background-color: #333;
color: #fff;
}
footer{
padding: 2rem;
}
footer .nav{
justify-content: center;
}
footer .copySection p:nth-child(2) {
display:none !important;
}
/* ブログ紹介 */
.wp-block-latest-posts__featured-image img{
aspect-ratio: 4 / 3;
object-fit: cover;
}
.wp-block-latest-posts__post-title{
font-size: 1.4rem;
line-height: 1.2;
font-weight: bold;
}
新規のブログ記事(投稿)を作る
新しいブログ記事を以下を参考に作成してみましょう。
ここまでで完成です!お疲れさまでした!