【WordPress神カスタマイズ】サイト内のパーツのレイアウト配置を自由自在にする方法!

ページの好きな場所に好きなパーツを挿入する方法
WordPressでサイトを運営しているとちょっとしたページのレイアウトのカスタマイズがしたいなんてことも多いですよね。
- 広告タグをヘッダ下やフッタの上に入れたい
- お知らせを記事のタイトル上に表示したい
- 一覧の中の記事のタイトルを書き換えたい
- 記事上、記事中、記事下等にCTAコンテンツを表示したい
- headの中、body直後やbodyの終了直前にタグを入れたい
「とにかく自由に好きな場所に好きなパーツを入れたーい!」

などなど、、ちょっとしたレイアウトやテキストの編集の要望は数えたらきりがありません。
こういったことはテーマ側があらかじめ対応してないと非常にやりづらいのが実際のところです。
さらに、プラグインでやろうにも、こういった何でもできるレイアウトのかゆい所に手が届くようなことをパッとできる柔軟なプラグインは存在しません。
(headの中に挿入とかbodyの前後(ヘッダ、フッタ)にみたいな単体機能のプラグインならよくみかけますが)
そこで今回はプラグインを使わずに「好きな場所に好きなパーツを配置できる」方法を紹介します!
通常「好きな場所に好きなパーツを配置」するには?
「好きな場所に好きなパーツを配置」を実現するにはどういった方法があるのでしょうか?
「テーマ側が対応していない」「プラグインは存在しない」だとすると自分で修正対応する必要があります。
方法としては以下の3パターンではないでしょうか?
- ①functions.phpでアクションフック、フィルターフックを使う
- ②JavaScriptでhtmlを追記・書き換えをする
- ③WordPressテーマのテンプレートファイルを修正する
①functions.phpでアクションフック、フィルターフックを使う
今回はこの方法をとります。
functions.phpを修正する必要はありますが、一番てっとり早く、詳細な条件が指定出来てどのようなデータも出力できるので柔軟性があります。
初心者にはちょっと最初はとっつきづらいと思いますが、コードのコピペで出来るように工夫してありますので、ぜひチャレンジしてみてください!
②JavaScriptでhtmlを追記・書き換えをする
①の方法で出来ないときはJavaScriptでhtmlを追記・書き換えをすることもあるかもしれません。
が、仕組みが分かりづらくなったり、読み込み後のレイアウト崩れを起こすとGoogleのSEO評価にも影響があるので、あまりお勧めはしません。
③WordPressテーマのテンプレートファイルを修正する
「WordPressテーマのテンプレートファイルを修正する」
こちらは一番ハードルが高い修正です。
テンプレートファイルはheader.phpやsingle.phpなどのテーマの開発者が用意したレイアウトを構成するソフトウェアの一部です。公式で用意されたファイルをいじってしまおうというのですから、それなりのリスクはあります。
その修正したテンプレートファイルがバージョンアップによって大幅に改変されたらどうしますか?目もあてられません。
この手段は最終手段として取っておくべきだと思います。
「好きな場所に好きなパーツを配置」するための進め方
今回の「①functions.phpでアクションフック、フィルターフックを使う」のやり方ですが
- ①パーツの挿入や書き換えができる場所をデバッグモードで調査する
- ②調査を元に実際の配置・書き換えコードを書く
という手順で進めていきます。
なお、アクションフックやフィルターフックの知識はいらないので、くわしい説明は省略させていただきます。
ここではアクションフック名というのは「アクションを実行するタイミングにつけられた名前」というくらいで憶えていただければOKです。
パーツの挿入や書き換えができる場所をデバッグモードで調査
まずは「好きなパーツをサイト上のどこに配置できて、どこを書き換えできるか?」を調査してみましょう!
デバッグモードに変更するために、以下の調査デバッグ用のコードをfunctions.phpファイルに貼り付けます。
一応、functions.phpがわからない方のために説明しておきます。わかる方は飛ばしてください。
functions.phpの編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
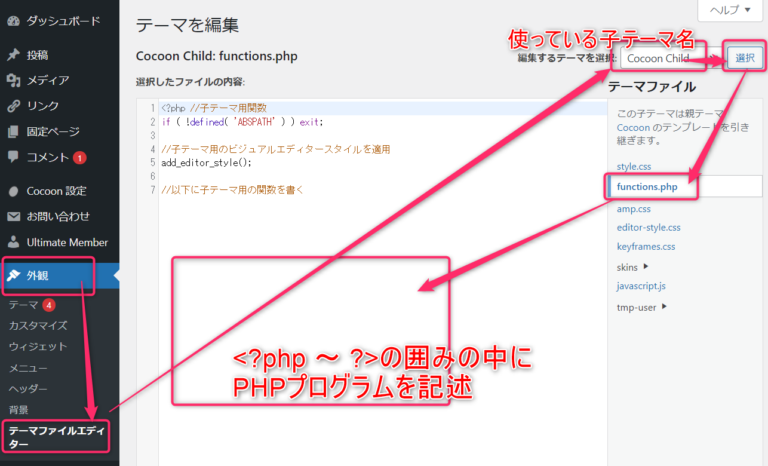
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
調査デバッグ用のコード
functions.phpに追記するコードの内容です。
<?php
/********************************************************
* 初期設定
********************************************************/
$hook_debug = true; //★デバッグ有効/無効
$debug_login_id = ""; //★デバッグ表示するユーザー
/********************************************************
* 前処理
********************************************************/
$login_id_now = "";
add_action('init', function (){
global $login_id_now;
if(current_user_can('administrator')){
$user = wp_get_current_user();
$login_id_now = $user->user_login; //ログインID
}
}, 100);
/********************************************************
* パターンA 挿入部分調査のためのデバッグ
********************************************************/
//A① テンプレートパーツ読み込み前
add_action('get_template_part', function ($slug, $name, $args){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
$args_str = var_export($args, true);
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<div style="display: block; background-color: #f99; color: #fff; border: 1px solid #f00;">A① {$slug} {$name}</div>
EOF;
}
}, 100, 3);
//A② ウィジェット読み込み前
add_filter('dynamic_sidebar_params', function($params){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
$params_str = var_export($params, true);
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
$widget_id = $params[0]["widget_id"];
echo <<<EOF
<div style="display: block; background-color: #f99; color: #fff; border: 1px solid #f00;">A② {$widget_id}</div>
EOF;
}
return $params;
}, 100);
//A③ bodyの直後 wp_body_open
add_action('wp_body_open', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<div style="display: block; background-color: #f99; color: #fff; border: 1px solid #f00;">A③ wp_body_open</div>
EOF;
}
}, 100);
//A④ </body>直前 wp_footer
add_action('wp_footer', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<div style="display: block; background-color: #f99; color: #fff; border: 1px solid #f00;">A④ wp_footer</div>
EOF;
}
}, 100);
//A⑤ </body>直前 wp_print_footer_scripts
add_action('wp_print_footer_scripts', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<div style="display: block; background-color: #f99; color: #fff; border: 1px solid #f00;">A⑤ wp_print_footer_scripts</div>
EOF;
}
}, 100);
/********************************************************
* パターンB テキスト書き換えのためのデバッグ
********************************************************/
//B① 記事のタイトル表示前
add_filter('the_title', function($title, $id){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
return <<<EOF
<span style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
<span>B①{$id}</span> {$title}
</span>
EOF;
}
return $title;
}, 100, 2);
//B② 記事の内容の表示前
add_filter('the_content', function($content){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
return <<<EOF
<div style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
B②<br/>$content
</div>
EOF;
}
return $content;
}, 100, 3);
//B③ ウィジェットタイトル表示前
add_filter('widget_title', function($title, $instance, $id_base){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
return <<<EOF
<div style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
B③{$id_base}<br/>{$title}
</div>
EOF;
}
return $title;
}, 100, 3);
//B④ ウィジェットのテキストやカスタムHTMLの表示前
add_filter('widget_text', function($text, $instance, $widget){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
//$widget = var_export($widget, true);
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
//$all_widgets = wp_get_sidebars_widgets();
return <<<EOF
<div style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
B④{$widget->id}<br/>{$text}
</div>
EOF;
}
return $text;
}, 100, 3);
//B⑤ 抜粋
add_filter('the_excerpt', function($text){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
return <<<EOF
<div style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
B⑤<br/>{$text}
</div>
EOF;
}
return $text;
}, 100, 2);
//B⑥ 抜粋
add_filter('comment_text', function($text){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
return <<<EOF
<div style="display: block; background-color: #99f; color: #fff; border: 1px solid #00f;">
B⑥<br/>{$text}
</div>
EOF;
}
return $text;
}, 100, 2);
/********************************************************
* パターンC headタグの中に
********************************************************/
//C① <head>の中 wp_enqueue_scripts
add_action('wp_enqueue_scripts', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C① wp_enqueue_scripts -->
EOF;
}
}, 100);
//C② <head>の中 admin_enqueue_scripts
add_action('admin_enqueue_scripts', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C② admin_enqueue_scripts -->
EOF;
}
}, 100);
//C③ <head>の中 login_enqueue_scripts
add_action('login_enqueue_scripts', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C③ login_enqueue_scripts -->
EOF;
}
}, 100);
//C④ <head>の中 wp_print_scripts
add_action('wp_print_scripts', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C④ wp_print_scripts -->
EOF;
}
}, 100);
//C⑤ <head>の中 admin_head
add_action('admin_head', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C⑤ admin_head -->
EOF;
}
}, 100);
//C⑥ <head>の中 wp_head
add_action('wp_head', function(){
global $hook_debug;
global $login_id_now;
global $debug_login_id;
if($hook_debug && current_user_can('administrator') && !is_admin() && ($debug_login_id == null || $login_id_now == $debug_login_id)){
echo <<<EOF
<!-- ★デバッグ調査 C⑥ wp_head -->
EOF;
}
}, 100);
貼り付けたらデバッグを有効にするために、やることは2つです。
- $hook_debug を有効(false→true)に設定する
- 限定した管理者だけに画面を表示したいなら$debug_login_idを設定する
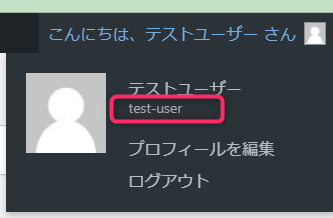
$debug_login_idに入力するログインIDはこの場所に出ている値を入力してください。これをやらないと管理者全員にデバッグ画面が見えてしまいます。

functions.phpを保存すると画面が以下のようになります。
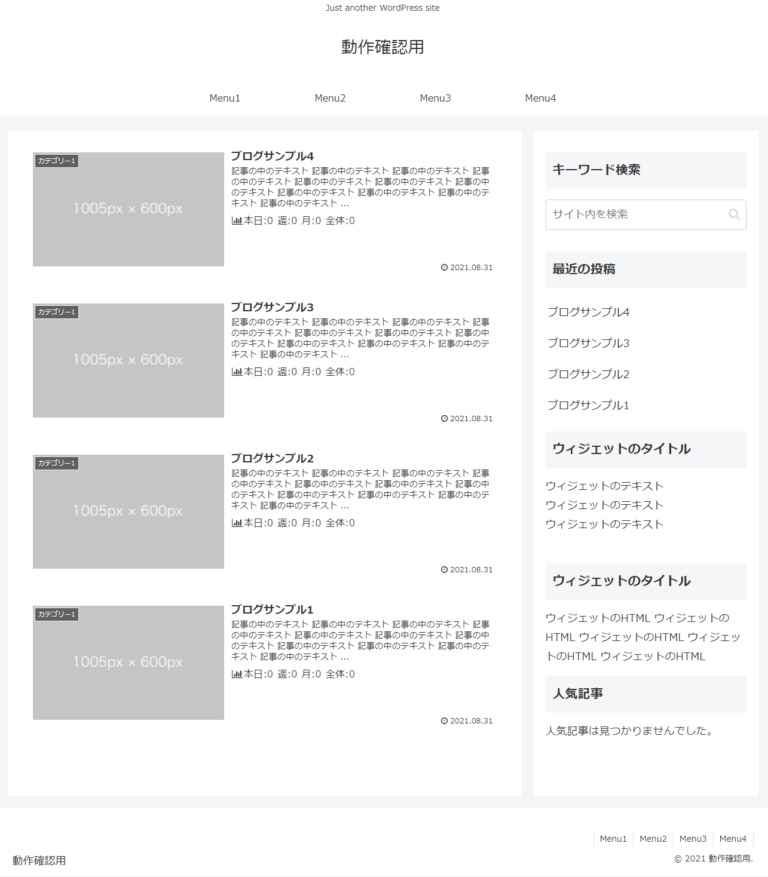
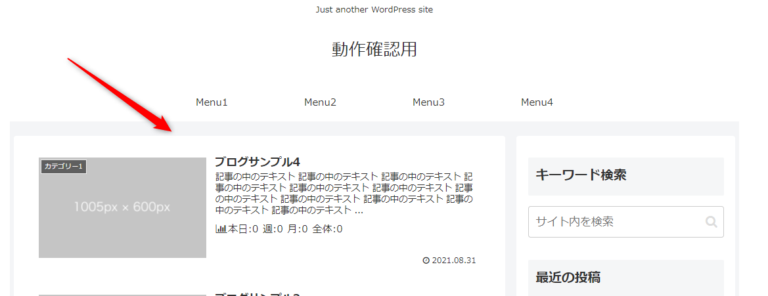
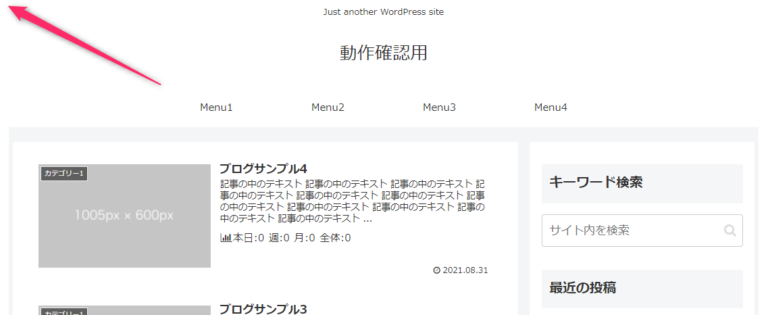
【BEFORE】調査デバッグ用のコード貼り付け前

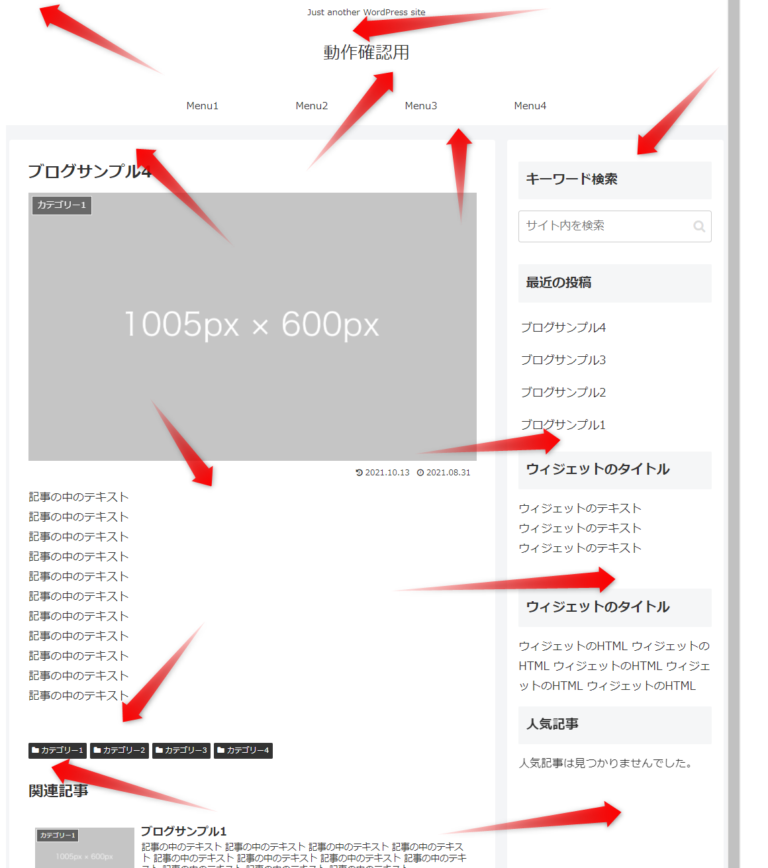
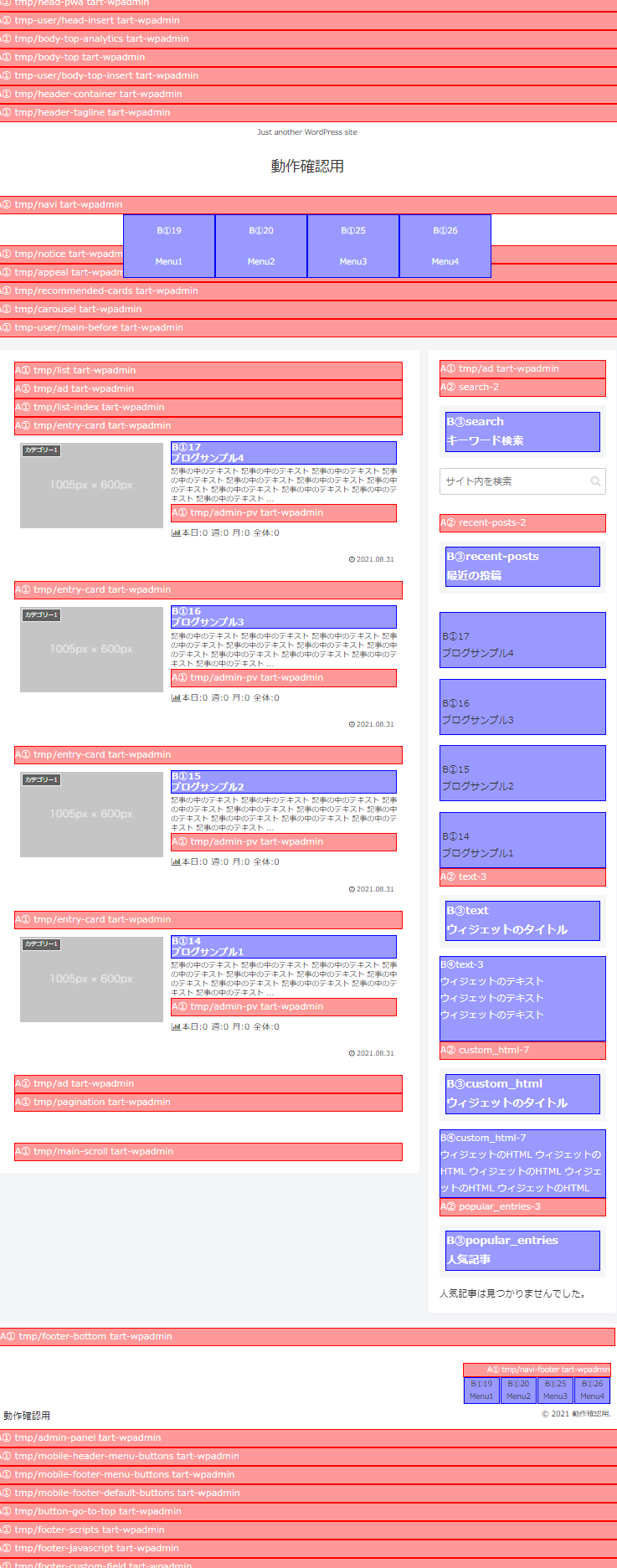
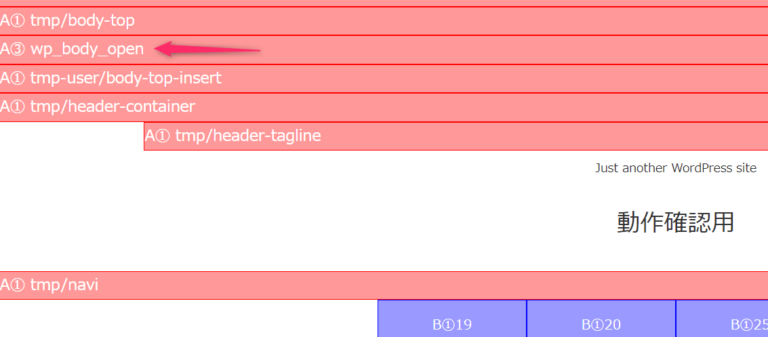
【AFTER】調査デバッグ用のコード貼り付け後
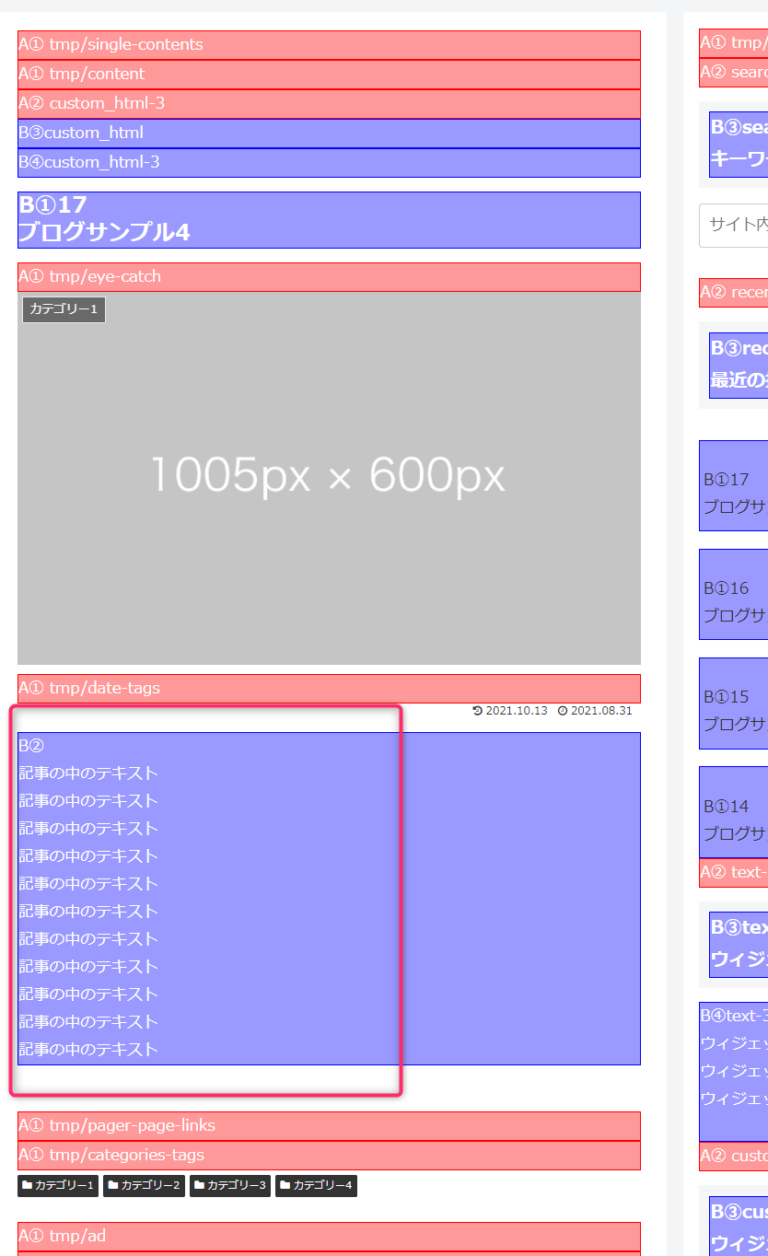
画面にいろいろ表示されました!

このように「調査デバッグ用のコード」によって青と赤のブロックが画面に表示されます。
ここが挿入や書き換えができる箇所になります。赤のAが新規挿入、青のBが書き換えできる場所です。
挿入したい場所に表示されているか確認してください。
ブロックの中にはA①、B②などとアルファベットと番号からなる記号が振ってあると思います。
その記号ごとにコードの書き方が違いますので、以下のサンプルの中から対応するコードを探してみてください。
記号はA①~⑤、B①~④の9種類とC①~⑥の15種類あります。
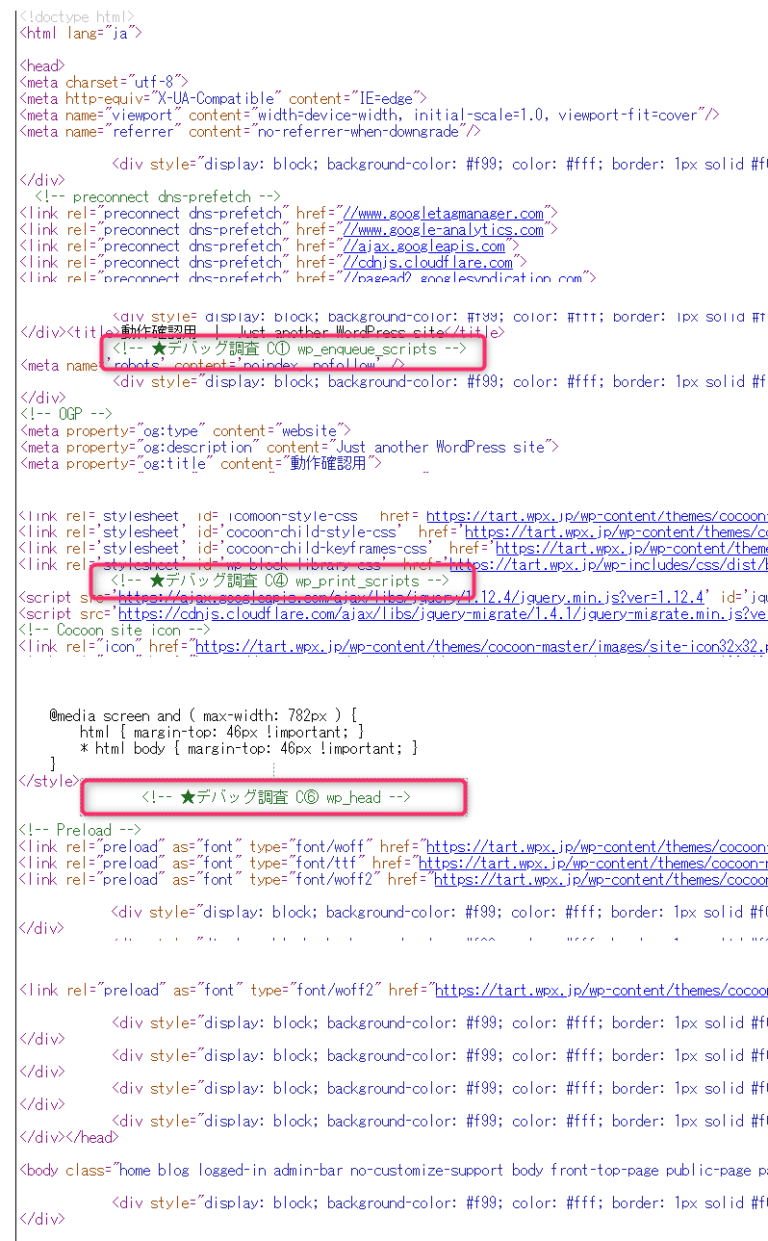
なお、Cのブロックに関してはheadタグの中に書かれるので画面上に出てきません。
確認するにはソースを表示してみてみましょう。

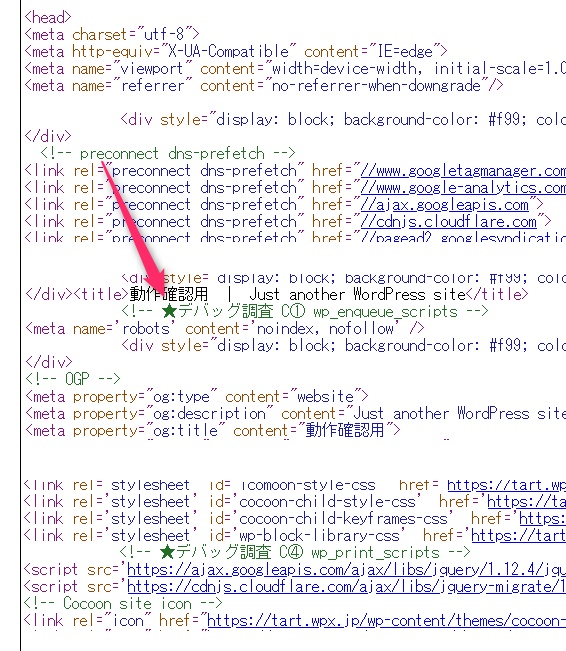
ソースの中のheadタグの中を見ると、、、出てきましたね。
ここがCの挿入箇所です。

あ!調査が終わったら$hook_debug=falseに戻すのも忘れないでくださいね。
では早速試しにコードの配置をしてみましょう!
パーツの配置・書き換えコードの書き方サンプル
挿入したいブロックの記号(A①など)が見つかったら、以下からその記号のサンプルコードをコピーして改変してからfunctions.phpに追記してください。
【Aから始まるブロック】
【A①のブロック】にタグを追加
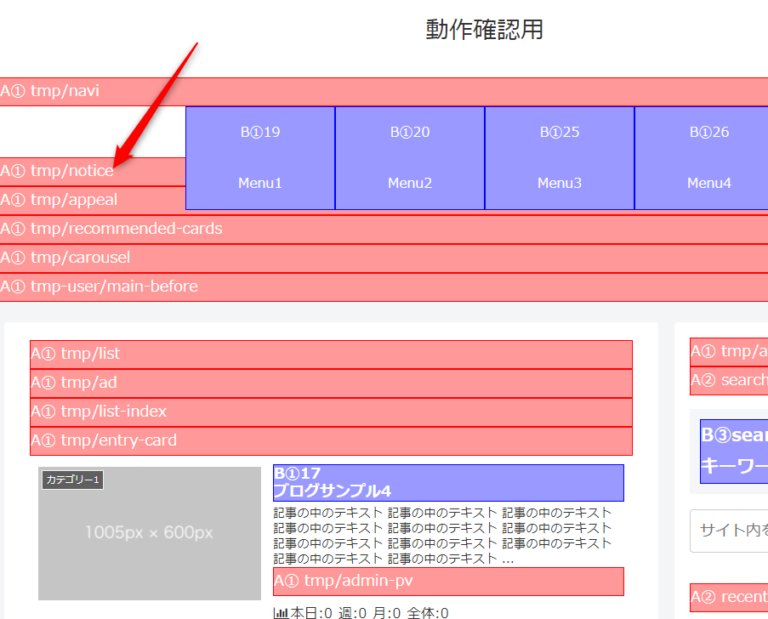
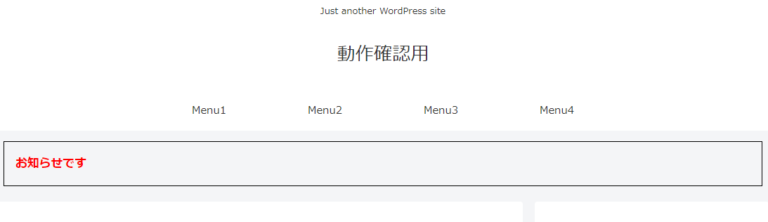
今回の例ではこの箇所にタグを追加挿入するものとします。

(ちょっとメニューレイアウト崩れてしまってわかりづらいですが)
デバッグモード表示の 「A① tmp/notice」と書いてある赤いブロックを見つけます。tmp/noticeはテンプレート名です。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってください。
//A① テンプレートパーツ読み込み前に挿入
add_action('get_template_part', function ($slug, $name, $args){
if(
$slug == "tmp/notice" //挿入箇所の指定(デバッグ箇所の記述をコピー)
&& (is_home() || is_front_page()) //トップページのみ
&& !is_admin() //管理画面は出さない
){
//挿入するHTML
echo <<<EOF
<div style="font-weight: bold; color: #f00; padding: 1rem; border: 2px solid #000; margin: 1rem;">お知らせです</div>
EOF;
}
}, 10, 3);すると出ました!!

【A②のブロック】にタグを追加
今度はここにタグを追加挿入してみます。

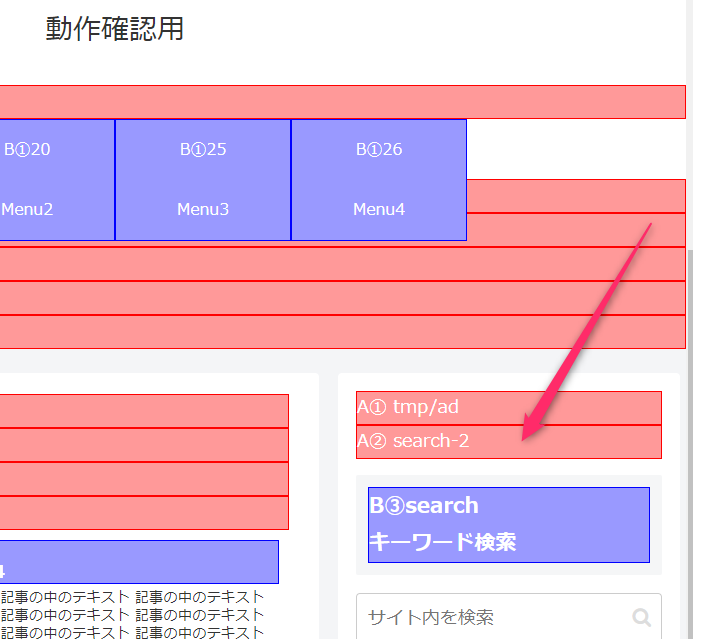
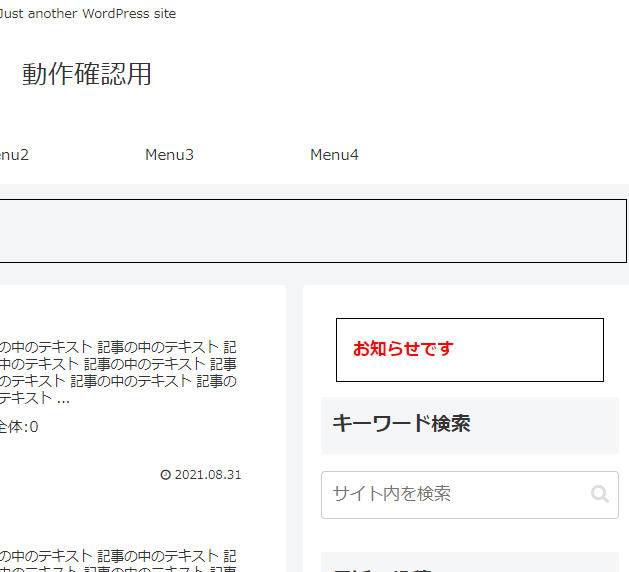
デバッグモードで探して、ここに入れることにしました。
赤いA②ブロックの中に書いてあるsearch-2はウィジェットIDで、あとでコードの中で使います。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいませんが、retun文などの構造は変更しないでください。
//A② ウィジェット読み込み前に挿入
add_filter('dynamic_sidebar_params', function($params){
$widget_id = $params[0]["widget_id"];
if(
$widget_id == "search-2" //挿入箇所の指定(デバッグ箇所の記述をコピー)
&& (is_home() || is_front_page()) //トップページのみ
&& !is_admin() //管理画面は出さない
){
//挿入するHTML
echo <<<EOF
<div style="font-weight: bold; color: #f00; padding: 1rem; border: 2px solid #000; margin: 1rem;">お知らせです</div>
EOF;
}
return $params;
}, 10);出ました!

【A③~⑤のブロック】にタグを追加
A③~⑤までは同じコード構成で出来るのでまとめて紹介します。
追加挿入したい場所に応じて以下の表よりアクションフック名部分だけ書き換えてください。
| 記号 | アクションフック名 | 挿入場所 |
|---|---|---|
| A③ | wp_body_open | bodyの直後 |
| A④ | wp_footer | bodyの最後 |
| A⑤ | wp_print_footer_scripts | bodyの最後 |
wp_body_openを例にサンプルを示します。
wp_body_openはbodyタグの直後(全てのコンテンツの先頭)に挿入するので、ここになります。

デバッグモードで見るとここですね。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません
//A③~⑤ bodyの最初や最後に
add_action('wp_body_open', function (){
if(
(is_home() || is_front_page()) //トップページのみ
&& !is_admin() //管理画面は出さない
){
//挿入するHTML
echo <<<EOF
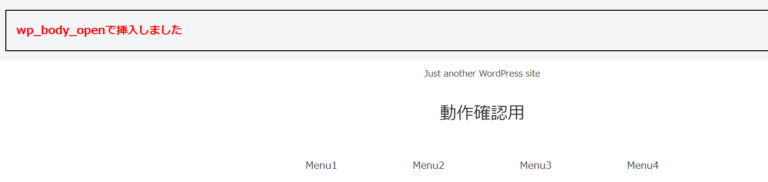
<div style="font-weight: bold; color: #f00; padding: 1rem; border: 2px solid #000; margin: 1rem;">wp_body_openで挿入しました</div>
EOF;
}
}, 10);出ましたね!

bodyの下の方(画面の最下部)に出したいときは上記の表を参考にアクションフック名(wp_body_open)部分だけ書き換えてみてください。
【Bから始まるブロック】
【B①のブロック】の記事のタイトルを編集する
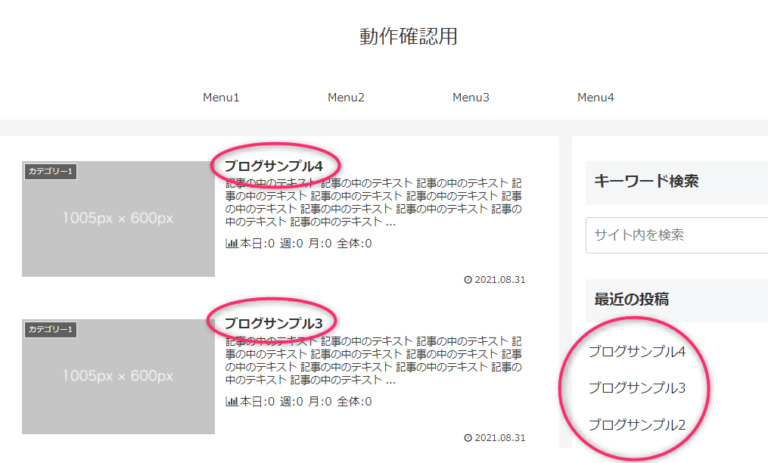
記事のタイトルを修正して書き換えます。
今回のサンプルはシンプルに【】の囲み記号をつけるだけです。

デバッグモードで見てみると、青いB①のブロックであることがわかります。
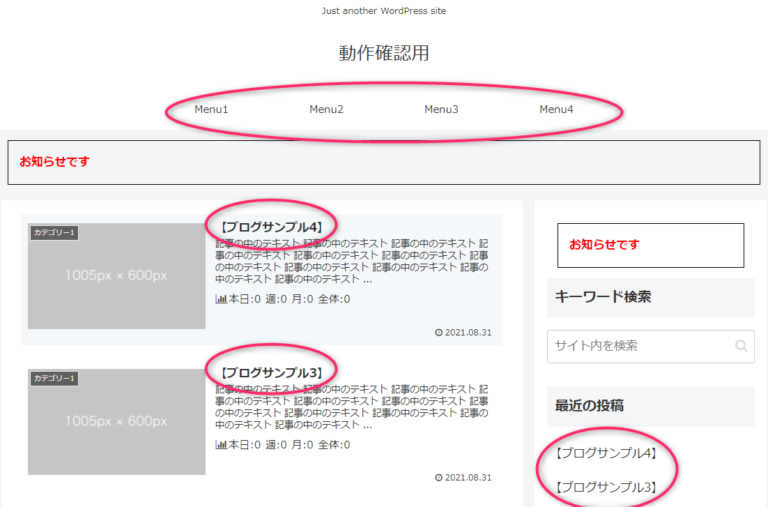
ですが、メニューのMenu1~4も同じB①です。
これは除外したいので、B①の後にかいてあるID(投稿やメニューのID)を利用して除外します。
ここでいうと19,20,25,26という数字がメニューのIDです。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
メニュータイトルもB①なので変更されてないようIDを指定して除外しています。
//B① 記事のタイトルを編集する
add_filter('the_title', function($title, $id){
if(
($id != "19" && $id != "20" && $id != "25" && $id != "26") //投稿IDやメニューIDなどの条件
&& (is_home() || is_front_page()) //トップページのみ
&& !is_admin() //管理画面は出さない
){
//置換するHTML
return <<<EOF
【{$title}】
EOF;
}
return $title;
}, 10, 2);すると変更されました!
メニューのタイトルは変更されていません。

【B②のブロック】の記事の内容を編集する
今度は記事のテキストの内容を修正してみます。
シンプルに内容をカットして置換し、短くしてみます。

デバッグモードで見るとこのB②の位置であることがわかります。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
//B② 投稿の記事内容を編集する
add_filter('the_content', function($content){
if(
is_single() //投稿ページのみ
&& !is_admin() //管理画面は出さない
&& $content != null //コンテンツが空でない
){
$content = mb_strimwidth($content, 0, 64, "…", "utf-8"); //文字列の幅を半角64こ分に縮める
//置換するHTML
return <<<EOF
$content
EOF;
}
return $content;
}, 10, 3);すると、投稿の内容が省略されました!!

本文記事中に自動で広告を挿入したい場合は、処理部分にpreg_replaceなどを用いて置換を行うとよいでしょう。
【B③のブロック】のウィジェットのタイトルを編集する
ウィジェットのタイトルテキストを編集してみましょう。
シンプルに★マークをつけるだけにします。

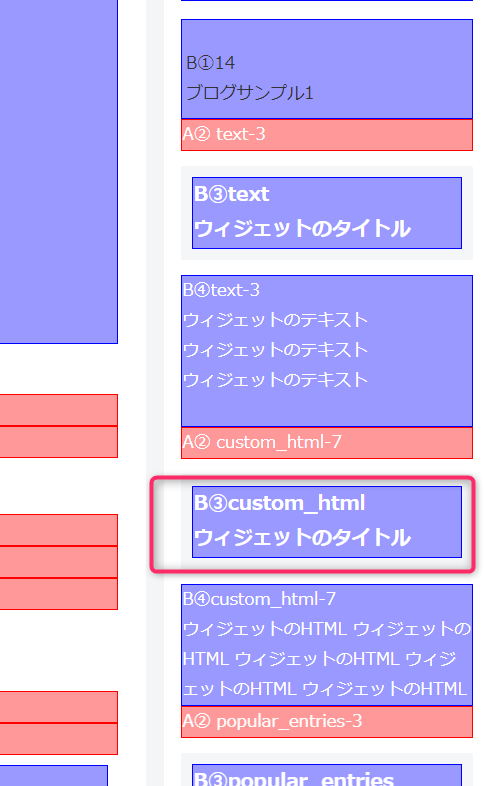
デバッグモードにしてみてみると、このB③部分であることがわかります。
B③のあとに「custom_html」とかいてあるのはウィジェットの種類です。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
ウィジェットのIDでなく種類(id_base)しか指定できません。
//B③ ウィジェットタイトルを編集する
add_filter('widget_title', function($title, $instance, $id_base){
if(
$id_base == "custom_html" //挿入箇所の指定(デバッグ箇所の記述をコピー) ※ウィジェットの種類のみ指定可
&& is_single() //投稿ページのみ
&& !is_admin() //管理画面は出さない
&& $title != null //タイトルが空でない
){
//置換するHTML
return <<<EOF
★$title
EOF;
}
return $title;
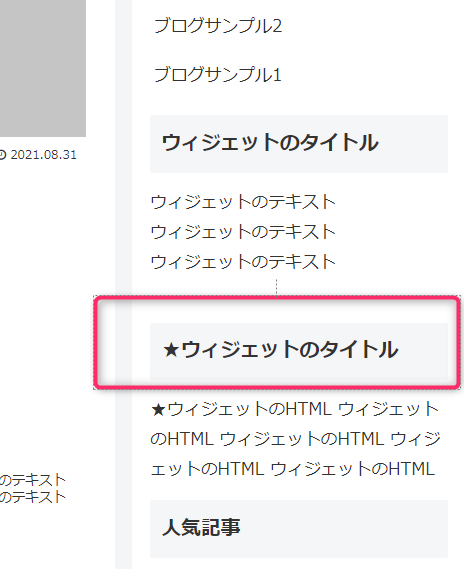
}, 10, 3);★マークが付きました!

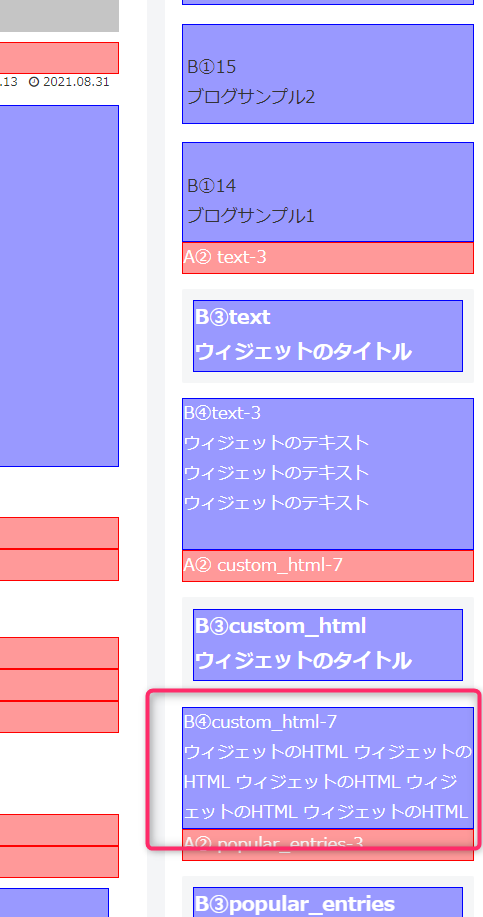
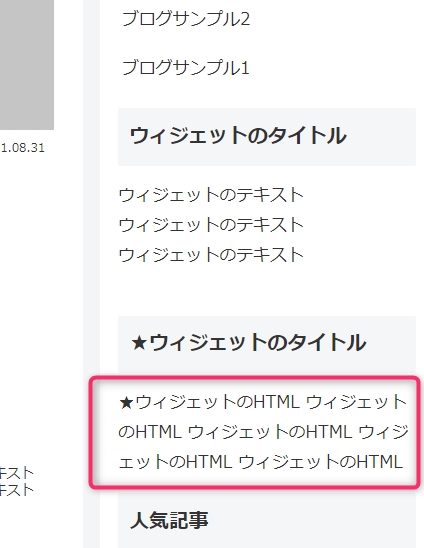
【B④のブロック】のウィジェットのテキストを編集する
今度はウィジェットのテキスト内容を編集します。

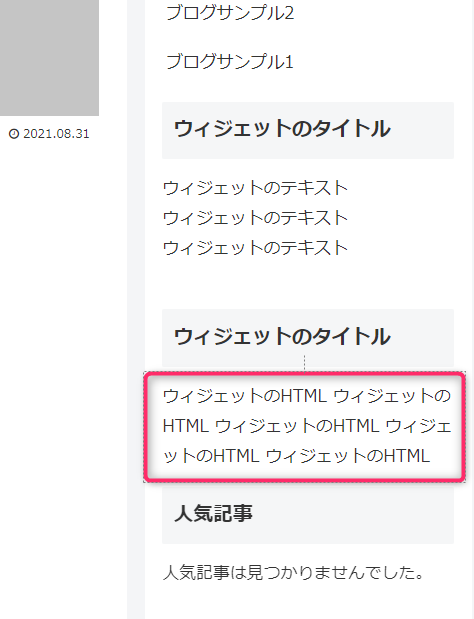
デバッグモードで見るとB④であることがわかります。B④に続けて「custom_html-7」と記述があるのはウィジェットIDです。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
//B④ ウィジェットのテキストを編集する
add_filter('widget_text', function($text, $instance, $widget){
if(
$widget->id == "custom_html-7" //挿入箇所の指定(デバッグ箇所の記述をコピー)
&& is_single() //投稿ページのみ
&& !is_admin() //管理画面は出さない
&& $text != null //テキストが空でない
){
//置換するHTML
return <<<EOF
★{$text}
EOF;
}
return $text;
}, 10, 3);内容部分にも★マークが付きましたー!

【B⑤のブロック】の抜粋のテキストを編集する
コードのサンプルだけ紹介します。
以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
//B⑤ 抜粋のテキストを編集する
add_filter('the_excerpt', function($text){
if(
!is_admin() //管理画面は出さない
&& $text != null //テキストが空でない
){
//置換するHTML
return <<<EOF
★{$text}
EOF;
}
return $text;
}, 10, 3);【B⑥のブロック】のコメントのテキストを編集する
コードのサンプルだけ紹介します。
以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません。
//B⑥ コメントのテキストを編集する
add_filter('comment_text', function($text){
if(
is_single() //投稿ページのみ
&& !is_admin() //管理画面は出さない
&& $text != null //テキストが空でない
){
//置換するHTML
return <<<EOF
★{$text}
EOF;
}
return $text;
}, 10, 3);【Cから始まるブロック】
【C①~⑥】の位置にタグを追加する
Cから始まるブロックに関してはheadの中への追加挿入します。
そのためデバッグのブロックは画面上には表示されません。
Cブロックは同じコード構成で出来るのでまとめて紹介します。
挿入したい場所に応じて以下の表よりアクションフック名部分だけ書き換えてください。
| 記号 | アクションフック名 | 通常ページ | 管理画面 | ログインページ | タイミング |
|---|---|---|---|---|---|
| C① | wp_enqueue_scripts | 〇 | × | × | headの前半 |
| C② | admin_enqueue_scripts | × | 〇 | × | headの前半 |
| C③ | login_enqueue_scripts | × | × | 〇 | headの前半 |
| C④ | wp_print_scripts | 〇 | 〇 | 〇 | headのscript出力の直前 |
| C⑤ | admin_head | × | 〇 | × | admin_head.php読み込み前 |
| C⑥ | wp_head | 〇 | × | × | head後半 |
デバッグモードにしたあとページの「ソースを表示」させます。
headのほぼ先頭に近い部分に入れたいので、「C①のwp_enqueue_scripts」というアクションフックを選びます。

以下のコードをfunctions.phpに追記します。挿入内容や条件は書き換えてしまってかまいません
//C①~⑥ <head>の中
add_action('wp_enqueue_scripts', function(){
global $hook_debug;
global $login_id_now;
if(
(is_home() || is_front_page()) //トップページのみ
&& !is_admin() //管理画面は出さない
){
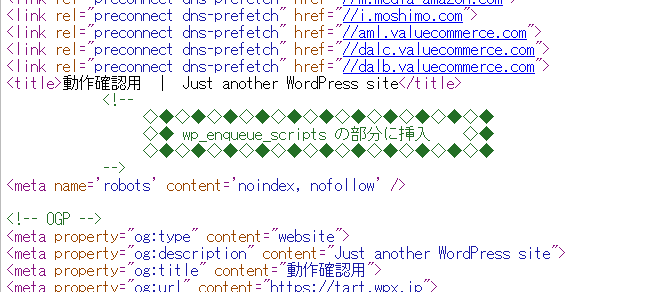
echo <<<EOF
<!--
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
◇◆ wp_enqueue_scripts の部分に挿入 ◇◆
◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆◇◆
-->
EOF;
}
}, 10);
できましたね!

ここにCSS/JavaScriptなどの処理処理のコードを入れることになります。
今回は「wp_enqueue_scripts」の場所に挿入しましたが、headの別の場所に挿入する場合は、上記の表を参考にその部分を書き換えてみてください。
応用編
その他の条件の絞り込み
絞り込み条件をいろいろと使いたい場合は以下の判定用の関数を参考にしてみてください。自由度が無限に広がります。
| 関数名 | 説明 | 引数 | 返り値 |
|---|---|---|---|
| is_single() | 投稿・添付・カスタム投稿タイプの個別ページかどうか | mixed $post →投稿のIDやスラッグ、またはその配列 | bool |
| is_page() | 固定ページかどうか | mixed $page →ページのIDやスラッグ、またはその配列 | bool |
| is_attachment() | 添付ページかどうか | mixed $attachment →添付ファイルのIDやスラッグ、またはその配列 | bool |
| is_singular() | is_single()・is_page()・is_attachment()のどれかかどうか | mixed $post_types →カスタム投稿タイプ、またはその配列 | bool |
| is_archive() |
アーカイブページであるかどうか アーカイブとは投稿の一覧ページのこと。 (カテゴリ、タグ、作成者、日付、カスタム投稿タイプ、およびカスタム分類など) |
なし | bool |
| is_category() |
カテゴリーのアーカイブページかどうか 引数にカテゴリーIDやカテゴリースラッグを指定できる 配列で複数の指定も可能 |
mixed $category →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_tag() | タグのアーカイブページかどうか | mixed $tag →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_admin() | 管理画面を表示中かどうか | bool | |
| is_author() |
投稿者別のアーカイブページであるとき 引数に投稿者IDや投稿者のニックネームを指定できる 配列で複数の指定も可能 |
$author →ユーザーID、ニックネーム、nicename、またはその配列 | bool |
| is_date() | 日付のアーカイブページかどうか | bool | |
| is_year() | 年別のアーカイブページかどうか | bool | |
| is_month() | 月別のアーカイブページかどうか | bool | |
| is_day() | 日別のアーカイブページかどうか | bool | |
| is_search() | 検索結果ページかどうか | bool | |
| is_404() | 404ページかどうか | bool | |
| is_paged() | 複数ページ構成の2ページ目以降かどうか | bool | |
| is_home() || is_front_page() | トップページかどうか | bool | |
| get_the_ID() | 投稿のIDを取得 | int | |
| get_permalink($id) | パーマリンクを取得 | $id 投稿のID | string |
引数の使い方としては、is_single()だと投稿全体ならtrue, is_single(123)だと投稿IDが123のページの時だけtrueといった具合になります。
ショートコードを実行する
パーツの中でショートコードを実行したい場合は、処理の中に以下のように書いておけば実行できます。
ほんとに自由度無限大です!
echo do_shortcode( 'Error: Contact form not found.
' );アクションフックまとめ
今回使ったアクションフックも含めて主なものの一覧を紹介しておきます。
主なアクションフック一覧
| アクションフック名 | 通常ページ | 管理画面 | ログインページ | タイミング |
|---|---|---|---|---|
| pre_get_posts | 〇 | × | × | メインクエリ発行前 |
| template_redirect | 〇 | × | × | テンプレートページを決定する直前 |
| get_template_part | 〇 | × | 〇 | テンプレートパーツロード前 |
| get_header | 〇 | × | × | header.php読み込み前 |
| wp_enqueue_scripts | 〇 | × | × | headの前半 |
| admin_enqueue_scripts | × | 〇 | × | headの前半 |
| login_enqueue_scripts | × | × | 〇 | headの前半 |
| wp_print_scripts | 〇 | 〇 | 〇 | headのscript出力の直前 |
| admin_head | × | 〇 | × | admin_head.php読み込み前 |
| wp_head | 〇 | × | × | head後半 |
| wp_body_open | 〇 | × | × | bodyの直後 |
| get_footer | 〇 | × | × | footer.php読み込み直前 |
| get_sidebar | 〇 | × | × | sidebar.php読み込み直前 |
| dynamic_sidebar | 〇 | × | × | ウィジェット出力直前 |
| wp_footer | 〇 | × | × | bodyの終了直前(footer.php書き込み直前) |
| wp_print_footer_scripts | 〇 | × | 〇 | bodyの終了直前(footer.php書き込み直前) |
以上、ちょっと難しかったかもしれませんが、一度覚えておけばまさにWordPressのカスタマイズが自由自在です。
最後まで読んでいただきありがとうございました!