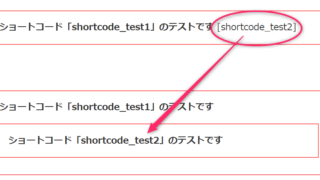
ショートコードのソースをそのままテキスト文字列として表示したい

WordPressのショートコードをテキストのまま文字列として表示したい
WordPressのショートコードは記事内に埋め込んで表示を出力させるためにとても便利なものですが、使い方の記事などを書く際にはショートコードを実行せずにそのままソースコードとして表示したい場合もあると思います。
ちょっと状況に応じてややこしいルールがありますので、そのやり方を簡単に解説します。
方法を3つ紹介しますので、お使いのWordPressの環境に合うもので対応してみてください。
【方法①】ショートコードを大かっこで囲む
まず最初は「ショートコードを大かっこで囲む」という方法です。
『変換するショートコードの一連のかたまりを一番外側を[]で囲む』ということです。
これをふまえた上でそれぞれの場合分けを解説していきます。
以下の場合などで対応方法を切り分けてください。
- ショートコードが登録されている場合
- 通常のショートコードか囲み型か
- エスケープ文字をそのまま表示する場所(ブロック、タグ、CSS)か
WordPressにショートコードが登録されている場合
ショートコードがfunctions.phpなどに登録されている場合、そのまま記述すると実行されてしまいます。
通常のショートコード (登録あり)
[と]を囲みの一番外側にそれぞれ1か所ずつ、合計2か所に追加します。
[save_cookie]
→× 実行され変換される[[save_cookie]]
→〇 実行されずそのままテキスト[save_cookie]と表示される
囲み型のショートコード (登録あり)
同様に[と]を囲みの一番外側にそれぞれ1か所ずつ、合計2か所に追加します。前と後ろにそれぞれ4か所の追加ではないので注意してください。
[[if_cookie] あいうえお [/if_cookie]]
→× 実行され変換される[[if_cookie] あいうえお [/if_cookie]]
→〇 実行されずそのままテキスト[if_cookie] あいうえお [/if_cookie] と表示WordPressにショートコードが登録されていない場合
ショートコードがfunctions.phpなどに登録されていない場合は、そのままの文字列が表示されるので何もする必要はありません。
通常のショートコード (登録なし)
[abc]
→〇実行されずそのままテキスト[abc]と表示[[abc]]
→× そのままテキスト[[abc]]になってしまう囲み型のショートコード (登録なし)
[abc][/abc]
→〇実行されずそのまま[abc][/abc]と表示[[abc][/abc]]
→×そのまま[[abc][/abc]] 表示されてしまうショートコードが入れ子になっている場合
ショートコードの中にショートコードが入れ子になっているパターンも紹介しておきます。
これも大原則一番外側を[]で囲むのはかわりません。内側は何もせずに外側だけに[]を追加します。
[[abc]
[def]
[/def]
[/abc]]
→〇実行されずそのまま[abc][/abc]と表示表示がうまくいかない場合
ショートコードの外側を[と]でかこんでもうまくいかない場合は、囲みの記号を1つではなく2つにしてみるとうまくいくかもしれません。
テーマやプラグインの環境にもよりますので試してみてください。
うまくいかなければ次の方法②や③を試してみてください。
【方法②】「文字実体参照」を利用する(HTMLエスケープ)
文字実体参照といってHTMLの中の特殊記号を別の文字列で表現することもできます。
「エンティティコード」や「HTMLエスケープ」などと表現される場合もあります。
[ ⇒ [ ] ⇒ ]
ただ、これだと使うブロックの種類やCSSによって正確に表示されたりされなかったりなので、まずはやってみてください。
【方法③】 「数値実体参照」を利用する(HTMLエスケープ)
最後に紹介するのは数値実態参照という方法です。
先ほどのが「文字実体参照」に対して、今回は「数値文字実体参照」です。
こちらも表現方法が違えど、「エンティティコード」や「HTMLエスケープ」の一種です。
[ ⇒ [ ] ⇒ ]
以上です。
ショートコードをテキスト表現する方法の可否は、書く場所やテーマやプラグインの環境にもよります。
お使いのWordPressの環境に合うもので対応してみてください。
お読みいただきありがとうございました!