WordPressのカスタマイズ左メニューの幅を広げる方法 (カスタマイザー)

この記事では「WordPressのカスタマイズ(カスタマイザー)左メニューの幅をCSSで広げる方法 」を解説します。
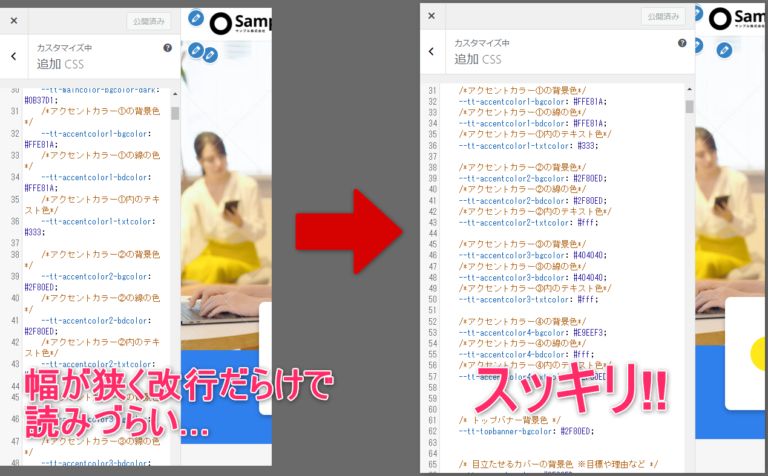
WordPressの管理者で「カスタマイズの左メニュー(カスタマイザー)」をよく使う方で「横幅が狭い」ことに使いづらさを感じていませんか?
特に「追加CSS」などのテキストエディタを使う場合、横幅が狭すぎてかなり見づらいですよね。
多用する場合は効率がとても悪くつらいです。
この記事を読んで対応すると以下のようにカスタマイズできますのでぜひチャレンジしてみてください。

この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
カスタマイズメニューの幅を広げるための手順
カスタマイズメニュー(カスタマイザー)の幅を広げるには以下の2ステップが必要です。
- ①CSSファイルを作る
- ②CSSファイルを読み込み登録する
カスタマイズ(カスタマイザー)メニューの幅を広げるためのCSSを追加するサンプルソースです。
①管理画面用CSSファイルを作る
まずは幅を広げるための設定、スタイルシート(CSS)が必要です。
以下のような内容のCSSファイルを用意し、好きな場所にアップロードします。
管理画面用スタイルシート(css)のサンプルソース
@charset "utf-8";
/* 幅を調整 */
.wp-full-overlay-sidebar{
max-width: initial;
width: max(420px,30vw) !important;
}
.wp-full-overlay.expanded{
margin-left: max(420px,30vw) !important;
}
.wp-full-overlay, .wp-full-overlay .collapse-sidebar, .wp-full-overlay-main, .wp-full-overlay-sidebar{
transition-duration: 0.1s !important;
}
/* メニュー表示の速度を速く */
#customize-info, #customize-theme-controls .customize-pane-child, #customize-theme-controls .customize-pane-parent{
transition-duration: 0.1s !important;
}※ついでにカスタマイザメニューのアニメーション表示速度を速くしています。
CSSファイルを作る方法
CSSファイルってどうやって作って、どうやってアップロードするの?という方は以下を参考にしてみてください。
CSSファイル作成方法①
「Simple Custom CSS Plugin」というプラグインを使って簡単に管理画面から外部ファイルを作ることもできます。
CSSファイル作成方法②
どんなファイルでもパソコンのエクスプローラーやファイルマネージャー感覚で操作できます。
②CSSファイルを読み込み登録する
CSSファイルを読み込み登録するにはfunctions.phpに追記する必要があります。
functions.php
全体の流れとしては「customize_controls_print_stylesというアクションフック」において「CSS登録関数wp_enqueue_style」を実行しています。
※これらの意味が分からなくても大丈夫です。そのままコピペしてください
<?php
/*********************************************
* WordPressカスタマイズメニューの幅を広げる方法 (カスタマイザーCSSの追加)
********************************************* /
//※プラグインfunctionality上のfunctions.phpでは機能しないので注意
add_action('customize_controls_print_styles', function(){
//★以下2つを設定
$css_handle = "my_customizer"; //登録ハンドル名(linkタグのid属性として使われる)
$css_url = "/wp-content/uploads/custom-css-js/my_customizer.css"; //①CSSファイルのパス
$ver = false;
//$css_local_path = convert_url_to_local($css_url);
$css_local_path = ABSPATH . $css_url;
if(file_exists($css_local_path)){
$ver = date_i18n('Ymdhis', filemtime($css_local_path));
}
//wp_enqueue_styleでCSS読み込みををWordPressに登録する
wp_enqueue_style(
$css_handle //登録ハンドル名
, $css_url //CSSの場所
, array() //このCSSより前に読み込むCSSのハンドル名のリスト
, $ver //ver=に反映させるバージョン番号(省略時は自動)
);
}, 10000);functions.phpの編集
functions.phpの編集の仕方については以下のページにまとめてあります。
いかがでしたでしょうか?
最後までお読みいただきありがとうございました!