WordPress投稿一覧をカード型のカタログビューで並べる

この記事ではWordPressで「投稿一覧をカード型のカタログビューで並べる方法」について解説します。
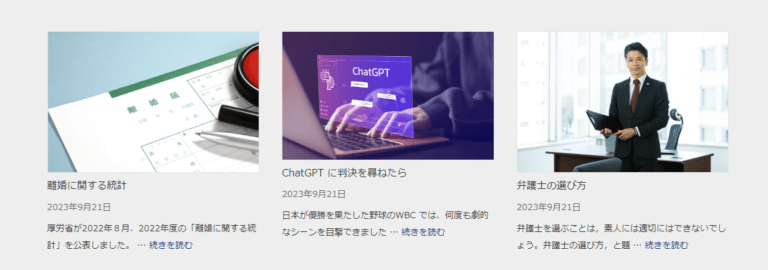
具体的には以下のようなパーツをブロックエディタを使って作っていきます。

書いたブログ記事(投稿)の一覧を表示します。件数やカラム数や表示条件、並び順などはカスタマイズできます。
ブロックエディタを使う前に
ブロックエディタを上手に使いこなすためのコツを1つ紹介します。
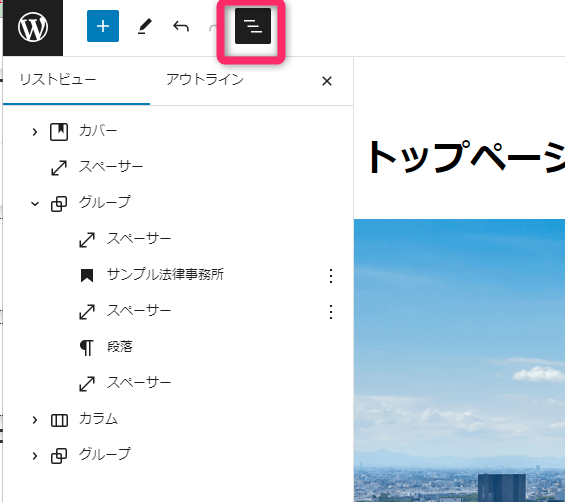
それは以下のアイコンから「リストビュー」を表示させておくことです。

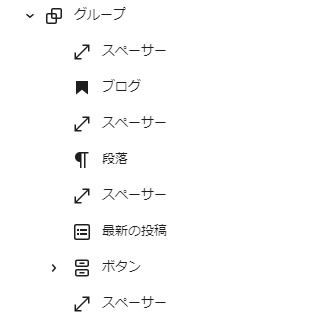
すると、ブロックエディタのブロック要素が階層構造で左パネルの「リストビュー」に表示されます。
ブロックエディタはお世辞にも見やすく使いやすいとは言えません。すぐにレイアウトや編集箇所を見失いがちです。
リストビューを表示させておくことで構造を常に階層で把握することができます。
では実際にブロックエディタで作っていきましょう。
最新の投稿ブロックを追加
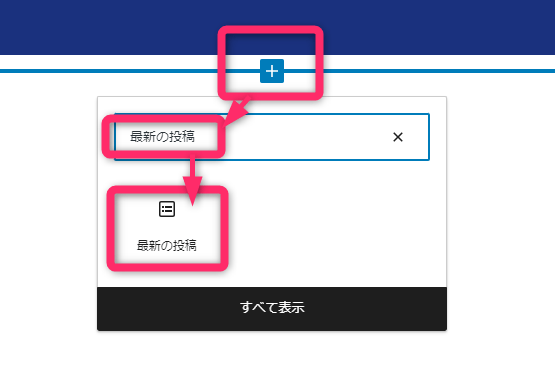
ブロックエディタの任意の場所で、以下のように「最新の投稿ブロック」を追加します。

追加した直後は、無機質な投稿のタイトルテキストだけが並んでいます。

最新の投稿ブロックの見た目を変える
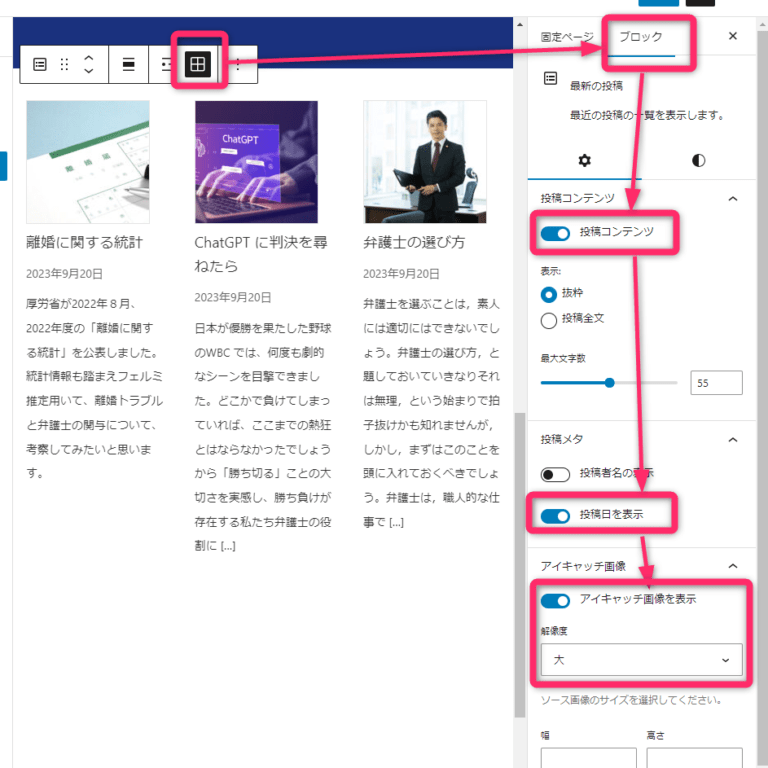
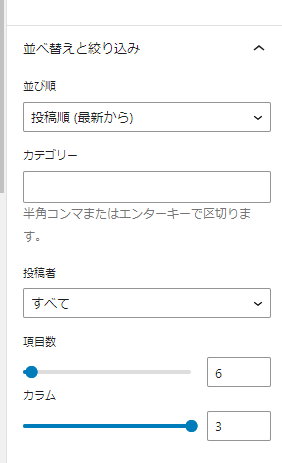
表示された投稿一覧のレイアウトを変更するため、以下のように設定していきます。

このようになったはずです。

さらに表示件数やカラム数、絞り込みや並び替えも変更もできます。

見出しなどを追加する
メインの投稿一覧のコンテンツは出来たので、まわりに見出しなどその他のパーツを作っていきます。
以下の記事を参考にしてみてください。

最終的なブロックの構成をリストビューで確認すると以下のようになります。

CSSでデザイン調整
仕上げにちょっと見栄えをよくするためCSSをつかってデザインを微調整します。
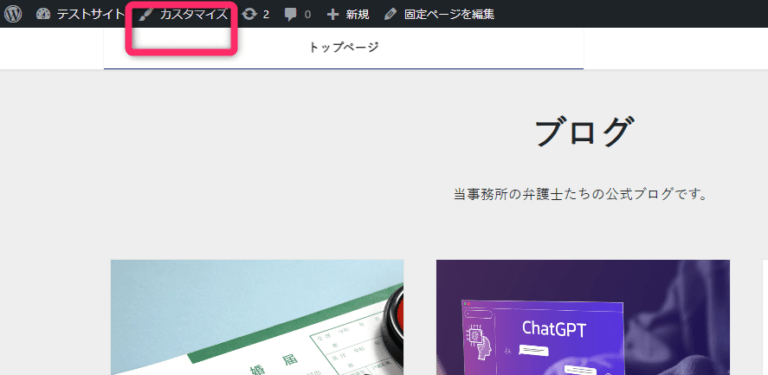
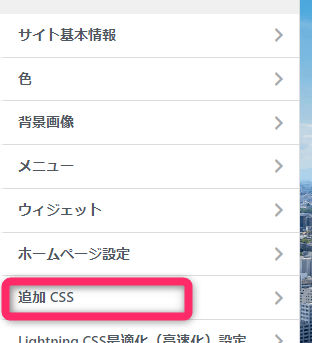
管理メニューバーのカスタマイズ

追加CSS

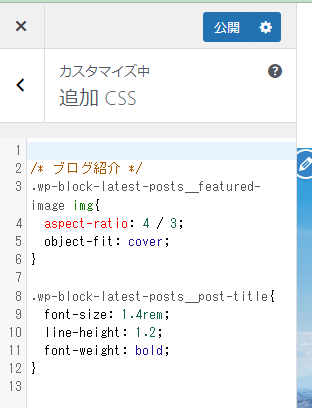
以下のコードを貼りつけて公開してください。

/* ブログ紹介 */
.wp-block-latest-posts__featured-image img{
aspect-ratio: 4 / 3;
object-fit: cover;
}
.wp-block-latest-posts__post-title{
font-size: 1.4rem;
line-height: 1.2;
font-weight: bold;
}
以上です。

おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。