WordPressでサイトメニューの設定をする方法

WordPressのサイト内のメニューの設定をする方法について解説します。
表示のされ方自体はテーマによって違いますが、基本的な設定方法は同じです。多くのテーマで基本的なグローバルメニュー、フッターメニュー、ハンバーガーメニューなどは対応しています。
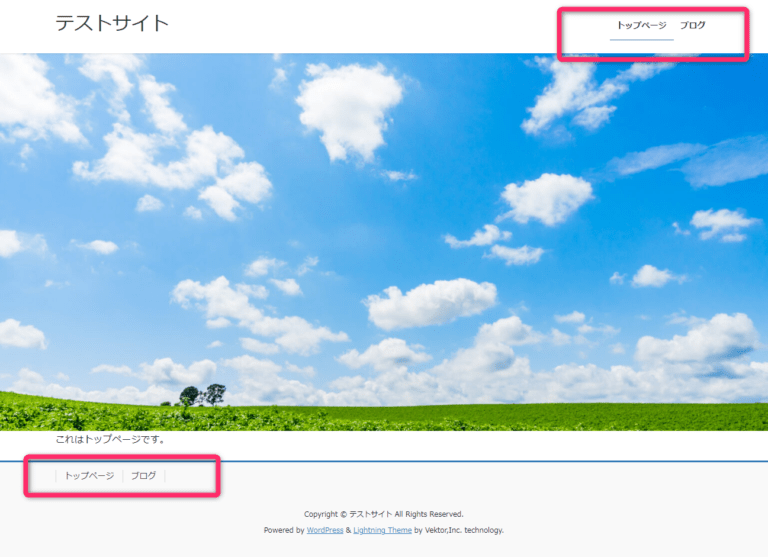
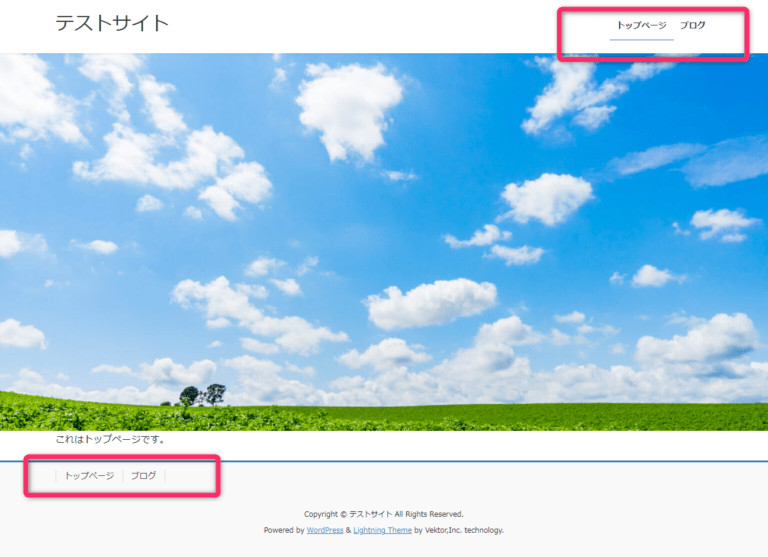
メニュー設定をすることで以下の画像のようなメニューを自由に変更できます。

(※テーマLightningでの表示例です)
メニューの新規作成
メニューの新規作成をします。
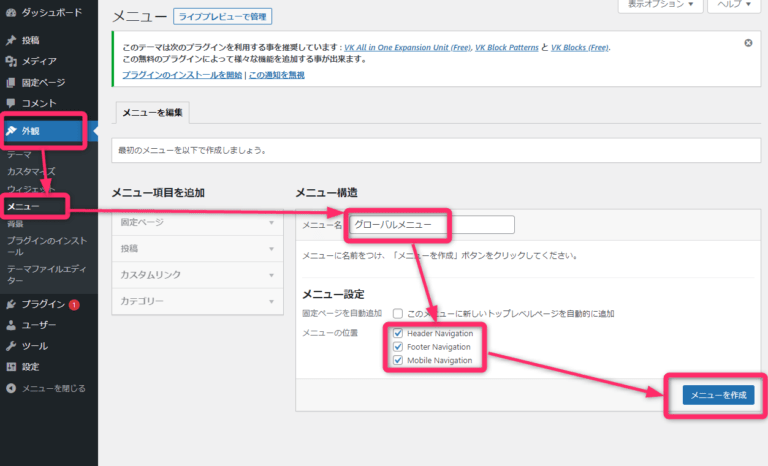
WordPressの管理画面にログインし、以下の図のように「外観>メニュー」にアクセスします。
まだメニューが作成されていない場合はまず名前をつけて空のメニューを作成します。

「メニューの位置」の部分に関してはテーマによって表示できる場所が違うと思いますが、適宜出したい場所に複数チェックをしてください。
(※画像はテーマLightningの場合です)
メニューを追加する
次に空のメニューに要素を追加していきます。
トップページを追加
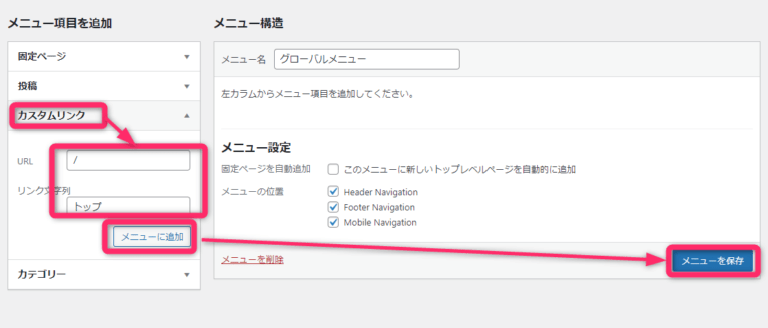
トップページにアクセスできるメニュー要素を追加します。
「カスタムリンク」から以下の画像のように入力し、メニューに追加。
(保存はあとでもよいです)

固定ページを追加
今度は固定ページにアクセスするメニュー要素を追加します。
「固定ページ」から対象のページを選択肢、メニューに追加。

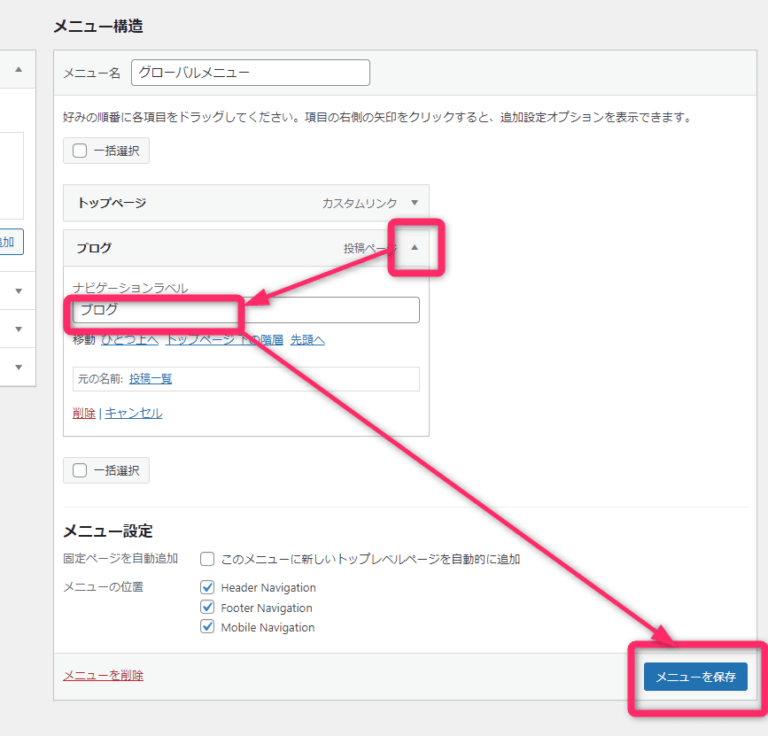
メニュー名を変えたければ、以下のように追加で変更できます。

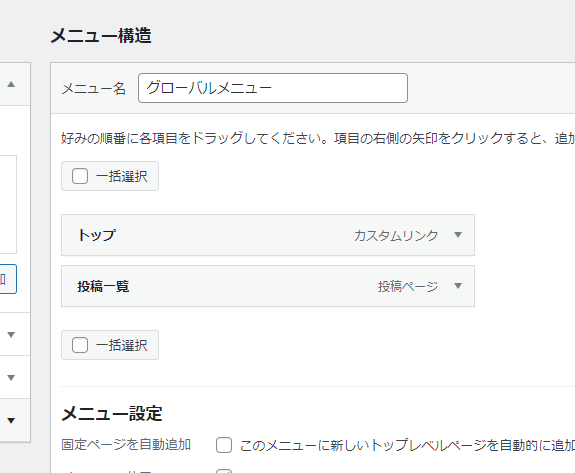
メニューが追加し終わると、このようになっているはずです。保存しましょう。

これでメニューが表示されました!

おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。