【エンジニア解説】WordPressのCSSの場所はどこ? ~style.css他全て解説

WordPressのCSSの場所はどこ?どう編集するのが正しい?
この記事は「WordPressにたくさんあるCSSについてどこにあるか?どの編集方法が正しいのか?1つ1つ検証する」内容となっています。
全体的に一般的に紹介されているCSS編集手法の紹介と検証を1つ1つ丁寧に解説していきます。
このような↓要望をお持ちの方に読んでいただけるのではないかと思います。
- いつも使ってるこのCSS編集方法って正しいの?
- カスタマイズの「CSS追加」を使っているけどあまりよくないってホント?
- WordPressにはどれくらいの種類のCSSがあるの?
- WordPressのそれぞれのCSSの場所はどこ?
- WordPressのCSSの編集ってどんな方法があるの?
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
ちょっと否定しているような中身の多い内容になってしまいますので、悪い例を知りたいのではなく、とにかくベストなCSS編集を知りたい!と言う方はこのページの記事は読まずにこちら↓を先に読んでみてください。
初心者も上級者も、知っておくとCSS編集について全体感が見えてくる内容となっておりますのでどうぞ最後までお付き合いください。
【結論】全CSSの編集の推奨・非推奨まとめ
まずは結論から。数あるCSSの編集方法のうち、ほとんどが非推奨となってしまいました。
| # | 対象のCSS↓ | 編集のおすすめ度 |
|---|---|---|
| ① | WordPress本体のCSS |
☆☆☆☆☆ 絶対にダメ |
| ② | テーマや子テーマのCSS |
親テーマ☆☆☆☆☆ 子テーマstyle.css★★☆☆☆ |
| ③ | テーマ独自の管理画面の設定エリア |
★☆☆☆☆ 非推奨 |
| ④ | カスタマイズ>追加CSS |
★★★☆☆ 初心者で短いCSSだけの時 |
| ⑤ | プラグインが使っているCSS |
☆☆☆☆☆ 絶対にダメ |
| ⑥ | 特定の記事だけのCSS |
★★★★★ htmlとして記事内に記述 |
最初は意味がわからなくても大丈夫です。
1つ1つ説明していきますので、最後にもう1度見た時には理解できるようになっているはずです。
「じゃぁ、どんなCSS編集方法ならよいの?」となると思いますので、おすすめ方法に関してはこちらの記事で紹介しております。
なぜ一般的に他でも紹介されているようなCSSの編集方法の大半がこんなにもおすすめできないのでしょうか?
理由も含めて詳しく解説していきます。
【検証①】WordPress本体のCSSを編集する
WordPress本体のCSSがある場所
WordPress本体が使っているCSSが複数あります。/wp-includes/の中にあります。
【例】※ほんの一例です
/wp-includes/css/dashicons.min.css
/wp-includes/css/admin-bar.min.css
/wp-includes/blocks/navigation/style.min.css
/wp-includes/css/jquery-ui-dialog.min.css
WordPress本体のCSS編集の注意点
これらは原則絶対に直接編集してはいけません。
WordPressの更新と共に内容が消し飛んでしまいます。
変更したいCSSがある場合は新規にオリジナルのCSSを用意してそちらで一括管理しましょう。
「新規オリジナルCSSの作成方法」の詳細はこちらの記事にて。
WordPress本体のCSSを直接編集する方法
(推奨はしませんが)WordPress本体のCSSを編集する場合は直接ファイルを編集します。
- FTPを使ったアップロード(非推奨)
- 「File Manager」プラグインを使った編集(非推奨)
※FTP、File Managerの編集方法の解説は後述します
【検証②】テーマや子テーマのCSSを編集する
テーマや子テーマのCSSがある場所
WordPressにはテーマ独自、子テーマ独自のCSSが多数あります。
「/wp-content/themes/【テーマ名】/」の中にあります。
直下のstyle.cssは必ず存在するCSSファイルです。
【例】※ほんの一例です
/wp-content/themes/twentytwentytwo/style.css
/wp-content/themes/cocoon-master/style.css
/wp-content/themes/cocoon-child-master/style.css
/wp-content/themes/cocoon-master/skins/natural-blue/style.css
テーマや子テーマのCSS編集の注意点
親テーマのCSS編集は絶対にしてはいけません。WordPress本体のCSSと同様にテーマの更新があった時にその内容が消し飛んでしまいます。
どうしてもしたい場合は子テーマのCSSを修正すれば更新時の紛失は防げます。
ただ、子テーマのに関しても管理が煩雑になるのでこちらの編集もお勧めはしません。
子テーマのstyle.cssに全部集約するというのも一見アリに見えますが、どんなときも必ず読み込まれてしまうため拡張性がなく長期的なWebサイト運営としてはイマイチです。
ある条件でcssの出し分けなどがしたくなった場合に結局新規でCSSを管理せざるを得なくなります。
なので、やはりこちらも対応方法は同様。
変更したいCSSがある場合は新規にオリジナルのCSSを用意してそちらで一括管理しましょう。
「新規オリジナルCSSの作成方法」の詳細はこちらの記事にて。
「子テーマ修正の理由」や「そもそも親テーマ子テーマとは何か?」についてはこちらの記事に書いてあります。
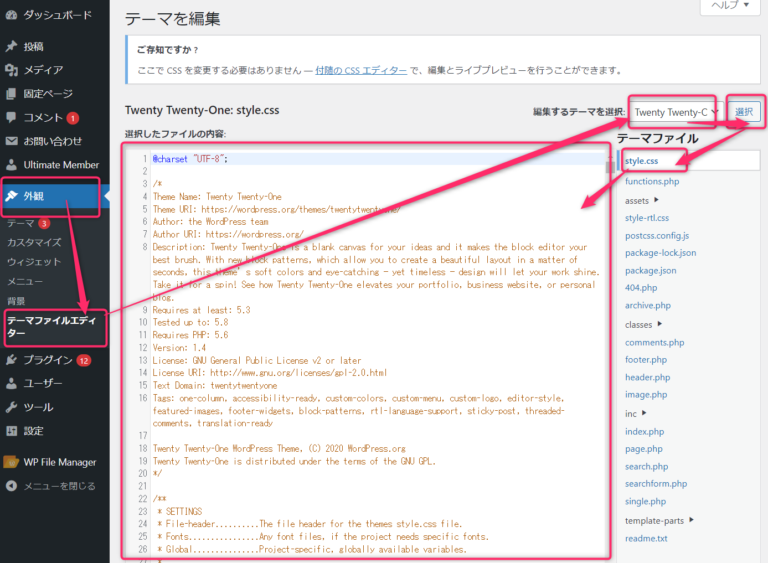
テーマや子テーマのCSSを直接編集する方法
(推奨はしませんが)テーマのCSSを直接編集する方法を紹介します。
- FTPを使ったアップロード(非推奨)
- 「File Manager」プラグインを使った編集(非推奨)
- テーマファイルエディタ(非推奨)
非推奨ではあるもののテーマのファイルに関しては「テーマファイルエディタ」という機能で直接編集できます。

※FTP、File Managerの編集方法の解説は後述します
【検証③】テーマ独自の管理画面の設定エリアを編集する
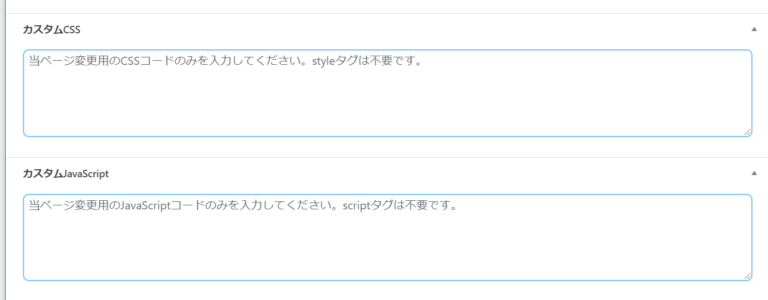
テーマによっては管理画面上でCSSを入力できるようなエリアが用意されています。
【例】

このようなエリアを使うのもやめておいた方がよいでしょう。テーマを変更した時に失ってしまうのももちろんですが、CSSの管理が煩雑になってしまう要因となってしまいます。
どこに書いたかわからなくなる編集方法です。
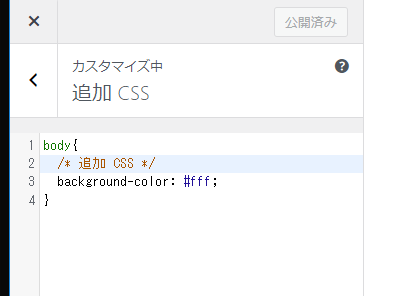
【検証④】カスタマイズ>追加CSSを編集する
「追加CSS」とは「管理メニューバー>カスタマイズ>追加CSS」で編集できるエリアです。

保存場所は「テーマごと」にファイルではなくデータベースに保存され、全てのページのheadの中にstyleタグとして内容がそのまま出力されます。当然テーマを変更すればCSSは無くなります。
これも入力が簡易的でリアルタイムプレビューもできることから「初心者のとりあえず入力」には最適ですが、大きな数十行以上のCSSになる場合は外部ファイル化しないとキャッシュなどの機能が使えずサイト表示速度の低下などを招きます。
長くサイトを運営していくにあたっては、あまりお勧めはできない方法になります。
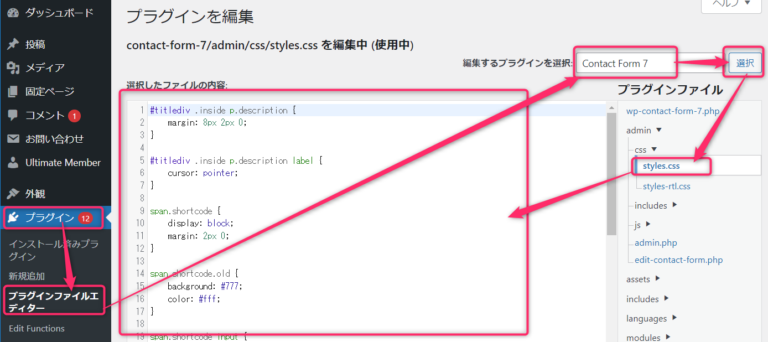
【検証⑤】プラグインが使っているCSSを編集する
テーマと同様に様々なプラグインも独自のスタイルを持ちます。
【例】※場所はプラグインの仕様により様々です
/wp-content/plugins/contact-form-7/includes/css/styles.css
プラグインのCSSは絶対に編集してはいけません。プラグインをアップデートした時点で変更内容が上書きされて無くなってしまいます。プラグインは動作不具合により削除インストールを繰り返すことも多いのでなおさらです。
(推奨しませんが)どうしても編集する場合は以下のような方法があります。
- FTPを使ったアップロード(非推奨)
- 「File Manager」プラグインを使った編集(非推奨)
- プラグインファイルエディター(非推奨)
※FTP、File Managerの編集方法の解説は後述します
非推奨ではあるもののプラグインのファイルは管理画面の「プラグインファイルエディター」にて直接編集もできます。

【検証⑥】特定の記事だけのCSSを編集する
あるページの記事にだけ適用するCSSを書きたい。
そんな場合はプラグインなどの機能を使うまでもありません。
その程度で編集する管理エリアを増やしていくと見づらくややこしくなるだけです。
テーマなどについている記事個別のCSS編集エリア
テーマによっては↓の画像のような記事編集画面のエリアで、その記事だけのCSSが入力できる場合が多いですが、この個別エリアに入力するのはお勧めしません。どこに書いたかわからなくなる典型です。
こちらのCSSが書いてあるかどうか検索して確認もできません。

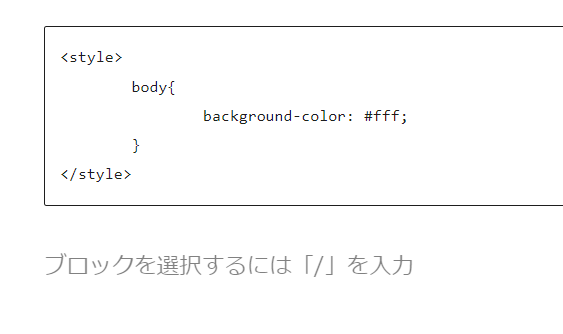
カスタムHTMLで直接styleタグを記述
ではそのページにだけCSSを適用させたい場合はどうしたらよいでしょうか?
直接ページの記事のエディタでstyleタグの中に書いてしまっていいと思います。
この記述方法、ずいぶん昔はダメでstyleといえばheadの中限定だったのですが、今は大丈夫なんです。正式な方法になっています。
「段落ブロック」ではなく、ブロックエディタの「カスタムHTMLブロック」を使います。

まだ一般的には紹介されていないことが多いですが、冒頭にこんな風にカスタムHTMLを直接書いちゃっていいと思います。

見慣れないかもしれないので、ちょっと抵抗があるかもしれませんが、別の入力エリアに記述するよりはよっぽど効率的です。
あとで修正したくなってもstyleタグなどで検索することでどこに書いたかわかるので管理面でも〇です。
個別記事にCSSを書きたい場合は、これが一番良い方法といえそうです。
ファイルを直接編集する方法を紹介
何度か出てきた編集方法の「FTP」と「FileManager」について簡単に紹介しておきます。
ExploreライクなUIでどんなテキストファイルでも修正可能なFileManager

筆者が超おすすめするプラグインがこの「File Manager」というプラグインです。(※同じような名前のプラグインがたくさんあるので画像や作者など確認してください)
WindowsのエクスプローラのようなUIでファイルの様々操作とテキスト編集ができる超便利なプラグインです。使い始めるとこれなしでWordPressを使うなんて考えられないくらい便利です。
使い方など詳しくはこちらの記事に掲載しています。
FTPソフトで直接上書き
FTPとはサービスやソフトウェアの名前ではなく昔から使われているファイル転送の「通信方式」のことです。
WordPressの管理画面自体が使えなくなるような障害対応などのために事前にアクセスできるよう確認しておくと安心でしょう。
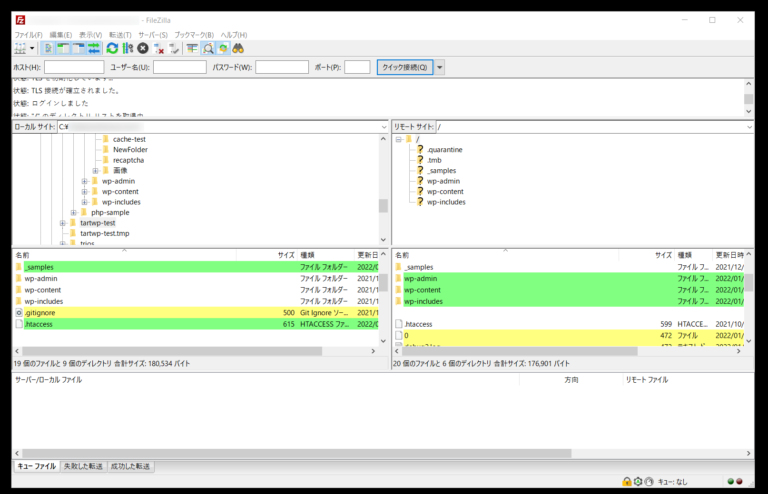
FTPのソフトウェア
FTPに対応したソフトウェアで有名なのは「FFFTP」や「FileZilla」などがあります。筆者が使っているのは「FileZilla」です。

画面UIとしては左右のパネルにファイル一覧が表示されて左から右に転送するようなUIが多いです。
FileZilla: https://filezilla-project.org/download.php?ty…
FFFTP: https://forest.watch.impress.co.jp/library/so…
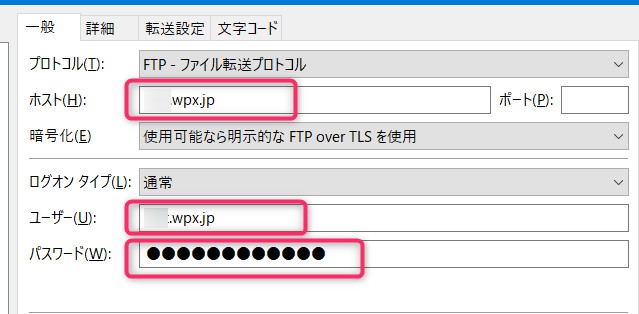
FTPソフトウェアの設定
FTPソフトの設定は基本的にレンタルサーバーの管理画面などに記載の「ホスト」「ユーザー」「パスワード」さえ入力すればOKです。

※一部のサービスではポート番号も入力する必要があります
レンタルサーバーのファイルマネージャーやFTPサービス
お使いのWordPressのレンタルサーバーにはソフトいらずの「ブラウザで使えるファイルマネージャー」やFTP関連サービスが大抵ついていますのでかんたんに紹介しておきます。
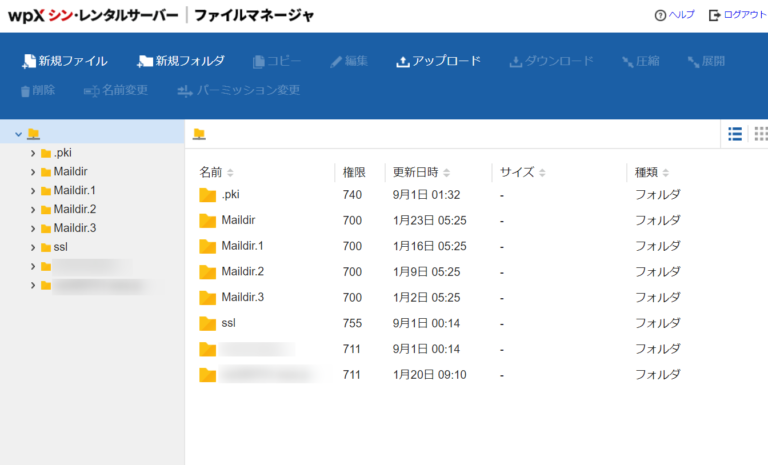
エックスサーバー系(XSERVER、wpX Speed、wpXシン)のFTP
エックスサーバー、wpXシン・レンタルサーバーにはブラウザで使えるファイルマネージャがついています。

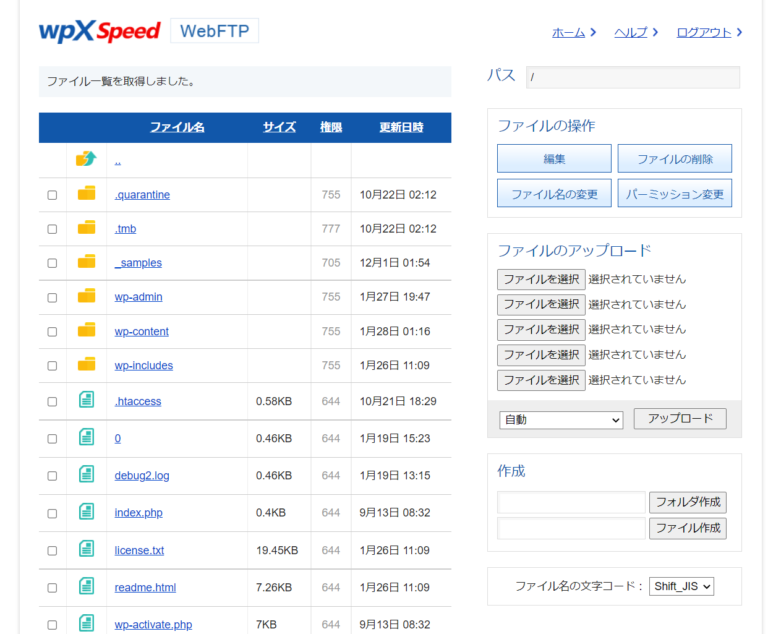
wpX SpeedにはブラウザだけでFTP通信できるサービスがあります。

FTPソフトを使いたい場合は管理画面で設定を確認してFTPソフトを設定します。

エックスサーバーの場合はFTP設定情報は最初のメールできていますのでご注意。

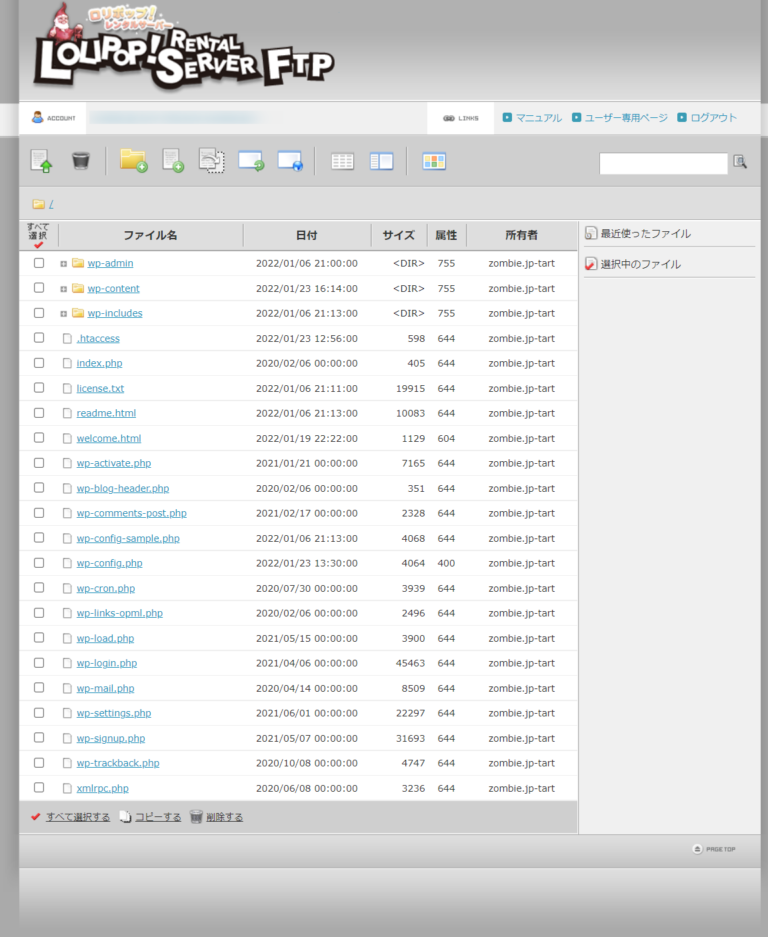
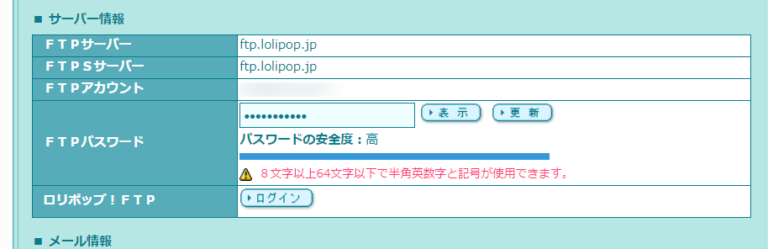
ロリポップのFTP
ロリポップにはブラウザでFTP通信するファイルマネージャがあります。

FTPソフトを使う場合は管理画面のFTPアカウント情報を元にFTPソフトの設定をします。

まとめ
最後までお読みいただきありがとうございました!
いかがでしたでしょうか?
まとめ表を最後にもう一度紹介しておきます。
| # | 対象のCSS↓ | 編集のおすすめ度 |
|---|---|---|
| ① | WordPress本体のCSS |
☆☆☆☆☆ 絶対にダメ |
| ② | テーマや子テーマのCSS |
親テーマ☆☆☆☆☆ 子テーマstyle.css★★☆☆☆ |
| ③ | テーマ独自の管理画面の設定エリア |
★☆☆☆☆ 非推奨 |
| ④ | カスタマイズ>追加CSS |
★★★☆☆ 初心者で短いCSSだけの時 |
| ⑤ | プラグインが使っているCSS |
☆☆☆☆☆ 絶対にダメ |
| ⑥ | 特定の記事だけのCSS |
★★★★★ htmlとして記事内に記述 |
ベストなCSS編集方法についての記事はこちらから!