【エンジニア解説】WordPressでCSSを追加・編集する方法

WordPressでCSSを編集する一番の方法とは?
この記事では「WordPressでCSSを編集する一番おすすめの方法、やってはダメな方法」などCSS編集について初心者~上級者誰でも読めるように、詳しく解説していきます。
こんな方はお読みいただければきっと満足できると思います。
- WordPressの私にとって一番よいCSS編集方法を知りたい
- 逆にダメなCSS編集方法は?
- CSSって何?
- HTMLとかCSSとか全然書けない初心者はどうしたらいい?
- CSSの編集箇所が多すぎてどこに書いたかわからなくなる
- CSSを適用する対象ページを出し分けたい
- 効率的&ページ速度が速いCSS編集方法が知りたい
WordPressとCSSの話になると、どうしても難しい話になってしまいがちですが、今回はシンプルに初心者でもわかるよう「まずはコレやれば間違いない!」という一番おすすめの方法(プラグインや非プラグイン)などを紹介します。
その後、理解を深めるために詳しい解説やエンジニアなどのプロが使うすごい裏技も紹介しますのでよかったら最後まで読んでみてください。
上級者向けのテクニックをマスターするのはそれなりに大変ですが、CSSはサイト制作する上で一生付き合うテクニックなのでこの機会にぜひ学んでみてください!
紹介するものは無料で利用できるもので構成しています。
この記事を監修・執筆した専門家
こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
CSSとは?
CSSっていったい何?
CSSとはWebサイトのデザイン装飾に関する設定ルールの記述のことです。
例えばこんな感じで記述されているテキストがCSSです。
<style>
.eye-catch {
position: relative;
margin-bottom: 0.6em;
max-width: 100%;
}
</style>HTMLがページの構造を表すのに対して、CSSはデザイン装飾の役割だという理解で大丈夫です。
CSSの設定を利用するにはHTMLの中にstyleタグを直接書くか、外部ファイル化(~.css)して読み込むなどして利用します。
CSSは単にスタイルシートと呼ばれることもあり、正確には「カスケーティング・スタイル・シート」の略です。
CSSをマスターするには?
CSSをマスターするのには相当な時間と労力がかかります。通常のプログラミング言語などと違い、独特のクセや記述方法、ブラウザ毎の対応などがかなり難解なためです。「理解が難しい」というよりは「めちゃくちゃ複雑」というイメージです。
本気で仕事で使用しても習得まで数年はかかるでしょう。
そこまでかかるのは、CSSの文法など机上の知識も当然必要ですが、何よりこの設定をしたらこの端末では実際にこう表示されたという「見た目上の再現の経験」が必要になってくるからです。
短期間でマスターするのは難しいので、学び方としては最初に一気に基本を学んで、あとは都度調べながら実践の中で習得していくのがよいでしょう。
WordPressにおけるCSSの編集って大変?
たくさん存在するWordPressのCSS
WordPressでは内部で多数のCSSを使っています。
WordPress本体のCSS、テーマ独自のCSS、プラグイン独自のCSS、管理画面独自のCSSなど仕組みの数だけ無限に増えていきますので、上げればきりがありません。
WordPressのCSSは編集方法も様々
存在するCSSの数や種類も多いですが、それに伴いその編集方法もたくさん提供されています。WordPress本体の管理画面上のフォームで入力したり、カスタマイザーと呼ばれるエディタでの入力、またテーマやプラグインの設定画面で入力とこちらも上げればきりがありません。
ここまで聞いてもはや混乱してしまったかもしれませんが、本当にそれだけWordPressCSSの編集はとっても複雑!種類や編集方法が多すぎて、初心者だけではなく中上級者といえど一筋縄ではいきません。
放置しておくとCSSはどこに何をどうやって書いたのか、ぐちゃぐちゃになってしまいます。
Webサイト制作にCSSの知識は必須です。だからこそ、編集の基本や概要は押さえておいて欲しいのです。
プロが厳選!おすすめのCSS編集はコレで決まり!
ではそんなWordPressのおすすめCSS編集を「初心者向け」と「中~上級者向け」に分けて紹介していきます。
まずは先におすすめの結論を。- ①【初心者向け】→とりあえずCSSを記述するならカスタマイズの「追加CSS」機能
- ②【初心者向け】→CSSが書けない慣れないうちはプラグイン「SiteOrigin CSS」
- ③【中~上級者】→無料で柔軟性、表示速度も完璧なCSS編集環境。プラグイン2つ+ブラウザの開発ツールを紹介します。
比較表も紹介しますので、何度も行ったり来たりしながら見比べてみてください。
| ターゲット→ | ①初心者用 | ②初心者用 | ③中~上級者用 |
|---|---|---|---|
| 方法 |
標準機能の追加CSS (なければプラグイン「Simple Custom CSS Plugin」) | プラグイン「SiteOrigin CSS」 |
・プラグイン「Header Footer Code Manager」 ・プラグイン「Simple Custom CSS and JS」 ・ブラウザのDevTool |
| メリット・デメリット |
〇 リアルタイムプレビューできる × 全ページのheadに出力されてしまう |
〇 CSSを書かずにグラフィカルに設定&入力できる 〇 リアルタイムプレビューできる 〇 外部ファイルとして読み込み可能 |
〇 CSS/JavaScript/HTML対応 〇 全ファイル外部化可能 〇 head/body直前など挿入場所自在 〇 読み込みページの条件も柔軟 |
| 料金・価格 | 〇無料 | 〇無料 | 〇無料 |
| プレビュー | 〇 | 〇 | ◎ |
| わかりやすさ | 〇 | 〇 | △ |
| 表示速度・パフォーマンス | × | 〇 | ◎ |
| 柔軟性・拡張性 | × | × | ◎ |
1つずつ解説していきます。
①【初心者のCSS編集】とりあえずCSSを書くだけなら「追加CSS」
初心者におすすめのCSS編集方法。とりあえずCSSを記述できればよいというときに一番やりやすいのが「カスタマイザー」と呼ばれるメニューの中にある「追加CSS」に入力する方法。
これはWordPressにデフォルトで実装されています。
起動は上部の管理バーの「カスタマイズ>追加CSS」から。

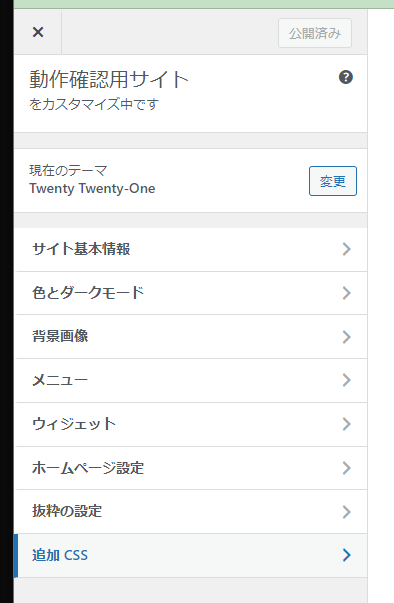
もしくは管理画面の「外観>カスタマイズ>追加CSS」から起動します。

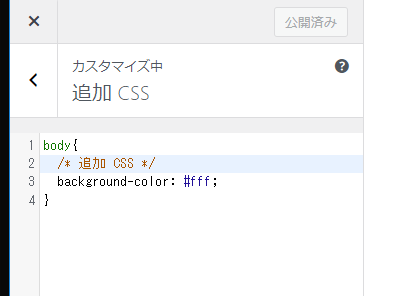
追加CSSを選択。

編集エリアにCSSを貼り付けていきます。簡単な補完機能や文法チェック、リアルタイムで右側にプレビューを反映してくれるので確認しながらCSS編集ができます。

※テーマによってこの「追加CSS」メニューが消されている場合は「Simple Custom CSS Plugin」というプラグインをインストールすることで同じ場所に同じようなメニューが追加されるので代替になります。

②【初心者のCSS編集】CSSの書き方がまだよくわからない!グラフィカルに設定できるプラグイン
初心者向けのCSS編集のおすすめ2つ目は「SiteOrigin CSS」というプラグインです。20万インストール以上あり評価★5の大人気プラグイン。

「SiteOrigin CSS」の最大の特徴はCSSを書かなくてもよいこと。グラフィカルで直感的なインターフェースでCSSが書けちゃいます。
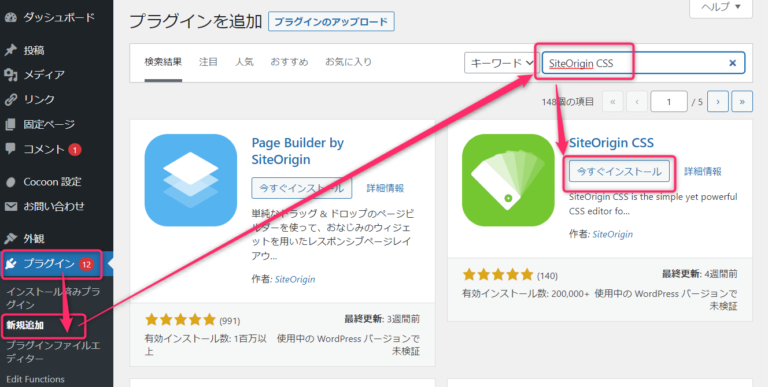
インストール手順は以下の通り。インストール後、有効化します。

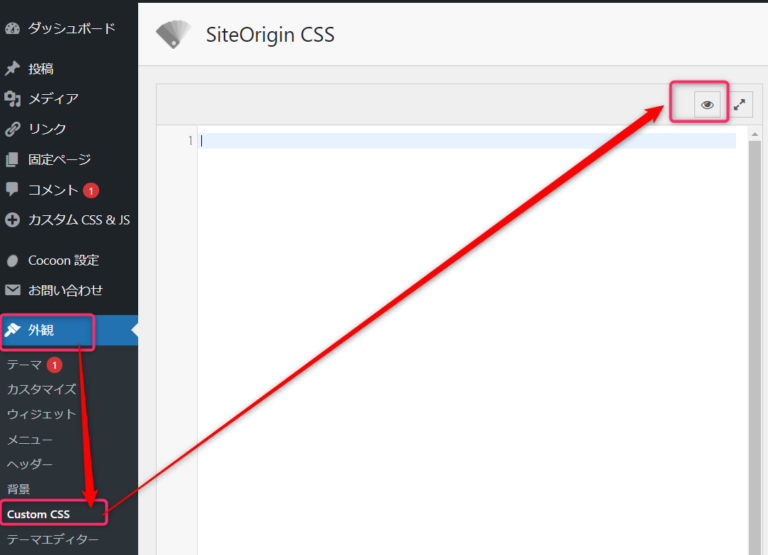
編集画面を起動させて目のアイコンをクリックします。

プレビュー&設定画面が起動します。
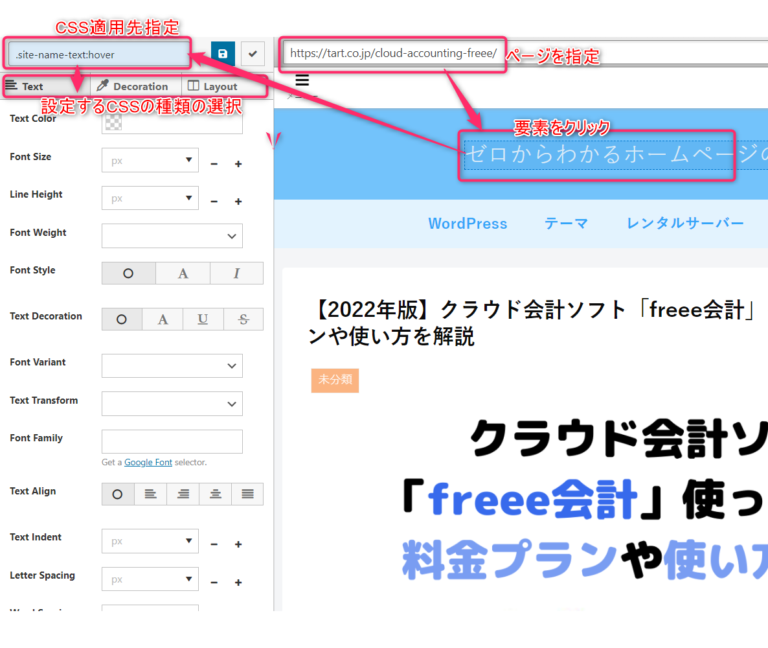
編集するページや要素をクリックして選び、要素の色や長さなど変更したい項目について設定していきます。

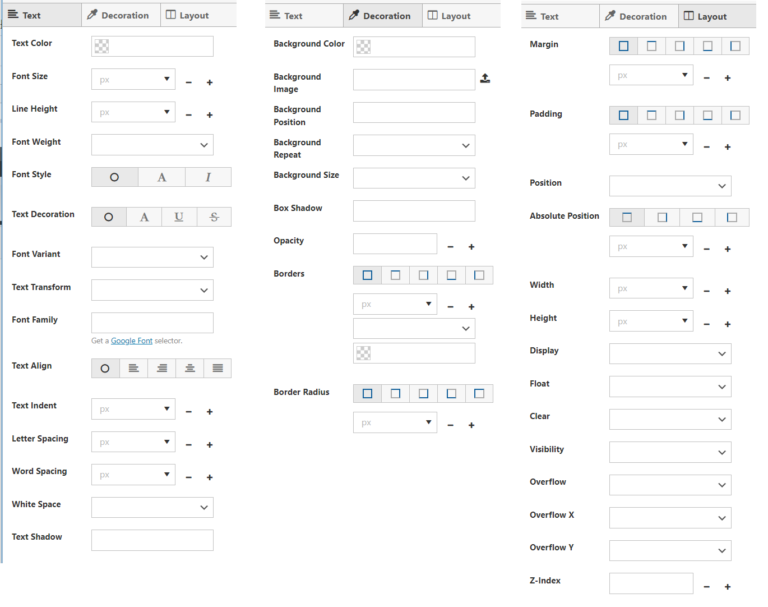
実際の設定の項目(タブの中身)はこんな感じです。
※左からテキスト装飾、背景と線の色、レイアウトに関する設定。

保存するとCSSに反映されます。

最初CSSのルールの記述方法がわからない時に大活躍しそうですね。
③【中~上級者のおすすめCSS編集】CSSのデバッグにページ速度も最適化!上級者のCSS編集はコレ!
CSSの仕組みなどある程度わかっている中~上級者向けには3つの方法をセットで利用することをお勧めします。
- コードの読み込み条件が自由自在なプラグイン「Header Footer Code Manager」
- 外部ファイル化、管理画面にも出力可なプラグイン「Simple Custom CSS and JS」
- CSSのプレビューや調査なら「ブラウザのDevTool(開発者ツール)」
1つ1つ概要を紹介していきます。
内容が長くなってしまうので今は初心者だから難しいことはわからないという方は次の見出しまで読み飛ばしてください。
ちょっと大変な分、スキルアップすると思うので時間がある方はがんばってみてください!
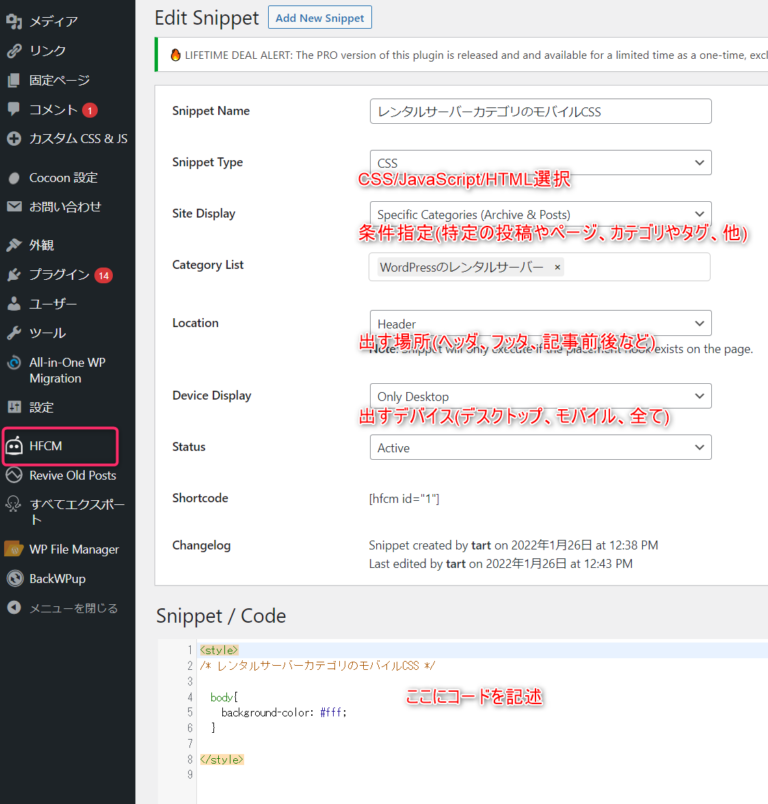
コードの読み込み条件が自由自在なプラグイン「Header Footer Code Manager」

プラグイン「Header Footer Code Manager」はCSS編集というよりは、とても多機能な「コード全般の管理機能」をもつプラグインです。30万インストール以上あって★5の評価のモンスター級プラグインです。
CSSだけでなくHTMLやJavaScriptまでもどこのページのどの場所、どのデバイスに出す出さないなどが柔軟に設定できるので、出したくないページに余計なコードを出さなくてよいのです。
これによって肥大化したCSSや不必要なJavaScriptをサイト全ページに出力してしまうなどの無駄を防げます。
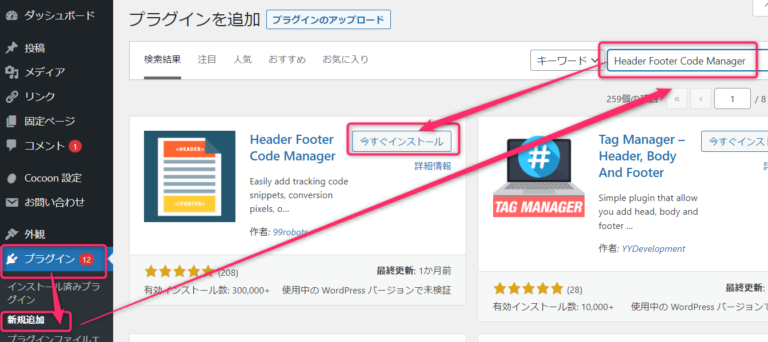
以下の手順でインストールし、有効化。

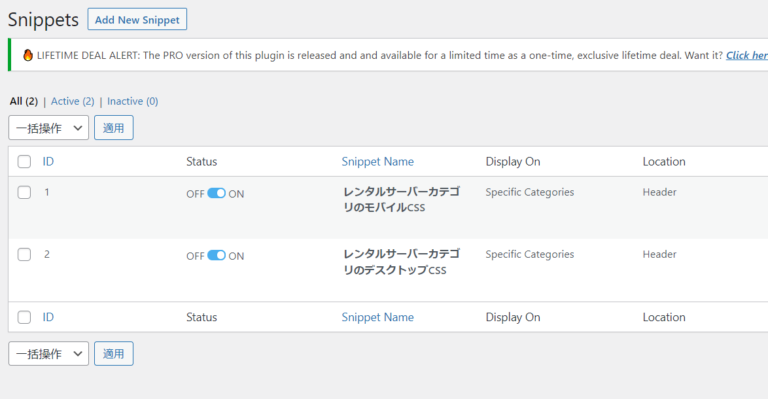
使い方はシンプルで、このような設定を次々と追加していくだけです。

設定はいくつでも増やせます。

これほどの出力条件の指定機能を全て無料で実装しているプラグインはこの他に見当たりませんでした。有料化すれば可能ものはたくさんありましたが。
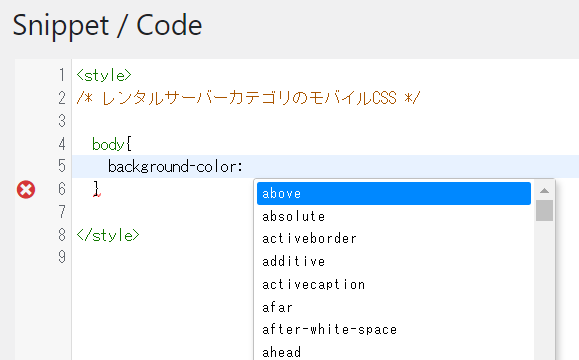
CSSの補完機能もあります。

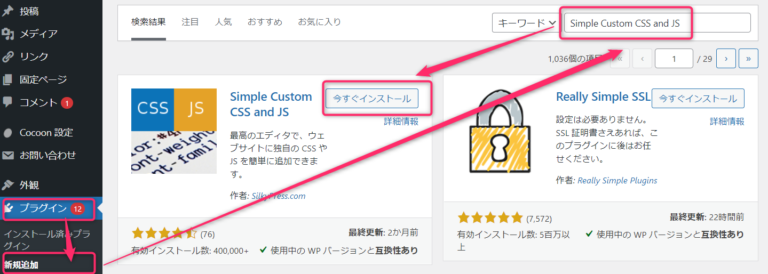
外部ファイル化、管理画面にも出力可なプラグイン「Simple Custom CSS and JS」

2つ目に紹介するのは「Simple Custom CSS and JS」というプラグインで「外部ファイル化」や「管理画面やログイン画面にコードを追加できる」のが特徴です。これもインストール40万以上の★4.5評価を得ている大人気プラグインですね。
一方で、CSSを出力するページ条件指定は有料のみの機能なので、それを補う形で前述した1つめのプラグイン「Header Footer Code Manager」と組み合わせて使うことでより柔軟に外部ファイル化されたCSSを出し分けることが出来ます。
CSSを外部ファイル化することによってキャッシュ化ができるようになり、肥大化や無駄なページに表示することによるページ速度などのサイトのパフォーマンスの劣化を防げます。
「管理画面>プラグイン>新規追加」から以下のようにインストールして、有効化します。

どういう設定をするのか具体的に見ていきましょう。
- ステップ1「Simple Custom CSS and JS」で外部CSSファイルを作成
- ステップ2「Header Footer Code Manager」で外部CSSを読み込み有効化
- ステップ3「補完: バージョン文字列自動付与」
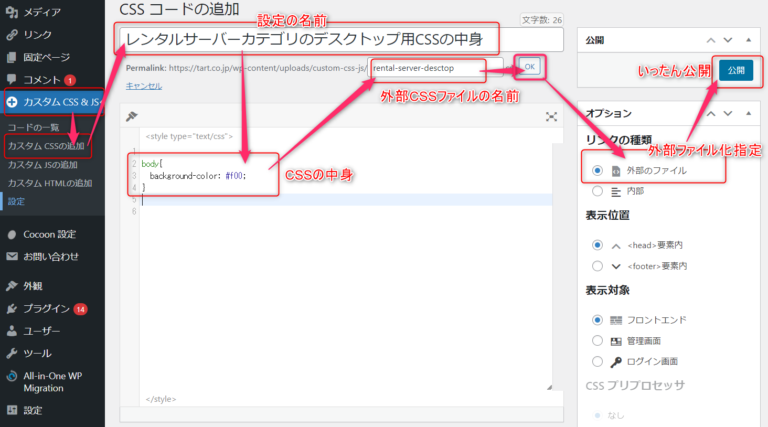
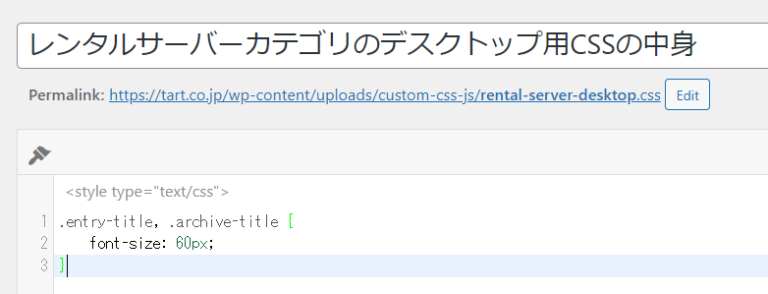
ステップ1「Simple Custom CSS and JS」で外部CSSファイルを作成
まずは今インストールした「Simple Custom CSS and JS」で外部ファイル化されたCSSを作成します。
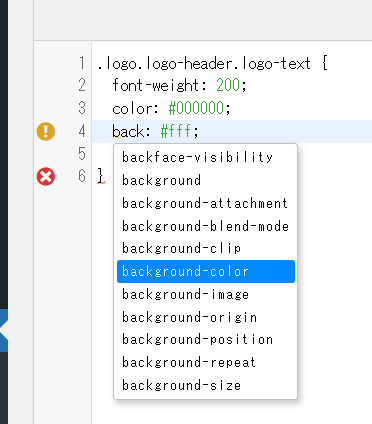
以下の通り、CSSの設定の中身を入力していきます。

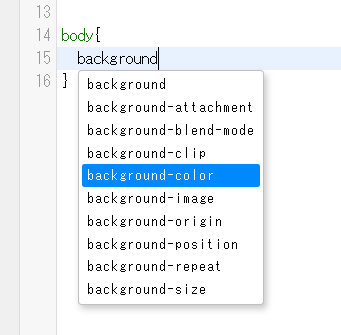
CSS入力時の簡単な補完機能はついています。

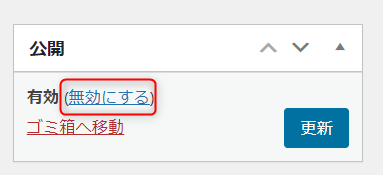
いったん公開して保存して、すぐに無効にします。これで外部ファイルは作成されましたがCSS自体は出力されなくなり無効になります。

「Simple Custom CSS and JS」の操作はこれで終了です。
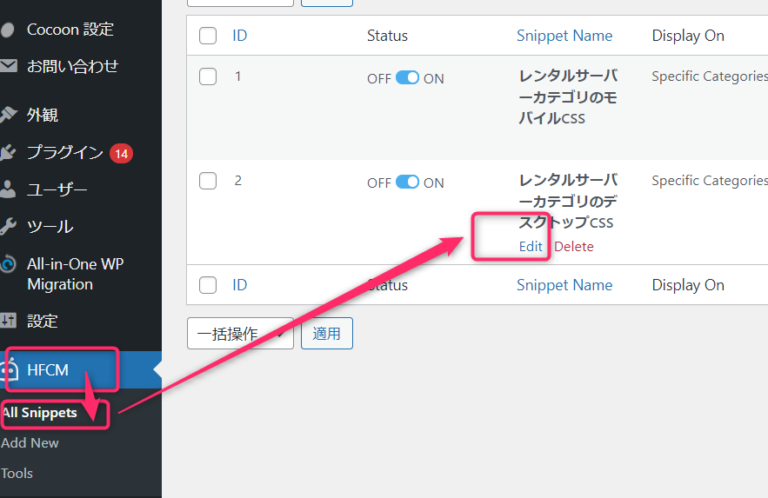
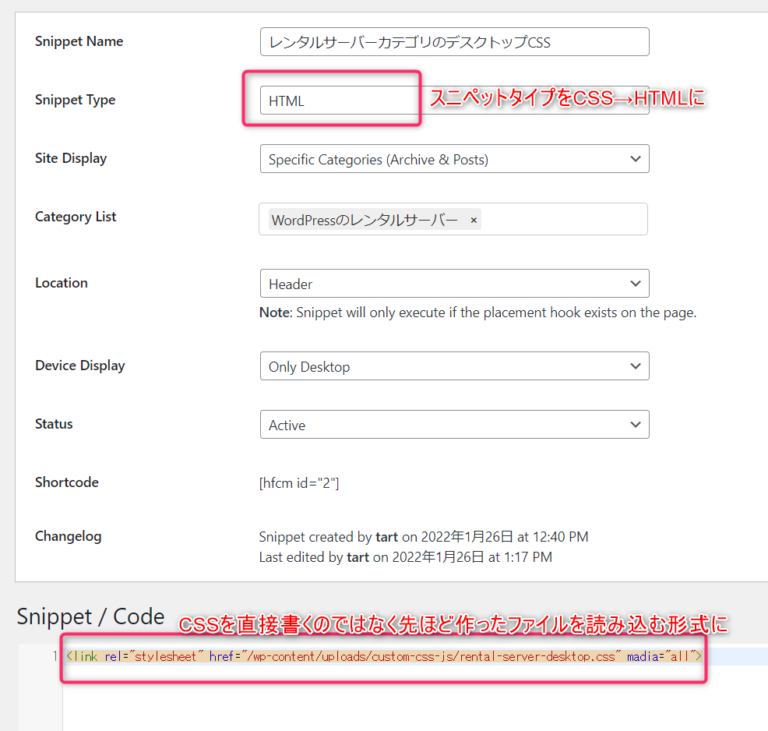
ステップ2「Header Footer Code Manager」で外部CSSを読み込み有効化
今作成した外部CSSファイルを実際にページで読み込むのは「Simple Custom CSS and JS」ではなく「Header Footer Code Manager」の方で行います。
先ほど作った編集画面に戻ります。

先ほどはCSSコードを直接書きましたが、外部ファイルを読み込む形に書き換えます。

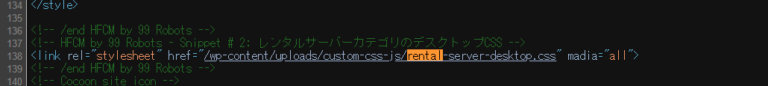
CSSを外部ファイルをとして読み込むにはhtmlのhead内でこんな記述をします。
<link rel="stylesheet" href="/wp-content/uploads/custom-css-js/rental-server-desktop.css" madia="all">右クリックの「ソース表示」などでサイトのHTMLを確認してみてください。設定したコードが表示されているはずです。

これでCSSの外部ファイル読み込みができました。
あとは適用したいCSSの種類が増えたら同じ操作を繰り返します。
ステップ3「補完: バージョン文字列自動付与」
ここまでの対応のままだと1つだけ欠点があります。
それは「CSSやJSのファイル編集時に更新内容が即座に反映されないかも問題」が起こってしまうことです。
それはCSSやJSファイルのURLの末尾にバージョンを示す文字列を付けてあげることで解消します。
<link rel="stylesheet" href="/sample.css?fver=バージョン文字列" madia="all">対応方法や問題が起こる理由や原因など、詳しくは別記事にまとめてあるので、お手数ですがこちらを読んでご対応の上、また戻ってきてください!
CSSのプレビューや調査なら「ブラウザのDevTools(開発者ツール)」

次に紹介するのプレビューやCSSのデバッグ調査に使う「ブラウザのDevTool(開発者ツール)」です。
「ブラウザのDevTools(開発者ツール)」とは?
これぞWebサイト制作にはかかせない最強のCSSデバッグツールです。最初はとっつきにくいですが5分くらい我慢して一度覚えてしまえばあなたのWeb制作スキルは劇的にレベルアップすることでしょう。
ぜひがんばってみてください!
CSSを編集する時、こんなことないでしょうか?
- ある要素の見た目がどのCSSが適用されて、どこに書かれているか知りたい
- リアルタイム修正した内容が反映するプレビューを見ながら修正したい
こんな時に役立つのがChromeなどのブラウザに標準で実装されている「開発者ツール(DevTool)」です。
いろいろなプラグインにプレビュー機能やCSSデバッグの機能がついています。
しかし結局のところユーザーにHTMLとCSSを解析してビジュアル化するのはブラウザの仕事でブラウザ自身決めた解釈です。
つまりそのブラウザ本人より正確にCSSの見た目のプレビューやデバッグを行えるツールは絶対にないはずです。ならばブラウザに実装されている「開発者ツール」を使ってみるのが一番良い方法と言えそうです。
簡単に使い方を紹介します。Chromeの場合を例に紹介しますが、他のブラウザにも同じような操作で同じような機能が実装されていますので参考にしてみてください。
ある要素の見た目がどのCSSが適用されて、どこに書かれているか知りたい
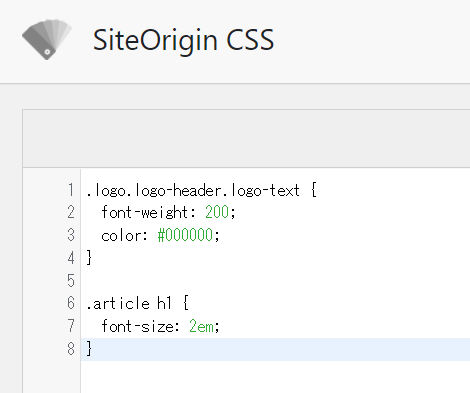
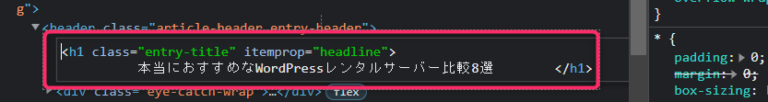
ではサンプルとしてこの記事のタイトルのCSSについて調べてみましょう。文字の大きさを決めているのはどこのCSSなのか検査してみます。
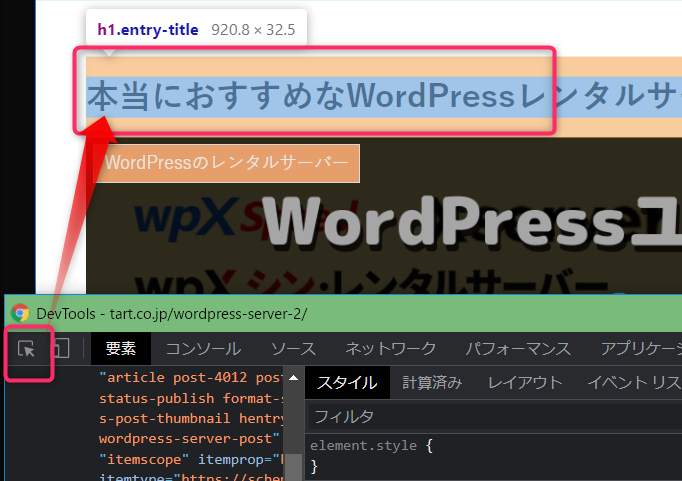
↓この記事のタイトルについて調べていきます。

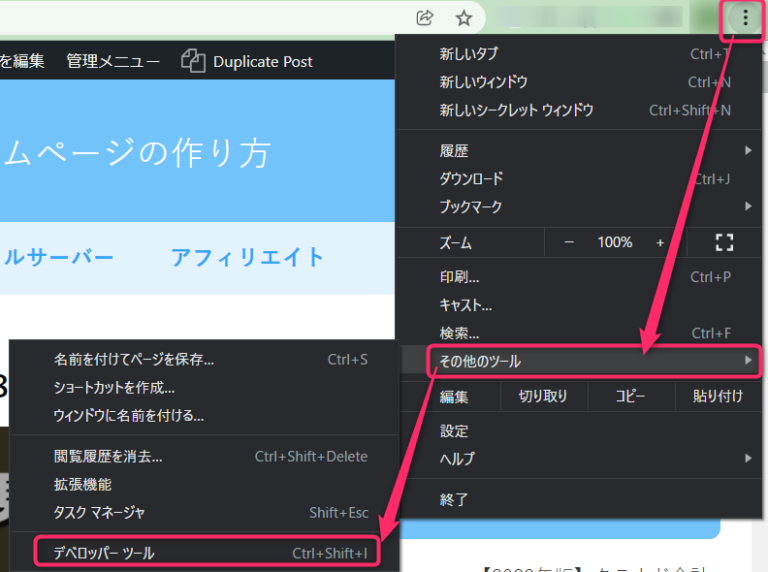
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

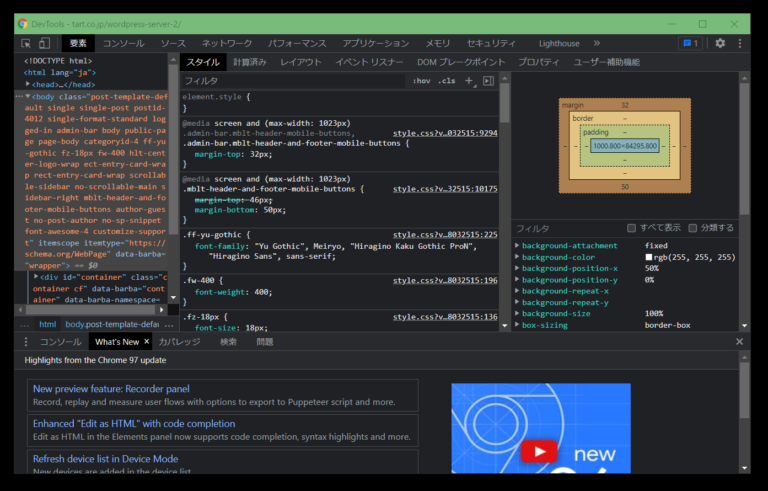
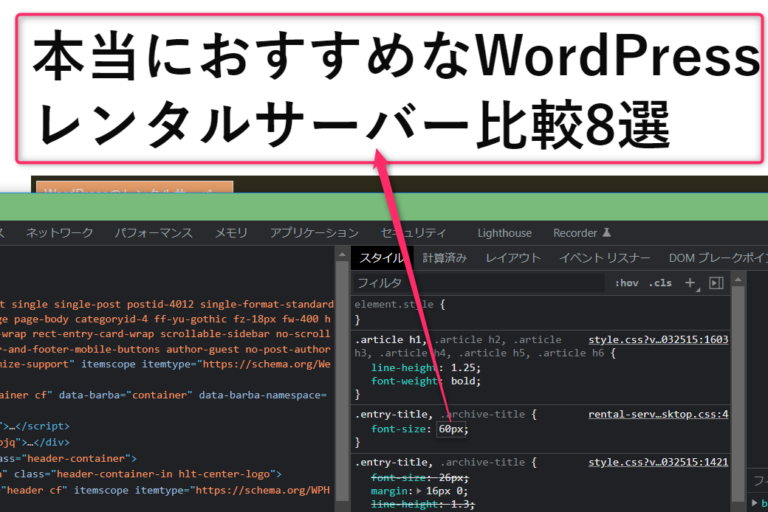
こんなウィンドウ↓が起動します。これが開発者ツールです。

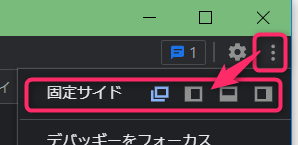
ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

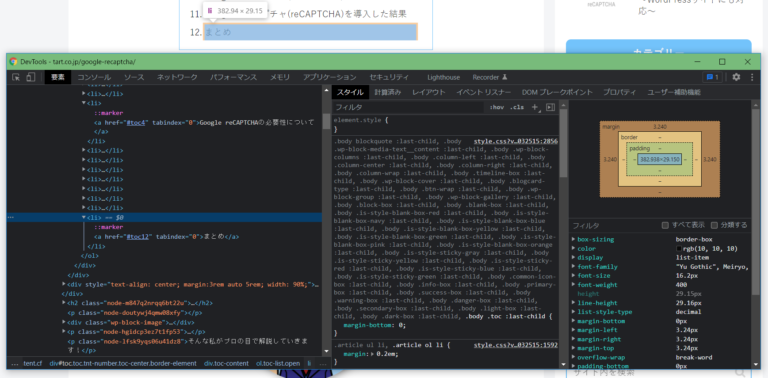
検査を開始するには開発者ツールのメニュー左の矢印の検査アイコンをクリックし、検査対象の要素をクリックします。↓
※ちなみにCtrl+Shift+Cキーを使えば一気にここまでショートカットできます。

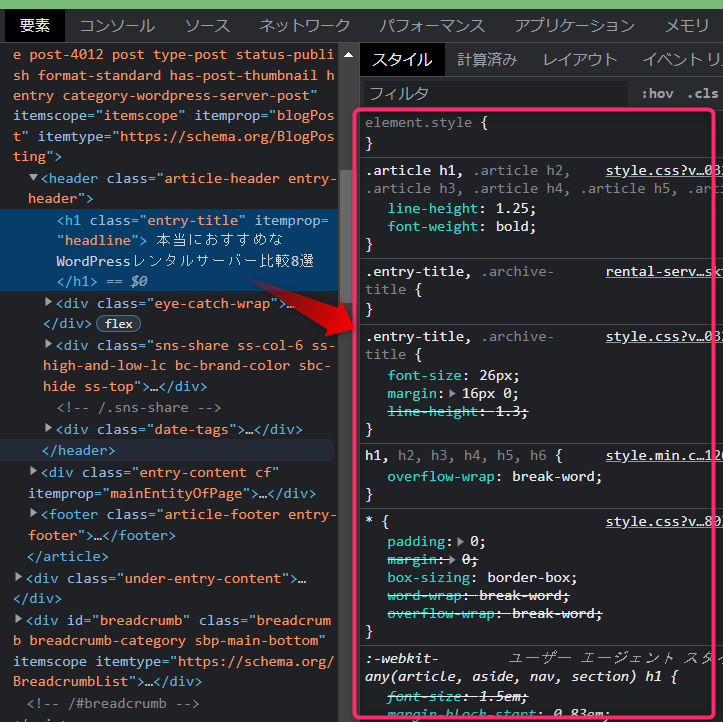
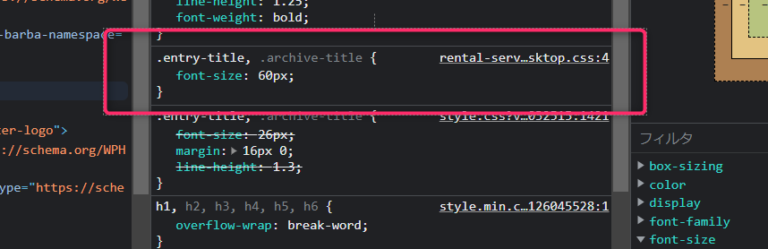
↓画像の赤枠のように、その要素に指定されているCSSや影響を与えているCSSが全て出てきます。

CSSは優先順位などがあるので適用されなかったものに関しては取り消し線が引かれています。

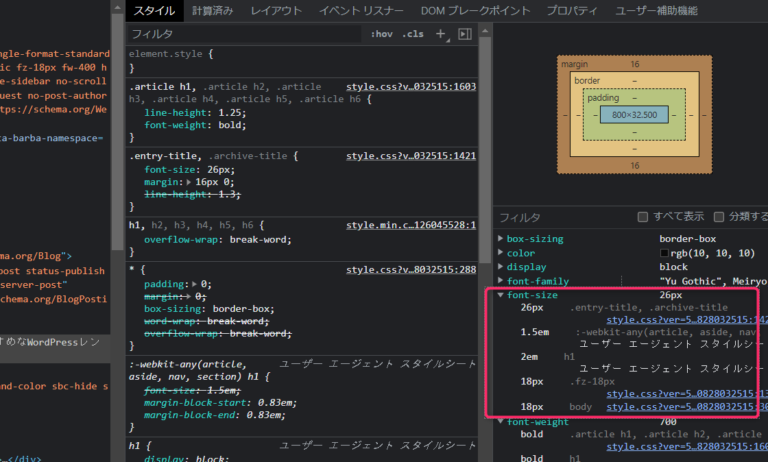
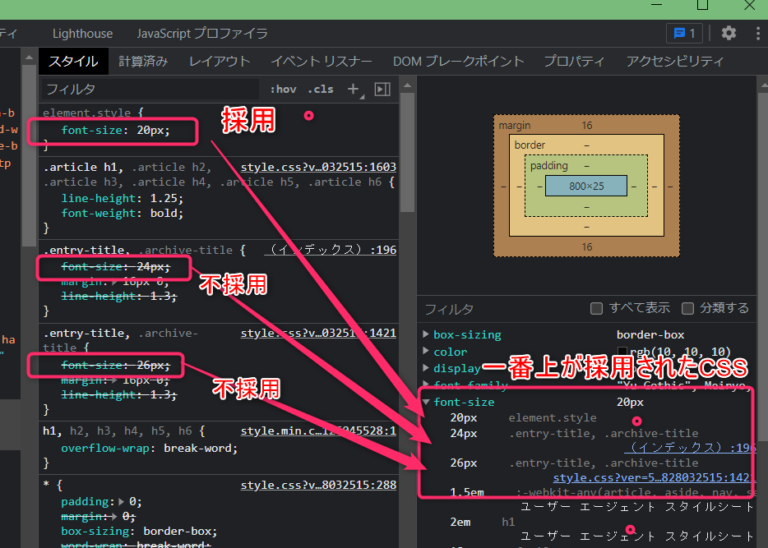
今見ていたエリアとは別の隣のエリアを見てください。(↓画像の赤枠)
最終的に設定毎にどこのCSSが適用されていたかの一覧があります。

文字の大きさを決めているのはどこなのかを調査するので、font-sizeを見ます。
↑画像では、一番上の26pxの行が実際に適用されたCSSを表しています。
2行目以降は不採用となったCSSたちです。

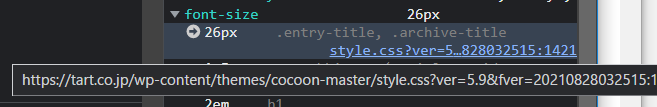
↓画像の通り、マウスオーバーすると実際にどこのCSSファイルに設定されているかが表示されます。
/wp-content/themes/cocoon-master/style.cssとあります。
URLから察するにテーマの中で作られたstyle.cssに設定されているようです。

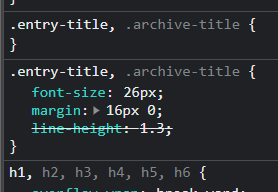
↑青いstyle.cssのリンクをクリックすると詳細のCSSが表示されます。
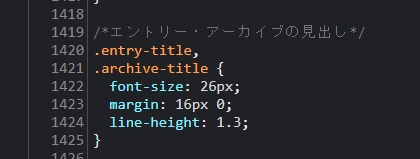
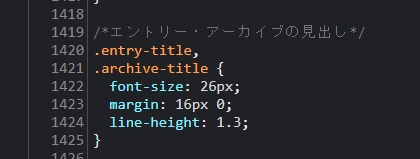
これが実際に適用されたCSSです。↓

↑この部分のCSS(font-size: 26px;)が実際に適用されていることがわかりました。
font-sizeを変更するにはこの現在適用されている「.entry-title, .archive-title」に対して上書きするCSSを記述してしまえばよいのです。
こんな風にどの要素にどのCSSが適用されているのか調査することができます。
リアルタイム修正した内容が反映するプレビューを見ながら修正したい
さて今度はCSSの調査だけでなく、その要素のCSS設定をリアルタイムにプレビューしながら変更してみましょう。
サンプルとして記事のタイトルの大きさを変えてみましょう。
先ほどの調査で上書きすべきCSSはわかっています。↓

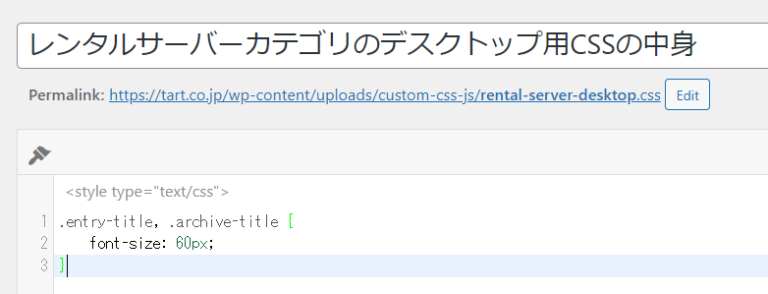
先ほど「Simple Custom CSS and JS」プラグインで作った外部CSSファイルの中で上書きCSSを登録します。

上書きするCSSを記述します。

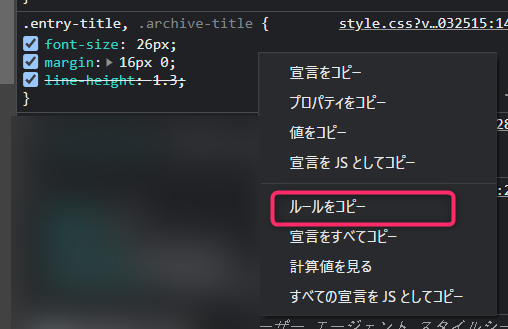
ちなみに開発者ツールで右クリックからルールをコピーするとそのまま貼り付けるだけでよいので便利ですよ。

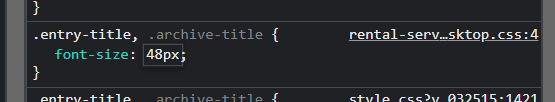
すると開発者ツールに今登録したCSSが現れました。60pxで上書きできてますね。

この60pxをダブルクリックすると直接編集できるようになります。

CSSを編集するとブラウザの表示もリアルタイムに変わっていきます。

また、CSSだけでなくHTML要素の直接編集もできるのでプレビュー編集がやりたい放題です。

こうやって実際にCSS変更して確認しながら、うまく行ったら実際の編集エリアに反映していくと効率がよいです。

このような強力な開発者ツールを使用してCSSの編集を効率よく勧めていきましょう!
押さえておくべきCSS編集のコツやツール選びのポイント
一気に駆け足でおすすめの具体的なCSS編集方法を紹介していきましたが、WordPressのCSS編集するにあたって気を付けるべきポイントなどを解説していきます。
もし、他のプラグインや方法を選択する場合は参考にしてみてください。
今回紹介した編集方法ではもちろん全て考慮されております。
CSS編集のルールを決める
サイトとしてのCSS編集のルール(ガイドライン)を決めるというのがとても重要です。
CSS編集をする上で一番重要なことと言っても過言ではありません。
WordPressのCSS編集はファイルの種類も編集方法もとても多岐に渡ります。
「あれ?このCSSってどこに書いたんだっけ?」
CSSの編集箇所が多すぎてどこに書いたかわからなくなる・・・
WordPressのCSSあるあるです。
あるCSS設定はテーマの設定画面の中に書き、またあるCSS設定はカスタマイズの追加CSSに書き、テーマのstyle.cssにも書いて・・・・・・なんて最悪なケースです。もうグチャグチャです。
どのような方法を使うにしろ、CSS編集のはなるべく「ココ」と決めた場所だけで管理すべきです。
CSSの外部ファイル読込でページ表示速度を向上させる
CSSを外部ファイル読み込みにして管理することはページの表示速度の向上につながります。
ブラウザやキャッシュサーバーなどにキャッシュされることになり、そのサイズが大きくなればなるほど効果が出てきます。
ちなみに内部読み込みと外部読込は以下のように違います。
【CSSのstyleタグを使った内部読み込み】
※headタグの中に書くことが多い
<style>
.eye-catch {
position: relative;
margin-bottom: 0.6em;
max-width: 100%;
}
</style>【CSSの外部ファイル読み込み】
<link rel="stylesheet" href="/wp-content/uploads/custom-css-js/rental-server-desktop.css" madia="all">数行なら問題にならないかもしれませんが、数十行以上にわたるならば外部ファイル化するべきでしょう。
CSSの出力対象ページの出し分けで表示速度を向上させる
複数ページへまとめてCSS適用したいなんてことも結構あると思います。例えば「このカテゴリやタグの投稿だけ」とか「固定ページだけ」にCSSを読み込みたいなどが考えられます。
そういった場合はfunctions.php上で自分で実装するのは難しいのと管理しきれなくなるのでプラグインの機能を使うとよいです。
困ったことに多くのプラグインは条件出し分けは有料になっているのですが、
前述のプラグイン「Header Footer Code Manager」は唯一無料で細かい条件指定ができます。
CSSの補完機能などの入力支援
CSSのテキスト入力エリアに入力候補を提示してくれる補完機能があるというのはとても便利です。上級者と言えど全てのCSSの例を隅々までは覚えていることは困難でしょう。

また、ミスがあった場合の文法チェックなどもあるとよいでしょう。
この記事で紹介しているプラグインにはほとんど実装されています。
リアルタイムにプレビューしながらCSS編集
CSSは見た目を調整するものなので、入力しながらリアルタイムで同時に確認ができるプレビューがないと非常に非効率です。
プラグインに実装されていることもありますが、プレビュー機能は有料のことも多いです。
ただ、先ほど「上級者向け」に紹介した通り、最強のプレビュー機能はブラウザの開発者ツールだと思います。
最低でも1つはプレビュー機能があるツールを使えるようになっておきましょう。
CSSだけでなくJavaScriptやHTMLにも使えるとより効率UP
今回はCSSの編集をメインに解説していますが、実際にWebサイトを作る時にページの中で管理するコードやファイルはCSSだけではありません。
HTMLはもちろんですが、それを出力するPHP言語プログラムファイルやJavaScriptなども同様に管理しなくてはいけません。
CSSに特化したツールではなく、様々なファイルやコードの管理機能も付いているとより効率的にサイト制作ができるでしょう。
その他の様々なCSSの場所とその編集方法
紹介したCSSの編集方法以外にもWordPressには実はいろんなCSSが存在し、またいろんな編集方法があります。
これらの編集方法の中には決しておすすめしないものが多いですが、制作の都合上で修正する場合などに備えて、全てを紹介しておきます。
※長くなってしまったので非推奨のダメな編集方法の指摘はこの記事の中で指摘しています。
人気のCSS編集プラグイン9選まとめ表
今回調査した主要なCSS編集プラグインのまとめ比較表を紹介しておきます。
| 順位 | プラグイン名 | おすすめ | インストール数 | メリット・デメリット | コメント |
|---|---|---|---|---|---|
| 1 |
Header Footer Code Manager (作者: 99robots) |
★★★★★ | 30万~ |
○全て無料 ○html/JavaScript/css/PHP対応 ○head/body直前など挿入場所を選べる ○記事コンテンツ前後にも挿入可能 ○出力ページの限定などが自由自在(カテゴリ、全投稿、全固定ページ) ○デスクトップ・モバイル出し分け可能 ○ショートコードで呼び出し可能 △CSS/JSエディタなどはなくプレビューなどもできない |
唯一無料でほぼすべての機能がそろっている素晴らしいプラグイン。あくまでhtmlのコードの出力管理を編集CSSやJavaScriptに特化した機能はない。有料はPHPの対応や複製機能など |
| 2 |
Simple Custom CSS and JS (作者: SilkyPress.com) |
★★★★☆ | 40万~ |
○html/JavaScript/css対応 ○管理画面やログイン画面にも読み込み可能 ○挿入位置(head/body最後)指定可能 ○外部ファイル読み込み可能 △出力ページの限定は有料 |
無料版は全ページ出力のみで○○のページだけという条件で表示出来ない。有料化すれば完璧だが。 |
| 3 |
SiteOrigin CSS (作者: SiteOrigin) |
★★★★☆ | 20万~ |
○リアルタイムプレビュー機能 ○GUIによるCSS入力 △外部CSS1ファイルのみしか作成できない |
リアルタイムプレビューとGUI入力がウリ。CSS文法を覚えなくても入力できる。逆のその機能しかない。 |
| 4 |
Head, Footer and Post Injections (作者: Stefano Lissa) |
★★★★☆ | 30万~ |
○全て無料 ○html/JavaScript/css対応 ○head/body直前など挿入場所を選べる ○記事コンテンツ前後にも挿入可能 ○全ての投稿や固定ページができる ○デスクトップ・モバイル出し分け可能 △CSS/JSエディタなどはなくプレビューなどもできない |
かなり柔軟に色々設定できるが、最初は少しUIがとっつきにくい。あくまでhtmlのコードの出力管理で、編集CSSやJavaScriptに特化した機能はない。 |
| 5 |
Simple Custom CSS Plugin (作者: John Regan) |
★★★☆☆ | 20万~ |
△head内styleタグ内記述のみ ×全体表示のみ |
めちゃくちゃシンプル。カスタマイズの追加CSSと機能は全く一緒なので存在する場合は必要ない |
| 6 |
Simple CSS (作者: Tom Usborne) |
★★★☆☆ | 10万~ |
△head内styleタグ内記述のみ ×全体表示のみ |
めちゃくちゃシンプル。カスタマイズの追加CSSと機能は全く一緒なので存在する場合は必要ない |
| 7 |
CSS & JavaScript Toolbox (作者: Wipeout Media) |
★★☆☆☆ | 1万~ |
○html/JavaScript/css対応 ○カテゴリなどの出力ページ限定が無料で可能 ×逆に全ページ読み込みには有料化が必要 |
有料じゃないとサイト全体に出せないという変わった課金方法なのでちょっとつらい。 一部インストールできないサーバー環境があった。 |
| 8 |
Custom CSS and JavaScript (作者: Aspen Grove Studios) |
★★☆☆☆ | 1万~ |
○JavaScript/css両方対応 △head内styleタグ内記述のみ ×出力ページの限定は不可 |
シンプルにCSSとJavaScriptを全ページ共通にhead内styleタグ出力するだけ。それ以外は何もない。 |
| 9 |
WP Add Custom CSS (作者: Daniele De Santis) |
★☆☆☆☆ | 10万~ |
×プレビューできない ×バージョン更新されない |
個別投稿ページにCSS入力エリアが出現。更新も遅く、プレビューもできず、プラグインとしての必要性を特に感じない。 |
まとめ
いかがでしたでしょうか?
最後に関連する記事を紹介します。
さらに理解が深まると思うので、ぜひチェックしてみてください。
記事中で紹介したJS/CSSファイルにバージョン文字列を付与する方法の記事。
WordPressの全CSS編集方法とそのメリット・デメリットを評価。学びのために!
最後までお読みいただきありがとうございました!