WordPress管理画面でエラーやお知らせアラート通知を表示する方法

WordPress管理画面でエラーやお知らせアラート通知を表示する
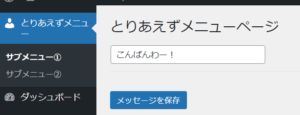
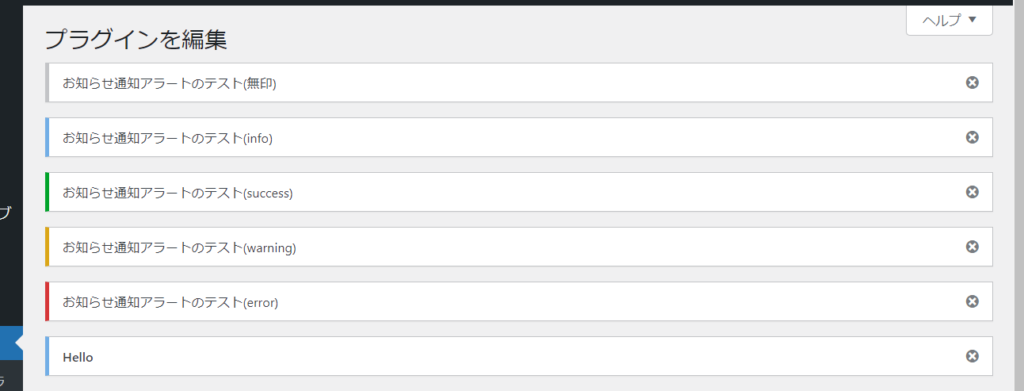
この記事ではタイトル画像のようなWordPressの管理画面上でエラーやお知らせアラート通知を表示する方法について解説します。
プラグインの作成・開発や管理画面のカスタマイズなどには欠かせないと思います。
コピペで使えるようにサンプルソースコードを掲載して紹介します。
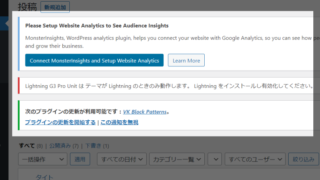
お知らせ通知アラートを表示するスクリプトのサンプルソースコード
functions.phpに以下の2パターンのどちらかのスクリプトを追記してください。
その前にfunctions.phpの修正方法について説明しておきますが、わかる人は飛ばしてください。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
functions.phpの場所は
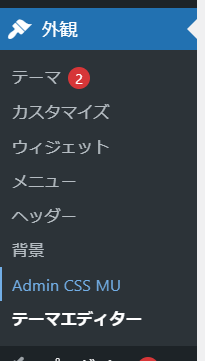
「外観>テーマエディター」から

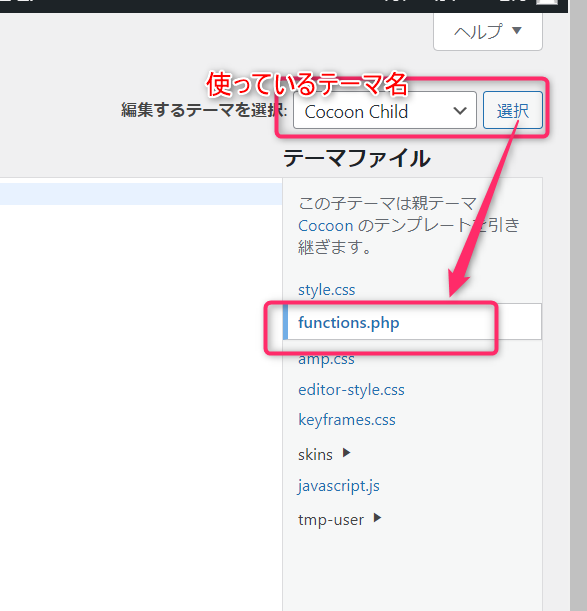
試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
【パターン①】直接HTMLを記述するパターン
1つ目はHTMLを書いて出力するパターン。こちらのほうがお知らせ通知の中身までカスタマイズできるので自由度があります。
add_action('admin_notices', function() {
echo <<<EOF
<div class="notice is-dismissible">
<p>お知らせ通知アラートのテスト(無印=グレー)</p>
</div>
<div class="notice notice-info is-dismissible">
<p>お知らせ通知アラートのテスト(info=青)</p>
</div>
<div class="notice notice-success is-dismissible">
<p>お知らせ通知アラートのテスト(success=緑)</p>
</div>
<div class="notice notice-warning is-dismissible">
<p>お知らせ通知アラートのテスト(warning=オレンジ)</p>
</div>
<div class="notice notice-error is-dismissible">
<p>お知らせ通知アラートのテスト(error=赤)</p>
</div>
EOF;
});
※noticeクラスは必須。
※notice-*クラスはタグの色が変わるだけで特に機能はありません。
※is-dismissibleクラスは閉じるアイコンの×を付けるオプションです。
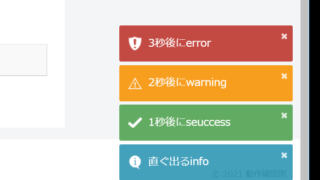
実行すると管理画面上にこう表示されます。

【パターン②】WordPressで用意された関数を使うパターン
もう一つのパターンはHTMLを直接書くのではなく関数で次々と登録していくパターンです。
自由度はないですがこちらの方がシンプルで何度も使うにはよいかもしれません。
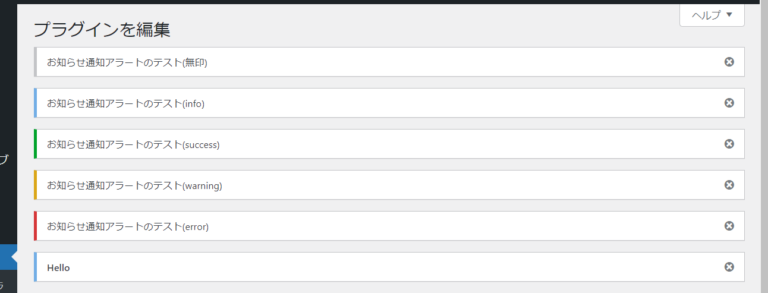
表示されるないようはパターン①と変わりません。
add_action('admin_notices', function() {
$setting = "my_setting"; //あとで個別に呼び出すためのエラー名
$code = esc_attr("my_code"); //htmlのidの一部として追加される。esc_attr()はHTML属性用のエスケープ
$message = __("Hello"); //__()はメッセージの辞書がある場合のロケール変換
$type = "info"; //htmlのクラスnotice-*の部分に使われタグの色が変わる。info,success,warning,error
add_settings_error( $setting, $code, $message, $type ); //エラーの登録
settings_errors($setting); //登録したエラーを出力(引数なしは全部)
});ほぼ同様の結果ですが、パターン①のis-dismissibleは必ずついてしまうようなので閉じるボタンが表示されます。

最後に
最後までお読みいただきありがとうございました!
こちらの関連記事もよかったら見てみてください。