WordPressで見出しブロックと段落ブロックの使い方

ブロックエディタを扱う場合、見出しブロックと段落ブロックを使うことが一番多いでしょう。
ブロックエディタの超基本である「見出しと段落」ブロックを使いこなせるようになっておきましょう。
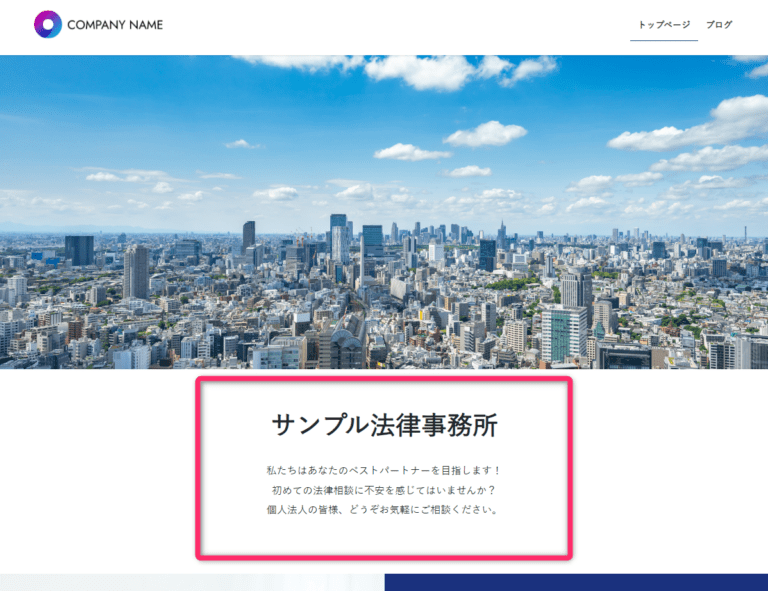
今回は例として、以下のような見出しと段落を追加してみます。

ブロックエディタを使う前に
ブロックエディタを上手に使いこなすためのコツを1つ紹介します。
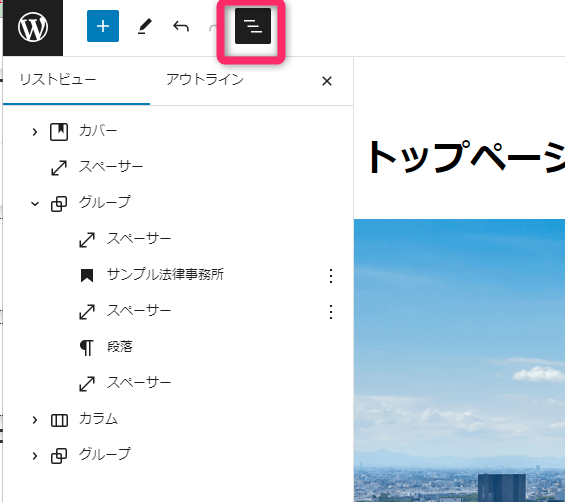
それは以下のアイコンから「リストビュー」を表示させておくことです。

すると、ブロックエディタのブロック要素が階層構造で左パネルの「リストビュー」に表示されます。
ブロックエディタはお世辞にも見やすく使いやすいとは言えません。すぐにレイアウトや編集箇所を見失いがちです。
リストビューを表示させておくことで構造を常に階層で把握することができます。
では、実際のブロックエディタでの作成に移ります。
見出しを追加する
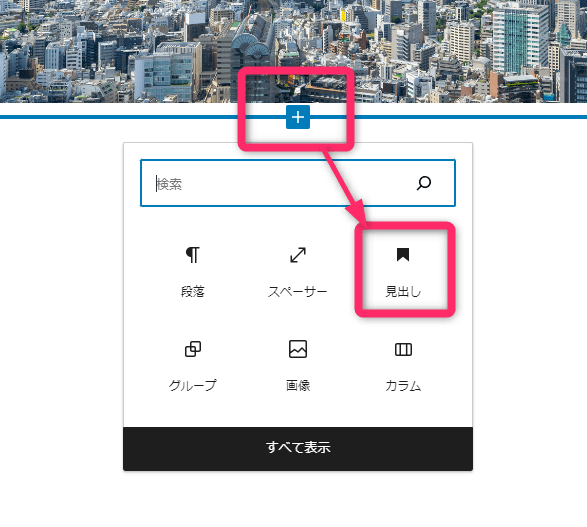
見出しブロックを追加していきます。

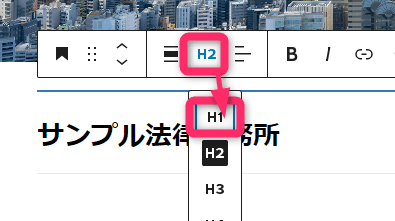
追加されたブロックにテキストを入力し、見出しのサイズを変更します。
見出しのサイズはH1~H6までありH1が一番大きく重要な見出しとなります。

段落を追加する
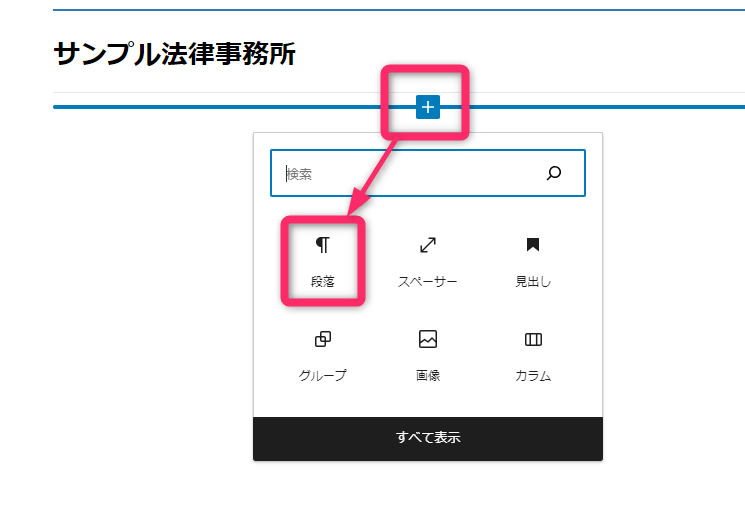
次に段落ブロックを追加します。

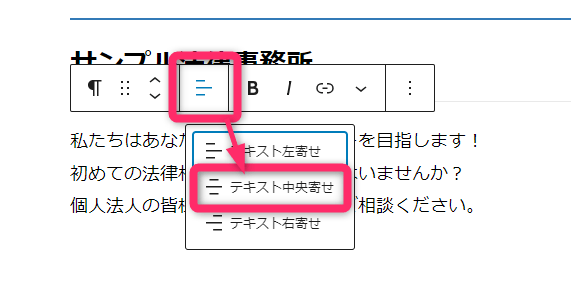
追加されたテキストに内容を入力して、テキストを中央寄せします。

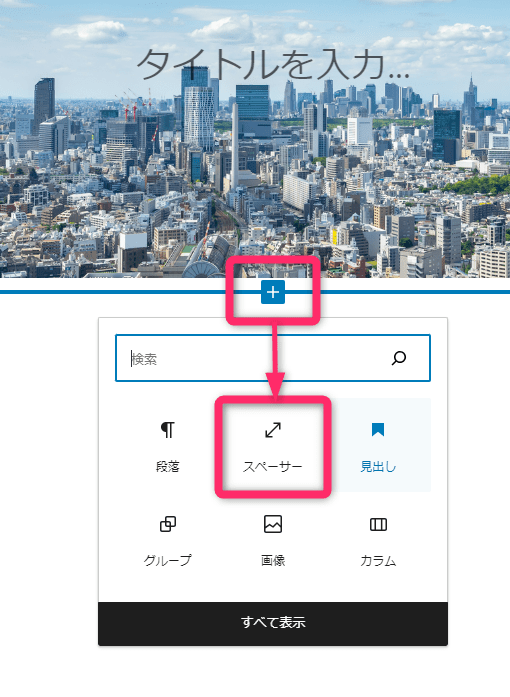
スペーサーブロックを追加する
少しデザイン的に窮屈なので、空白を入れて整えていきます。
空白スペースを確保するためのスペーサーブロックを追加します。

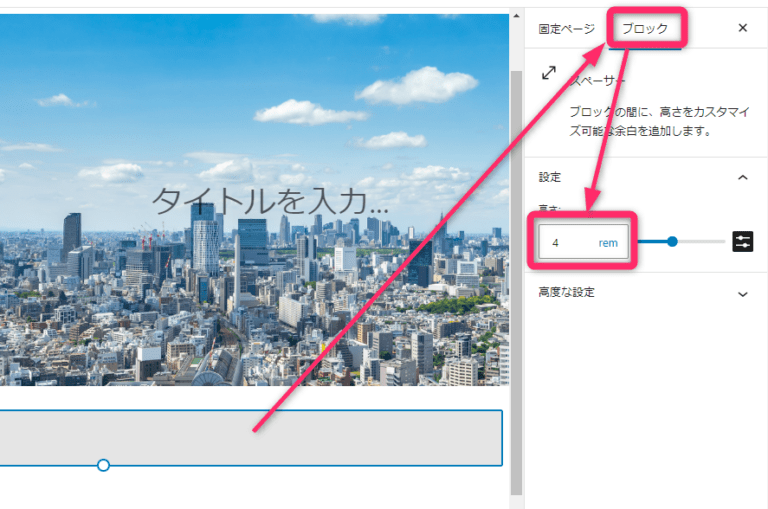
スペースの高さを決めます。4remとしてください。
※remはCSSで使うサイズの単位で、サイト内の基準文字の大きさを1とした時の相対的サイズです。4ならサイト内文字の4倍です。

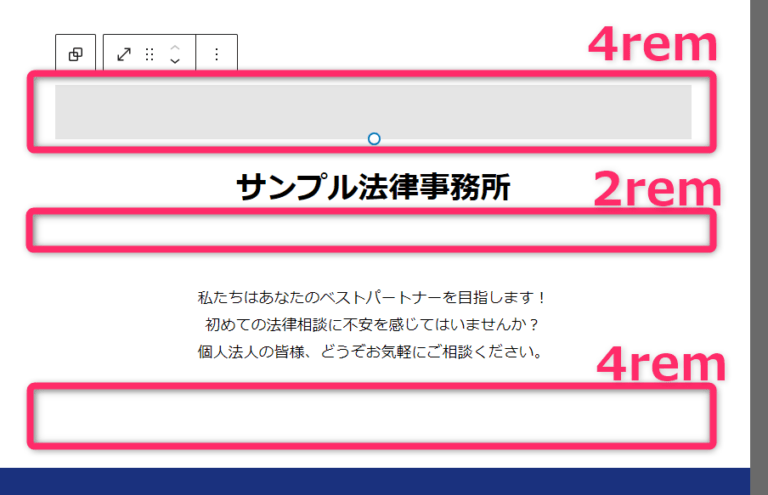
同様にして見出しと段落のまわりに以下のようにスペーサーブロックを入れてみて下さい。

これで見出しと段落の設定ができました。

おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。