WordPressで画像カバーブロックを設定する方法

WordPressで画像付きのカバーブロックを設定する方法を紹介します。
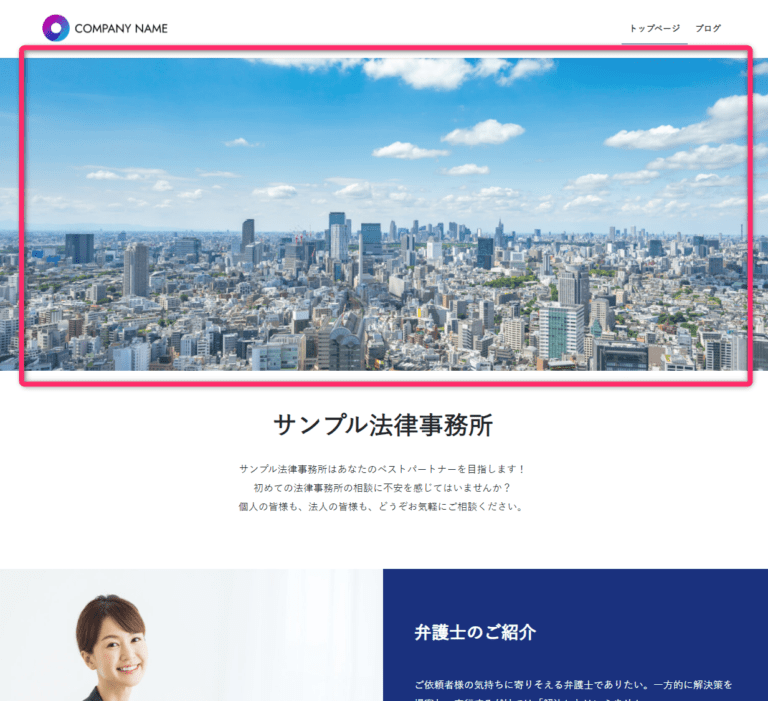
カバーブロックを使った画像の例
今回はサンプルとして以下のような画像を設定してみます。

スマホなどで画面サイズを変えてもこの通り。幅もトリミングして調整できます。

また、このように画像の上に重ねてコンテンツも入れられます。

ブロックエディタでカバーブロックを追加する
WordPressでカバー画像を設定する方法は無数に考えられますが、今回は一番一般的でてっとり早く使いまわしのききそうな方法を紹介します。単純にブロックエディタを使う方法です。
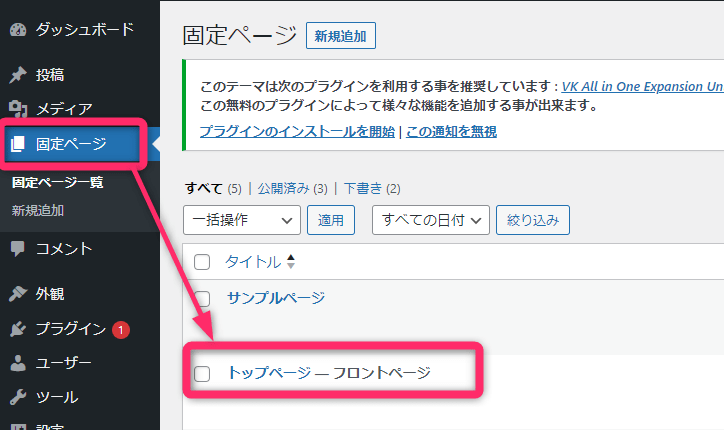
対象の投稿や固定ページをエディタで開きます。

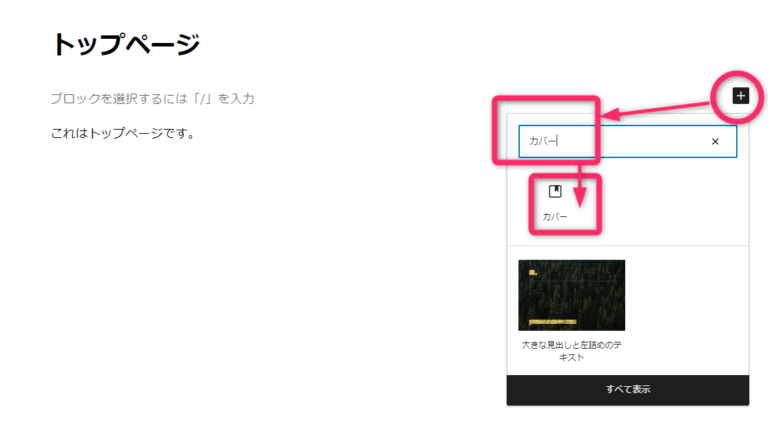
ブロックエディタでカバーブロックを追加します。
以下のように操作してカバーを選択。

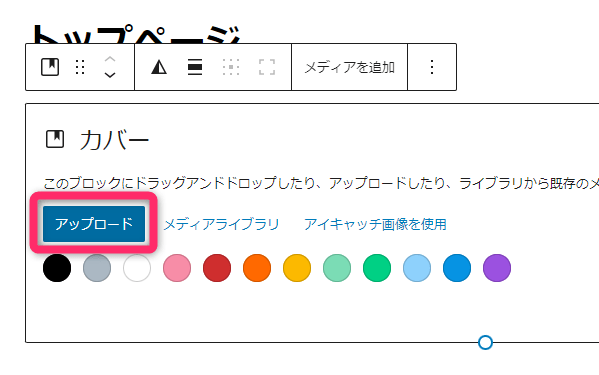
アップロードボタンを押してカバー画像に使う画像を選択します。

カバーブロックの基本設定
画像がアップロードされました。今度は横幅を変えてみます。
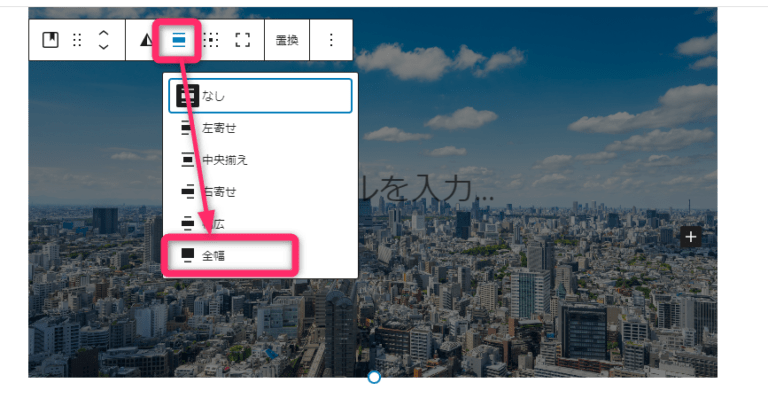
以下のように作ったカバーブロックを再度選択し、全幅を選択します。

画像が暗すぎるので、明るくしてみます。
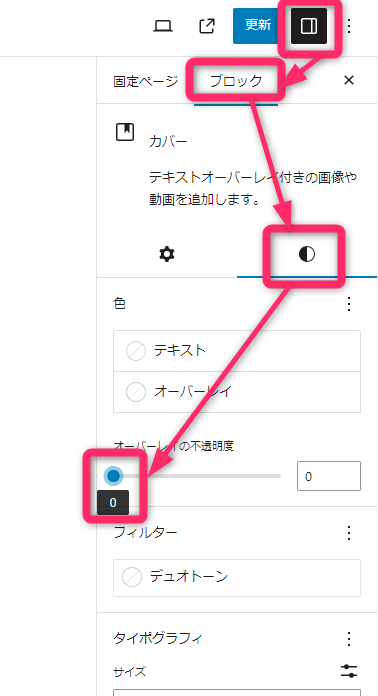
もう一度カバーブロックを選択して以下のようにオーバーレイの不当明度を0にして、カバーの背景色をなくします。

これでカバー画像の設定が終わりました。

カバー画像の上にタイトルテキストを設定する
ここはやりたい方だけでOKです。
今度は画像の上にテキスト等のコンテンツを入れてみましょう。

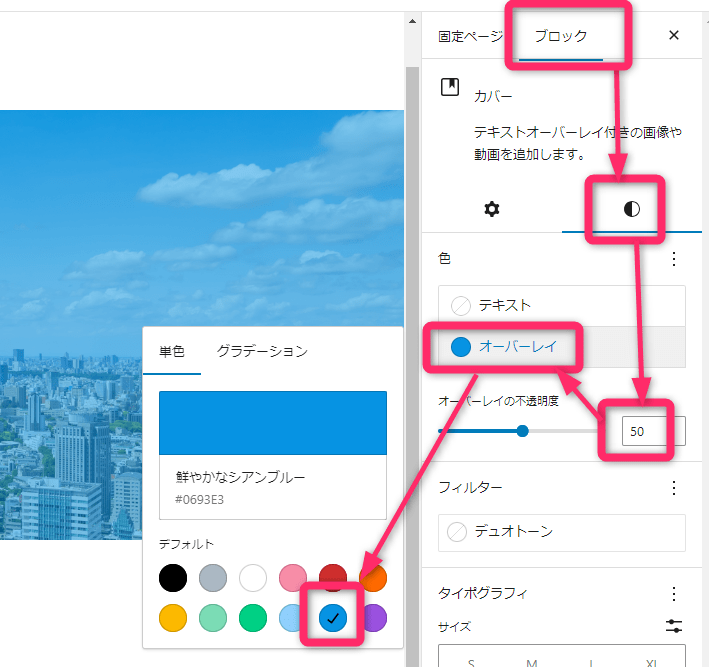
まずはテキストが見やすいように画像の上に重ねる色を設定します。

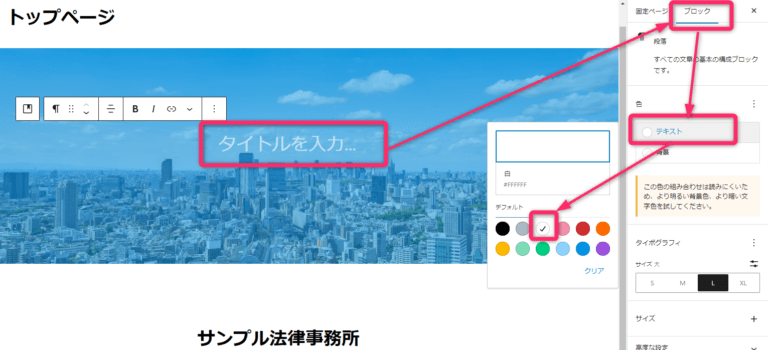
次にタイトルテキストの設定をします。タイトルテキストを入力し、色を変更します。

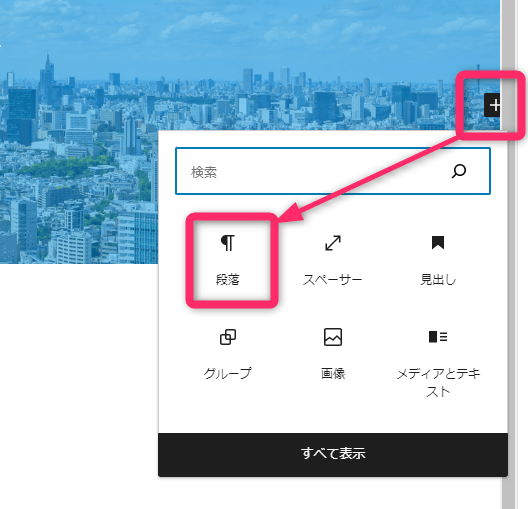
カバー画像の上に段落を追加する
タイトルの下にさらにテキスト段落を追加します。
さらに下にブロックを追加します。

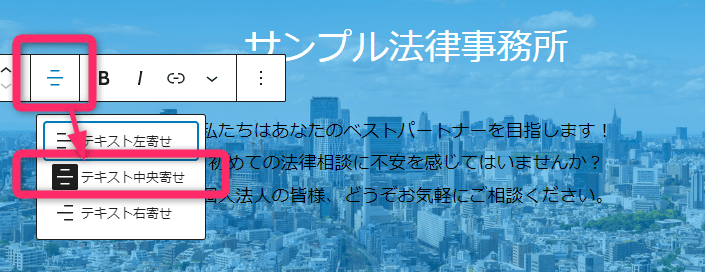
テキストを入力して、中央寄せにします。

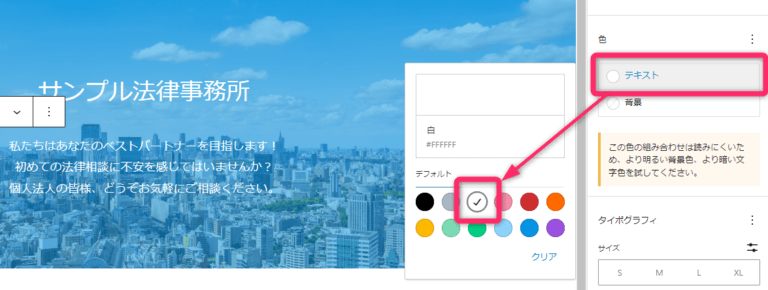
テキストカラーも変更します。

これでコンテンツ付きのカバー画像が出来ました。

以上です。
おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。