WordPressのHTML内文字列を表示前に自由に書き換える方法

WordPressで「HTML全体」を出力直前に自由に書き換えをするには?
この記事では「WordPressでHTMLを出力直前に自由に置換・変換する方法」について解説します。
以下のような要望を持った方にお役に立つのではと思います。
- html中の記事や共通パーツなどを自動で置換や削除がしたい
- headの中のタグを挿入・削除や変換がしたい
- とにかく一番最後にHTMLを好きなだけ操作したい
また、書き換え対象も一部のページだけや全ページなど自由に設定できます。
単純な文字列置換だけであれば、初心者の方でもできるので安心してください。
複雑な処理や書き換え条件などが必要であれば数行程度~のPHPプログラムを追加で記述する必要があるでしょう。
HTMLのどこでも編集可能なワイルドカード
今回紹介する方法は正直WordPressページを自由に操れる最強技です。なんでもできるワイルドカード(トランプのジョーカー)的な感じで使用できてしまいます。
投稿テキストの中だけでなく、headの中のタグなんかも自由に書き換えられます。

途中のWordPress本体がやテーマ、プラグインがどんな処理をしようと、最後の最後にはそれを打ち消してしまえますのでちょっと反則に近いかも?笑
その強力な分、注意点などもありますので合わせて解説していきます。
ぜひ最後までお付き合いください。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
WordPressの「HTML」の自由な書き換えの実装手順
WordPressの「HTML」の自由な書き換えの実装にはfunctions.phpに以下のPHPプログラムのコードを記述します。
functions.phpのサンプルソースコード
PHPサンプルプログラムのソースコードを示します。
以下の例ではHTML内の「AAAAA」という文字列を「BBBBB」に変換しています。
その部分を書き換えれば好きな書き換え処理ができてしまいます。
※一部変換ではなく全置き換え処理ですら可能です。
//=====================================================================================================
// WordPressで作成されたHTML全体に対して、最後出力直前に置換処理などをするスクリプト
//=====================================================================================================
if(is_admin() === false){ //★★★ 管理画面じゃない時だけ実行 ★★★
//----------------------------------------------------
// HTMLをすぶに出力せずにためておく(テーマが読み込まれた直後に起動)
//----------------------------------------------------
add_action('after_setup_theme', function(){
//ob_start($callback) → 出力のバッファをONにする。(HTMLが即座に出力されずにプールされている状態になる)
// callbackはバッファが最後に出力されるときに呼び出され、このバッファに対して処理をする
ob_start(function ($buffer_html) {
//★★★↓↓↓この$buffer_htmlが最終的に出力されるHTML全体になるので好きに処理↓↓↓★★★
$buffer_html = str_replace('AAAAA', 'BBBBB', $buffer_html); //HTML出力で置き換える処理
//★★★↑↑↑この$buffer_htmlが最終的に出力されるHTML全体になるので好きに処理↑↑↑★★★
return $buffer_html;
});
}, 10000); //第2引数は優先順位(デフォルト10, 大きいほど後にまわされる)
//----------------------------------------------------
//ためていたHTMLを出力する(WordPressが処理を終了する直前に起動)
//----------------------------------------------------
add_action('shutdown', function(){
if(ob_get_length() > 0){
ob_end_flush();
}
}, 10000); //第2引数は優先順位(デフォルト10, 大きいほど後にまわされる)
}
ソースコードの解説
できるだけソース中にコメントを書いてわかりやすくしたつもりですが簡単に補足しておきます。
よくわからないという方は、この解説は飛ばしても大丈夫です。
このソースのポイントは3つ。
- ・アクションフック
- ・出力バッファリング
- ・実行するページの絞り込み条件
・アクションフック
add_action('after_setup_theme', function(){セットアップ処理後の内容}, 10000);アクションフックはWordPressの特定の場所に処理を差し込める機能の事です。この場合はafter_setup_themeを指定して「テーマのセットアップ」直後に②のバッファリング処理を差し込んでいます。
・出力バッファリング
ob_start(function($buffer_html){バッファした文字列に対しての処理の内容})出力バッファリングは、HTMLの出力表示をためておくという意味です。
通常はWordPressの処理の進行と同時に処理がすすむごとにHTML出力表示がされますが、全部メモリにためておいて処理が全ておわってから出力させるようにするのがこのHTMLバッファリングです。
テーマのセットアップ直後にバッファリングを始めることで全HTMLをメモリ内にためます。そのためたHTMLを書き換えてから出力することによって、今回の自由な変換処理を実現させています。
・実行するページの絞り込み条件
if(is_admin() === false){ →管理者ページでないときだけ実行何も条件を指定しないと全ページに処理されてしまうので、実行するページの絞り込みが必要です。
大抵の場合は管理者ページの場合はいらないと思うので、サンプルではこの条件で記述されています。
他にも条件の絞り方はあると思うので参考にしてください。
その他の条件の絞り込み
絞り込み条件をいろいろと使いたい場合は以下の判定用の関数を参考にしてみてください。自由度が無限に広がります。
| 関数名 | 説明 | 引数 | 返り値 |
|---|---|---|---|
| is_single() | 投稿・添付・カスタム投稿タイプの個別ページかどうか | mixed $post →投稿のIDやスラッグ、またはその配列 | bool |
| is_page() | 固定ページかどうか | mixed $page →ページのIDやスラッグ、またはその配列 | bool |
| is_attachment() | 添付ページかどうか | mixed $attachment →添付ファイルのIDやスラッグ、またはその配列 | bool |
| is_singular() | is_single()・is_page()・is_attachment()のどれかかどうか。カスタム投稿タイプが指定可能。 | mixed $post_types →カスタム投稿タイプ、またはその配列 | bool |
| is_archive() |
アーカイブページであるかどうか アーカイブとは投稿の一覧ページのこと。 (カテゴリ、タグ、作成者、日付、カスタム投稿タイプ、およびカスタム分類など) |
なし | bool |
| is_category() |
カテゴリーのアーカイブページかどうか 引数にカテゴリーIDやカテゴリースラッグを指定できる 配列で複数の指定も可能 |
mixed $category →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_tag() | タグのアーカイブページかどうか | mixed $tag →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_admin() | 管理画面を表示中かどうか | bool | |
| is_author() |
投稿者別のアーカイブページであるとき 引数に投稿者IDや投稿者のニックネームを指定できる 配列で複数の指定も可能 |
$author →ユーザーID、ニックネーム、nicename、またはその配列 | bool |
| is_date() | 日付のアーカイブページかどうか | bool | |
| is_year() | 年別のアーカイブページかどうか | bool | |
| is_month() | 月別のアーカイブページかどうか | bool | |
| is_day() | 日別のアーカイブページかどうか | bool | |
| is_search() | 検索結果ページかどうか | bool | |
| is_404() | 404ページかどうか | bool | |
| is_paged() | 複数ページ構成の2ページ目以降かどうか | bool | |
| is_home() || is_front_page() | トップページかどうか | bool | |
| get_the_ID() | 投稿のIDを取得 | int | |
| get_permalink($id) | パーマリンクを取得 | $id 投稿のID | string |
引数の使い方としては、is_single()だと投稿全体ならtrue, is_single(123)だと投稿IDが123のページの時だけtrueといった具合になります。
functions.phpの使い方についてよくわからない方のために解説します。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
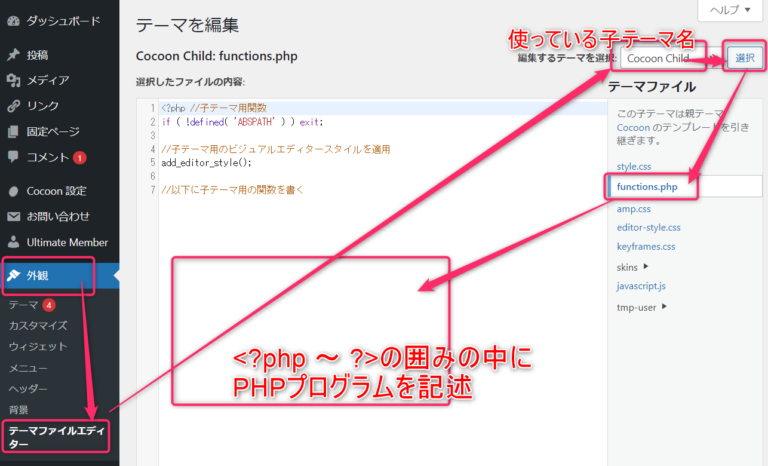
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
「HTML」の自由な書き換えの注意点
「HTML」の自由な書き換えについて、強力な方法である一方注意しなくてはいけない点もあります。
それはサイトパフォーマンスの低下、つまりページの表示速度の劣化です。
- なるべく重たい処理は書かない
- 表示するページの条件を指定し、最低限にする
全ページを対象に重い処理を記述してしまうなどに注意してください。
例えばよくある注意点としては
「正規表現などの重たい解析処理はHTML全体に行うのではなく、他の記述で絞り込んだ後最低限の箇所で行うようにする」などがあります。
まとめ
いかがでしたでしょうか。
最後に今回の内容に特に関連が深い別の記事をご紹介します。
全てチェックすると理解がとっても深まりますよ。
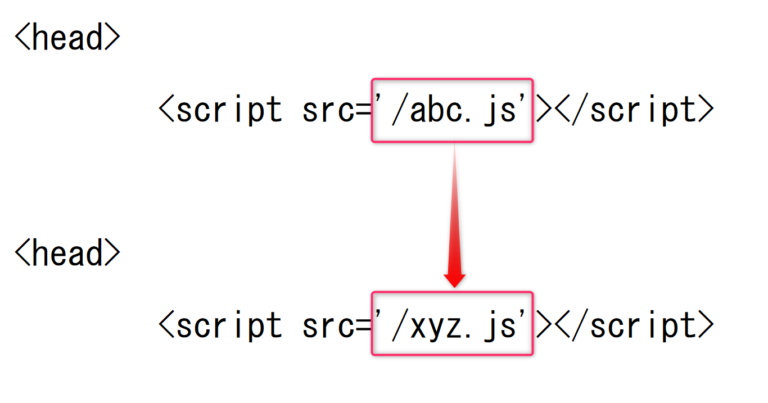
今回の方法を使って、head内のcssやjs読み込み部分を置換している例です。もっとよく知りたい方はぜひ。
投稿内容だけ変換できればよいという方はこちら。
ページ上の好きな場所に好きなパーツを自在に挿入。上級者向けです。
最後までお読みいただきありがとうございました。