サイトにお知らせ通知バナーを表示(トースト・ポップアップ) ~WordPressにも対応

サイト運営している中でこんな「サイトにお知らせ通知バナー(トースト通知・ポップアップ通知)を表示させたい」と思ったことはありませんか?

この記事ではその方法をどこよりも丁寧かつ簡単な実装方法を解説していきます。
コピペ(コピー&ペースト)だけで実装できます。
また、以下のサイトの運営パターン別にどなたでも実装可能なように構成してあります。
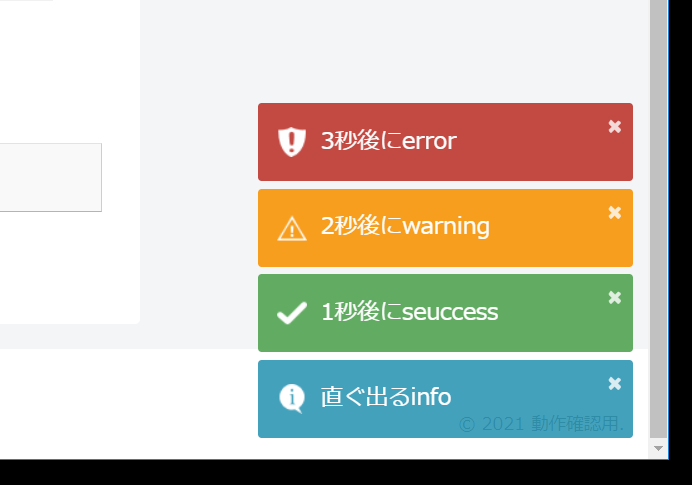
お知らせ通知(トースト)の実装パターン
- 実装パターン①WordPressを使っている場合
- 実装パターン②WordPressは使っていないがPHPだけを使っている場合
- 実装パターン③WordPressもPHPも使っていない場合
お知らせ通知バナーの具体例をあげると、こんな場合に使用できそうです。
お知らせ通知(トースト)の使用例
- 「処理が成功しました」
- 「お得なセール情報!今すぐこちらをクリック!」
- 「この商品を24時間以内に20人が購入しています」
- 「現在12人がカートに入れています」
- 「未読のメールが3件あります」
- 「●●さんにお知らせが届いています」
などなど、アイディア次第でユーザーへの重要なお知らせや、アクションの訴求によるコンバージョン率の向上などに非常に有効になるでしょう。
お知らせ通知バナー、トースト通知、ポップアップ通知、正式名称は?
そもそも「お知らせ通知バナー」とかどのようなものなのでしょうか?
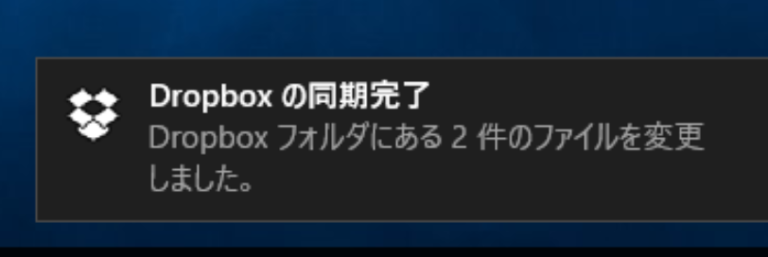
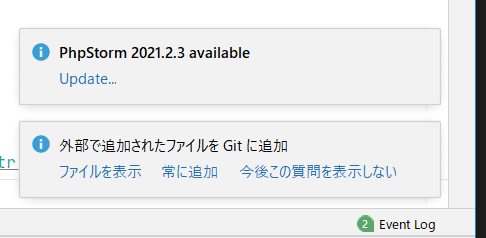
有名なのがWindows10で横の右下からニョキッと出てくるあの通知ですよね

OSに限らずユーザーが注目にする効果が高いことから、アプリやソフトの内部でもよく使れます。

このタイプの「通知バナー」は明確な呼び方は統一されておらず、技術者などの間では「トースト」あるいは「トースト通知」と呼ばれることが多いです。
ただ、全体としてはトーストと呼ばれることはまれで、実際はお知らせバナーとか通知バナー、ポップアップ通知、バルーン通知、通知バーなどいろいろな呼び方をされるため混乱してしまいがちで検索での情報収集も困難なのが実情です。
ちなみにいわゆる一般的なウィンドウウィンドウ形式のいわゆる「ポップアップバナー」の実装に関してはこちらの記事に紹介しています。
全てのサイトで使えるように最適化対応しました
サイトを運営にWordPressやPHPを利用しているかどうかで3パターンの実装方法に分けて紹介しますので下記のいずれかを選んでご覧ください。
該当しないパターンの説明は読み飛ばして大丈夫です。
- 実装パターン①WordPressを使っている場合
- 実装パターン②WordPressは使っていないがPHPだけを使っている場合
- 実装パターン③WordPressもPHPも使っていない場合
【実装パターン①】WordPressを使っている場合
WordPressを利用している場合はショートコードを登録します。
ショートコードの登録をするためにfunctions.phpのphp囲みタグの中に以下のコードを貼り付けます。
お知らせ通知バナー(トースト通知)の本体のソースを登録
お知らせ通知バナー(トースト通知)の本体機能のソースコードです。
/*
* ****************************************
* トースト通知を表示する
* ****************************************
*/
function toast($atts, $content){
//注1) ※contentはtoast()の第2引数、それ以外は連想配列で第1引数に渡します
$description =<<<EOF
/*******************************************************************************
■パラメータ詳細
enabled => 機能自体の有効/無効 0=無効 1=有効
enabled_debug => デバッグ表示の有効/無効 0=無効 1=有効
toast_type => トーストの種類(色とアイコン)を選択 success|info|warning|error デフォルトinfo
display_init => 画面表示と同時に出すか? 0=出さない 1=出す
options => toastrのトースト表示メソッドに渡すオプション配列をJS連想配列の記述で。 https://codeseven.github.io/toastr/demo.html
display_after_sec => 何秒後にトースト通知出すか。0は無効
display_scroll_selector => スクロールしてこのセレクタの要素を持つHTMLタグが画面内に入ったらトースト通知出す(最初の1回だけ)
content => トースト通知の内容に使用するHTML。
※WordPressのブロックエディタの「ショートコードブロック」での使用は余計なスペースなど入るので非推奨。「カスタムhtmlブロック」を推奨。
********************************************************************************/
EOF;
// ※注) contentはtoast()の第2引数、それ以外は連想配列で第1引数に渡します
/***********************************************
* 初期設定
************************************************/
$result = null;
$debug = null;
$debug .= "======================================================<br/>";
$debug .= "■toast() 開始<br/>";
$debug .= "■入力" . var_export($atts, true) . "<br/>";
if($atts == null){
$atts = array();
}
//パラメータ初期化
$new_atts = array_merge(array(
'enabled' => 1,
"enabled_debug" => 0,
'toast_type' => 'info',
'display_init' => 1,
'options' => '{}',
'display_after_sec' => 0,
'display_scroll_selector' => '',
), $atts);
$debug .= "■初期化" . var_export($new_atts, true) . "<br/>";
extract($new_atts);
/***********************************************
* 入力パラメータチェック
************************************************/
if($content == null){
$debug .= "■通知内容がない<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
//無効
if($enabled == 0){
$debug .= "■機能自体の無効<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
if($display_init != 1){
$display_init = 0;
}else{
$display_init = 1;
}
if($options == null){
$options = "{}";
}
if(preg_match('/^(success|info|warning|error)$/', $toast_type) == 0){
$debug .= "■toast_typeが不正<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
//display_after_secが数字でないなら無効
if(is_numeric($display_after_sec) == false){
$display_after_sec = 0;
}
$title = ""; //必要性を感じないのでいったん使わない
if(function_exists('do_shortcode')){
$content = do_shortcode($content); //WordPressの場合、ショートコードの中のショートコードを展開
}
$content = preg_replace('/\s+/', ' ', $content);
$content = preg_replace('/\r*\n/', ' ', $content);
$content = str_replace("'", "\\'", $content);
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
#toast-container>div {
/* -moz-box-shadow: 0 0 12px #999; */
/* -webkit-box-shadow: 0 0 12px #999; */
/* box-shadow: 0 0 12px #999; */
-moz-box-shadow: initial;
-webkit-box-shadow: initial;
box-shadow: initial;
/* color: #000; */
opacity: .9;
}
.toast{
}
.toast-info {
/* background-color: #2F96B4; */
}
toast-success {
/* background-color: #51a351; */
}
.toast-warning {
/* background-color: #f89406; */
}
.toast-error {
/* background-color: #bd362f; */
}
</style>
<script>
load_count_toast = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
{$description}
/* ==============================================
* 初期設定パラメータ
* ============================================== */
var enabled = {$enabled};
var enabled_debug = {$enabled_debug};
var toast_type = '{$toast_type}';
var display_init = $display_init;
var options = {$options};
var display_after_sec = {$display_after_sec};
var display_scroll_selector = "{$display_scroll_selector}";
var content = '{$content}';
/* ==============================================
* 外部ライブラリtoastr.jsを動的にロード
* ============================================== */
if(enabled == 0){
return false;
}
console.log("load_count_toast=" + load_count_toast);
console.log("toastr=" + typeof toastr);
if((typeof toastr == "undefined") && load_count_toast == 0){ /* 初回のみライブラリを読み込む */
++load_count_toast;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
console.log("■開始 count=" + count + "回目 ----------------------------------------------");
if(typeof toastr != "undefined"){
var toastr_method_list = {'success': toastr.success, 'info': toastr.info, 'warning': toastr.warning, 'error': toastr.error}; //success|info|warning|error
console.log("実行する");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
//toastrのオプション指定(options)があれば上書き
var options_default = {"closeButton": true, "debug": false, "newestOnTop": true, "progressBar": true, "positionClass": "toast-bottom-right", "preventDuplicates": true, "onclick": function(){console.log("toast click!");}, "showDuration": "1000", "hideDuration": "500", "timeOut": "0", "extendedTimeOut": "0", "showEasing": "swing", "hideEasing": "linear", "showMethod": "slideDown", "hideMethod": "fadeOut"}
Object.assign(options_default, options); //同じキーがある場合はパラメータのoptionで上書きされる
//初期表示がONなら表示
if(display_init == 1){
console.log("display_init=1");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
}
//「〇秒後にトースト通知」の処理
if(display_after_sec > 0){
setTimeout(function(){
//if(display_scroll == false){ //スクロールによるトースト通知が出てない時だけ
console.log("display_after_sec");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
//}else{
// console.log("display_after_sec スキップ");
//}
}, display_after_sec * 1000);
}
//「スクロールで指定要素をこえたらトースト通知」の処理
if(display_scroll_selector){
var display_scroll = false;
jQuery(window).scroll(function(){
var top = jQuery(display_scroll_selector).offset().top; // ターゲットの位置取得
console.log("ターゲット位置 " + jQuery(window).scrollTop() + "/" + position);
var position = top - jQuery(window).height(); // ターゲットが上からスクロールしたときに見える位置
if(
jQuery(window).scrollTop() > position
){
console.log(display_scroll_selector + '現れた display_scroll=' + display_scroll);
if(typeof toastr != "undefined" && display_scroll == false){ //modalがあれば一度だけ表示
display_scroll = true;
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
console.log('display_scroll 出た');
}else{
console.log('display_scroll スキップ');
}
}else{
console.log(display_scroll_selector + '現れない');
}
})
}
}else{
console.log("宣言が見つからないので実行しない");
}
}, 100);
});
</script>
EOF;
$result = $html;
$debug .= "■toast() 終了<br/>";
$debug .= "======================================================<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
本体のプログラムをショートコードに登録
さらに以下を追記して、先ほどのトースト通知本体をショートコードに登録します。
add_shortcode('toast', 'toast');これで「実装パターン① WordPressを使っている場合」の実装は終了です。
では次は使い方に進みましょう!
以下のリンクから不要な実装パターンを読み飛ばした場所に移動します。
「実装したトースト通知の使い方」へ進む
【補足】functions.phpとショートコードがわからない方向け
functions.phpの使い方については以下を参照してください。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
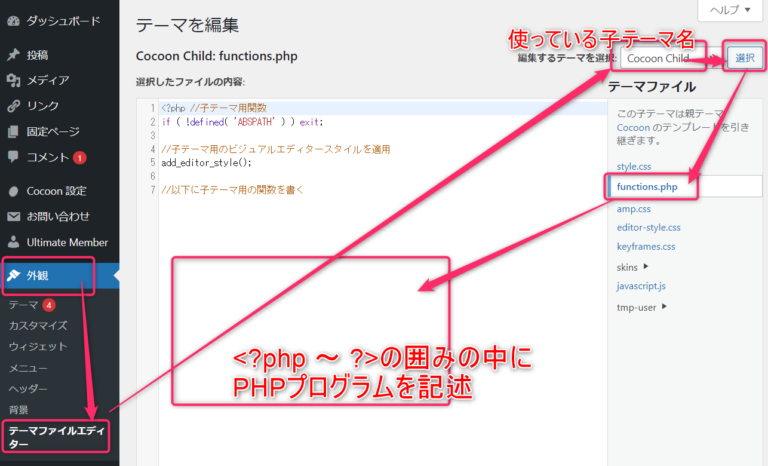
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
また、ショートコードに関してわからない場合はこちらを参照してください。
【実装パターン②】WordPressは使っていないがPHPだけを使っている場合
WordPressを使っていなくても、PHPを使っている場合は同様のプログラムが使えますので以下をお使いのPHPファイル上に追記します。
お知らせ通知バナー(トースト通知)の本体のソースを登録
お知らせ通知バナー(トースト通知)の本体機能のソースコードです。
/*
* ****************************************
* トースト通知を表示する
* ****************************************
*/
function toast($atts, $content){
//注1) ※contentはtoast()の第2引数、それ以外は連想配列で第1引数に渡します
$description =<<<EOF
/*******************************************************************************
■パラメータ詳細
enabled => 機能自体の有効/無効 0=無効 1=有効
enabled_debug => デバッグ表示の有効/無効 0=無効 1=有効
toast_type => トーストの種類(色とアイコン)を選択 success|info|warning|error デフォルトinfo
display_init => 画面表示と同時に出すか? 0=出さない 1=出す
options => toastrのトースト表示メソッドに渡すオプション配列をJS連想配列の記述で。 https://codeseven.github.io/toastr/demo.html
display_after_sec => 何秒後にトースト通知出すか。0は無効
display_scroll_selector => スクロールしてこのセレクタの要素を持つHTMLタグが画面内に入ったらトースト通知出す(最初の1回だけ)
content => トースト通知の内容に使用するHTML。
※WordPressのブロックエディタの「ショートコードブロック」での使用は余計なスペースなど入るので非推奨。「カスタムhtmlブロック」を推奨。
********************************************************************************/
EOF;
// ※注) contentはtoast()の第2引数、それ以外は連想配列で第1引数に渡します
/***********************************************
* 初期設定
************************************************/
$result = null;
$debug = null;
$debug .= "======================================================<br/>";
$debug .= "■toast() 開始<br/>";
$debug .= "■入力" . var_export($atts, true) . "<br/>";
if($atts == null){
$atts = array();
}
//パラメータ初期化
$new_atts = array_merge(array(
'enabled' => 1,
"enabled_debug" => 0,
'toast_type' => 'info',
'display_init' => 1,
'options' => '{}',
'display_after_sec' => 0,
'display_scroll_selector' => '',
), $atts);
$debug .= "■初期化" . var_export($new_atts, true) . "<br/>";
extract($new_atts);
/***********************************************
* 入力パラメータチェック
************************************************/
if($content == null){
$debug .= "■通知内容がない<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
//無効
if($enabled == 0){
$debug .= "■機能自体の無効<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
if($display_init != 1){
$display_init = 0;
}else{
$display_init = 1;
}
if($options == null){
$options = "{}";
}
if(preg_match('/^(success|info|warning|error)$/', $toast_type) == 0){
$debug .= "■toast_typeが不正<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
//display_after_secが数字でないなら無効
if(is_numeric($display_after_sec) == false){
$display_after_sec = 0;
}
$title = ""; //必要性を感じないのでいったん使わない
if(function_exists('do_shortcode')){
$content = do_shortcode($content); //WordPressの場合、ショートコードの中のショートコードを展開
}
$content = preg_replace('/\s+/', ' ', $content);
$content = preg_replace('/\r*\n/', ' ', $content);
$content = str_replace("'", "\\'", $content);
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
#toast-container>div {
/* -moz-box-shadow: 0 0 12px #999; */
/* -webkit-box-shadow: 0 0 12px #999; */
/* box-shadow: 0 0 12px #999; */
-moz-box-shadow: initial;
-webkit-box-shadow: initial;
box-shadow: initial;
/* color: #000; */
opacity: .9;
}
.toast{
}
.toast-info {
/* background-color: #2F96B4; */
}
toast-success {
/* background-color: #51a351; */
}
.toast-warning {
/* background-color: #f89406; */
}
.toast-error {
/* background-color: #bd362f; */
}
</style>
<script>
load_count_toast = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
{$description}
/* ==============================================
* 初期設定パラメータ
* ============================================== */
var enabled = {$enabled};
var enabled_debug = {$enabled_debug};
var toast_type = '{$toast_type}';
var display_init = $display_init;
var options = {$options};
var display_after_sec = {$display_after_sec};
var display_scroll_selector = "{$display_scroll_selector}";
var content = '{$content}';
/* ==============================================
* 外部ライブラリtoastr.jsを動的にロード
* ============================================== */
if(enabled == 0){
return false;
}
console.log("load_count_toast=" + load_count_toast);
console.log("toastr=" + typeof toastr);
if((typeof toastr == "undefined") && load_count_toast == 0){ /* 初回のみライブラリを読み込む */
++load_count_toast;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
console.log("■開始 count=" + count + "回目 ----------------------------------------------");
if(typeof toastr != "undefined"){
var toastr_method_list = {'success': toastr.success, 'info': toastr.info, 'warning': toastr.warning, 'error': toastr.error}; //success|info|warning|error
console.log("実行する");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
//toastrのオプション指定(options)があれば上書き
var options_default = {"closeButton": true, "debug": false, "newestOnTop": true, "progressBar": true, "positionClass": "toast-bottom-right", "preventDuplicates": true, "onclick": function(){console.log("toast click!");}, "showDuration": "1000", "hideDuration": "500", "timeOut": "0", "extendedTimeOut": "0", "showEasing": "swing", "hideEasing": "linear", "showMethod": "slideDown", "hideMethod": "fadeOut"}
Object.assign(options_default, options); //同じキーがある場合はパラメータのoptionで上書きされる
//初期表示がONなら表示
if(display_init == 1){
console.log("display_init=1");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
}
//「〇秒後にトースト通知」の処理
if(display_after_sec > 0){
setTimeout(function(){
//if(display_scroll == false){ //スクロールによるトースト通知が出てない時だけ
console.log("display_after_sec");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
//}else{
// console.log("display_after_sec スキップ");
//}
}, display_after_sec * 1000);
}
//「スクロールで指定要素をこえたらトースト通知」の処理
if(display_scroll_selector){
var display_scroll = false;
jQuery(window).scroll(function(){
var top = jQuery(display_scroll_selector).offset().top; // ターゲットの位置取得
console.log("ターゲット位置 " + jQuery(window).scrollTop() + "/" + position);
var position = top - jQuery(window).height(); // ターゲットが上からスクロールしたときに見える位置
if(
jQuery(window).scrollTop() > position
){
console.log(display_scroll_selector + '現れた display_scroll=' + display_scroll);
if(typeof toastr != "undefined" && display_scroll == false){ //modalがあれば一度だけ表示
display_scroll = true;
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '{$title}', options_default);
console.log('display_scroll 出た');
}else{
console.log('display_scroll スキップ');
}
}else{
console.log(display_scroll_selector + '現れない');
}
})
}
}else{
console.log("宣言が見つからないので実行しない");
}
}, 100);
});
</script>
EOF;
$result = $html;
$debug .= "■toast() 終了<br/>";
$debug .= "======================================================<br/>";
return ($enabled && $enabled_debug) ? "{$debug}{$result}" : "{$result}"; //即終了
}
これだけで「パターン②WordPressは使っていないがPHPだけを使っている場合」の実装は終了です。
では次は使い方に進みましょう!
以下のリンクから不要な実装パターンを読み飛ばした場所に移動します。
「実装したトースト通知の使い方」へ進む
【通知実装パターン③】WordPressもPHPも使っていない場合
こちらは、WordPressもPHPも使わず直接HTML, CSS, JavaScriptを貼り付けるパターンの実装方法です。
通知実装手順
以下のソースコードをそのままhtmlのbodyタグ内に貼り付けます。
<style>
#toast-container>div {
/* -moz-box-shadow: 0 0 12px #999; */
/* -webkit-box-shadow: 0 0 12px #999; */
/* box-shadow: 0 0 12px #999; */
-moz-box-shadow: initial;
-webkit-box-shadow: initial;
box-shadow: initial;
/* color: #000; */
opacity: .9;
}
.toast{
}
.toast-info {
/* background-color: #2F96B4; */
}
toast-success {
/* background-color: #51a351; */
}
.toast-warning {
/* background-color: #f89406; */
}
.toast-error {
/* background-color: #bd362f; */
}
</style>
<script>
load_count_toast = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
/*******************************************************************************
■パラメータ詳細
enabled => 機能自体の有効/無効 0=無効 1=有効
enabled_debug => デバッグ表示の有効/無効 0=無効 1=有効
toast_type => トーストの種類(色とアイコン)を選択 success|info|warning|error デフォルトinfo
display_init => 画面表示と同時に出すか? 0=出さない 1=出す
options => toastrのトースト表示メソッドに渡すオプション配列をJS連想配列の記述で。 https://codeseven.github.io/toastr/demo.html
display_after_sec => 何秒後にトースト通知出すか。0は無効
display_scroll_selector => スクロールしてこのセレクタの要素を持つHTMLタグが画面内に入ったらトースト通知出す(最初の1回だけ)
content => トースト通知の内容に使用するHTML。
※WordPressのブロックエディタの「ショートコードブロック」での使用は余計なスペースなど入るので非推奨。「カスタムhtmlブロック」を推奨。
********************************************************************************/
/* ==============================================
* 初期設定パラメータ
* ============================================== */
var enabled = 1;
var enabled_debug = 0;
var toast_type = 'info';
var display_init = 1;
var options = {};
var display_after_sec = 0;
var display_scroll_selector = "";
var content = 'トーストだよ';
/* ==============================================
* 外部ライブラリtoastr.jsを動的にロード
* ============================================== */
if(enabled == 0){
return false;
}
console.log("load_count_toast=" + load_count_toast);
console.log("toastr=" + typeof toastr);
if((typeof toastr == "undefined") && load_count_toast == 0){ /* 初回のみライブラリを読み込む */
++load_count_toast;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/js/toastr.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
console.log("■開始 count=" + count + "回目 ----------------------------------------------");
if(typeof toastr != "undefined"){
var toastr_method_list = {'success': toastr.success, 'info': toastr.info, 'warning': toastr.warning, 'error': toastr.error}; //success|info|warning|error
console.log("実行する");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
//toastrのオプション指定(options)があれば上書き
var options_default = {"closeButton": true, "debug": false, "newestOnTop": true, "progressBar": true, "positionClass": "toast-bottom-right", "preventDuplicates": true, "onclick": function(){console.log("toast click!");}, "showDuration": "1000", "hideDuration": "500", "timeOut": "0", "extendedTimeOut": "0", "showEasing": "swing", "hideEasing": "linear", "showMethod": "slideDown", "hideMethod": "fadeOut"}
Object.assign(options_default, options); //同じキーがある場合はパラメータのoptionで上書きされる
//初期表示がONなら表示
if(display_init == 1){
console.log("display_init=1");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '', options_default);
}
//「〇秒後にトースト通知」の処理
if(display_after_sec > 0){
setTimeout(function(){
//if(display_scroll == false){ //スクロールによるトースト通知が出てない時だけ
console.log("display_after_sec");
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '', options_default);
//}else{
// console.log("display_after_sec スキップ");
//}
}, display_after_sec * 1000);
}
//「スクロールで指定要素をこえたらトースト通知」の処理
if(display_scroll_selector){
var display_scroll = false;
jQuery(window).scroll(function(){
var top = jQuery(display_scroll_selector).offset().top; // ターゲットの位置取得
console.log("ターゲット位置 " + jQuery(window).scrollTop() + "/" + position);
var position = top - jQuery(window).height(); // ターゲットが上からスクロールしたときに見える位置
if(
jQuery(window).scrollTop() > position
){
console.log(display_scroll_selector + '現れた display_scroll=' + display_scroll);
if(typeof toastr != "undefined" && display_scroll == false){ //modalがあれば一度だけ表示
display_scroll = true;
console.log('toast!! ' + content);
toastr_method_list[toast_type](content, '', options_default);
console.log('display_scroll 出た');
}else{
console.log('display_scroll スキップ');
}
}else{
console.log(display_scroll_selector + '現れない');
}
})
}
}else{
console.log("宣言が見つからないので実行しない");
}
}, 100);
});
</script>これだけで「パターン③WordPressもPHPも使っていない場合」の実装は終了です。
実装したお知らせ通知(トースト通知)の使い方・呼び出し方
実装したパターンにより実装したプログラムの呼び出し方が違います。
該当パターンの箇所をご覧ください。
※いずれのパターンの実装もパラメータの意味は同じです。ソース冒頭のコメント欄に詳しく記述しているので参照してください。
【通知の使い方 パターン①】WordPressを使っている場合
「WordPressを使っている場合」は投稿や固定ページの記事の編集画面の入力でショートコードを使います。
入力イメージとしては以下のような感じです。
[[toast
enabled=1
display_init=1
toast_type="info"
]
直ぐ出るinfo<br>
[/toast]]contentパラメータにはショートコードの囲みの中の文字列が使われます。
その他のパラメータはショートコードの属性のパラメータとして記述します。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいので使わないようにしましょう。
【通知の使い方 パターン②】WordPressは使っていないがPHPだけを使っている場合
「WordPressは使っていないがPHPだけを使っている場合」はPHPのコードとして以下のようにを実行します。
<?php
echo toast(
array(
"enabled"=> 1,
"toast_type"=> "info",
)
, "トーストだよ"
);
?>jqueryが読み込まれてない場合は以下をheadタグ内に貼り付けてください。
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js?ver=1.12.4' id='jquery-core-js'></script>
【通知の使い方 パターン③】WordPressもPHPも使っていない場合
「WordPressもPHPも使っていない場合」はscriptタグの冒頭部分の「初期設定パラメータ」の値を直接編集します。
/* ==============================================
* 初期設定パラメータ
* ============================================== */
var enabled = 1;
var enabled_debug = 0;
var toast_type = 'info';
var display_init = 1;
var options = {};
var display_after_sec = 0;
var display_scroll_selector = "";
var toast_html = 'こんにちは!<br/>トーストのテストです';お知らせ通知(トースト通知)使い方サンプル集
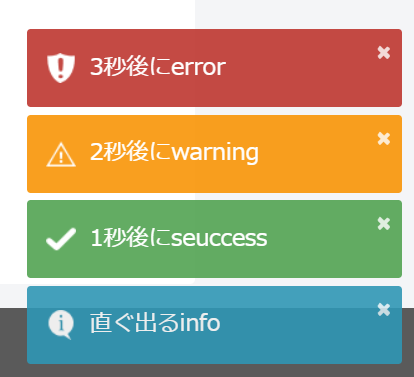
「お知らせ通知(トースト通知)」の使い方のサンプルを紹介していきます。
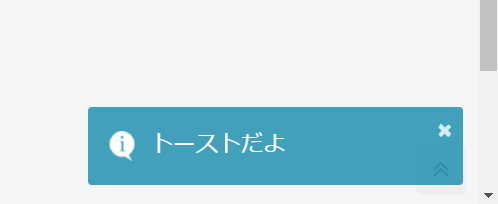
【通知の使い方サンプル①】一番シンプルなお知らせ通知(トースト通知)
contentだけにテキスト(html)を指定して、引数に何もしないとデフォルトの状態で出力されます。
画面を開くと同時に右下からニョロッと出現します。
【contentパラメータの内容】
トーストだよ
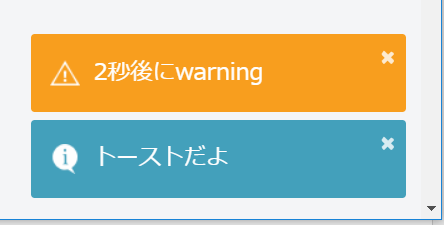
【通知の使い方サンプル②】2秒後に出てくるお知らせ通知(トースト通知)
続けて画面を開いたらすぐにお知らせ通知(トースト通知)を出すのではなく、少したってから出したい場合。
通知の色も変えてみます。
| パラメータ | 内容 |
|---|---|
| toast_type | warning |
【contentパラメータの内容】
2秒後にwarning先ほどの初期設定の通知の2秒後にもうひとつwarning色の通知が出てきました。

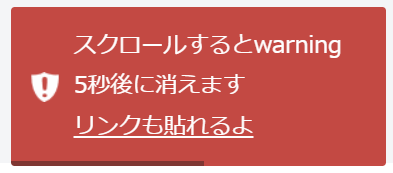
【通知の使い方サンプル③】スクロールすると出てくるお知らせ通知(トースト通知)
今度は画面をある場所までスクロールすると出現する通知の例です。
さらにoptionsの指定により「×ボタンを消す」「消えるまでの残り時間進捗バーの表示」「5秒後に消える」なども指定してみます。
| パラメータ | 内容 |
|---|---|
| toast_type | error |
| display_scroll_selector | #pager-post-navi |
| options | {“progressBar”: true, “closeButton”: false, “timeOut”: “5000”} |
【contentパラメータの内容】
スクロールするとwarning<br>
5秒後に消えます<br>
<a href="/" target="_blank" rel="noopener nofollow">リンクも貼れるよ</a>
【通知の使い方サンプル④】様々なオプション
今回紹介した通知機能は内部でjqueryとtoastr.jsを使っています。
パラメータのoptionsによりtoastrのオプション設定をそのま使えるので、設定することでトーストの位置や動きなどを変えたり、トーストが消えるまでの時間の変更などができます。
詳細は公式のデモで確認してみてください。
もっと便利に使うために
最後までお読みいただきありがとうございました!
いかがでしたでしょうか?
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。