WordPressのトップページ設定を変更してカスタマイズ

この記事ではWordPressのデフォルトのトップページの設定を変更してカスタマイズする方法を解説します。
WordPressをデフォルトでインストールした状態ではブログ専用サイトのようになっています。
(※画像はテーマLightningのインストールの直後の状態ですがテーマによって見た目は変わってきます)

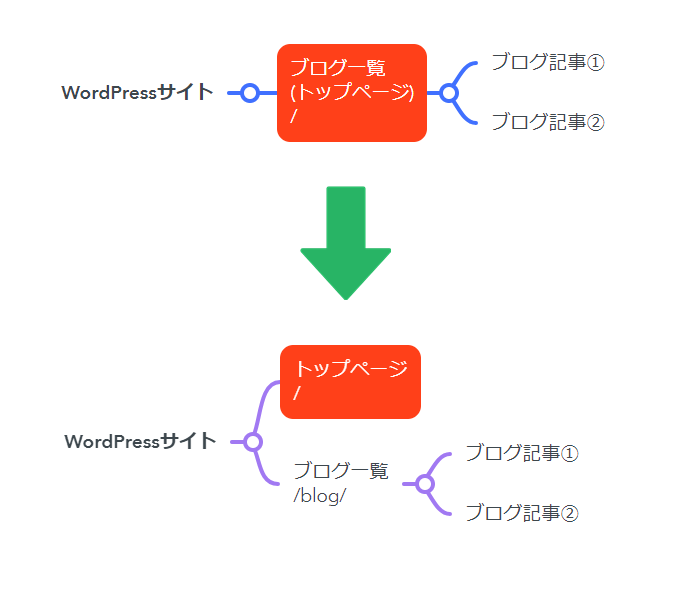
トップページがブログ一覧(新着順)のような構成になっているのでこれをカスタマイズしていきます。
トップページの構成をデフォルト変更
以下のように一般的なホームページのようにトップページを好きにカスタマイズできるページとして独立させます。ブログの一覧は別ページに設置します。

新しいトップページを作る
新しいトップページを作成します。内容は今はいったん仮で適当に作ります。
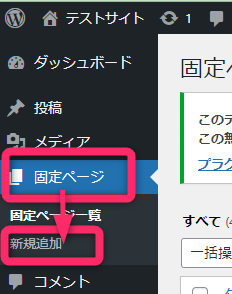
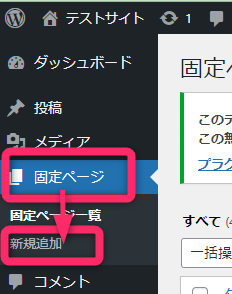
WordPressの管理画面から固定ページの新規作成。

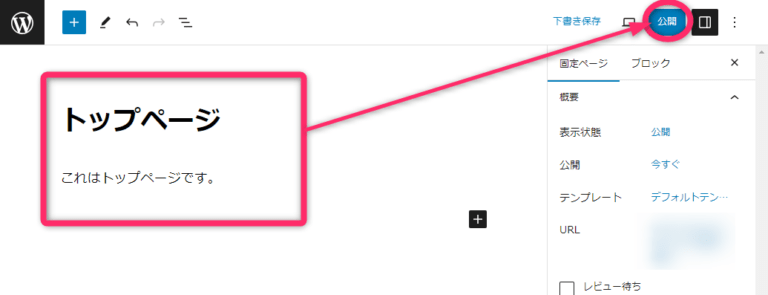
以下のように「設定パネル」の「固定ページ」タブを開きます。
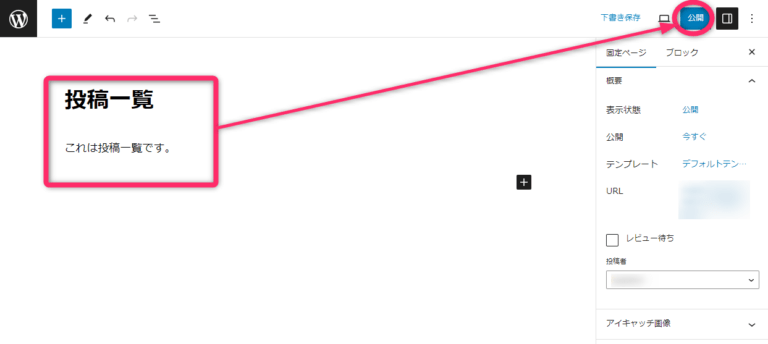
タイトルと内容を入力して公開ボタンを押します。

トップページ用にレイアウト設定
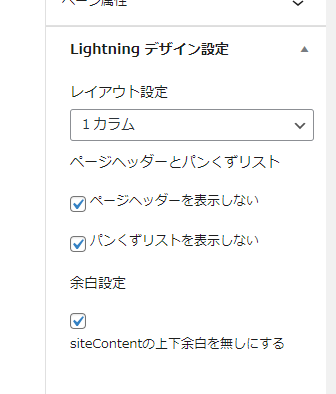
トップページ用にレイアウト設定がある場合はやっておきましょう。この設定の有無などはインストールしたWordPressのテーマによって違います。
一例として挙げておきますが、テーマがLightningの場合はデザイン設定の中の「レイアウト設定」で以下のように選択して更新しておきます。

新しい投稿一覧ページを作る
同じように投稿一覧ページを作ります。
これはダミーのページになります。内容自体が使われることはありません。
ちょっと奇妙な仕様ですが「投稿一覧ページを作るにはダミーの固定ページが必要」と割り切ってください。
WordPressの管理画面から固定ページの新規作成。

タイトルと内容を適当に入力していったん公開。

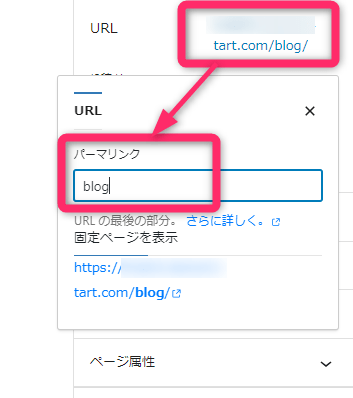
もう1点、ブログ一覧のURLを変更します。
ここではhttps://サイト名/blog/としたいので「blog」と入力しています。更新ボタンを押して下さい。

作ったページを設定に反映させる
2つのページを作ったらそれを使って設定をしていきます。
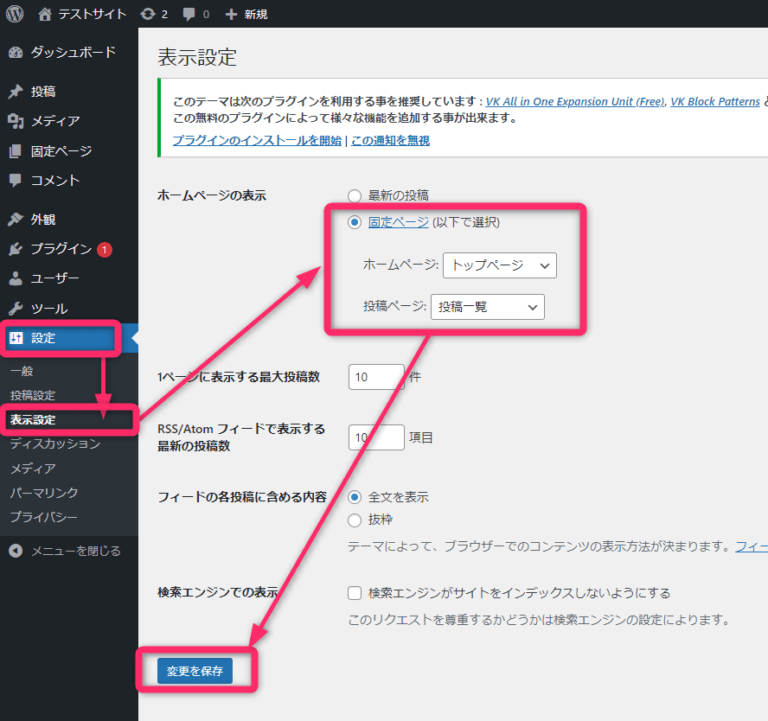
以下の画像の通り、WordPress管理画面メニューの「設定>表示設定」の「ホームページの表示」欄にて「固定ページ」を選択します。
先ほど作った2ページをそれぞれ設定します。
ホームページにはトップページを、投稿ページには投稿一覧を選択して保存します。

トップページの設定変更を確認
設定した結果を確認していきましょう。
トップページ(https://〇〇〇/)はこうなりました。

作成したブログ一覧ページ(https://〇〇〇/blog/)はこうなりました。
(※画像はテーマLightningの場合の見た目です)

これで意図通りの設定ができました。
おまけ
初心者向けのホームページの作り方を網羅的にまとめたページをぜひご覧ください。