Googleアナリティクスとは?登録~設定までの導入方法

サイトを作ったら、「サイトのアクセス数を調べたい」と思いますよね。Googleアナリティクスを使えば、サイトのアクセス状況を解析をすることができます。
この記事では、サイトを作った個人の方やWEBマーケターの方に向け、Googleアナリティクスについて解説します。
Googleアナリティクス(Analytics)とは?
Googleアナリティクスは、Webサイトのアクセス状況を解析するGoogleの無料ツールです。正しい設定ができれば、非常に価値のあるツールとなります。
Googleアナリティクスは、Webサイトにどれくらいの人が来たのかや、来たユーザーがどんな人なのか、どのページを見たのかなどを分析することができます。
これによって、サイトの改善をすることができるようになるため、多くの企業・サイトで利用されています。料金は無料のため、サイトを作った際には必ず入れておきましょう。
設定には、Googleアカウントが必要です。広告アカウントとして利用したいGoogleアカウントがまだ発行できていない方は、まずはGoogle Workspaceの開設から始めましょう。
ここからは、実際のアナリティクス登録方法について説明していきます。
Google アナリティクス(Analytics)の登録
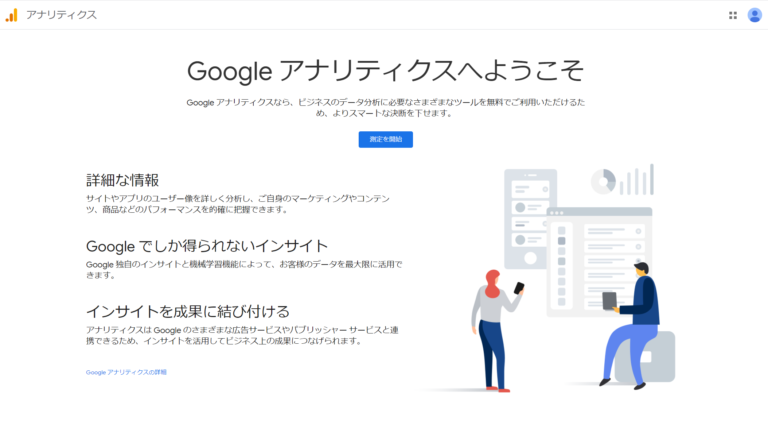
まずアナリティクスの開始画面に行き、「測定を開始」をクリック。

アカウント名を記載します。具体的には、サイト名や会社名を書けばOKです。

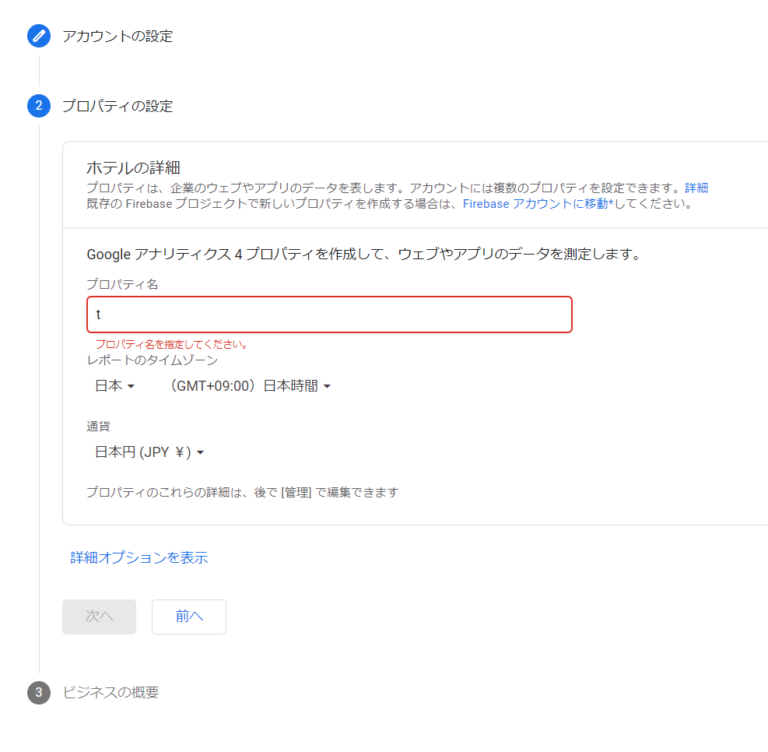
次に、プロパティの設定です。
もし、旧バージョンのアナリティクス画面が良い方は、こちらの記事を参考にしてください。
- プロパティ名:サイト名を入力
- タイムゾーン:日本(国内向けサイトの場合)
- 通貨:日本円

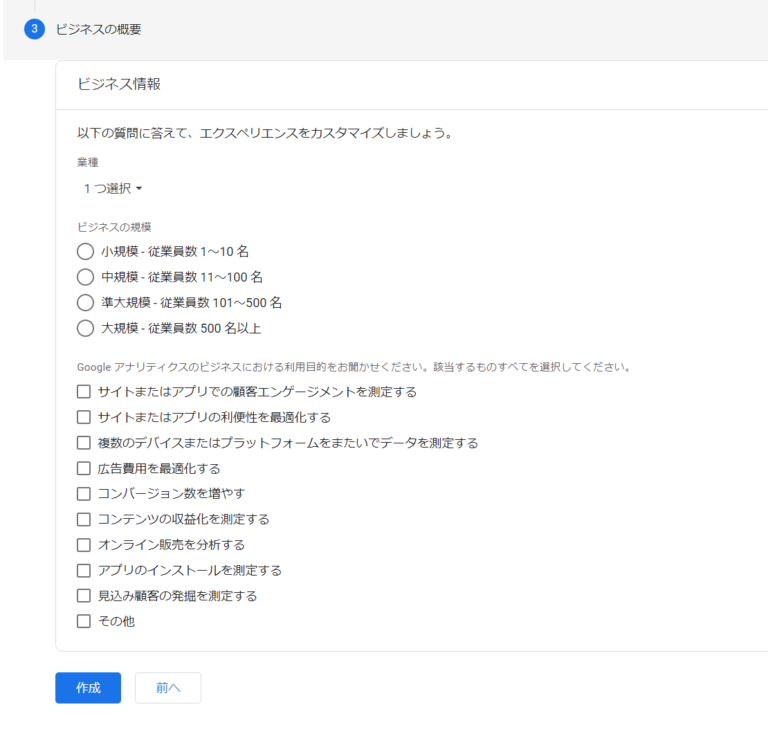
「ビジネスの概要」を入力をします。目的のところは、その後に影響はないので、アンケートのようなものだと思って大丈夫です。

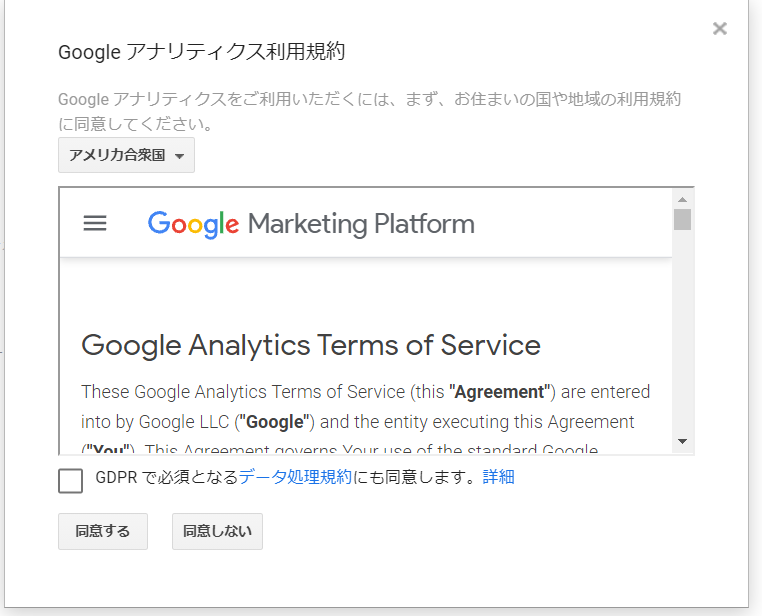
アナリティクスの利用規約を確認し、「同意する」をクリックします。

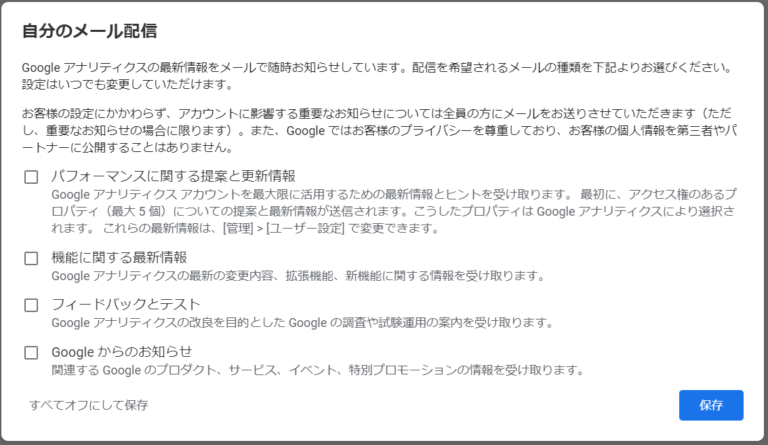
メール配信についてはあとから変更できるので、どれでも構いません。

これでGoogle アナリティクスのアカウント開設は完了しました。
Google Analytics(アナリティクス)の設定
次に、アナリティクスを使ってGoogleにデータを送るために、設定します。
アナリティクスのタグをコピーする
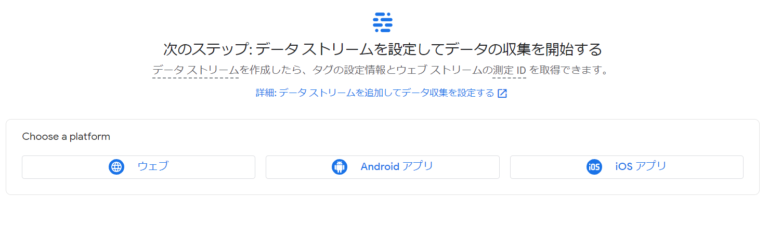
早速設定していきましょう。まずはウェブを選択します。

次に、アクセス解析したい「ウェブのサイト」のURLを入力します。

測定(トラッキング)IDをコピーします。

WordPressの管理画面にタグを埋め込む
次に、WordPressのページにいきます。
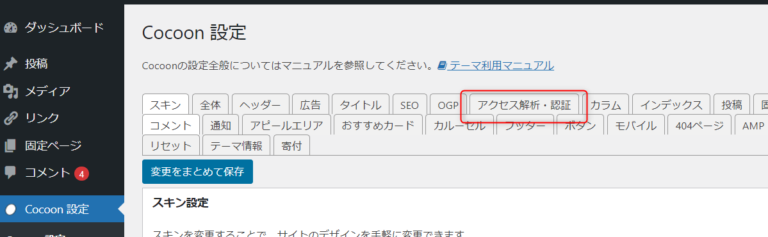
登録の仕方は様々です。まずは、テーマでの設定方法をご紹介します。テーマ上での設定方法はさまざまですが、「〇〇(テーマ)の設定」か「外観」>「カスタマイズ」>「サイトの基本設定」などから設定することができます。

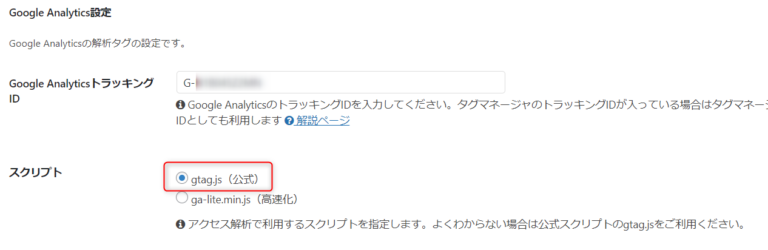
場所がわかったら、コピーしておいたアナリティクスの測定(トラッキング)IDを入力し、更新します。スクリプトの部分は、「アクセス解析にgtag.jsを使う」にチェックでOKです。

これで設定は完成です。
正しくタグが反応しているか確認する
設定したサイトを自分で開いた状態で、アナリティクスの画面を確認します。「リアルタイム」というところに「1」など反応があれば、サイトの計測ができているということです。

もし反応がない場合は、
・トラッキングIDに間違いがないか
・適切な場所にトラッキングIDが埋まっているか
を確認してみてください。
まとめ
以上で、Googleアナリティクスの登録方法を解説しました。アナリティクスの画面の見方や、使い方なども別途紹介していきます。
参考になれば嬉しいです!