Googleタグマネージャーとアナリティクスを連携させる設定方法(GTM/GA)

この記事では「Googleタグマネージャー(GTM)とGoogleアナリティクス(GA)を連携させてサイトのアクセス解析をする方法」について解説します。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWebの開発案件などをメインに担当しています。
経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWebサイトの開発・運営を日々しております。サーバー・インフラ・フロント等どれでも担当可能です。
そんな私がプロの目で解説していきます!
GTMとGA連携の設定の全体の流れ
では早速実際に設定してみましょう。
前提としてGoogleタグマネージャー(GTM)の登録とコンテナの作成は終わっているものとします。
次のステップで進行していきます。
- ①コミュニティテンプレートギャラリーから追加
- ②追加したテンプレートの設定
- ③トリガーの設定
- ④タグの保存
- ⑤設定の公開
- ⑥反映されているか確認
①コミュニティテンプレートギャラリーから追加
Googleタグマネージャー(GTM)でGoogle関連の設定を行う場合はコミュニティテンプレートギャラリーを利用して設定します。
コミュニティテンプレートは難解なタグ設定をしやすくするためテンプレート化したもので
コミュニティテンプレートギャラリーはそれが集められたマーケットのようなものです。
スマホのアプリストアやWordPressのプラグインディレクトリみたいなイメージです。
企業が公式で作ったテンプレートを利用して設定していけるので安心ですね。
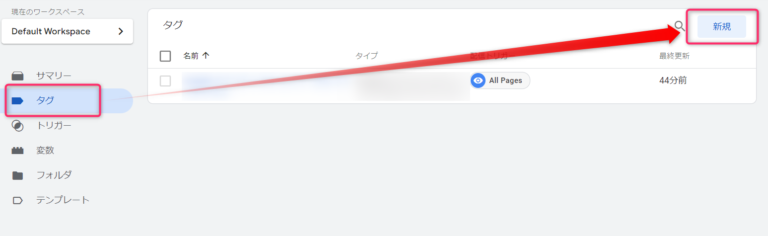
タグの新規作成をします。
タグ>新規

タグの設定エリアをクリックすると右からメニューが現れます。

Googleアナリティクスのバージョンによって選択するものが違うので、該当する箇所だけ読んでください。
(両方使っていれば両方設定)
アナリティクスには以下2つのバージョンがあります。
- ユニバーサルアナリティクス(旧バージョン)
- GA4(新バージョン)
ちょっと脱線しますが、ユニバーサルアナリティクスとGA4の違いにも触れておきます。わかる方は飛ばしてください。
Googleアナリティクスの新旧バージョンについて
Googleアナリティクスはサービス開始以来、幾度かメジャーなバージョンアップを重ねてきています。
近年も2017年にメジャーバージョンアップが行われましたので現在はその新旧バージョンが併用されている状況です。
| バージョン | 呼び名 | タグの名前 | 使用js |
|---|---|---|---|
| 旧バージョン | ユニバーサルアナリティクス | ユニバーサルサイトタグ |
analytics.js (現在は旧もgtag.js) |
| 新バージョン | アナリティクス4(GA4) | グローバルサイトタグ | gtag.js |
ここでは最新バージョンとその1つ前のバージョンの両方の対応方法について説明していきます。
新旧バージョンの見分け方
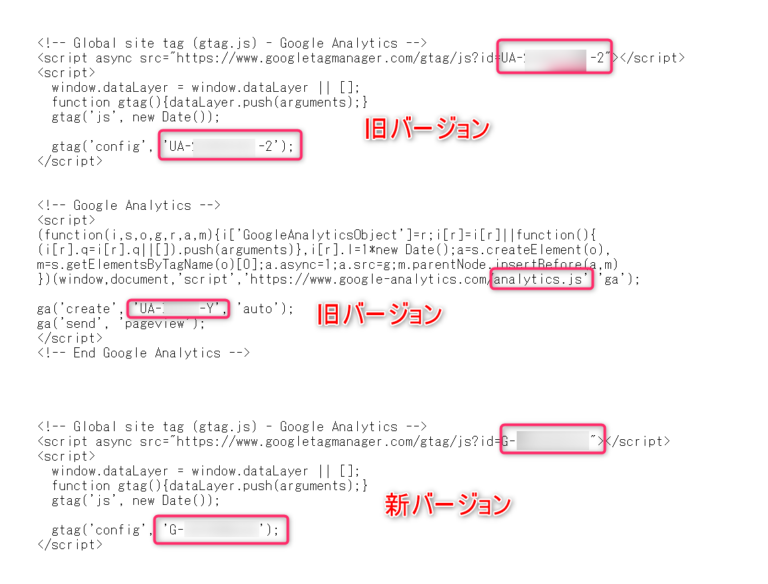
設置したタグ内に 「analytics.jsかUA-*******-*のどちらか」が見つかれば旧バージョン。「gtagとG-*******の両方」が見つかれば新バージョンと思ってもらって大丈夫です。

そのバージョンによってイベントトラッキングの設定方法が違いますので、2種類を紹介していきます。
ユニバーサルアナリティクス(旧バージョン)の設定
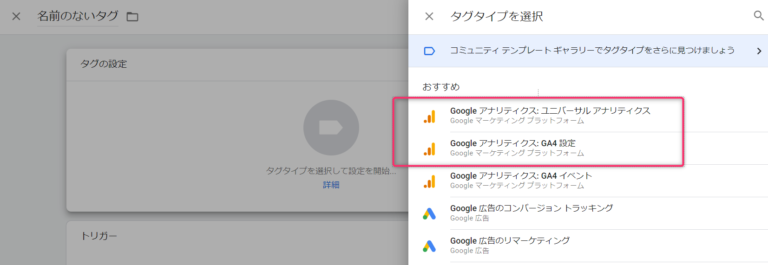
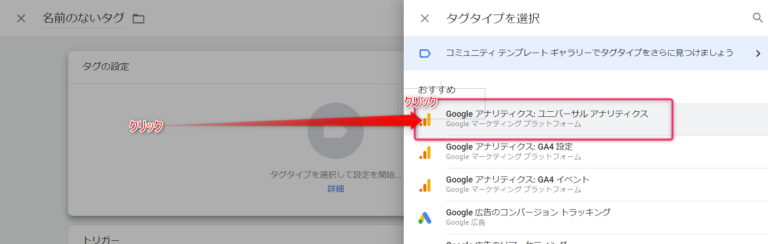
おすすめとして表示されていると思うので、ユニバーサルアナリティクスを選択しましょう。
(表示されてない場合は検索してください)

ここでは「Googleアナリティクス ユニバーサルアナリティクス」を選択します。
(GA4を使う場合はGA4の方を選んでください。)
GA4(新バージョン)
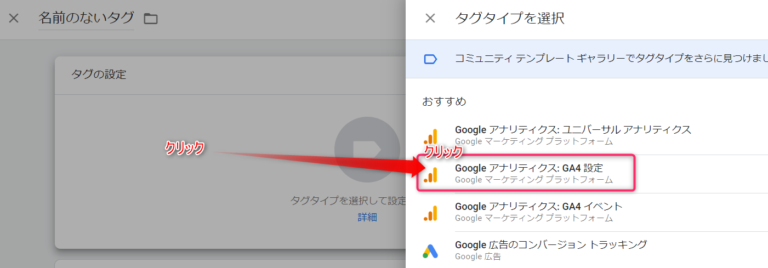
おすすめとして表示されているGA4設定という項目を選択しましょう。
(表示されてない場合は検索してください)
「GA4イベント」ではありませんので注意してください。

②追加したテンプレートの設定
選択したテンプレートの設定画面になります。該当するアナリティクスのバージョンの箇所を読んでください。
ユニバーサルアナリティクス(旧バージョン)の設定
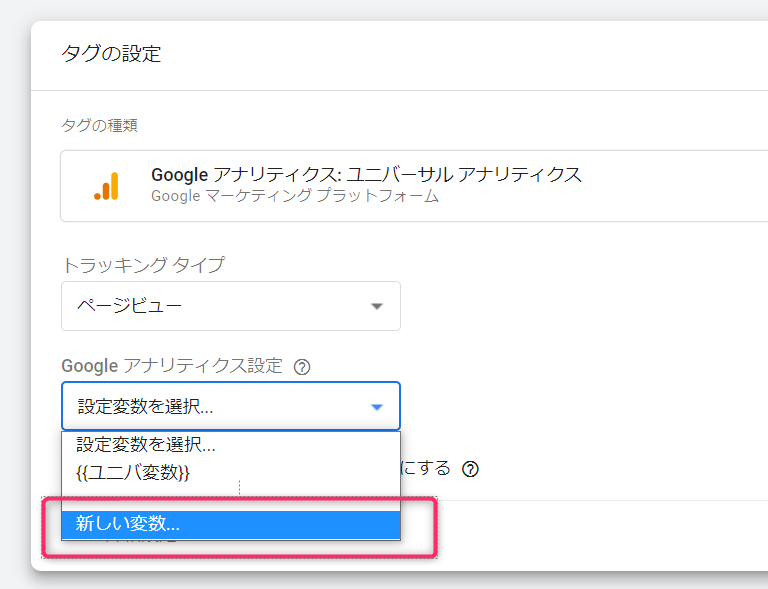
ユニバーサルアナリティクス設定の「新しい変数」を選択します。

GoogleアナリティクスのトラッキングIDを入力して保存をクリックします。

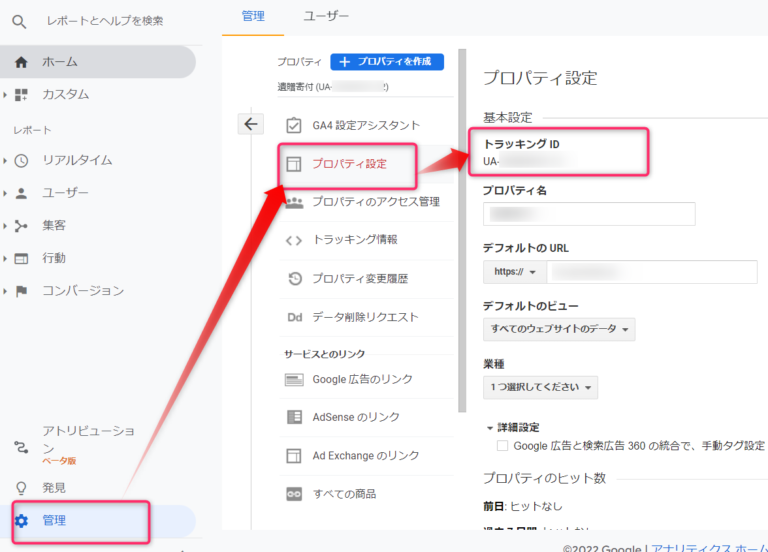
トラッキングIDがわからない方のために確認の仕方を示します。Googleアナリティクス(ユニバーサルアナリティクス)にログインした上で以下のように確認してください。

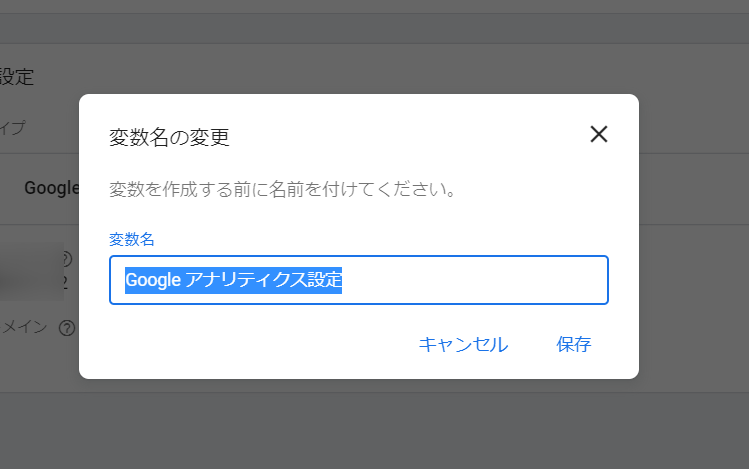
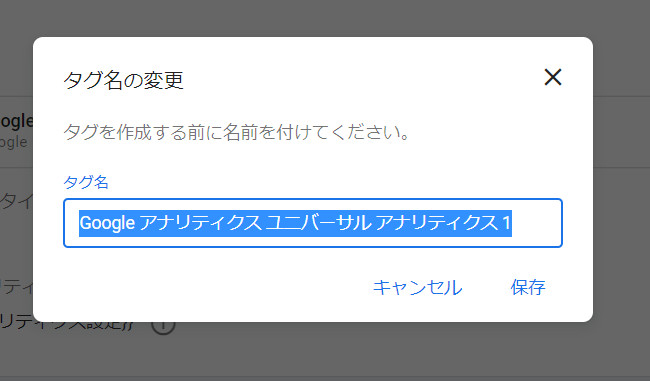
保存を押すと自動で変数に名前がつけられるのでまた保存をクリック。変数(トラッキングID)が保存されます。

GA4は飛ばしてトリガーの設定に進んでください。
GA4(新バージョン)
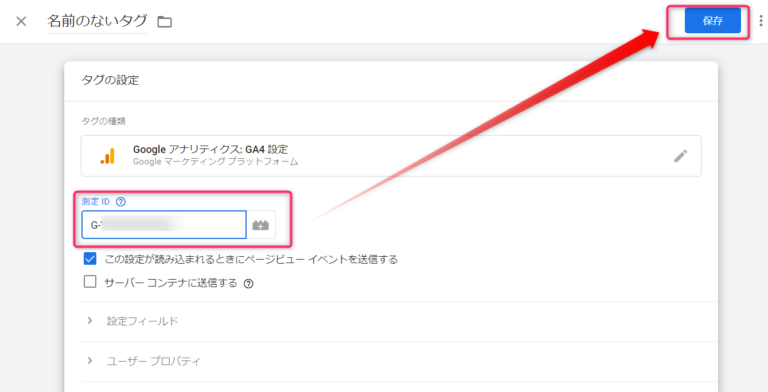
GA4の測定IDを設定して保存。

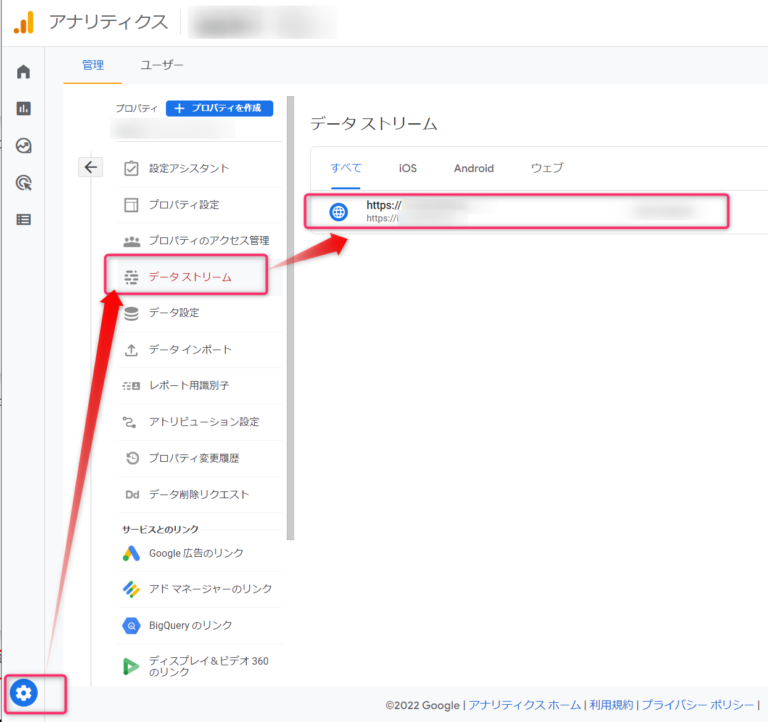
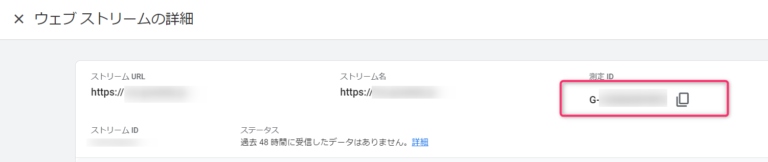
GA4の測定IDがわからない方のために確認の仕方を示します。Googleアナリティクス(GA4)にログインした上で以下のようにウェブストリームを選択してください。

すると次の画面で測定IDが確認できます。

測定のIDの入力したら何も保存せず続けてトリガーの設定に進んでください。
③トリガーの設定
ここからはGA4もユニバーサルも共通の操作に戻ります。
次はトリガーの設定です。トリガーは条件設定のようなものです。
追加したタグをどんな条件のときに読み込ませるか。URLにこの文字列を含む時、などのように設定できます。
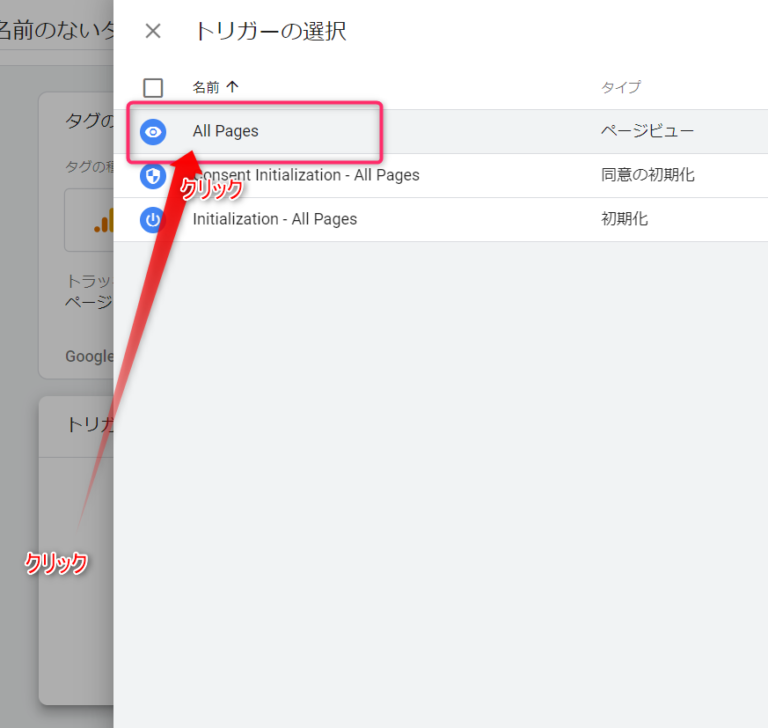
トリガーのエリアをクリックして、メニューを開きます。

ここでは全てのページにGoogleアナリティクスを反応させたいのでAll Pagesを選びます。
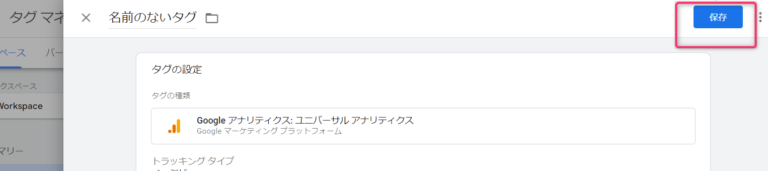
④タグの保存
ここまでできたらやっと②③でやってきたタグ設定全体を保存します。

タグのほうも自動で名前がつけられるので保存をクリック。
※自動でつく名前はユニバーサルとGA4で違いますがそのまま何も変えずに保存してください。

これでタグ設定自体は終了です。
⑤設定の公開
設定は全て完了しましたが、Googleタグマネージャー(GTM)では設定しただけでは、本番に反映されません。
設定を公開する、という手続きをして初めて反映されます。
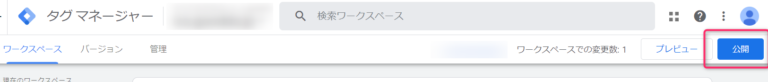
右上の公開をクリック。

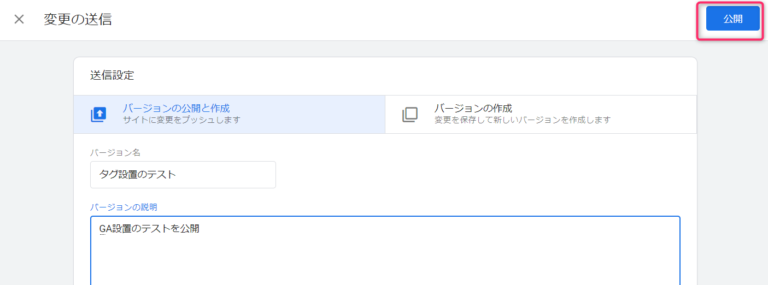
バージョン名や説明を加えて、公開をクリック。
バージョン名や説明は何を書いてもかまいませんが、あとでどんなリリースをしたか照合するためのものです。
あとで履歴を見た時、どんな変更を加えたかわかるようなように記述するとよいでしょう。

これでGoogleアナリティクス(GA)の計測ができるようになったはずです。
⑥反映されているか確認
きちんと設定できているかGoogleアナリティクス上のリアルタイムで確認してみましょう。
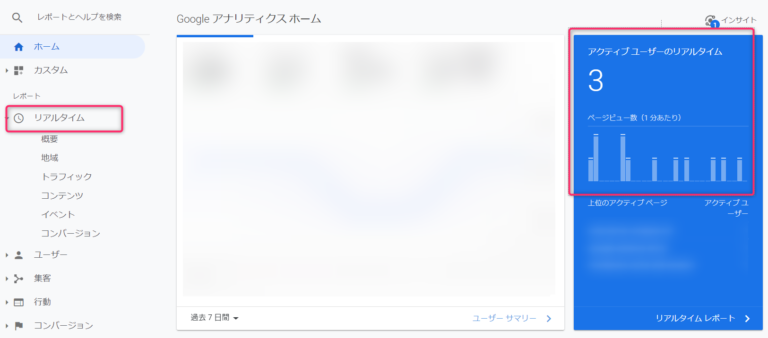
ユニバーサルアナリティクスのリアルタイムで反映を確認
ユニバーサルアナリティクスのリアルタイムは以下のように確認します。
※すぐに反映されました

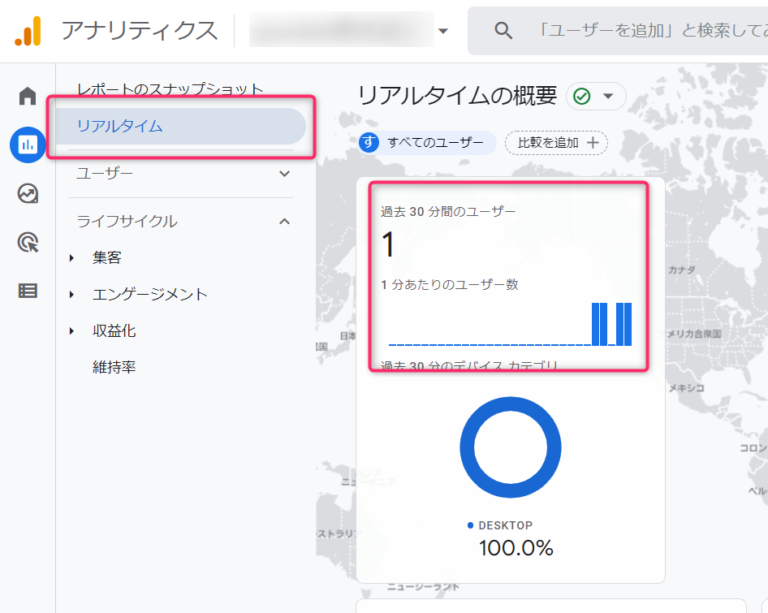
GA4のリアルタイムで反映を確認
GA4のリアルタイムは以下のメニューから確認できます。
※試してみたところ反映に10分ほどかかりました。

以上で、Googleタグマネージャー(GTM)とGoogleアナリティクス(GA)を連携してアクセス解析をする方法は終わります。
最後に
最後までお読みいただきありがとうございました!
最後に関連する記事を紹介しますのでぜひご覧になってください。