【Google Analytics】クリック数を計測するイベントの設定

Google Analyticsでクリック数を測定するイベントの設定の方法
この記事では「Google Analyticsにおいてイベントを使ったクリック数などを計測・測定(イベントのトラッキング)する方法」を紹介します。
もちろんクリック数だけでなく、応用すればスクロールや滞在時間など様々な場面でイベントを記録することができます。
Google Analyticsとは?
サイトを運営していく上で日々のユーザー数やアクセス数などの情報を計測や分析をしながら改善をしていくことは欠かせない作業ですので、アクセス解析ツールはサイト運営に必須と言えるでしょう。
Google AnalyticsはGoogleが無料で提供するWebサイトのアクセス解析をするためのサービスです。
2005年にGoogleが買収したUrchin社のサービスが前身となっています。買収前はユーザーに月間数十万円で提供していたアクセス解析サービスをGoogleは無料で提供を開始したのですから、当時は衝撃な出来事でした。
なぜGoogle Analyticsがよいのか?
例えばWordPressなどでもテーマやプラグインなどの機能でPVの計測などが簡易的にできる場合はあります。
しかし、そのアクセスがロボットなのか人間なのか正確に判定するにはかなりの技術とノウハウの蓄積が必要になるので、通常あまり信用できるデータではありません。
そのデータの測定が正確にできる高機能な測定ツールがGoogle Analyticsです。
なにせあのGoogleですから、もっているノウハウは他に勝るものはないのは言うまでもありません。
ここまでできるツールは有料と言えど他になく、圧倒的な利用率を誇るツールと言えるでしょう。
Google Analyticsでクリック数を計測・測定するには?
デフォルトの設定ではPVや簡単なユーザー属性の分析はできますが、個別のリンクやボタンのクリックには対応していません。
原則としては個別に設定していく必要があります。
Google Analyticsの導入が済んでいない方はこちらの記事を参考にしてみてください。
では、その設定方法について早速説明していきます。
Googleアナリティクスの新旧バージョンについて
Googleアナリティクスはサービス開始以来、幾度かメジャーなバージョンアップを重ねてきています。
近年も2017年にメジャーバージョンアップが行われましたので現在はその新旧バージョンが併用されている状況です。
| バージョン | 呼び名 | タグの名前 | 使用js |
|---|---|---|---|
| 旧バージョン | ユニバーサルアナリティクス | ユニバーサルサイトタグ |
analytics.js (現在は旧もgtag.js) |
| 新バージョン | アナリティクス4(GA4) | グローバルサイトタグ | gtag.js |
ここでは最新バージョンとその1つ前のバージョンの両方の対応方法について説明していきます。
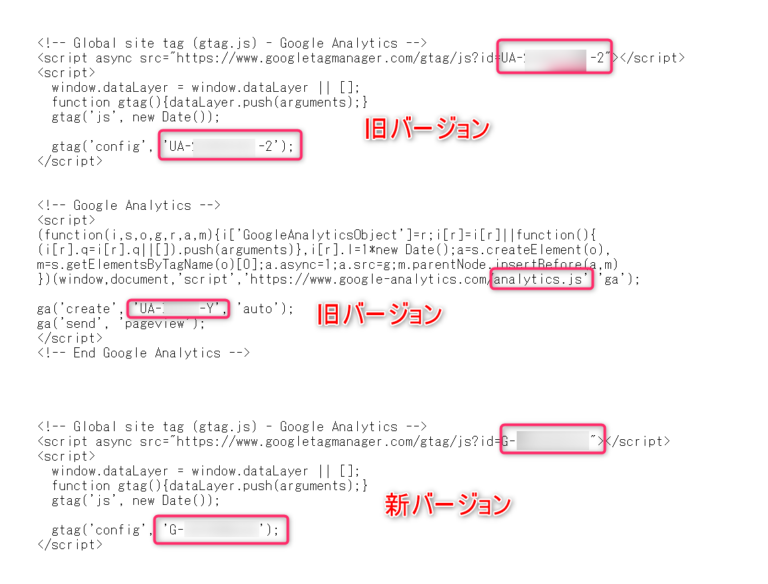
新旧バージョンの見分け方
設置したタグ内に 「analytics.jsかUA-*******-*のどちらか」が見つかれば旧バージョン。「gtagとG-*******の両方」が見つかれば新バージョンと思ってもらって大丈夫です。

そのバージョンによってイベントトラッキングの設定方法が違いますので、2種類を紹介していきます。
クリック数を計測・測定するイベントの設定の方法の手順
Googleアナリティクス上でクリック数が測定をするまでの仕組みは以下の流れで行われます。
- ①リンクにイベントを設置しておく
- ②ユーザーがそのリンクをクリックする
- ③設置したイベントが起動しGoogleAnalyticsのサーバーにデータが送信される
- ④GoogleAnalyticsのイベントの管理画面で確認できる
まずイベントのトラッキングに必要な以下の概念をご紹介します。
イベントのデータ送信には以下の情報が必要です。
| 項目 | 説明 | 例 |
|---|---|---|
| アクション ※必須 | イベントによるユーザーの行動 | click, download, play |
| カテゴリ ※必須 | アクションの対象のカテゴリ | button , link, pdf, video |
| ラベル | 自由な分類名。商品名や店舗名、URLやページIDなど | article-0123, /category/page.html |
| 値 | 1イベントで加算する数。1クリックなら1。1つ5000円の商品で5000と設定することもできる | 1, 5000 |
そして設置方法は2パターン存在します。
それは新と旧バージョンというよりもアナリティクス導入タグ内の使用jsが「analytics.js」か「gtag.js」かというパターンで分かれます。
※現在は旧バージョンもgtag.jsでカバーしているので、旧でもgtagだというところが、ややこしいところです。
ユニバーサルサイトタグ(analytics.js)の場合
※analytics.jsのサポートはすでに終了しています。たとえ動作していたとしても危険なので、新しいgtagに切り替えてください。設置方法はログとして残しておきます。
宣言のタグ読み込みが旧バージョンのanalytics.jsの場合は以下のように設置します。
カテゴリがアクションより前に指定されているのでちょっと説明と矛盾しててわかりづらいです。
旧バージョンの構文
ga(‘send’, ‘event’, '[カテゴリ]', '[アクション]', '[ラベル]', [値]);※公式サイト https://developers.google.com/analytics/devgu…
analytics.jsの場合の設置サンプル
サンプル①特定のタグのonClick属性にイベントトラッキングを設定
クリック時にイベントを使用するにはonClick属性を使います。
<a
href="//tart.co.jp"
target="_blank"
rel="nofollow noopener"
onclick="
ga('send', 'event', 'video', 'play', 'slamdunk', 1);
">ビデオを再生する</a>
サンプル②jQueryを使ってスクリプトの中で全てのリンクに自動設定
jQueryを使って以下のように全てのリンクなどに自動設定をすることもできます。
<script>
jQuery(document)
//aタグをクリックしたときに発火
.on('click', 'a',function(event) {
ga('send', 'event', 'link', 'click', jQuery(event.currentTarget).text(), 1);
})
//buttonタグをクリックしたときに発火
.on('click', 'button', function(event) {
ga('send', 'event', 'button', 'click', jQuery(event.currentTarget).text(), 1);
return true;
})
;
</script>
グローバルサイトタグ(gtag.js)の場合
宣言のタグ読み込みが新バージョンgtag.jsの場合は以下のように設置します。
新バージョンではアクションが上位要素になっているので、概念がわかりやすくなっています。gtag('event', '[アクション]', {
'event_category': '[カテゴリ]',
'event_label': '[ラベル]',
'value': [値]
});※公式サイト https://developers.google.com/analytics/devgu…
gtag.jsの場合の設置サンプル
サンプル①特定のタグのonClick属性にイベントトラッキングを設定
クリック時にイベントを使用するにはonClick属性を使います。
<a
href="//tart.co.jp"
target="_blank"
rel="nofollow noopener"
onclick="
gtag('event', 'play', {
'event_category': 'video',
'event_label': 'slamdunk',
'value': 1
});
">ビデオを再生する</a>
サンプル②jQueryを使ってスクリプトの中で全てのリンクに自動設定
jQueryを使って以下のように全てのリンクなどに自動設定をすることもできます。
アクション→click
カテゴリ→link/button
ラベル→リンクのテキスト
<script>
jQuery(document)
//aタグをクリックしたときに発火
.on('click', 'a',function(event) {
gtag('event', 'click', {
'event_category': 'link',
'event_label': jQuery(event.currentTarget).text(), //リンクのテキストを取得
'value': 1
});
return true;
})
//buttonタグをクリックしたときに発火
.on('click', 'button', function(event) {
gtag('event', 'click', {
'event_category': 'button',
'event_label': jQuery(event.currentTarget).text(), //ボタンのテキストを取得
'value': 1
});
return true;
})
;
</script>
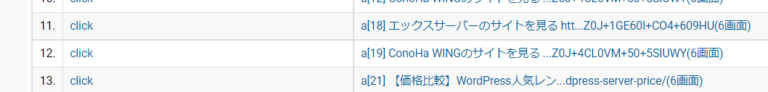
以下の例はイベントの情報をさらに追加したバージョンです。
アクション→click
カテゴリ→URLのパス名
ラベル→ページ内の全リンクの何番目か+リンクのテキスト+リンクのURL+何画面スクロールしていたか

<script>
jQuery(document)
//aタグをクリックしたときに発火
.on('click', 'a',function(event) {
var label = 'a[' + jQuery('a:visible').index(event.currentTarget) + '] ' + jQuery(event.currentTarget).text() + ' ' + jQuery(event.currentTarget).attr('href') + '(' + Math.floor($(window).scrollTop() / $(window).height()) + '画面)';
console.log(label);
gtag('event', 'click', {
'event_category': location.pathname,
'event_label': label, //リンクのテキストを取得
'value': 1
});
return true;
})
//buttonタグをクリックしたときに発火
.on('click', 'button', function(event) {
var label = 'button[' + jQuery('a:visible').index(event.currentTarget) + '] ' + jQuery(event.currentTarget).text() + ' ' + jQuery(event.currentTarget).attr('href') + '(' + Math.floor($(window).scrollTop() / $(window).height()) + '画面)';
console.log(label);
gtag('event', 'click', {
'event_category': location.pathname,
'event_label': label, //ボタンのテキストを取得
'value': 1
});
return true;
})
;
</script>イベント送信後にリアルタイムで確認する方法
旧アナリティクス画面
「リアルタイム>イベント」
にて直ぐにイベントの発生が確認できます。

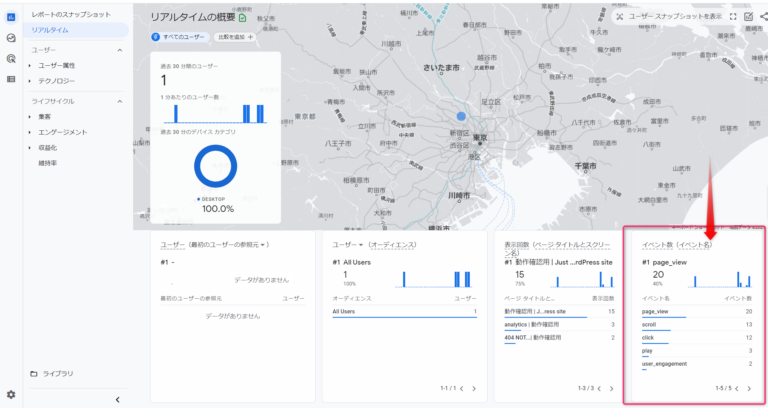
新アナリティクス(GA4)画面
新しいアナリティクスの画面で確認したい場合はリアルタイムの中のイベントブロックで確認できます。
gtagで送信した場合は旧にも新にも反映されます。

最後に
最後までお読みいただきありがとうございました!
以下の他のGoogleアナリティクス関連の記事も参考にしてみてください。