WordPressの管理画面をCSSでカスタマイズ!プラグイン「Admin CSS MU」

WordPressの管理画面をCSSでカスタマイズする方法
WordPressはWeb制作にとっても便利ですが、プラグインなどで機能を追加していくうちに管理画面がゴチャゴチャしてくるので、すっきりさせたい!投稿画面のいらないパーツを非表示にしたい!などと思う人も多いと思います。
今回はそんな問題を解決するプラグイン「Admin CSS MU」を紹介します。
管理画面のCSSをカスタマイズするプラグイン「Admin CSS MU」とは?
プラグイン「Admin CSS MU」の機能はシンプルです。
「WordPressの管理画面を表示したときだけ設定したCSSを適用させ、管理画面の見た目をカスタマイズできる」これだけです。
プラグイン「Admin CSS MU」のインストール
プラグイン「Admin CSS MU」をインストールしましょう
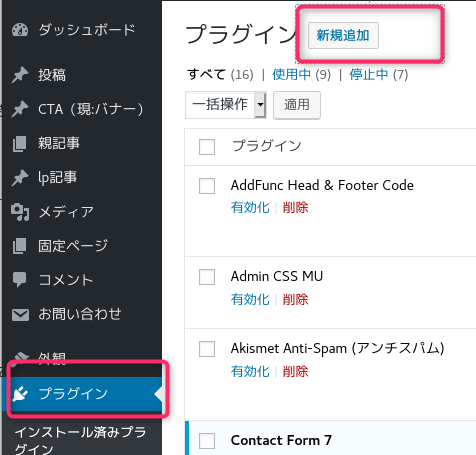
管理画面にて、
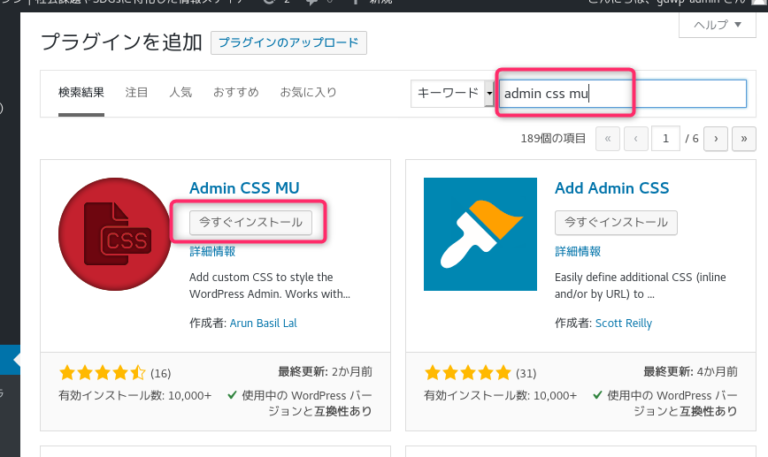
「プラグイン>新規追加」をクリック

キーワードに「admin css mu」と入力し、出てきた検索結果から
「今すぐインストール」をクリック。

ボタンが「有効化」に変わるのでクリック。

これだけでインストールは終了です。
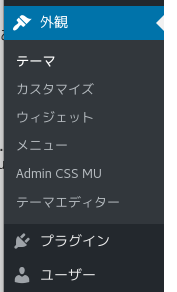
設定は「外観>Admin CSS MU」というメニューから行います。

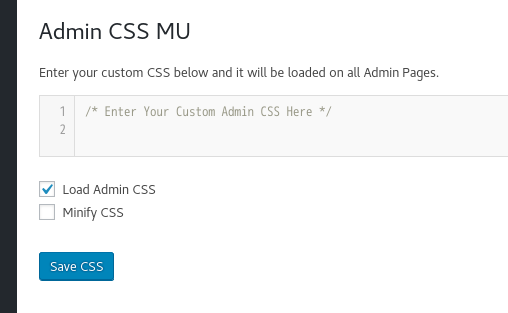
あとはフォームのテキストエリアにCSSを入力し「Save CSS」をクリックするだけです。

使い方① 管理画面の「投稿一覧」を見やすくしてみる
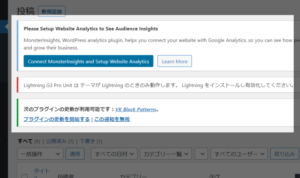
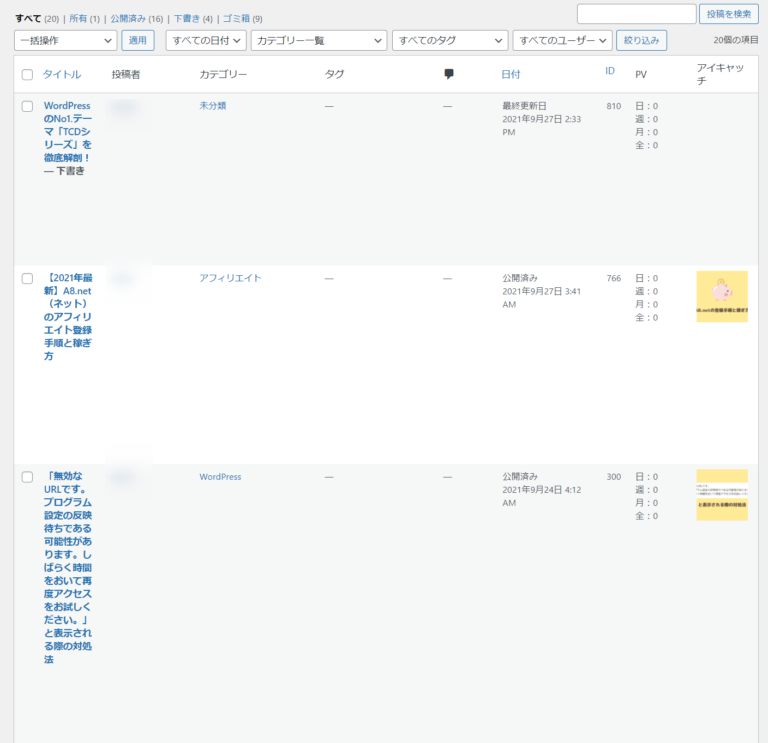
ワードプレスの投稿一覧ってテーマにもよりますが、レイアウトが型崩れすること多くないですか?
それを直してみましょう。
【BEFORE】

「外観>Admin CSS MU」というメニューでフォームを開き、
以下のCSSをコピペしてみましょう。
***************************
投稿一覧
***************************
*/
.manage-column {
width: 15%;
white-space: nowrap;
}
.edit-php.post-type-post .manage-column.column-title {
width: 40%;
}
.table-view-list.posts * {
font-size: 11px!important;
}
.categories.column-categories {
word-break: break-all;
}
.tags.column-tags {
word-break: break-all;
}※ちなみに管理画面のCSSのクラス名などを調べるには、例えばchromeやfirefoxではCtrl+Shift+CでDevToolsを開いて調べます。
どうでしょうか?
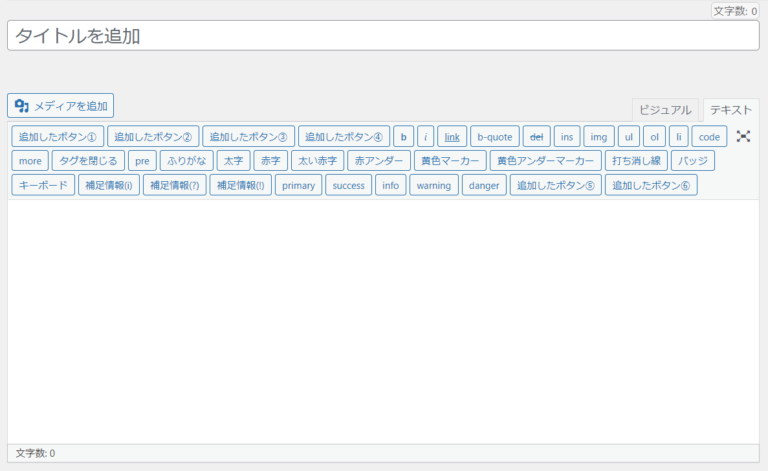
これだけでちょっとすっきりしましたね。
【AFTER】

使い方② クラシックエディタのボタンを消してみる
WordPress5の投稿画面はデフォルトでブロックエディタ(gutenberg)ですが、運用上以前のクラシックエディタを使っている人も多いのではないでしょうか?

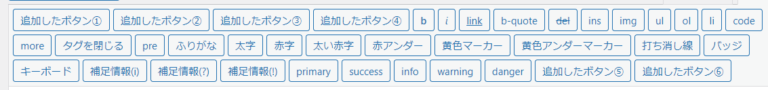
こんな風にボタンがどんどん増えてきて、筆者はこの5倍くらいボタンを増やしたまま運用しているサイトも見たことがあります。
これをCSSで消してみます。
先ほどと同じようにCSSのクラス名などを調べるには、例えばchromeやfirefoxではCtrl+Shift+CでDevToolsを開いて調べます。
/*
***************************
クラシックテキストエディタのいらないボタンを消す
***************************
*/
#qt_content_sample-button-1,#qt_content_sample-button-2,#qt_content_sample-button-3,#qt_content_sample-button-4,#qt_content_sample-button-5,#qt_content_sample-button-6 {
display: none;
}【BEFORE】

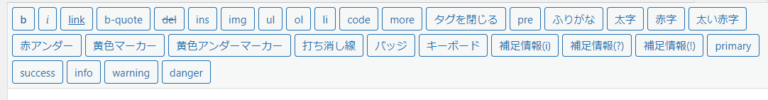
【AFTER】
いくつかのボタンが消えましたね!

最後までお読みいただきありがとうございました!
参考までに使い方②で紹介したクラシックエディタに戻す方法はこちらです。