エンジニア解説|WordPressのCSS読み込みが反映されない

WordPressのCSSが読み込まれない・反映されない問題を全パターン解決する
この記事では「WordPressのCSSが読み込まれない・反映されない・効かない」という問題について、原因と解決方法を解説していきます。
このような課題や要望をお持ち方に読んでもらえるとお役に立てる思います。
- 変更したCSSが反映されない原因と対処法を知りたい
- 「追加CSS」に書いたCSSが反映されない
- 特定の場所だけCSSが効かない
- ***.cssファイルが読み込まれない
- CSS初心者なので書き方が間違っているか確認したい
- CSSキャッシュってどう消したらいいの?
- そもそもこういうCSSの問題が起らないよい編集方法ってない?
あらゆる「CSSの読み込まれない・反映されない問題」が必ず解決できるように、対処法を全パターン網羅で書いていきます。
フローチャートのように原因を順番に特定しながら進めていく形にしています。
途中、読む場所が条件によって枝分かれしながらご案内していきますので、もうしばらくこのまま読み進めてください。
途中で場所が飛んで、ちょっと読みづらいかもしれませんが手あたり次第に不要な検証をするよりは断然正確で早いはずなので最後までお付き合いいただけるとうれしいです。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
原因と対処法を紹介する前に
前述のとおり、これから対処法を全パターン網羅して紹介していきますが、人によっては読む必要のない段落もあります。
そのため、お使いのCSS編集環境や確認結果によって読む場所を枝分かれさせながら、ご案内していきます。
まずは最初のステップとして、必ず次の「原因①」から読み始めてください。
その後、どこを読めばいいかは都度ご案内していきます。
原因① 「そもそもCSSが読み込まれていない」ために反映・更新されない
まずは最初のステップです。
ここでは『そもそもCSSが読み込まれていないために反映・更新されないのではないか?』という確認をします。
「その反映されないCSSはどこに表示出力されているか?」によって確認の仕方が変わりますので次の3つから選んで該当箇所を読み進めてください。
質問の意味がわからなければ③に進んでください。
- CSS読み込みの確認① 編集中のCSSの出力先がstyleタグの中の場合(「追加CSS」など)
- CSS読み込みの確認② 編集中のCSSの出力先が外部CSSファイル(***.css)の場合
- CSS読み込みの確認③ 編集中のCSSの出力先がわからない場合
CSS読み込みの確認① 編集中のCSSの出力先がstyleタグの中の場合(「追加CSS」など)
どんなパターンが該当する?
まずは「問題となっているCSS」が以下に該当するパターンの修正方法の場合はこのまま読み進めてください。
- 「カスタマイズ>追加CSS」で編集している
- styleタグで囲まれている場所を編集している
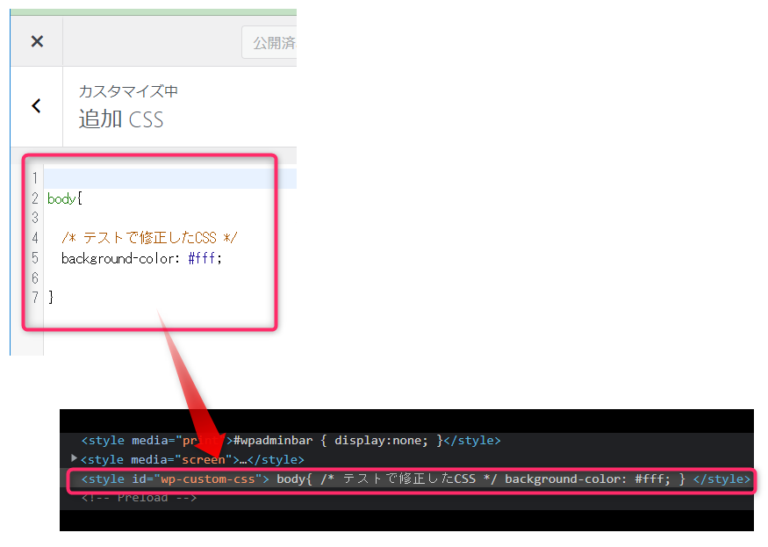
WordPressでよく使われる「追加CSS」とはこの編集エリアのことです。ここを編集すると全ページのhead内のstyleタグの中にCSSが出力されます。

また、他にもstyleタグ内を編集している場合などは該当します。
例えば以下の画像はcodoonの個別記事に適用するCSSを記述するエリア。
プラグインやテーマによりますが、このエリアはstyleタグとして出力される仕様です。

このようにstyleタグ出力されることがわかっている場合は該当しますので、次の「確認方法」を読んでみてください。
CSSの読み込みの確認方法
ではstyleタグ出力されている場合の「CSSの読み込みの確認方法」を解説します。
ソースを確認して探す
CSSの確認にはページのソースコード(HTML)を直接見ます。
※ここでは例としてChromeを使用していますが、どのブラウザも似たような操作で似たような機能を実装しているので試してみてください。
ソースを見るには2つ方法がありますので順番に紹介します。
いずれもブラウザの標準機能を使うだけです。
【ソース調査①】右クリックから「ソースを表示」
【ソース調査②】開発者ツール(DevTools)
【ソース調査①】右クリックから「ソースを表示」
ソースコードを表示する最も簡単な方法はブラウザの右クリックで「ソースを表示」からhtmlのテキストを全て表示させることができます。

開いたテキストの中のheadタグに囲まれた中の文字列を確認していきます。(数十~数百行)
(何かキーワードがあればCtrl+Fで検索すると早いでしょう)
下記のようにstyleタグの中のCSSを見つけることができました!

【ソース調査②】開発者ツール(DevTools)
もう1つ、さらに便利な方法があります。それはブラウザの「開発者ツール」を使うことです。
(デベロッパーツールやDevToolsとも呼ばれます)
開発者ツールはブラウザに標準で付いている「開発者のための機能を多数搭載したツール」です。
ブラウザがHTMLやCSSをどのように解析したのか等の詳細を見ることが出来ます。
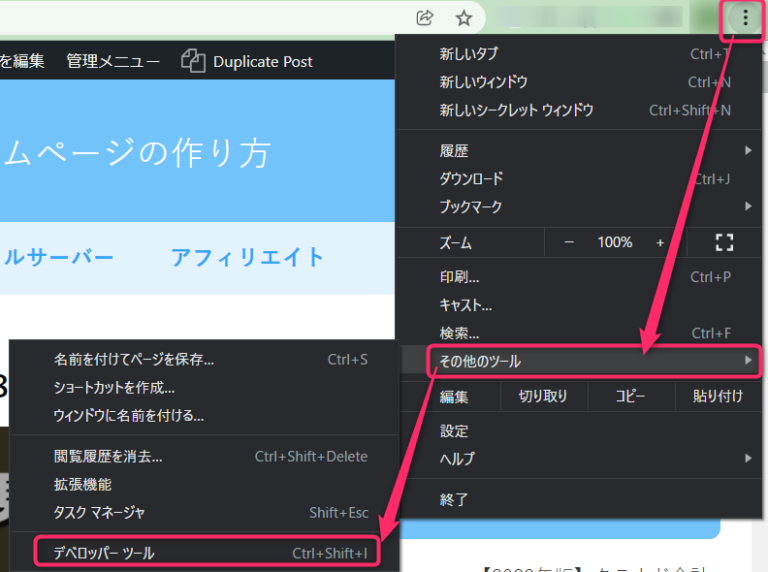
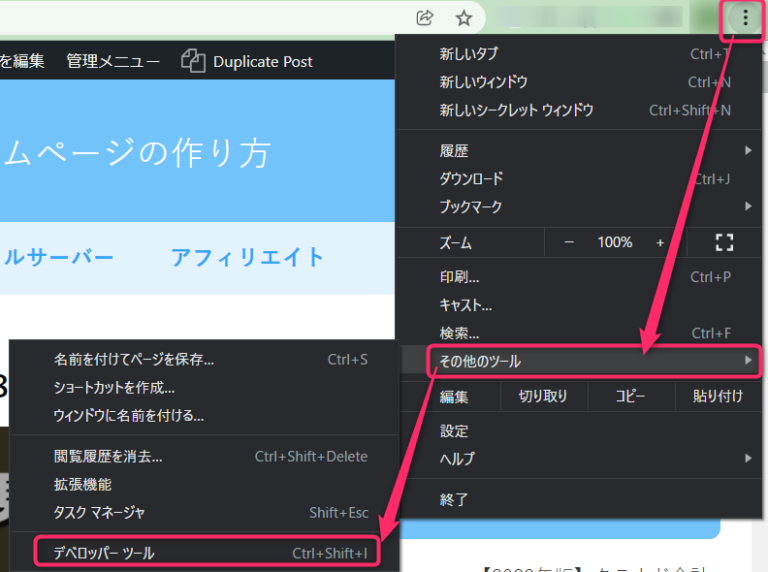
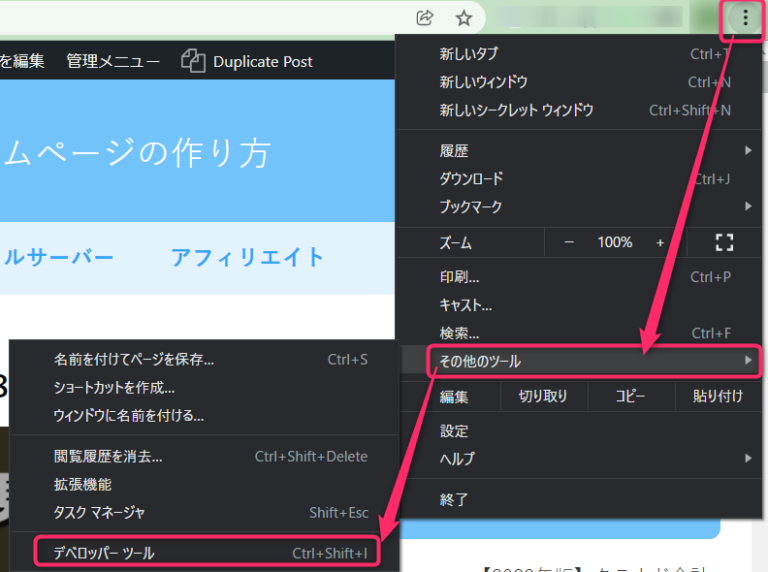
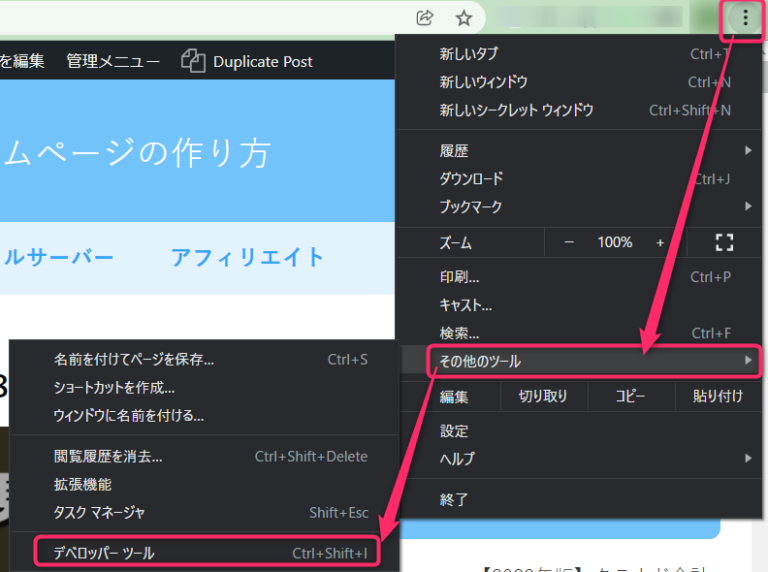
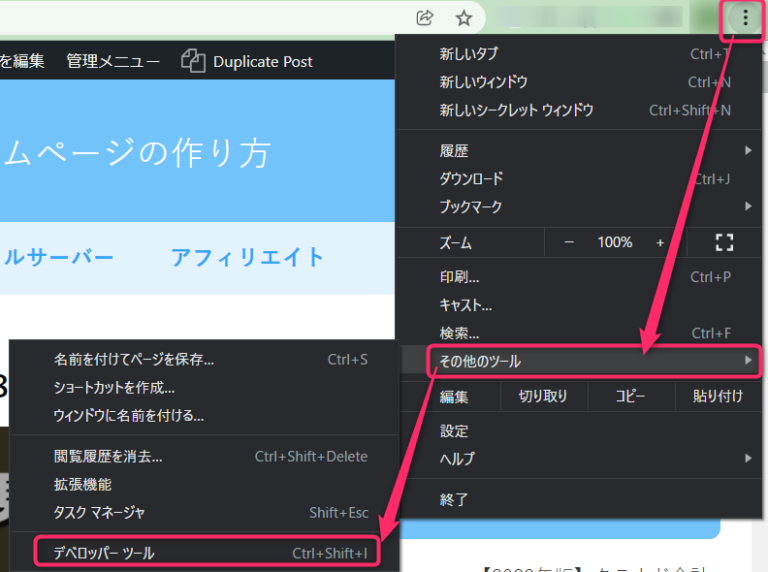
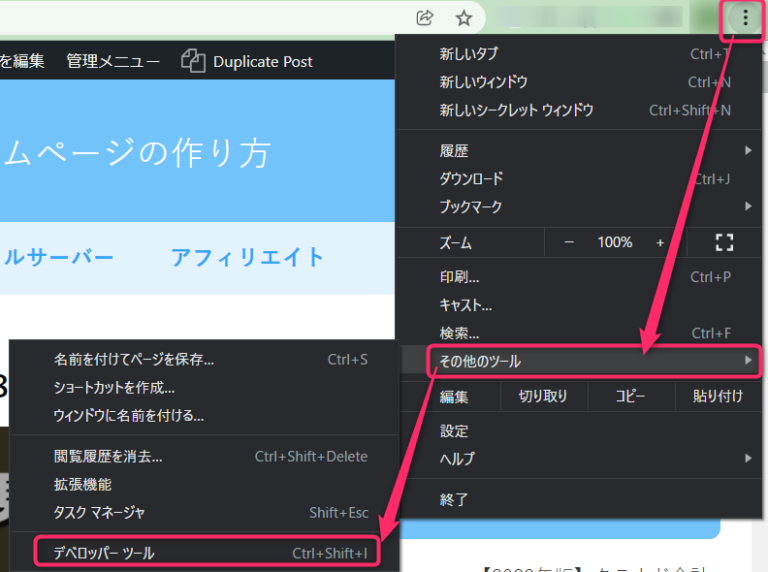
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

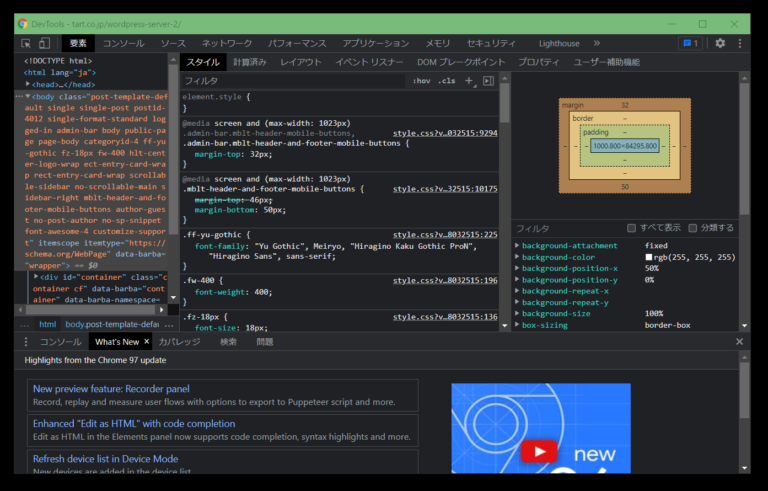
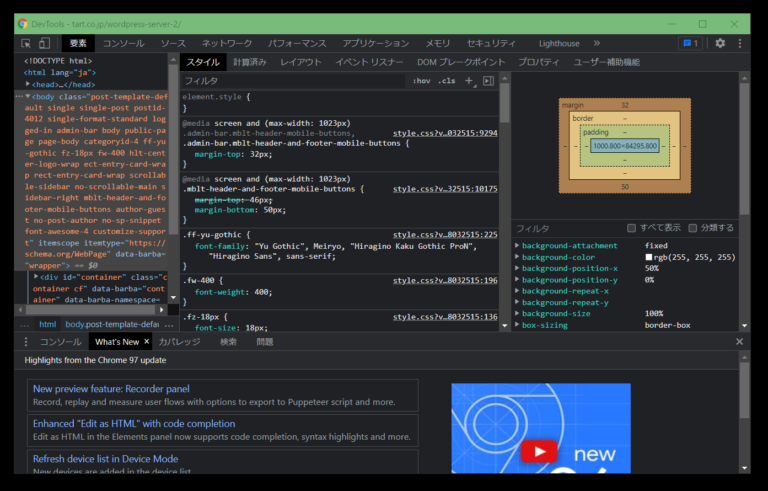
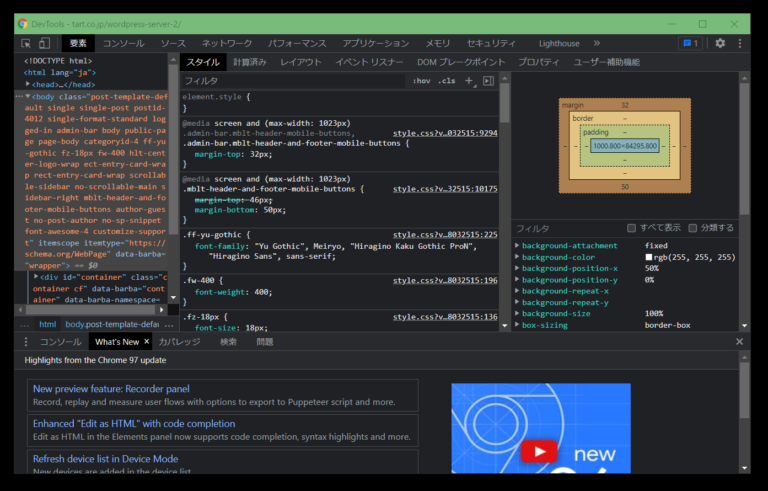
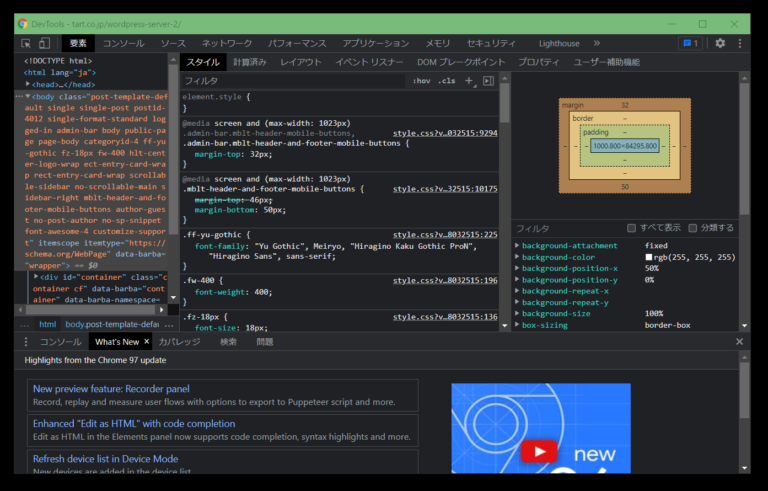
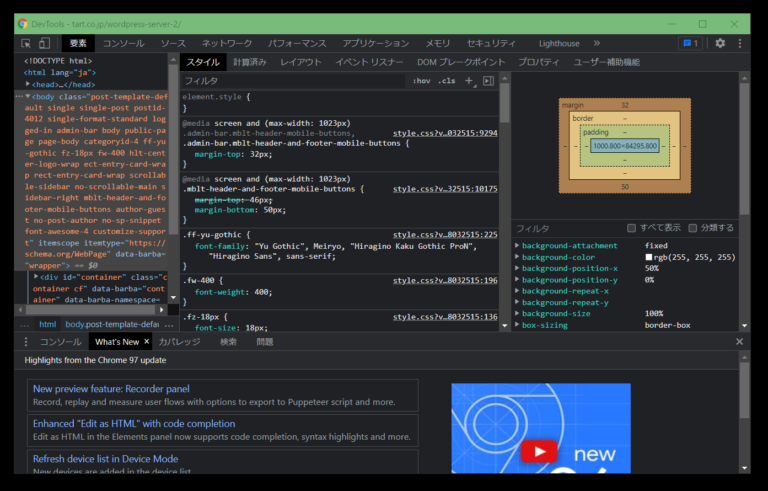
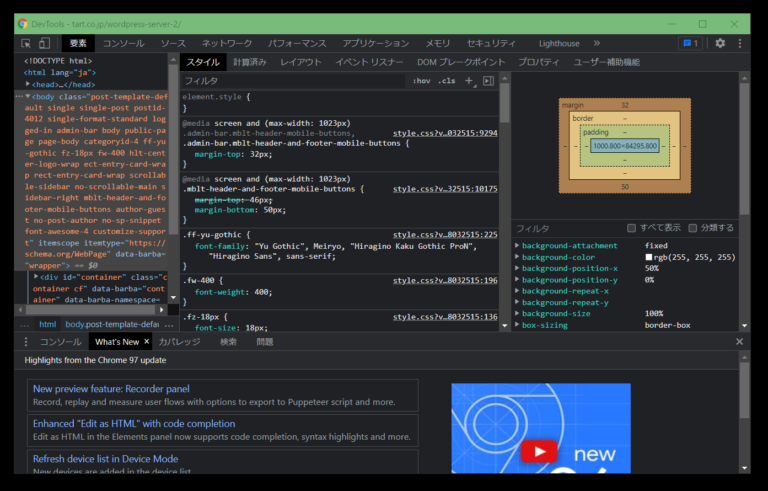
こんなウィンドウ↓が起動します。これが開発者ツールです。

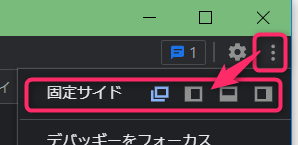
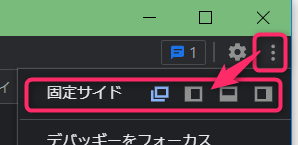
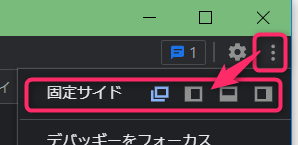
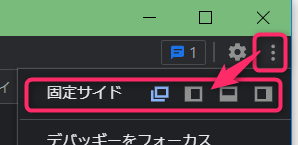
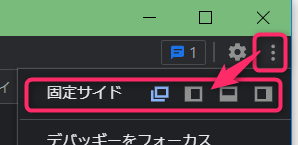
ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

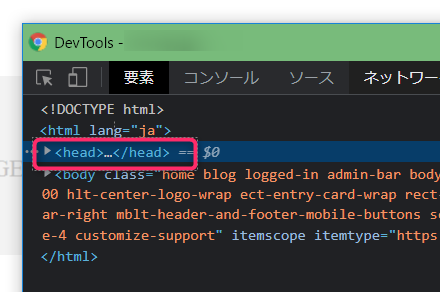
「要素」メニューの中はHTMLが階層構造で表示されています。
headが閉じていたら開きます。
そしてこの中に書いたCSSのstyleタグがないか確認します。Ctrl+Fで文字列検索もできます。

styleタグの中のCSSを見つけることができました!

CSSの読み込みの確認結果
さて「ソースの確認」の結果はいかがでしたでしょうか?
結果によって次のどちらかを選んでください。
・CSSが読み込まれているのを確認できた
・CSSが読み込まれていなかった
CSSが読み込まれているのを確認できた
styleタグの読み込みを見つけられた方は以下の内容を順番に試していってください
CSSが読み込まれていなかった
styleタグの読み込みを見つけられなかった方は以下の内容を順番に試していってください
CSS読み込みの確認② 編集中のCSSの出力先が外部CSSファイル(***.css)の場合
どんなパターンが該当する?
こちらに該当するのは問題となっているCSSが外部ファイルとして読み込まれている場合。
つまりheadの中に以下のような記述になっている場合です。
<link rel="stylesheet" href="/sample.css" madia="all">***.cssファイルなどを修正している場合はこちらに該当するといってよいでしょう。
CSSの読み込みの確認方法
では、「本当にその外部CSSファイルは読み込まれているか?」を確認してみましょう。
確認にはブラウザの「開発者ツール」を使います。(デベロッパーツールやDevToolsとも呼ばれます)
開発者ツールはブラウザに標準で付いている「開発者のための機能を多数搭載したツール」です。
ブラウザがHTMLやCSSをどのように解析したのか等の詳細を見ることが出来ます。
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

こんなウィンドウ↓が起動します。これが開発者ツールです。

ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

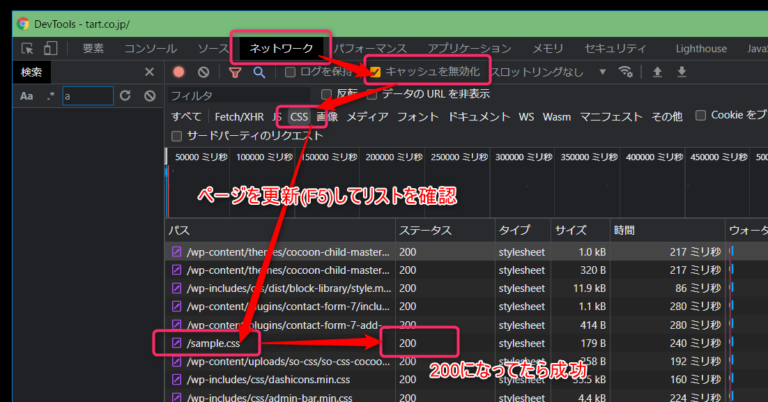
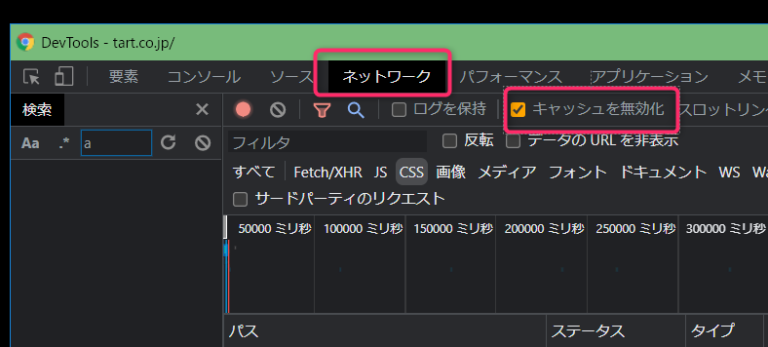
以下の画像を見ながら操作してください。

「ネットワーク」メニューを開いたら「キャッシュを無効化」にチェックします。
表示CSS対象をCSSに絞り込むためフィルタに「CSS」を選びます。
そこまで出来たら、ブラウザ側で調査対象のページを開き、ページを開きます。
すでに開いている場合は更新(F5キーなど)します。
すると、開発者ツールに読み込みが指定されたCSSが全て出てきます。
ここに探しているCSSが現れてステータスが200になっていたらCSSファイルの読み込みが成功しています。
404となっていれば読み込みの指定はされているが、ファイルが存在していません。
記述内容が間違っている可能性がありますね。
CSSの読み込みの確認結果
CSS外部ファイルの読み込み結果はどうでしたか?
結果によって次のどちらかを選んでください。
・CSSが読み込まれているのを確認できた
・CSSが読み込まれていなかった
CSSが読み込まれているのを確認できた
外部ファイルの読み込みに成功した場合は以下の内容を順番に試していってください
原因②「CSSの文法が間違っている」ために反映・更新されない
原因③ 「CSSの優先順位が低い」ために反映・更新されない
原因④ 「キャッシュを読み込んでいる」ために反映・更新されない
CSSが読み込まれていなかった
外部ファイルが読み込まれていない場合はlinkタグの記述を直したり、ファイルの場所を変えたりなど適宜修正を指定して原因を取り除いて読み込まれるようにしてください。
WordPress内のファイルの名前の変更や場所の移動などはこのプラグインが便利です。
まったくわからない方は以下↓の章を読んで、いっそのこと新しいCSSを追加するなど記述場所を変えてしまった方がよいかもしれません。
原因がわからない時は新規でCSS追加CSS読み込みの確認③ 編集中のCSSの出力先がわからない場合
どんなパターンが該当する?
問題となっているCSSファイルがどこに反映しているかわからないという場合はこちらの章を読んでみてください。
そのCSSを探すところから始めましょう。
CSSの読み込みの確認方法
CSSの記述場所がまったくわからないということなので検索して探してみましょう。
キーワード検索から場所を特定できるんです。
今編集しているCSSの中でなるべく古くからあるワードを選びます。
例えば以下のようなCSSの場合、「sample1234」というキーワードなら探せそうです。
div#sample1234{
}この「sample1234」で検索をしてみます。
ブラウザの「開発者ツール」というものを使います。(デベロッパーツールやDevToolsとも呼ばれます)
開発者ツールはブラウザに標準で付いている「開発者のための機能を多数搭載したツール」です。
ブラウザがHTMLやCSSをどのように解析したのか等の詳細を見ることが出来ます。
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

こんなウィンドウ↓が起動します。これが開発者ツールです。

ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

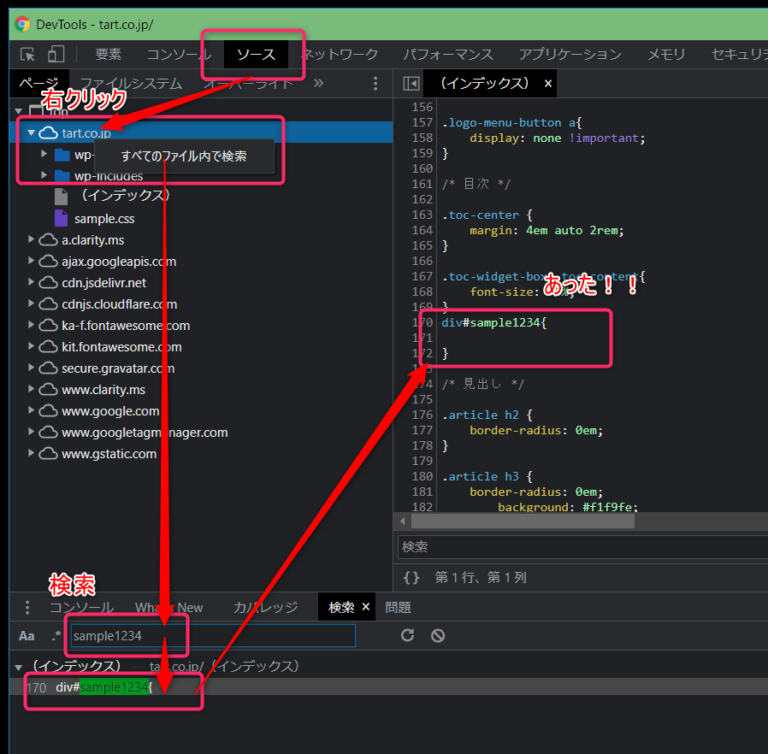
「ソース」メニューを開いて以下のように検索していきます。
ドメイン名を右クリック→すべてのファイル内で検索→キーワード入力→検索ヒット→ヒットした場所にジャンプ

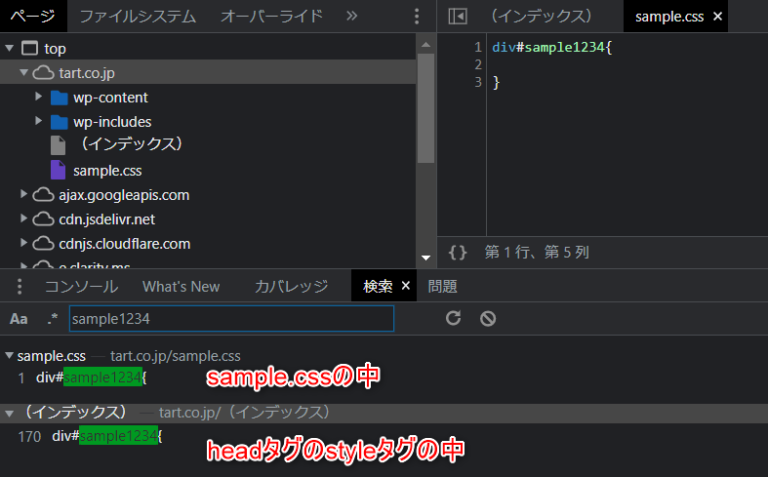
実際の記述場所にジャンプしてみると、この例ではsample1234というキーワードはheadタグのstyleタグの中に書いてありました。
※インデックスというのは外部CSSではなくhtml内に直接書かれていることを指します。
このようにキーワード検索でCSSファイルの記述場所を探すことができます。
参考までに外部ファイルCSSが見つかった時の例ものせておきます。

CSSの読み込みの確認結果
さて「CSSの検索」の結果はいかがでしたでしょうか?
結果によって次のどちらかを選んでください。
・CSSが読み込まれているのを確認できた
・CSSが読み込まれていなかった
CSSが読み込まれているのを確認できた
見つかったCSSがどこに書かれていたかによって読んでもらいたい場所がかわりますので以下のどちらかを読み進めてください。
CSS読み込みの確認① 編集中のCSSの出力先がstyleタグの中の場合(「追加CSS」など)
CSS読み込みの確認② 編集中のCSSの出力先が外部CSSファイル(***.css)の場合
CSSが読み込まれていなかった
それでも見つからなかった場合はいったん外部ファイルCSSとか仮定して以下を読み進めてみてください。
CSS読み込みの確認② 編集中のCSSの出力先が外部CSSファイル(***.css)の場合
原因②「CSSの文法が間違っている」ために反映・更新されない
2つの文法のチェック方法
CSSの書き方の中でも「文法が間違っているために一部のCSSが反映や更新がされない」場合の確認や対処法を解説します。
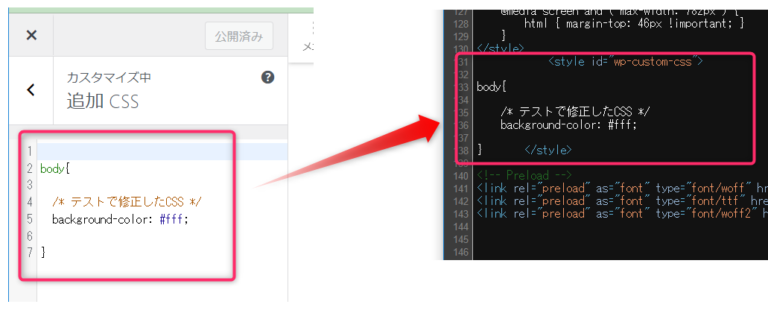
例えばこんな間違ったCSSを入力したとします。
body{
/* テストで修正したCSS */
background-color: #f00;
font-size: 14px;
test1: aaaaaaaaaa;
test2:
}
test1というプロパティ名は存在しませんし、値もメチャクチャです。test2にいたっては値すら設定せずに途中で終わっています。
こんな場合CSSは効きません。
このようなCSS文法の間違いを発見する方法を2つ解説します。
- 【文法間違いの発見①】エディタの文法チェックを使う
- 【文法間違いの発見②】開発者ツールで確認する
文法間違いの発見①エディタの文法チェックを使う
今CSSを入力しているエディタの仕様にもよりますが、多くは簡単なCSSの文法チェック機能がついていることがあります。
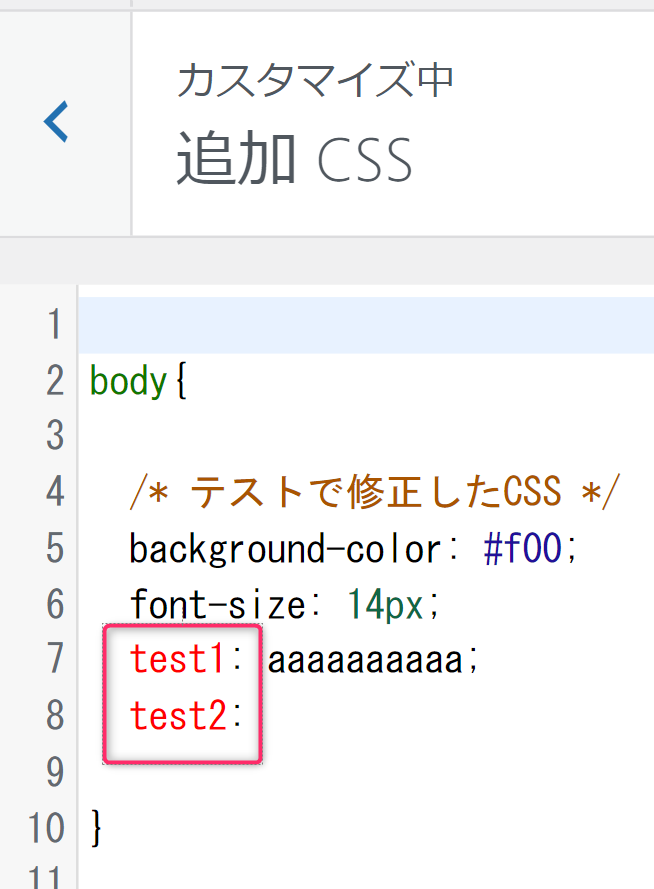
下の画像は「管理バー>カスタマイズ>追加CSS」から入力する場合ですが、赤枠のように赤文字になって間違っていることを知らせてくれています。
(これはかなり気づきづらい例ですね・・・)

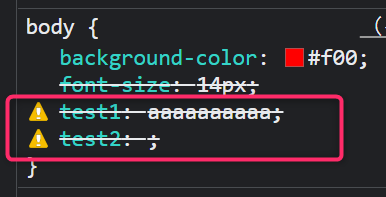
【文法間違いの発見②】開発者ツールで確認する
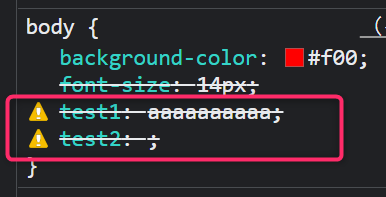
もう何度か説明しているかもしれませんが、ブラウザ標準搭載の開発者ツール(DevTools)を使って「要素を選択して検査」からCSSを見てみると、以下のように間違いが「ビックリマーク」付きのアイコンでわかりやすく表示されます。
問題となっているCSSにこのビックリマークがついていたら文法間違いなのでその箇所を修正します。

以下は開発者ツールによる「要素を選択して検査」がわからない方のために解説します。
この方法はすでに知っているよという方は『原因②「CSSの文法が間違っている」』の章はこれで終わりです。次の原因に進んでください。
開発者ツールで「要素を選択して検査」
ブラウザの開発者ツールで「要素を選択して検査」する方法を解説します。
開発者ツールはブラウザに標準で付いている「開発者のための機能を多数搭載したツール」です。
ブラウザがHTMLやCSSをどのように解析したのか等の詳細を見ることが出来ます。
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

こんなウィンドウ↓が起動します。これが開発者ツールです。

ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

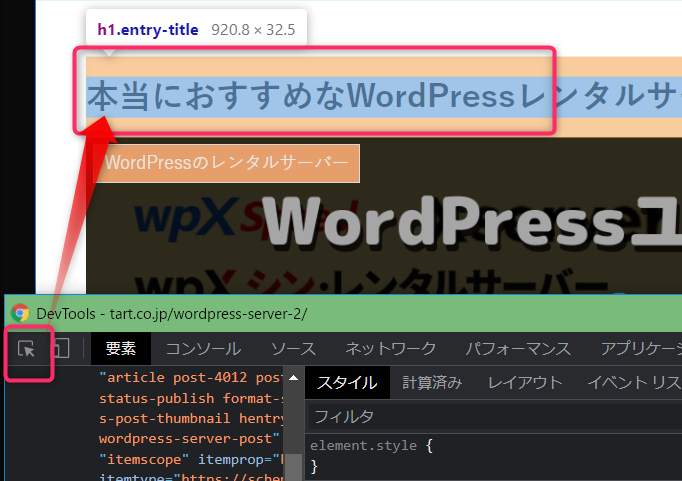
検査を開始するには開発者ツールのメニュー左の矢印の検査アイコンをクリックし、検査対象の要素をクリックします。↓
※ちなみにCtrl+Shift+Cキーを使えば一気にここまでショートカットできます。

↓画像の赤枠のように、その要素に指定されているCSSや影響を与えているCSSが全て出てきます。

CSSは優先順位などがあるので適用されなかったものに関しては取り消し線が引かれています。

こんな感じで「要素を選択して検査」をしてCSS文法の間違いを見つけてみてください。

原因③ 「CSSの優先順位が低い」ために反映・更新されない
この章では「CSSの適用される優先順位が低いためにCSSが反映や更新がされない」場合の確認や対処法を解説します。
CSSの優先順位とは?
CSS(スタイルシートは)はいろいろな場所にいくつでも同じ記述を書けます。
その中のどれか1つが適用されることになるのですが、それにはルールが存在します。
記述したCSSが反映されないのは、ひょっとするとその適用の優先順位が下がってしまっているためかもしれません。
CSSの優先順位で負けていないか確認
CSSで優先順位で負けていないかの確認方法を解説します。
CSSが反映されてない要素を1つ例として上げて、開発者ツールを使ってサンプル調査してみましょう。
ある要素の見た目がどのCSSが適用されて、どこに書かれているか知りたい
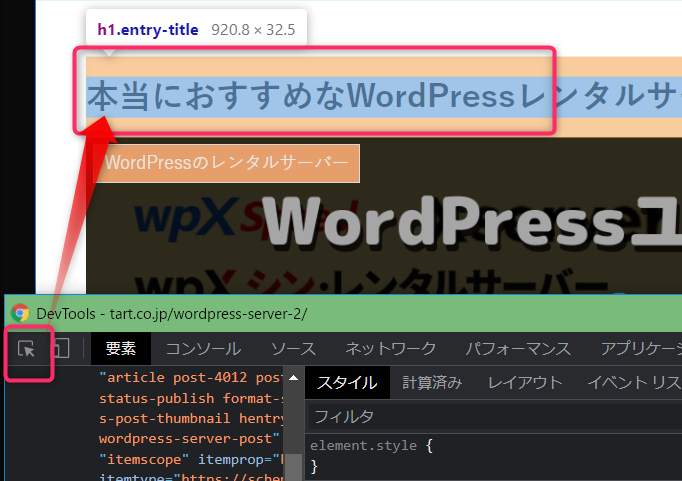
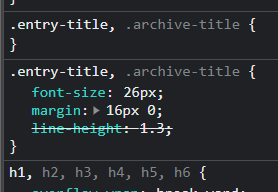
ではサンプルとしてこの記事のタイトルのCSSについて調べてみましょう。文字の大きさを決めているのはどこのCSSなのか検査してみます。
↓この記事のタイトルについて調べていきます。

開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

こんなウィンドウ↓が起動します。これが開発者ツールです。

ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

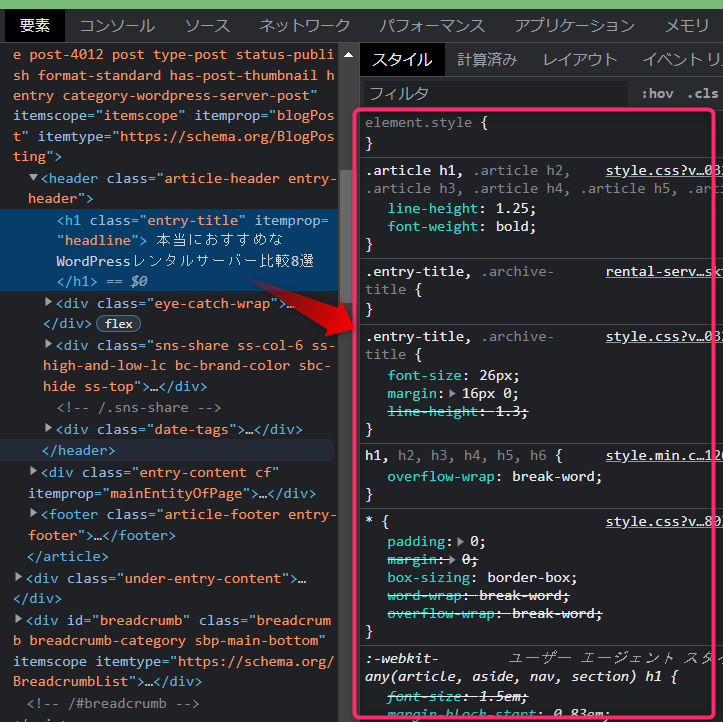
検査を開始するには開発者ツールのメニュー左の矢印の検査アイコンをクリックし、検査対象の要素をクリックします。↓
※ちなみにCtrl+Shift+Cキーを使えば一気にここまでショートカットできます。

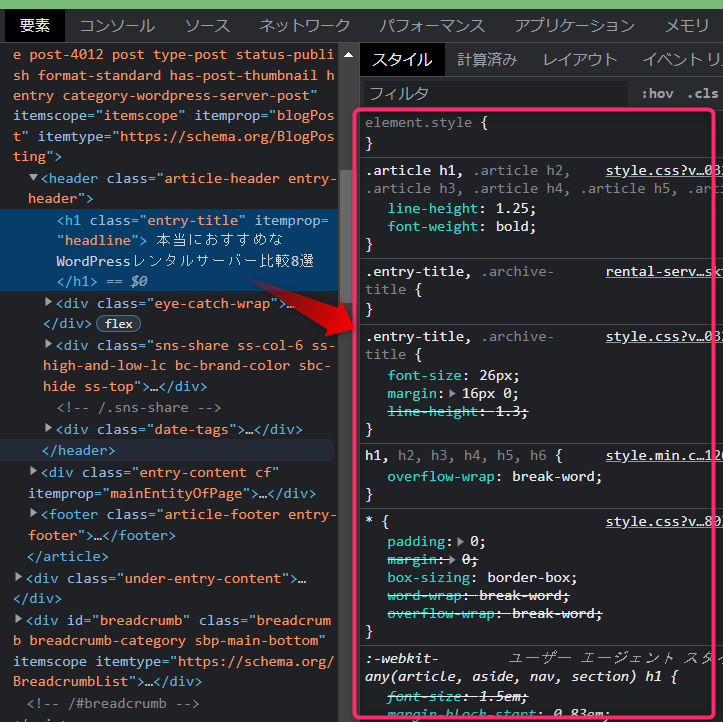
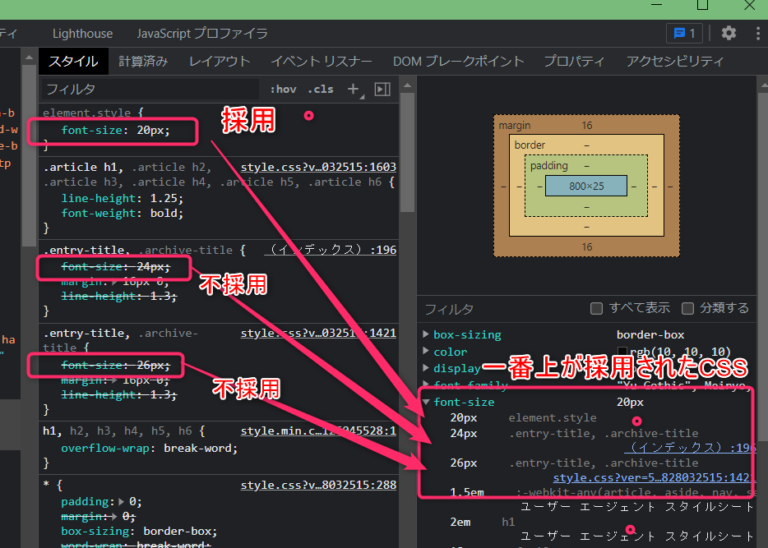
↓画像の赤枠のように、その要素に指定されているCSSや影響を与えているCSSが全て出てきます。

CSSは優先順位などがあるので適用されなかったものに関しては取り消し線が引かれています。

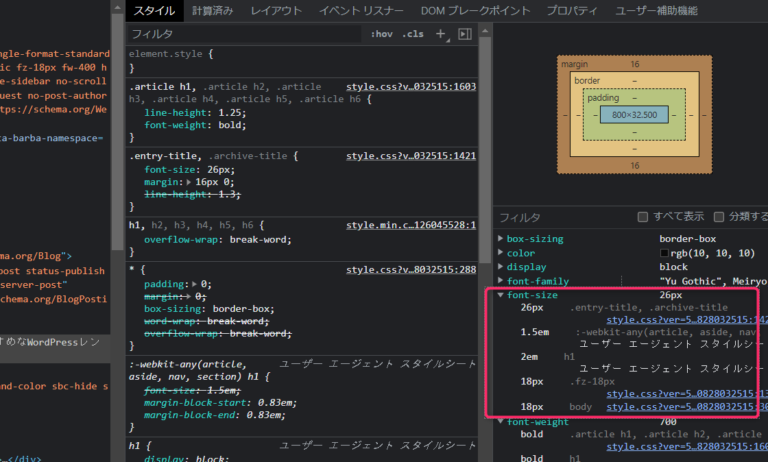
今見ていたエリアとは別の隣のエリアを見てください。(↓画像の赤枠)
最終的に設定毎にどこのCSSが適用されていたかの一覧があります。

文字の大きさを決めているのはどこなのかを調査するので、font-sizeを見ます。
↑画像では、一番上の26pxの行が実際に適用されたCSSを表しています。
2行目以降は不採用となったCSSたちです。

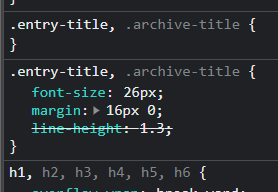
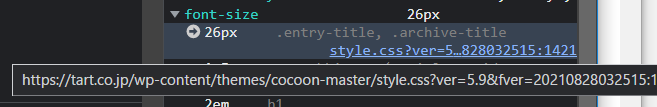
↓画像の通り、マウスオーバーすると実際にどこのCSSファイルに設定されているかが表示されます。
/wp-content/themes/cocoon-master/style.cssとあります。
URLから察するにテーマの中で作られたstyle.cssに設定されているようです。

↑青いstyle.cssのリンクをクリックすると詳細のCSSが表示されます。
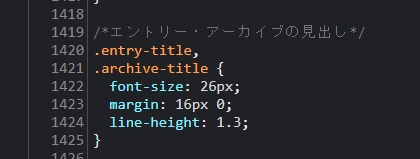
これが実際に適用されたCSSです。↓

↑この部分のCSS(font-size: 26px;)が実際に適用されていることがわかりました。
font-sizeを変更するにはこの現在適用されている「.entry-title, .archive-title」に対して上書きするCSSを記述してしまえばよいのです。
こんな風にどの要素にどのCSSが適用されているのか調査することができます。
CSSの優先順位のルール
CSSの優先順位を決定するにはルールがあります。かんたんに紹介しますので参考にしてください。
CSSのセレクタ指定の優先順位
CSSのセレクタとは要素指定の記述方法のことです。
(div.sample{}やdiv#sample{}などのCSS指定方法)
これらのCSSセレクタの指定方法によって優先順位のルールがあり、以下ようになっています。
これらのを組み合わせてポイント(点数)の加算方式で優先順位が決まります。
CSSのセレクタ指定の優先順位ルール表
| 優先順位 | ポイント(点数) | 設定名 | 例 | 補足 |
|---|---|---|---|---|
| ★★★★★ | 1000 | タグのstyle属性 | <span style=”color: red;”>赤</span> | タグの中に直接書く |
| ★★★★☆ | 100 | IDセレクタ | #my-font | id=”my-font”で宣言されたものに適用 |
| ★★★☆☆ | 10 | classセレクタ | .my-font | class=”my-font”で宣言されたものに適用 |
| ★★★☆☆ | 10 | 属性セレクタ | a[target=”_blank”] | 属性が指定されている場合に適用 |
| ★★☆☆☆ | 1 | 疑似要素 | :before :after :hover :visited :first :nth-child(n) 等 | |
| ★★☆☆☆ | 1 | 要素名(タグ名) | a span div 等 | |
| ★☆☆☆☆ | 0 | ユニバーサルセレクタ | *(アスタリスク) | すべてのタグに適用 |
※優先ポイント数が同じ場合は後に書いたものが優先されます(後述)
詳細度を上げる・ポイントを上げる
より高いポイントを稼ぐために、優先度の高い要素を指定していくことを詳細度を上げるなどと言います。
【詳細度を上げてポイントを高くした例】
#my-font → 100
span#my-font → 1 + 100 = 101
body span#my-font → 1 + 1 + 100 = 102CSSの「読み込み順序」による優先順位
CSSはいろんな場所でわりと自由に記述することができます。
では、同じセレクタ記述が複数あった場合はどのCSSを適用するのでしょうか?
同じ記述ですから点数は同じのはずです。
答えは「後にかかれたもの」です。CSSは後勝ち方式で優先適用していきます。
①読み込み単位での順が後
CSS読み込み方法の記述は主に以下の様に3つのパターンがあります。
要素内styleを書く形式が一番優先順位が高く、その他は全てあとに書いた方が適用されます。
| CSS記述場所 | 優先度 | 例 |
|---|---|---|
| ①全要素(タグ)内のstyle属性 |
高い 結果的に必ず一番後ろ |
<span style=”color: red;”>赤</span> |
| ②styleタグの中(インライン記述) |
通常 複数ある場合は後勝ち |
<style>~</style> |
| ③外部CSS読み込み |
通常 複数ある場合は後勝ち |
<link rel=”stylesheet” href=”/sample.css” madia=”all”> |
タグ要素内のstyle属性がやっぱり最強ですね。
②内部のセレクタの記述が後
CSSの読み込み単位ごとの順番もありますが、その中の記述の順番も後勝ちになります。
同じCSS内に同じセレクタ指定がある場合は後に書かれたものが適用されます。
同じ記述が2回あった場合は・・・・
body{
font-size: 18px; ←無効
}
body{
font-size: 14px; ←こちらを採用
}最終奥義 !important
どうしても優先度の調整がうまくいかずに、強制的に適用したい場合は「!important」という文法が使えます。
;セミコロンの前に記述します。
/* !importantでスタイルの強制適用する例 */
font-size: 16px !important;ただこれを下手にやってしまうと、後で場合わけなどがやりづらくなります。
使い過ぎてimportant VS importantみたいなカオス状態にならないよう多用は避け、最終手段として取って置きましょう。
これらのCSS優先度のルールを使い分けCSS記述を見直してみましょう。
原因④ 「キャッシュを読み込んでいる」ために反映・更新されない
ここでは「キャッシュを読み込んでいるためにCSSが反映・更新されない」場合の確認や対処法について解説します。
キャッシュとは?
キャッシュとはアクセス負荷を下げるために一度表示したファイルを一時的に保存して表示速度を高速化する仕組みの事です。
「キャッシュする=一時的に保存する」と覚えて問題ありません。
一口にキャッシュといっても「ブラウザ」「サーバー」「プラグイン」など様々な場所に存在します。原則としてはURLに対して一時保存を行います。
キャッシュはその設定次第で、全てのファイルが対象になる可能性があります。
CSSやJavaScript、画像ファイルのみをキャッシュすることもありますし、元になるhtmlそのものをキャッシュすることもあります。
キャッシュされるとファイルの変更が反映されない
CSSやJSを変更してもURLが一緒だと以前保存したキャッシュが使われてしまい古いものが表示され続けます。これが更新が反映されない原因です。
キャッシュが原因となる場合の根本的な対応
原因を調査する前にキャッシュ問題の根本的な対応を紹介しておきます。
反映されないCSSの出力先によって読み分けてください。
外部CSSファイルの場合
外部CSSファイルを読み込む場合は必ずバージョン指定をしましょう。
具体的にはこのように「?fver=」というパラメータ文字列を追記します。
こうすることでキャッシュのためにCSSが反映されないという問題を回避することができます。
<link rel="stylesheet" href="/test.css" madia="all">
↓↓↓
<link rel="stylesheet" href="/test.css?fver=20220129060248" madia="all">CSSファイルにバージョンを自動付与する仕組みや手順の詳細はこちらの記事で紹介しています。
head内に書かれたstyleタグの場合
CSSの修正箇所がhead内のstyleタグにもかかわらずCSSが反映されない場合、htmlそのものがキャッシュされている可能性もあります。
次の章を読んでキャッシュ機能を無効にする手段を模索してください。
どのキャッシュが原因かキャッシュを無効化して調査する
前の章でキャッシュの根本対応「バージョン自動付与」を紹介しました。
すでに対応済みで調査が必要なければこの章は飛ばしても結構です。
様々なキャッシュの場所
キャッシュは様々な場所で行われるのでどのプロセスで保存されているかの特定が面倒です。
全て解説しますので、順番に1つ1つ対応していきましょう。
- ①ブラウザ上(PCやスマホの中)に保存されるキャッシュ
- ②テーマやプラグインの機能で行われるキャッシュ
- ③レンタルサーバーの機能で行われるキャッシュ
- ④キャッシュサービスで行われるキャッシュ
①ブラウザ上(PCやスマホの中)に保存されるキャッシュ
PCやスマホのブラウザ上でも高速化のためキャッシュ機能はあります。それぞれのキャッシュ無効化対応を紹介します。
これでキャッシュを無効化してCSSが反映されればブラウザキャッシュが原因です。
スマホの場合
ちょっと面倒ですがブラウザのキャッシュを消しましょう。
Chromeの例を紹介します。他のブラウザも似たような設定でキャッシュが消せるので試してみてください。
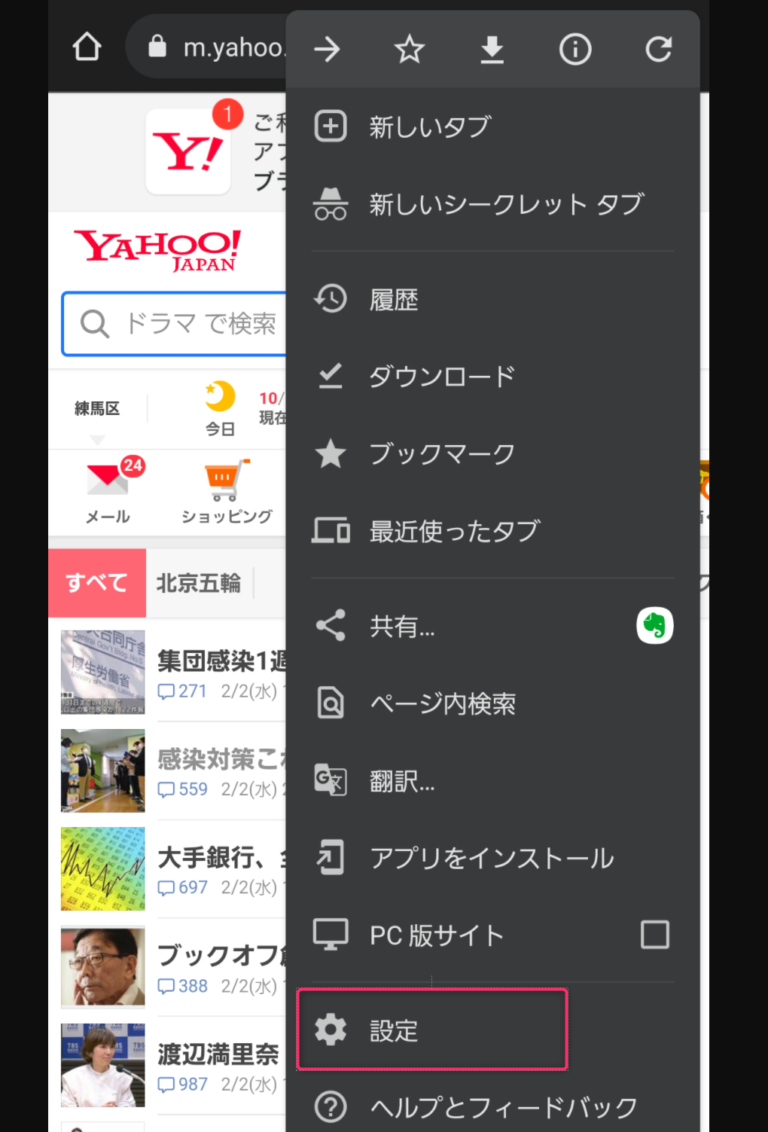
設定を選択。

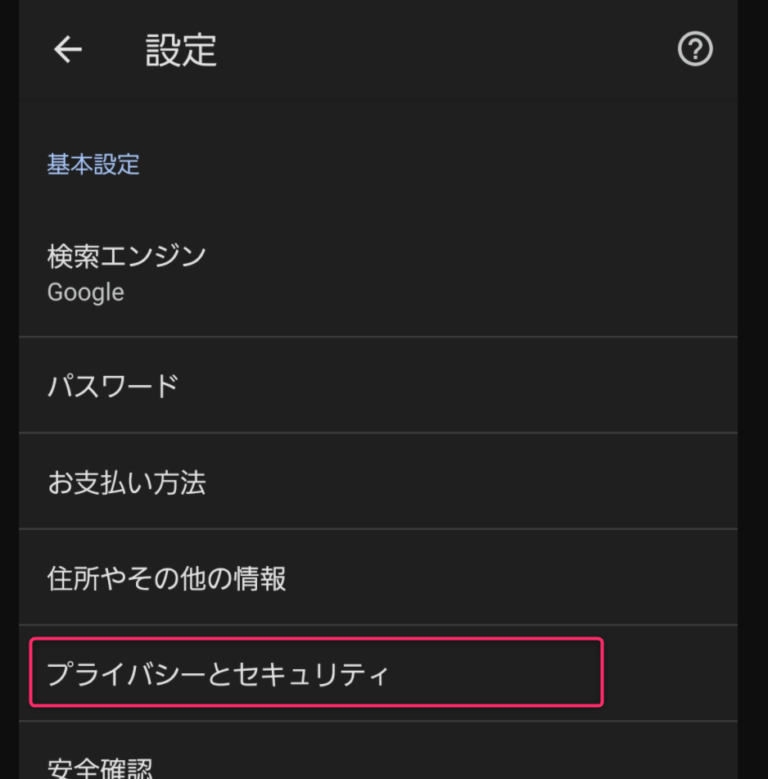
プライバシーとセキュリティ。

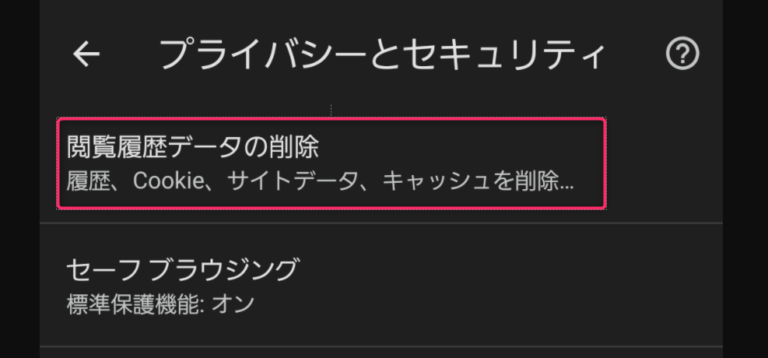
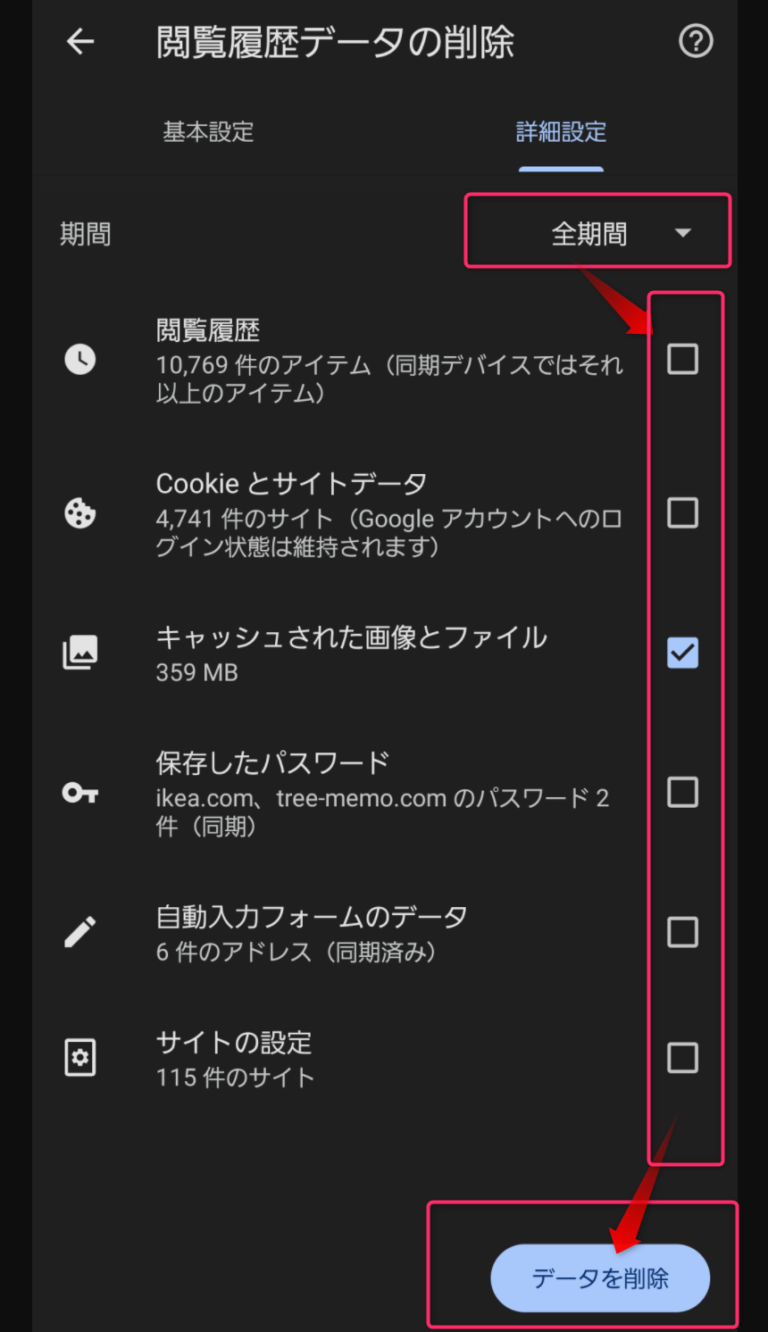
閲覧履歴データの削除。

「全期間」を選択、チェックは「キャッシュ」のみ選択して「データを削除」。

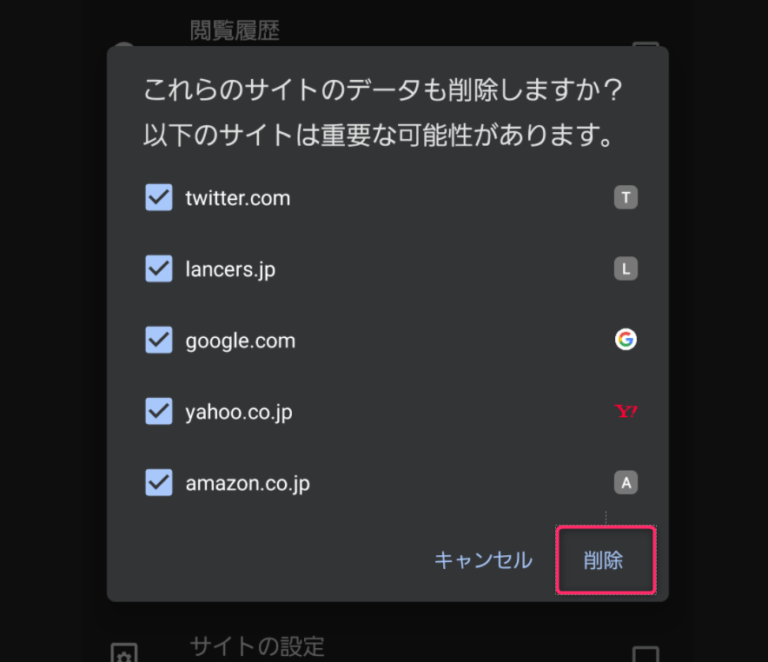
関係ないサイトの削除について尋ねられますが、これはチェック有無は無視してください。
キャッシュなどいくら消してもかまわないのでとにかく「削除」。

再度ブラウザでページを再読み込みしてみてください。
これでCSSが反映していれば、このキャッシュが原因です。
その場合、この問題はおそらく今後も起こるので、ぜひこの章の前述の「キャッシュが原因となる場合の根本的な対応」をしてみてください。
以上でスマホのキャッシュ削除は終了です。
パソコンの場合
パソコンでキャッシュを消す場合の例を紹介します。
こちらもChromeの例を紹介しますが、他のブラウザでも似たような操作で可能です。試してみてください。
ブラウザ標準搭載の開発者ツール(DevTools)を使います。まずは調査対象のページをブラウザで開きます。
開発者ツール(DevTools)は「メニュー>その他のツール>デベロッパーツール」から起動します。
Ctrl+Shif+IやF12などのショートカットキーからでも起動可能です。

こんなウィンドウ↓が起動します。これが開発者ツールです。

ウィンドウのレイアウトは右上のメニューから変更できますので見づらい場合などは調整してください。

メニューの「ネットワーク」を選択し「キャッシュの無効化」にチェックします。
この状態でブラウザ側でページを表示すると、ブラウザのキャッシュが確実に無効になって読み込まれます。
すでに開いている場合は更新(F5キーなど)してください。

再度ブラウザでページを再読み込みしてみてください。
これでCSSが反映していれば、このキャッシュが原因です。
その場合、この問題はおそらく今後も起こるので、ぜひこの章の前述の「キャッシュが原因となる場合の根本的な対応」をしてみてください。
以上でパソコンのキャッシュの確認は終了です。
②テーマやプラグインの機能で行われるキャッシュ
その他にもWordPress本体の中のテーマやプラグインの機能によってもキャッシュはされます。
調査のために一時的に無効にしてみましょう。
テーマで行われるキャッシュ
テーマによってはキャッシュ機能が付いている場合があります。そのキャッシュ機能が有効になっている場合は一度無効にしてください。
管理メニューの中を「PHP」「高速化」「キャッシュ」などのキーワードで探していくとよいでしょう。
プラグインで行われるキャッシュ
また、キャッシュ機能がテーマではなくプラグインによって実装されていることもあります。
プラグイン自体を無効にしてみたり、管理メニューの中を「PHP」「高速化」「キャッシュ(cache)」などで探してみましょう。
【キャッシュ機能の人気プラグイン】
・WP Fastest Cache
・LiteSpeed Cache
・WP Super Cache
ここまででテーマやプラグインのキャッシュを削除し、無効化できましたか?
再度ブラウザでページを再読み込みしてみてください。
これでCSSが反映していれば、このキャッシュが原因です。
その場合、この問題はおそらく今後も起こるので、ぜひこの章の前述の「キャッシュが原因となる場合の根本的な対応」をしてみてください。
③レンタルサーバーの機能で行われるキャッシュ
キャッシュはまだあります。
(くじけないでください・・・・)
今度はレンタルサーバーがキャッシュ機能を搭載しているパターン。これはほぼ全てのレンタルサーバーサービスで実装していてデフォルトで有効になっていると思います。
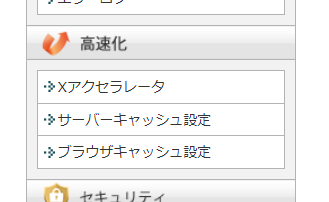
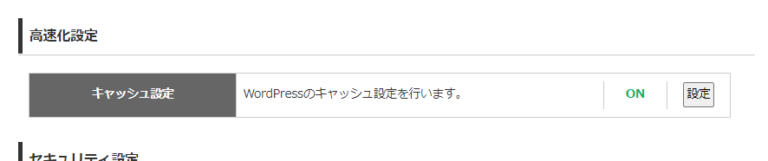
レンタルサーバーの管理パネルのメニューで「高速化」「キャッシュ」などを探して一時的に無効にしてみてください。
エックスサーバーでいうとサーバーパネルのこのメニュー。

wpX Speedだと管理パネルのWordPress設定。

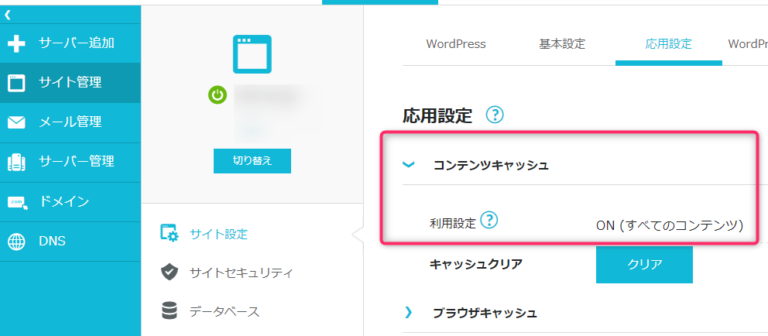
ConoHa WINGだと「応用設定」という奥深い場所にありました・・・
ONにすると動的なページもキャッシュされるとのこと。

再度ブラウザでページを再読み込みしてみてください。
これでCSSが反映していれば、このキャッシュが原因です。
その場合、この問題はおそらく今後も起こるので、ぜひこの章の前述の「キャッシュが原因となる場合の根本的な対応」をしてみてください。
④キャッシュサービスで行われるキャッシュ
「クラウドフレア(CloudFlare)」のようなキャッシュ専用サービスもありますが、これらを使っている人は上級者の少数派かもしれません。
そのようなサービスを使っている場合も一時的にキャッシュを消去したり、開発モードに変えるなどしてキャッシュ無効化状態にするなどの対応をしてみてください。
その上で今後のためにこれらテーマやプラグインのキャッシュを無効化できたら、再度、元のページを更新してみてCSSが反映されているか確認してください。
CSSが反映していれば、このWordPress本体のキャッシュが原因です。
その場合、この問題はおそらく今後も起こるので、ぜひこの章の前述の「キャッシュが原因となる場合の根本的な対応」をしてみてください。
その他の原因
これまで紹介した他にも「CSSが反映されない」原因があることがあります。
よくあるのが「ファイルの最小化機能」です。
ファイルの最小化(縮小化)機能
CSSやJavaScript、HTMLには「最小化(縮小化)」機能というものが使われることがあります。
これが原因でCSSが反映されないこともあります。
ファイルの最小化(縮小化)とは?
ファイルの最小化(縮小化)はHTMLやCSS, JavaScriptなどのファイルから不要なスペースや改行、コメントなどを取り除き軽量化する機能です。
ファイルサイズを小さくすることで表示の高速化を実現します。
英語で言うとminifyのことでstyle.min.cssやjquery-3.6.0.min.jsような「min」が付いてるファイルは最小化が行われたファイルを意味します。
この最小化機能はWordPressのテーマやプラグインが実装しているパターンやレンタルサーバーによって実現されているパターンなどがあります。
ファイルの最小化は様々なトラブルを引き起こす可能性もある
このような最小化処理はたびたびトラブルを引き起こします。
軽量化の際に実際にCSSやJavaScriptを書き換えているわけですから、この書き換えが対応漏れやエラーにより失敗すれば、CSSやJS自体もエラーになります。
そのCSSやJavaScriptが改行がある前提で動くような記述になっている場合などに起きやすいです。(マニアックなエンジニアがたまにやってしまう罠です)
その最小化機能の中で全てを柔軟に解釈して変換対応してくれればよいのですが・・・
ファイルの最小化を無効化してCSS反映を確認
一度、有効になっている最小化機能を無効にしてCSSが反映されるか確認してみてください。
設定の場所は「高速化」のような名前がついていたりキャッシュと同じメニューにあったりします。
例えば無料のテーマCocoonではこの場所にあります。

もし最小化が原因なようであれば、その最小化機能は無効にしてしまいましょう。
使うならそれとは別の最小化機能を有効にする方がよいでしょう。
原因がわからない時は新規でCSS追加
主な原因と対策の紹介はこれで終了です。
この記事でかかれている原因を全て試してもわからなかった!という場合はあきらめて新規にCSSを追加しましょう。
新規追加するには以下の記事が参考になります。
まとめ
いかがでしたでしょうか?
最後に関連する記事を紹介します。
さらに理解が深まると思うので、ぜひチェックしてみてください。
WordPressの「CSS編集」1番おすすめな方法
記事中で紹介したJS/CSSファイルにバージョン文字列を付与する方法の記事。
最後までお読みいただきありがとうございました!