WordPressのショートコードの中でショートコードを実行し展開する

WordPressのショートコードの中でショートコードを入れ子的に実行し展開する
この記事では「WordPressのショートコードの中でショートコードを入れ子的に実行し展開する方法」について解説します。
デフォルトのWordPressの設定では、投稿や固定ページの本文の中で使っているショートコードが展開されたあとの文字列に、さらにショートコードが含まれる場合はそのままショートコードの記述自体が出力されてしまいます。
せっかく便利なWordPressのショートコードなので、いろいろな場所で何度でも使えるようにしたいですよね!
サンプルソースコードを貼り付けてできるよう、ていねいに解説します。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
ショートコードの中でショートコードを「入れ子的に実行して展開する」とは?
では「ショートコードの中でショートコードを入れ子的に実行して展開する」とはどういったことなのでしょうか?
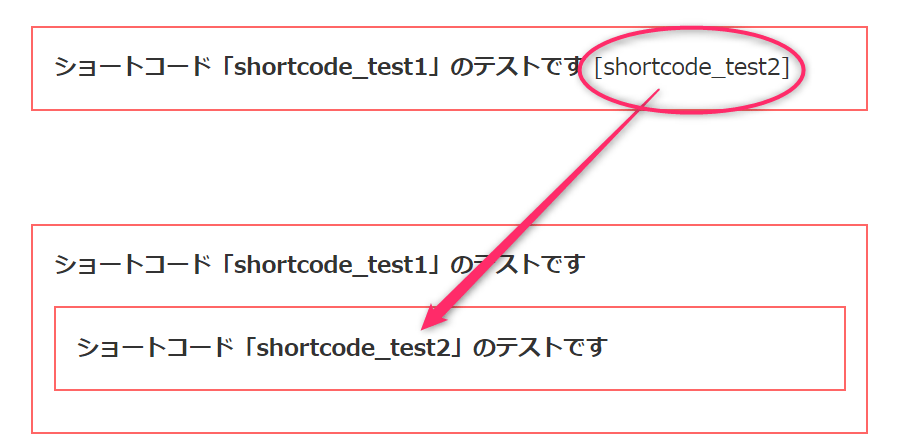
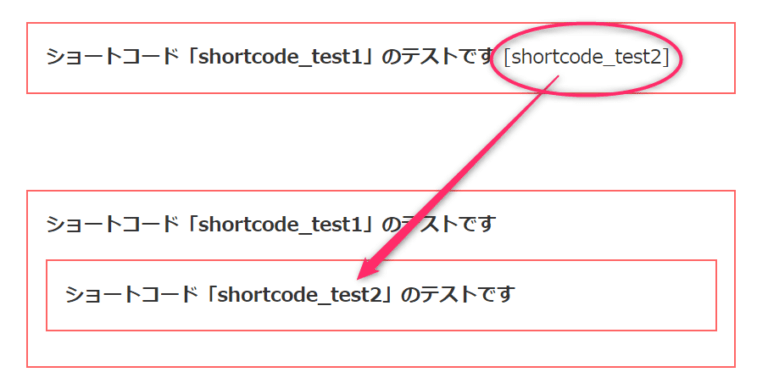
例えば、[shortcode_test1]というショートコードを使うと以下の文字列が展開されるとします。

[shortcode_test1]が出力した文字列の中にさらに[shortcode_test2]というショートコードが含まれていますが、このショートコードは実行されず、新たな文字列に変換されません。
もう一度ショートコードが実行されるようにするとこうなります。

WordPressのショートコードを入れ子的に実行するサンプルソースコード
まずはWordPressの投稿や固定ページの本文でショートコードの入れ子展開が実現できるサンプルを示します。
以下のサンプルソースをfunctions.phpに貼り付けます。
functions.phpについてよくわからない方は以下を参照してください。
functions.phpの編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
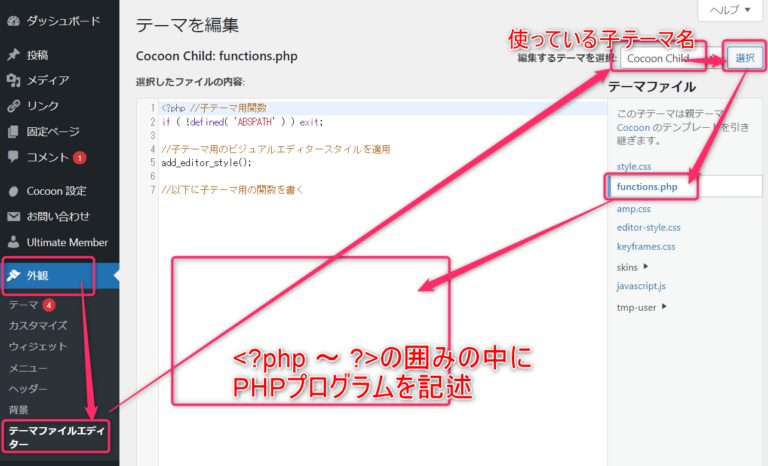
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpに貼り付けるサンプルソースコード
<?php
/*************************************************************
* ショートコードの中でショートコードを実行する
************************************************************/
add_filter('the_content', function ($text){ //the_contentは投稿の本文
if(
is_single() //投稿ページのみ
&& !is_admin() //管理画面は出さない
&& $text != null //テキストが空でない
){
$text = do_shortcode($text); //テキスト中のショートコードを展開
}
return $text;
}, 100); // 11よりも大きければ本文のショートコード展開の後に実行される
たったこれだけで「WordPressの投稿や固定ページの本文でショートコードの入れ子展開」が実現できます。

WordPressのフィルターフック自体は奥が深いので、ここでは簡単に説明しておきます。
- do_shortcodeは文字列の中のショートコードを実行展開する関数です。
- add_filterはWordPressの各テキスト処理の途中に処理をカスタマイズできるコールバックを挿入できる関数です。挿入できる場所はフィルターフックと呼ばれ名前がつけられている場所です。
- the_contentは記事の出力前というフィルターフックです。
- $priorityは指定のフィルターフック内の優先順位で数字が小さいほど先に実行されます。デフォルトは10。本体のショートコード変換は11なので、通常は12でも十分だがプラグインやテーマによってもっと高い値が設定されていることもあるのでここでは十分に大きな値に設定しました。
【add_filter構文】
add_filter( $tag, $function_to_add, $priority, $accepted_args ) bool
WordPressのサイトの様々な箇所で入れ子的実行を実現する
サンプルは記事本文だけでしたが、the_contentの部分(フィルターフック名)を変更することで様々な場所のテキストを変換することができます。
| フィルター名 | 説明 |
|---|---|
| the_title | 記事のタイトル |
| the_content | 記事の内容 |
| widget_title | ウィジェットのタイトル |
| widget_text | ウィジェットのテキスト |
| the_excerpt | 抜粋のテキスト |
| comment_text | コメントのテキスト |
以上では主なものを取り上げましたが、WordPressにはその他さまざまなフィルターフックが存在します。
その他の条件の絞り込み
絞り込み条件をいろいろと使いたい場合は以下の判定用の関数を参考にしてみてください。自由度が無限に広がります。
| 関数名 | 説明 | 引数 | 返り値 |
|---|---|---|---|
| is_single() | 投稿・添付・カスタム投稿タイプの個別ページかどうか | mixed $post →投稿のIDやスラッグ、またはその配列 | bool |
| is_page() | 固定ページかどうか | mixed $page →ページのIDやスラッグ、またはその配列 | bool |
| is_attachment() | 添付ページかどうか | mixed $attachment →添付ファイルのIDやスラッグ、またはその配列 | bool |
| is_singular() | is_single()・is_page()・is_attachment()のどれかかどうか | mixed $post_types →カスタム投稿タイプ、またはその配列 | bool |
| is_archive() |
アーカイブページであるかどうか アーカイブとは投稿の一覧ページのこと。 (カテゴリ、タグ、作成者、日付、カスタム投稿タイプ、およびカスタム分類など) |
なし | bool |
| is_category() |
カテゴリーのアーカイブページかどうか 引数にカテゴリーIDやカテゴリースラッグを指定できる 配列で複数の指定も可能 |
mixed $category →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_tag() | タグのアーカイブページかどうか | mixed $tag →カテゴリID、名前、スラッグ、またはその配列 | bool |
| is_admin() | 管理画面を表示中かどうか | bool | |
| is_author() |
投稿者別のアーカイブページであるとき 引数に投稿者IDや投稿者のニックネームを指定できる 配列で複数の指定も可能 |
$author →ユーザーID、ニックネーム、nicename、またはその配列 | bool |
| is_date() | 日付のアーカイブページかどうか | bool | |
| is_year() | 年別のアーカイブページかどうか | bool | |
| is_month() | 月別のアーカイブページかどうか | bool | |
| is_day() | 日別のアーカイブページかどうか | bool | |
| is_search() | 検索結果ページかどうか | bool | |
| is_404() | 404ページかどうか | bool | |
| is_paged() | 複数ページ構成の2ページ目以降かどうか | bool | |
| is_home() || is_front_page() | トップページかどうか | bool | |
| get_the_ID() | 投稿のIDを取得 | int | |
| get_permalink($id) | パーマリンクを取得 | $id 投稿のID | string |
引数の使い方としては、is_single()だと投稿全体ならtrue, is_single(123)だと投稿IDが123のページの時だけtrueといった具合になります。
終わりに
最後までお読みいただきありがとうございました!
以下にWordPressのショートコード関連の理解が深まる記事やフィルターフックの詳しいサンプルソースコードの記事を紹介します。
ぜひ読んで参考にしてみてください。