【サンプル付】wordpressの自作ショートコードの作り方・使い方【徹底解説】

WordPressの自作ショートコードの作り方・使い方
この記事ではWordPressの自作ショートコードの作り方とその使い方を紹介します。
WordPressのショートコードとは?
WordPressのショートコードは記事内のテキストに埋め込むとプログラムが実行した結果を差し込むことができるWordPress特有の命令文です。
[test]のように[]で囲まれています。
プログラムが分かる人なら「ショートコードとは記事の中に関数を埋め込んで出力する機能」と例えればわかりやすいでしょうか。
ショートコードの具体的な使用イメージ
どのようなものなのか?見た方が早いと思います。
例えばこんなイメージです。
- 記事の途中に広告バナーを出す →【例】 [ad_banner id=1234]
- 記事の中に他のページのコンテンツを差し込む →【例】 [insert page=345]
- テキストを自動的に変換する →【例】 [text_conv]こんにちは[/text_conv]
- そのページだけ特定のJavascriptやCSSを埋め込む →【例】 [script src=”jquery3″]
ショートコードはどうやったら使えるようになる?
その機能や用途は様々でアイディア次第でほ何でも実装することができます。
しかし、WordPressがデフォルトの状態で実装されているショートコードは実はほとんど無く、プラグインやテーマをインストールすることによって使えるショートコードは増えていきます。
ショートコードは簡単に作成できる?
そして、自作のショートコードも実はとっても簡単に作れます。シンプルな機能のものなら数行のプログラムを貼り付けるだけでできてしまいます。
ぜひ自作のショートコードを作ってみて、サイト運営の可能性と幅を広げてみてはいかがでしょうか?
WordPressで自作ショートコードを作成するには?
自分でショートコードを作成するにはfunctions.phpにこれから紹介する①~④スクリプトを貼り付けるだけです。
目的にあったパターンを選んで拡張してみてください。
勉強のためには①~④まで全て目を通すことをおすすめします。
また、サンプルの中で使う関数などは最後に補足で詳しく説明するので参考にしてください。
functions.phpの編集の仕方がわからない方は最初にこちらをご覧ください。わかる方は飛ばして大丈夫です。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
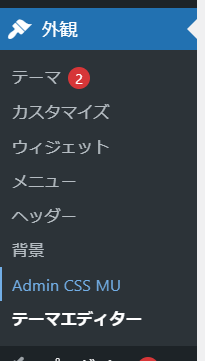
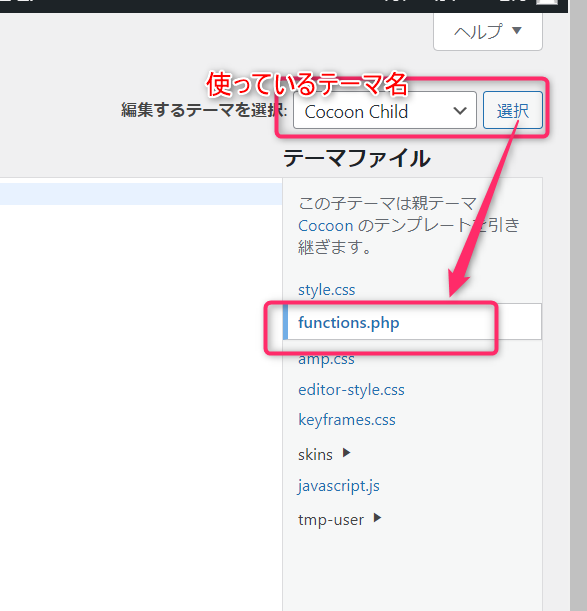
functions.phpの場所は
「外観>テーマエディター」から

試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
パターン①一番シンプルなショートコードの作り方
まずは一番シンプルで簡単なショートコードをとりあえず作ってみましょう。
定型文を出力するだけのサンプルです。

一番シンプルなショートコードのPHPサンプルソースコード
以下をfunctions.phpに貼り付けます。
/*************************************************************
* ショートコードのテスト①
************************************************************/
add_shortcode('shortcode_test1', function($atts, $content, $tag ){
return <<<EOF
<div style="border: 2px solid #f66; padding: 1rem; margin: 1rem auto;">
<strong>ショートコード「{$tag}」のテストです</strong>
</div>
EOF;
});作成したショートコードの使い方
登録したショートコードを使うには記事の編集画面にて以下の方法で記述します。
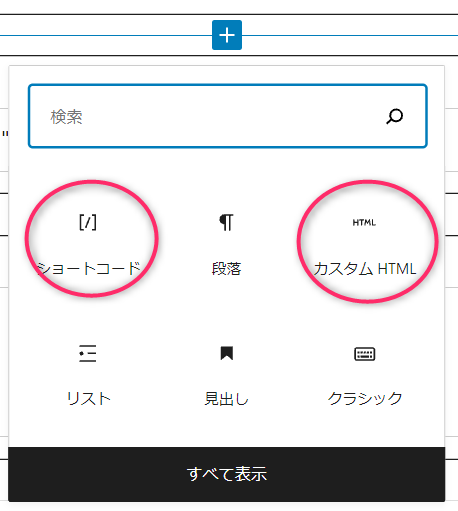
- ①ブロックエディタの「ショートコード」ブロックを使う
- ②ブロックエディタの「カスタムHTML」ブロックを使う
- ③コードエディタで直接書く
個人的なおすすめは②です。①だと改行やスペースなどがbrやpタグに変換されたりと予期せぬレイアウトになるので、②でhtml中に差し込んだ方が自由度が高いです。
もちろん③を使ってもかまいません。
ブロックを追加します。

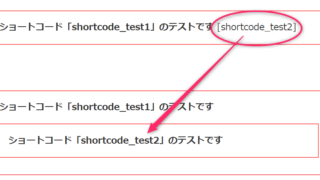
登録したショートコードを入力します。
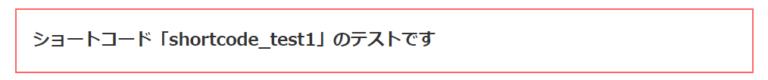
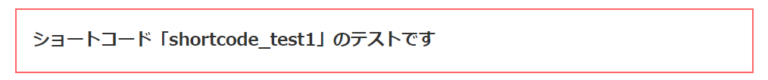
[shortcode_test1]すると記事にはこんな感じで出力されます。

どうでしょう。イメージがわいてきたのではないでしょうか?
パターン②パラメータを指定できるのショートコードの作り方
次はパラメータを指定できるショートコードのサンプルです。ショートコードに指定するパラメータによって処理の内容を変えるなどが可能になります。
パラメータを指定できるショートコードのPHPサンプルソースコード
/*************************************************************
* ショートコードのテスト②
************************************************************/
add_shortcode('shortcode_test2', function($atts, $content, $tag ){
extract( //extractは連想配列をPHP変数に変換する
shortcode_atts( //shortcode_attsはショートコードからの入力がない引数を初期化
array(
'param1' => 'デフォルト値1',
'param2' => 'デフォルト値2',
'param3' => 'デフォルト値3',
)
, $atts
)
);
$result_html = "";
return <<<EOF
<div style="border: 2px solid #f66; padding: 1rem; margin: 1rem auto;">
<strong>ショートコード「{$tag}」のテストです</strong>
<ul>
<li>→パラメータ1は「{$param1}」</li>
<li>→パラメータ2は「{$param2}」</li>
<li>→パラメータ3は「{$param3}」</li>
</ul>
</div>
EOF;
});作成したショートコードの使い方
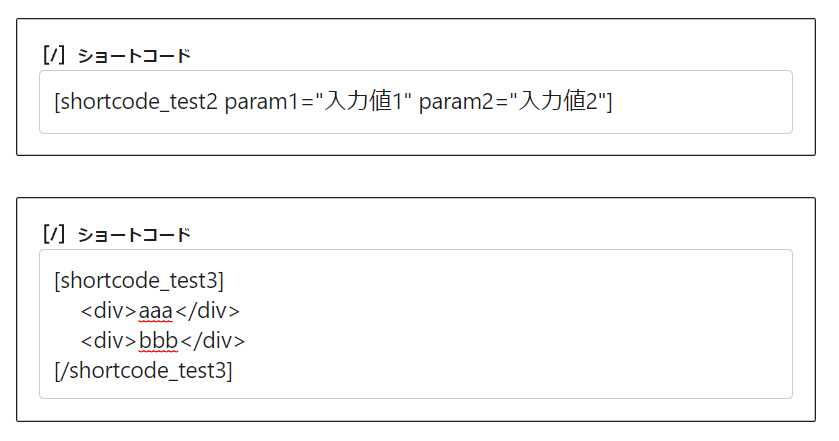
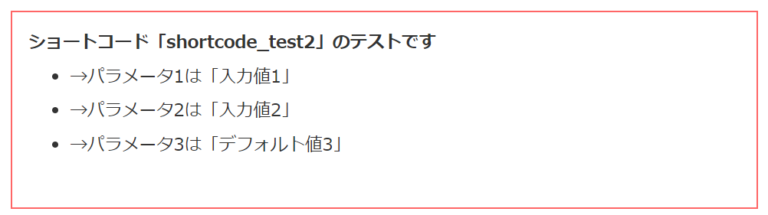
記事中にこのように記述すると
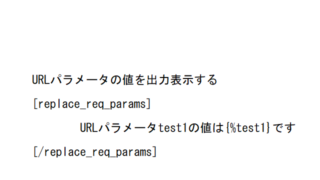
[shortcode_test2 param1="入力値1" param2="入力値2"]こんな風に出力されます。デフォルト値を指定しない3にはデフォルト値が適用されました。

パターン③囲み型のショートコードの作り方
ショートコードに[***]と記述する通常のタイプと、HTMLの開始終了タグのように[***]~[/***]と文字列を囲んで、間の文字列を引数パラメータとして使える囲み型が存在します。
囲み型のショートコードのサンプルを紹介します。
囲み型のショートコードのPHPサンプルソースコード
/*************************************************************
* ショートコードのテスト③
************************************************************/
// add_filter( 'the_content', function($content){
// $content = trim($content);
// return $content;
// } , 0);
add_shortcode('shortcode_test3', function($atts, $content, $tag ){
$content = remove_wp_space($content);
return <<<EOF
<div style="border: 2px solid #f66; padding: 1rem; margin: 1rem auto;">
<strong>ショートコード「{$tag}」のテストです</strong>
<div>
ショートコードに囲まれた文字列↓
<div style="background-color: #eee; padding: 1rem;">{$content}</div>
</div>
</div>
EOF;
});
//ショートコードの囲み機能を利用することによるコンテンツの予期せぬスペースを防止
function remove_wp_space($content){
//連続</div>の間のスペースがpタグに不正置換されるWordPressのバグが予期せぬ箇所で発生するのを防ぐ
$content = preg_replace(array('#^\s*</p\s*>\s*#', '#\s*<p\s*>\s*$#'), "", $content);
//先頭のスペースが<br/>に変換されるのを防ぐ
$content = preg_replace(array('#^\s*<br\s*/*>#', '#\s*<br\s*/*>$#'), "", $content);
return $content;
}作成したショートコードの使い方
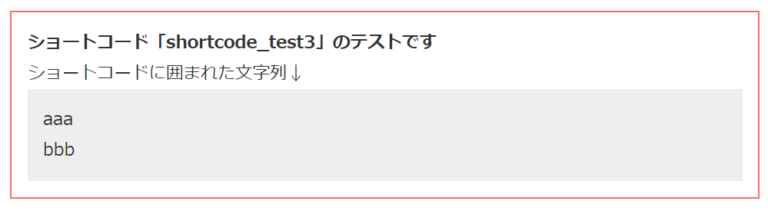
記事中にこのように記述します。
[shortcode_test3]
<div>aaa</div>
<div>bbb</div>
[/shortcode_test3]出力結果はこの通りです。

ここまでくるとかなり応用が利きそうですね。
パターン④ショートコードからショートコードを呼び出す入れ子型の作り方
③でやった囲み型のショートコードを利用して、囲みの中にさらにショートコードがあった場合は通常ショートコードとして認識されません。文字列として処理されます。
それをショートコードを認識できるようにしてみます。
ショートコードからショートコードを呼び出すPHPサンプルソースコード
do_shortcodeというWordPressの関数を使います。
/*************************************************************
* ショートコードのテスト④
************************************************************/
add_shortcode('shortcode_test4', function($atts, $content, $tag ){
$content = do_shortcode($content); //囲み文字列にたいしてショートコードを実行する
$content = remove_wp_space($content);
return <<<EOF
<div style="border: 2px solid #f66; padding: 1rem; margin: 1rem auto;">
<strong>ショートコード「{$tag}」のテストです</strong>
<div>
{$content}
</div>
</div>
EOF;
});
//ショートコードの囲み機能を利用することによるコンテンツの予期せぬスペースを防止
function remove_wp_space($content){
//連続</div>の間のスペースがpタグに不正置換されるWordPressのバグが予期せぬ箇所で発生するのを防ぐ
$content = preg_replace(array('#^\s*</p\s*>\s*#', '#\s*<p\s*>\s*$#'), "", $content);
//先頭のスペースが<br/>に変換されるのを防ぐ
$content = preg_replace(array('#^\s*<br\s*/*>#', '#\s*<br\s*/*>$#'), "", $content);
return $content;
}
作成したショートコードの使い方
記事への記述方法
[shortcode_test4]
[shortcode_test1]
[shortcode_test2]
[shortcode_test3]テスト3の中身のテキスト[/shortcode_test3]
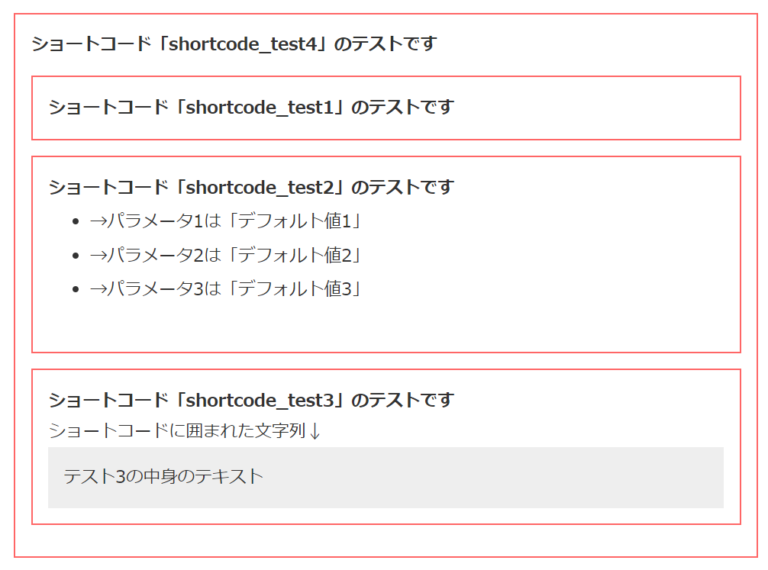
[/shortcode_test4]こう出力されます。全てのショートコードが実行されました。

ショートコードの作成に使うPHP関数
サンプルの中で繰り返し使ったWordPressの関数について紹介しておきます。
add_shortcodeの使い方
add_shortcodeの概要
ショートタグを登録するための関数
void add_shortcode( $tag , $func ) voidadd_shortcodeの引数パラメータ
| パラメータ名 | 型 | 説明 |
|---|---|---|
| $tag | string | (必須)ショートコードの名前 |
| $func | string || callback | ショートコードから実行するコールバック関数。無名関数を直接書くか、定義済みの関数名を書く |
以下のどちらの形式の使い方でもかまいませんが必要なければ無名関数で定義した方がコードはシンプルです。
#無名関数を使ったコールバック
add_shortcode('shortcode_test1', function($atts, $content, $tag ){
});#名前付き関数を定義したコールバック
add_shortcode('shortcode_test1', 'test1');
function test1($atts, $content, $tag ){
}add_shortcodeのパラメータに指定するcallback()の仕様
引数パラメータ → $atts, $content, $tag
返り値 → ショートコードが出力する内容
add_shortcodeの戻り値
なし
shortcode_attsの使い方
shortcode_attsの概要
ショートコードの中の属性に指定されたパラメータの初期値をセットする
shortcode_atts($pairs , $atts, $shortcode) arrayshortcode_attsの引数パラメータ
| パラメータ名 | 型 | 説明 |
|---|---|---|
| $pairs | 配列 | (必須)パラメータのデフォルト値の連想配列 |
| $atts | 配列 | (必須)ショートコードから渡されたパラメータの連想配列 |
| $shortcode | 文字列 | ショートコード名 |
shortcode_attsの戻り値
初期値がセットされたパラメータの連想配列
ショートコードで起こるトラブルシューティング
よくあるトラブルについて紹介します。
ショートコードがそのまま表示される
ショートコードが[shortcode_test5]などそのまま表示されている場合はショートコード自体が認識されていません。以下を確認してみてください。
- add_shortcodeが実行されているか?
- ショートコードの登録タグ名は正しいか?
- add_shortcode関数の使い方は正しいか?
ショートコードの内容が何も表示されない
ショートコードのタグ自体は消えて何も表示されていない場合はショートコードの登録(add_shortcode)自体はできています。
その中身の関数になんらか問題があるのでプログラムの内容を確認してみてください。
最後に
最後までお読みいただきありがとうございました!
最後に、ショートコード関連の記事を紹介します。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。