【WordPress】複数の記事や箇所で同じ内容を使いまわし表示できるプラグイン「Insert Pages」

WordPressの複数の記事や箇所で同じ内容を使いまわし表示する
WordPressを使っていて投稿やページが増えてくると、複数の記事で同じ共通パーツを使いまわして表示させたい、と言ったことはありませんか?
特にCTAやバナー、ボタンや注意書き、補足説明など細かいパーツで複数個所への使いまわしの需要はとっても高いです。
今回は、そんなことがショートコードを書くだけで出来るプラグイン「Insert Pages」を紹介したいと思います。
応用すれば目に見えるパーツだけではなく計測コードやJavaScriptの設置などが投稿だけでなくサイトのどこからでも柔軟に呼び出せて、めちゃくちゃに便利です。
大げさでなくホントにホントにとんでもなく便利なのでぜひ知っておいてください。
テーマ自体の機能でこのようなパーツ表示機能が付いていることもありますが、かゆいところに手が届いてないものが多いので、この方法の方が便利なことが多いですので、ぜひ試してみてください。
WordPressプラグイン「Insert Pages」のインストール
ダッシュボード
「プラグイン>新規追加」

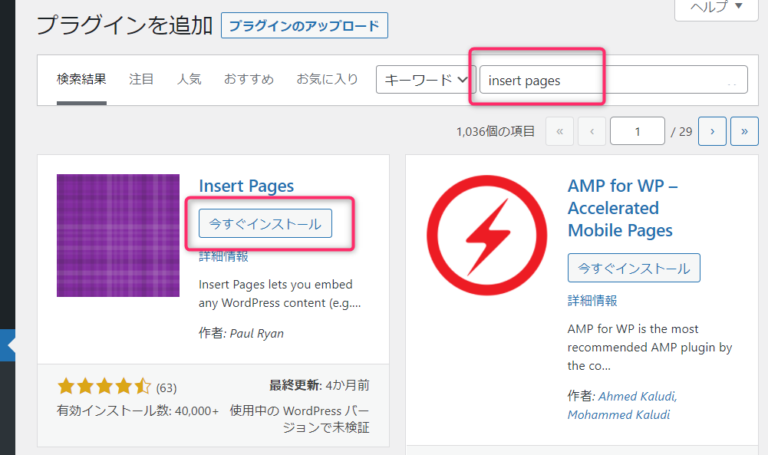
検索キーワードに insert pagesと入力して、しばらく待つと検索結果が表示されます。
Insert Pagesの「今すぐインストール」をクリック。

インストールは数秒で終わるので、「有効化」ボタンが出現したらクリックします。

インストールはこれで終了です。
WordPressプラグイン「Insert Pages」使い方
「Insert Pages」の設定場所
まずは設定の場所を確認しておきましょう。
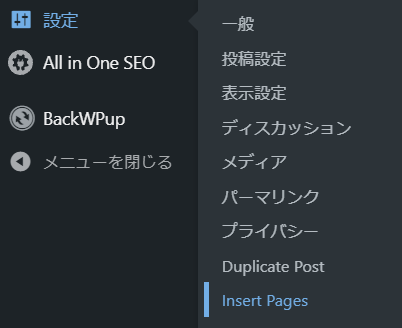
ダッシュボードの
「設定>Insert Pages」をクリック。

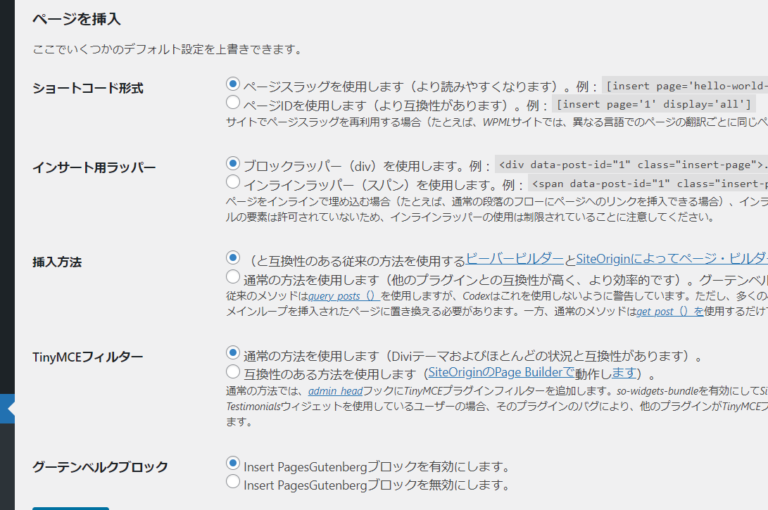
これが設定画面です。今は特に何か修正する必要はないでしょう。存在だけ覚えておいてください。

共通で使いまわす内容を作成
今回は共通で使いまわすボタンを作成して別のページで呼び出してみましょう。
内容を記述するのは投稿や固定ページどちらでも大丈夫ですが、公開済にする必要があるので現実的には固定ページにしておく方がよいでしょう。
(記事だと勝手に新着記事などに載ってしまいますので・・)
「固定ページ>新規追加」

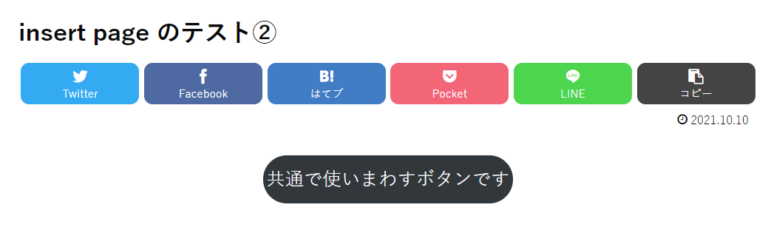
こんなシンプルなページを作ります。
タイトルとボタンを1つ設置しただけの固定ページです。

パーツ自体が検索にヒットしないよう、インデックスしないnoindex機能があれば指定しておきます。
(noindex設定があるかどうかはテーマやプラグインの環境によります)

そして、この固定ページを公開済みにします。
(公開済みにしておかないと他から参照ができなくなります)
共通パーツを読み込んで表示する
先ほどと同様に
「固定ページ>新規追加」して固定ページの編集を開始します。
(もちろん投稿でもよいですよ!)

方法はブロックエディタとクラシックエディタでやり方が違うのでそれぞれ紹介します。
テキストエディタやコードエディタでショートコードを直接書くこともできます。
ブロックエディタの場合(Gutenberg)
WordPress5以降のデフォルトのエディタであるブロックエディタの場合です。
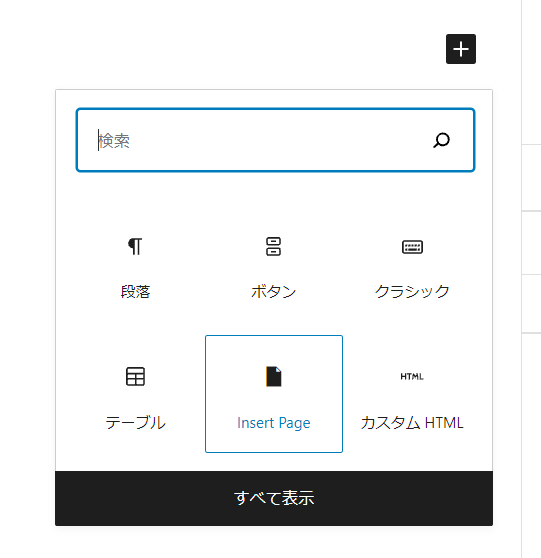
ブロック追加の際にInsert Pageを選びます。

できたブロックに対して設定をしていきます。
右のブロック設定パネルで、Insert Pageの項目で参照する投稿を選びます。
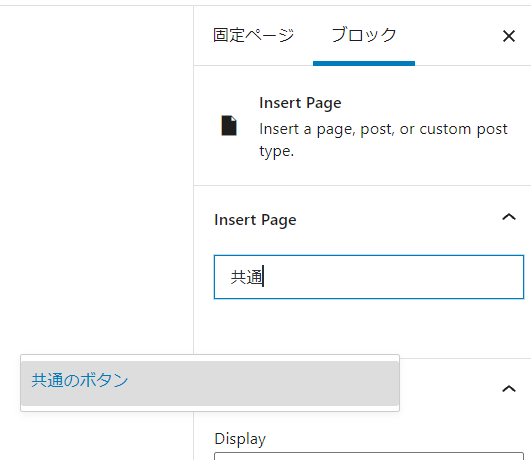
検索キーワードを入力すると候補のページのタイトルが表示されます。
「共通」と入れると先ほど作成した「共通のボタン」ページが表示されるので選択します。

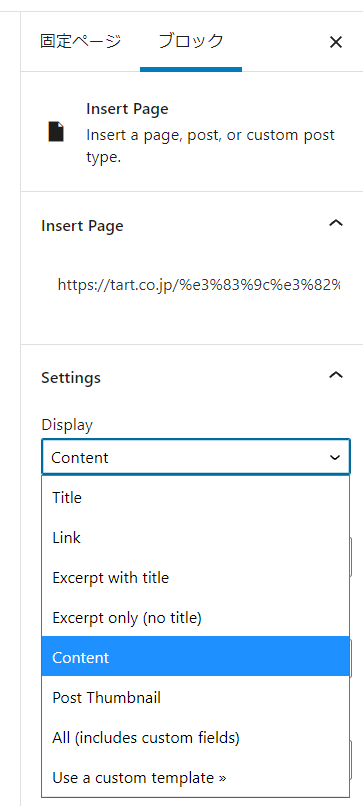
次に下のSettingsの項で、選んだページのどの部分を表示するか?を選択します。
今回はボタンの中身を表示したいのでContentを選びます。

以上で終了です。
別ページのボタンが表示されました!

クラシックエディタの場合
WordPress5以前のバージョンを使っている場合や、運用上の都合でClassic Editorプラグインなどで旧エディタを使っている方も多いでしょう。
その方法も紹介しておきます。
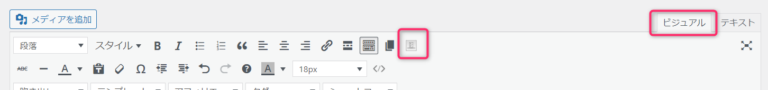
クラシックエディタのビジュアルエディタにて以下のアイコンをクリックします。

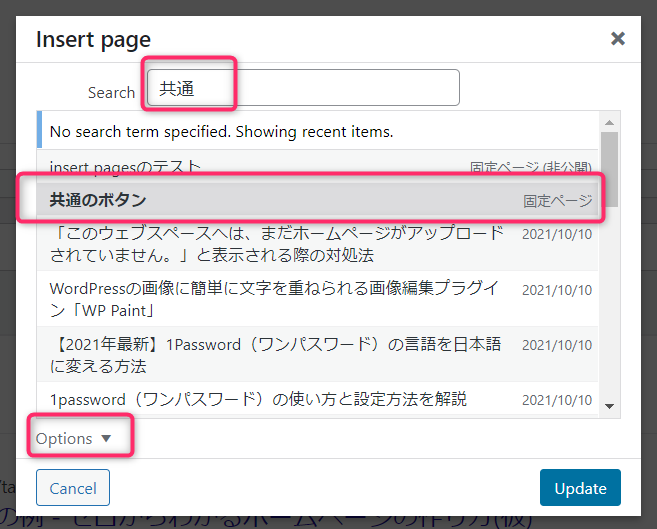
ショートコードを作成するためのInsert Pageの設定ダイアログが表示されるので表示したい共通パーツのページを選んでいきます。
検索キーワードを入力してちょっと待つと候補ページのタイトルが表示されるので選択して、Optionsをクリックします。

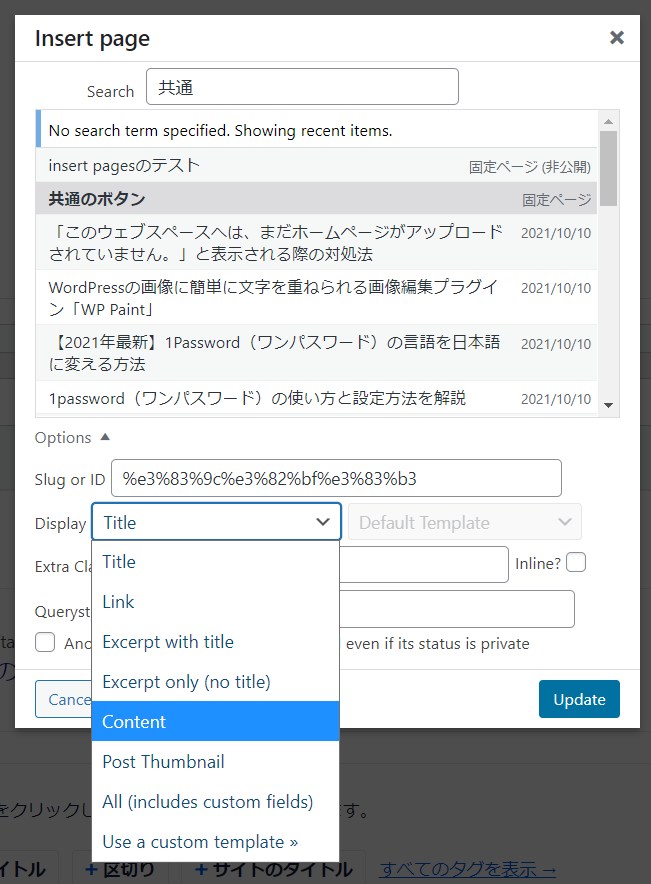
選んだページのどのパーツを表示させるかを選択します。
今回はページの本文を表示させたいのでContentを選択します。

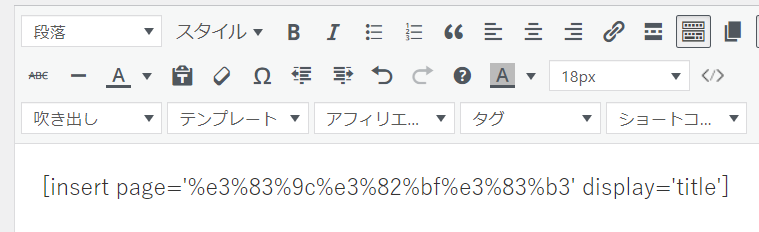
Updateボタンを押すと、エディタに以下のショートコードが挿入されます。

これだけ共通パーツの表示ができているはずです。簡単ですね!

ショートコードを直接書く
エディタのUIを使わずに、ショートコードを直接書いても利用することができます。
ショートコードのいろいろな書き方サンプル
[insert page=”%e3%83%9c%e3%82%bf%e3%83%b3″ display=”content”] ⇒ pageには投稿のスラッグを指定
[insert page=”1891″ display=”content”] ⇒ pageにはpost_idも指定できる
[insert page=”1891″ display=”title”] ⇒ タイトルを出す
[insert page=”1891″ display=”link”] ⇒ 記事へのタイトルがテキストリンクになったものを出力
[insert page=”1891″ display=”excerpt”] ⇒ タイトル&リンクと抜粋の内容を出力
[insert page=”1891″ display=”excerpt-only”] ⇒ 抜粋のみ出力
[insert page=”1891″ display=”content”] ⇒ 投稿の本文のみ出力
[insert page=”1891″ display=”all”] ⇒ 投稿の内容の全てを出力
めちゃくちゃ便利!「Insert Pages」使い方の応用
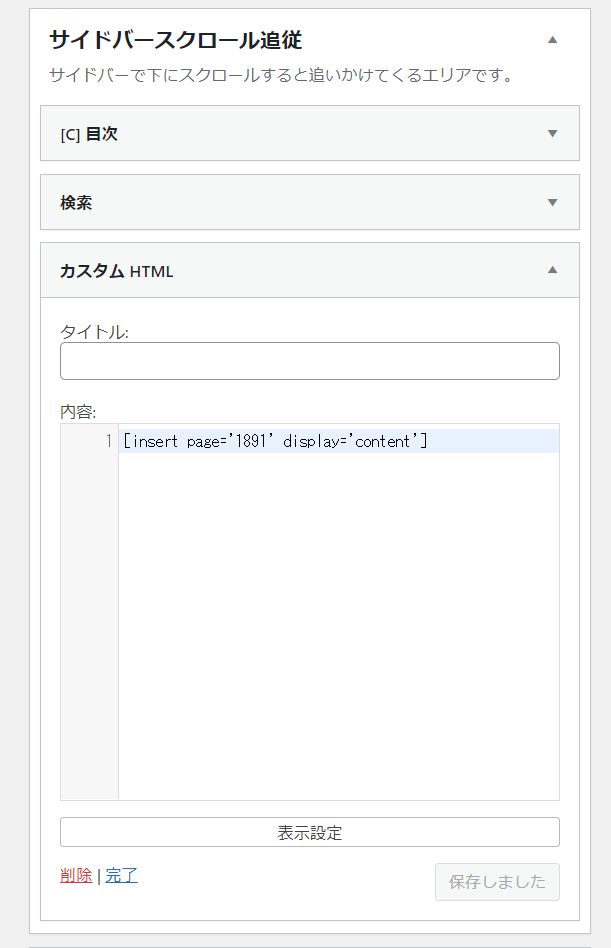
「Insert Pages」は記事の中だけでなくウィジェットの中などでも機能するのでショートコードを以下のように貼り付ければ、1か所貼るだけで全ページに共通のパーツを表示させる、なんてことも簡単にできます。

工夫次第でCTAやバナー広告や計測用のタグの設置など、用途は無限に広がりそうですね!
最後に
最後までお読みいただきありがとうございました!
ショートコードを使ってさらにサイト運営をもっと便利にするためにぜひ他の記事も参考にしてみてください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。