【WordPress】アナリティクスで自分達のアクセスを除外!スマホも対応

WordPressに設置したGoogleアナリティクスで自分達(自社)のデータだけを除外する
この記事では「WordPressサイトに設置したGoogleアナリティクスのタグを自分達(自社)のアクセスだけを計測から除外する方法」を解説します。
アナリティクスで一般的に自分達(自社)のアクセスだけ計測を除外する方法
このGoogle Analyticsの計測を一定の条件で除外するには様々な方法があります。
一般的に言われているのが以下のようなやり方です。
- IPによるフィルタで除外
- Google公式Chromeアドオンを使う
- クッキーによるフィルタで除外
これらの方法は設定が複雑だったり、スマホに対応していなかったりとデメリットも多いです。
WordPressで自分達(自社)のアクセスを除外する簡単な方法
ここではWordPress限定ですが、別のもっと簡単な方法を紹介します。
単純にWordPressに編集権限をもってログインしているとアクセスから除外するという方法です。
この方法だと裏でログインさえしていれば全てのアクセスを除外でき、テストなどで反応させるにはログアウトさえすればいいのでとっても簡単です。
IPや端末も関係ないのでスマホからモバイル回線からでも除外できます。
WordPressに権限を持たない社員などが多数いる場合はIPで除外など他の方法も組み合わせるとよいでしょう。
自分達(自社)の計測データだけを除外する実際の実装方法
さっそく実装してみましょう。functions.phpというファイルのphp囲みタグの中に以下のサンプルソースコードを追記します。
WordPressの管理者・編集者だけheadにGAタグを設置するサンプルソースコード
Google Analyticsの設置タグをhtmlのheadタグの後方に埋め込みます。
/**************************************************************
* WordPressの管理者・編集者だけheadにGAタグ設置
**************************************************************/
add_action('wp_head', function(){
if(!current_user_can('administrator') && !current_user_can('editor') && !current_user_can('author') && !current_user_can('contributor')){ //管理者、編集者、投稿者、寄稿者のどれでもない
echo <<<EOF
<!-- Googleアナリティクスの設置(UA) -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-●●●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-●●●●●●●');
</script>
<!-- Googleアナリティクスの設置(GA4) -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-●●●●●●●"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-●●●●●●●');
</script>
EOF;
}
});
タグの内容は自分達のものに置き換えてください。
ここまでで設置は終了です。
ログインしてない状態でサイトにアクセスすると

Googleアナリティクスのリアルタイムにすぐに反応します。

このように管理画面にログインしている状態でアクセスすると

Googleアナリティクスのリアルタイムは反応しません。

functions.phpについてわからない方のために解説しておきます。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
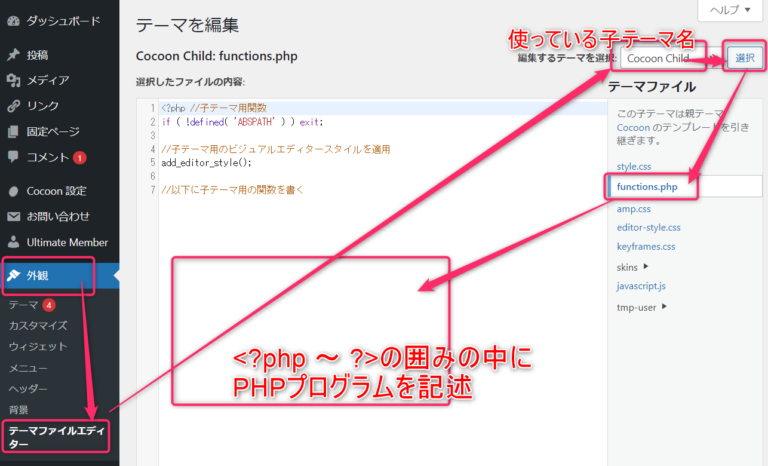
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
WordPressの管理者・編集者だけbody終了直前にGAイベント設置
次のソースは設置する必要はありませんが、body終了直前にGAのイベント送信などの処理を挿入するための参考にしてください。
/**************************************************************
* WordPressの管理者・編集者だけbody終了直前にGAイベント設置
**************************************************************/
add_action('wp_footer', function(){
if(!current_user_can('administrator') && !current_user_can('editor') && !current_user_can('author') && !current_user_can('contributor')){
echo <<<EOF
<!-- クリックイベントを自動設置 -->
<script>
jQuery(document)
//aタグをクリックしたときに発火
.on('click', 'a',function(event) {
gtag('event', 'click', {
'event_category': 'link',
'event_label': jQuery(event.currentTarget).text(), //リンクのテキストを取得
'value': 1
});
return true;
})
//buttonタグをクリックしたときに発火
.on('click', 'button', function(event) {
gtag('event', 'click', {
'event_category': 'button',
'event_label': jQuery(event.currentTarget).text(), //ボタンのテキストを取得
'value': 1
});
return true;
})
;
</script>
EOF;
}
});最後に
最後までお読みいただきありがとうございました!
Googleアナリティクス関連の記事を紹介しますのでよろしければご覧ください。