ContactForm7の送信完了画面を見やすくカスタマイズ ~コピペ実装可

この記事では「ContactForm7の送信完了時の画面を見やすくカスタマイズする方法」について解説します。
紹介するソースコードをコピペするだけで実装可能です。
送信完了時の画面をどうカスタマイズするのか?
実例を見た方が早いと思いますのでお見せします。
デフォルトのContact Form 7の場合の完了動作
何もカスタマイズしない場合のContact Form 7の動作です。

完了メッセージが最下部に表示されますが、おそらくその存在に気づかないでしょう。
めちゃくちゃ見にくいです。
さらに信したはずのフォームが初期化されて表示されているので、エラーかと勘違いして何度も送信してしまうユーザーが続出する原因となっています。
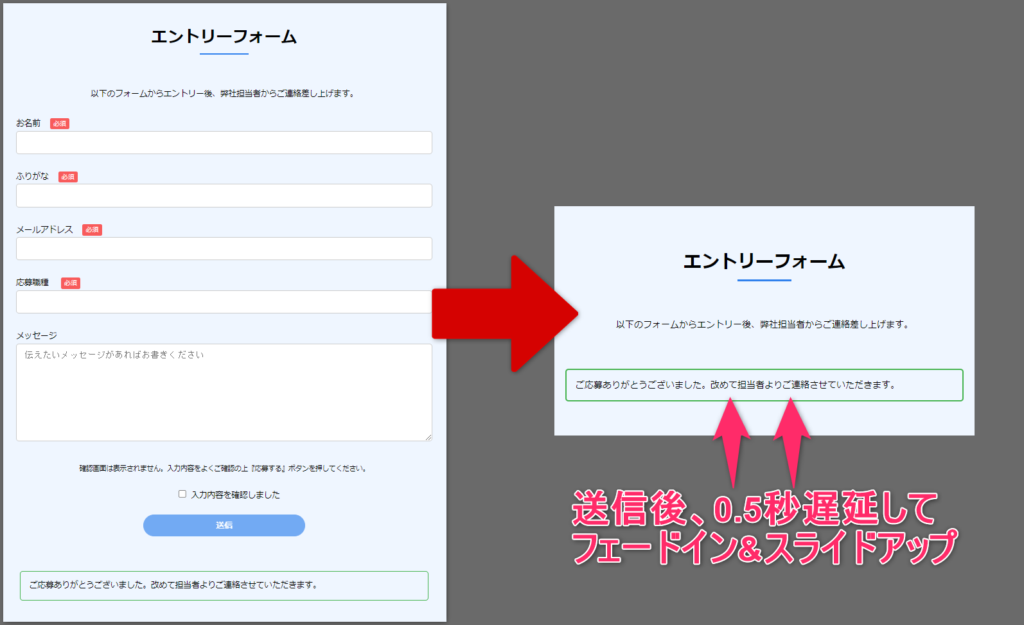
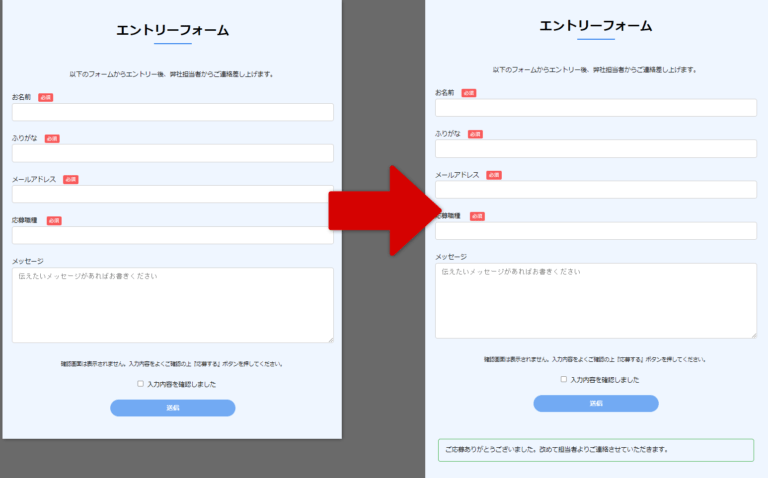
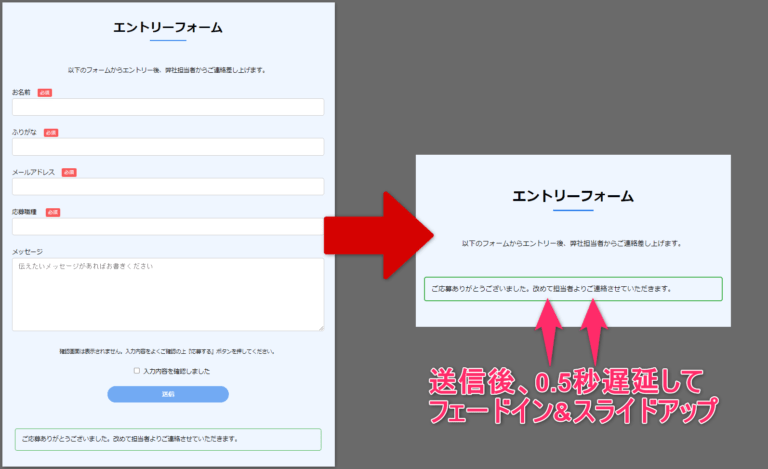
このページで解説するカスタマイズした後の動作
一方、このページで解説するカスタマイズをした後の動作です。
- 送信後フォームは隠す
- メッセージ表示を一瞬遅延させて、アニメーションさせることで見やすくする

送信の完了を正しく認識してもらうことで格段にユーザーの誤送信などを防ぐことが出来ます。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
なぜカスタマイズが必要か?
WordPressのお問合せプラグインContact Form 7は有名でとても便利なプラグインですが、シンプルで簡単な一方、使いづらい部分も多々あります。
Contact Form 7で足りない機能として大きなのが「確認画面と完了画面が存在しない」というところです。
この機能を補うプラグインなどは多数存在するのですが、継続安定してアップデートされているプラグインはほとんど存在しないのが実情です。
簡単に見やすくするカスタマイズ方法を紹介します。
Contact Form 7の送信完了動作のカスタマイズ手順
以下のJavaScriptとCSSを実装するだけです。これをコピペするだけで動きます。
JavaScriptとCSSの編集方法は後ほど紹介します。
CF7の送信完了動作のカスタマイズ(JavaScript)
JavaScriptで遅延させて処理を実行しています。
<script>
/*
* ContactForm7にてメール送信後にメッセージをアニメーションさせる
*/
document.addEventListener('wpcf7mailsent', function( event ) {
setTimeout(function(){
cf7_res_elements = document.getElementsByClassName("wpcf7-response-output");
for(var i = 0; i < cf7_res_elements.length; i++){
cf7_res_elements[i].classList.add('tt-show'); //クラスを追加
}
}, 500); //500ミリ秒後(0.5秒)
}, false );
</script>CF7の送信完了動作のカスタマイズ(CSS)
JSで遅延させた処理をCSSで実行します。
/*
* ContactForm7にてメール送信後にメッセージをアニメーションさせる
*/
/* 送信後、表示指定していないものは全部消す */
.wpcf7 form.sent > *:not(.tt-show){
display:none;
}
/* 送信結果表示、最初は消す */
.wpcf7 form .wpcf7-response-output{
transform:translateY(50px);
opacity: 0;
padding: 1rem;
line-height: 1.4;
border-radius: 5px;
margin: 1rem auto;
}
/* 送信結果表示、送信後は出す */
.wpcf7 form .wpcf7-response-output.tt-show
, .wpcf7 form.invalid .wpcf7-response-output
{
display: block;
transform: translateY(0px);
transition: all .5s ease-out;
opacity: 1;
}
おまけ
最後に関連記事を紹介しておきます。
記事中の説明で、わからないことがあった方はご覧ください。
JavaScriptやCSSの編集方法についてはこちら。
「Header Footer Code Manager」「Simple Custom CSS and JS」がおすすめです。どちらもCSSとJavaScript両方編集可能です。
Contact Form 7の導入方法についてはこちら。