GA4イベントの反応(発火)を確認する方法

Googleアナリティクスにてタグを設置してイベントを計測する際に、反応(発火)しているかどうかブラウザでリアルタイムに確認する方法を解説します。
リアルタイムに反応を計測する方法としては以下の方法などがありますが、ここでは③を対象としています。
①GA自体のリアルタイムで見る
②タグマネージャーのプレビューで見る
③ブラウザ側で確認する
例としてChromeで見る場合を示しますが、開発者ツール自体は他のブラウザにも実装されていますので参考にしてみてください。
ちなみにMicrosoft Edgeでは全く同じ操作でいけました。
ブラウザでGA4のイベント反応(発火)を確認する手順
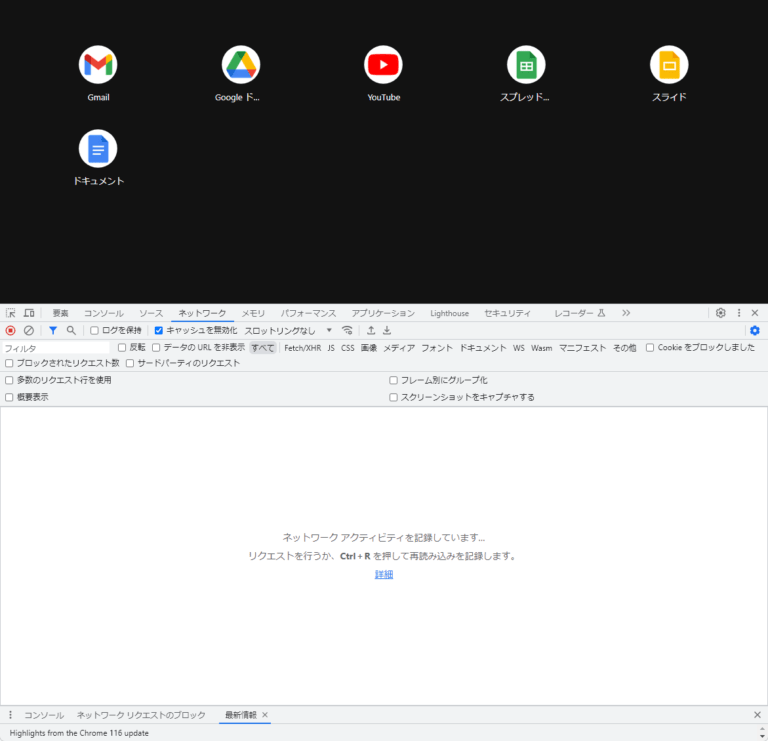
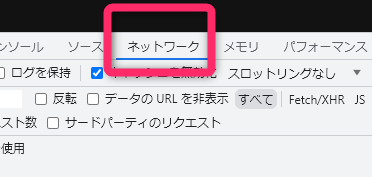
ブラウザの開発者ツール>ネットワークを開く
まずブラウザを立ち上げてF12を押し、開発者ツールを立ち上げます。

ネットワークタブを選択しておきます。

ブラウザにURLを入力するなどして、GA4タグが設置してある目的のページに飛びます。

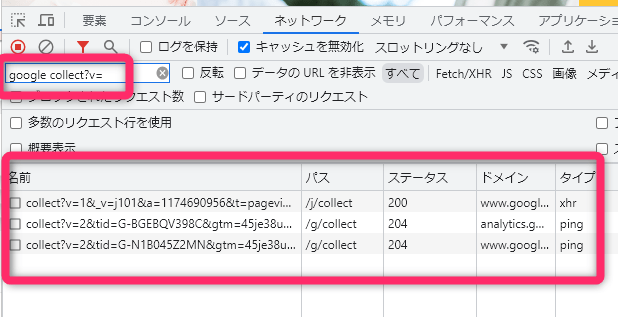
読み込んだファイルが大量に表示されるのでフィルタに「google collect?v=」と入力して絞り込みます。
この例では3行に絞り込まれました。これがGAが反応しているイベント送信リクエストになります。
ちなみにv=1はユニバーサルアナリティクス(旧)、v=2がGA4になります。

この中身を見ていきます。
GA4に送信されたリクエストの中身を見る
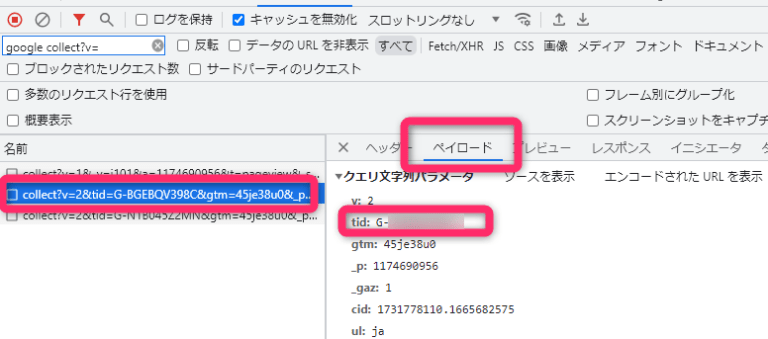
絞り込んだ行をクリックしてペイロードを選択すると、パラメータを見ることが出来ます。
この中に送信データが含まれています。

例えばtidにはGA4のタグID(測定ID・ウェブデータストリームの識別子)が含まれています。
イベントパラメータなどもここに含まれてきます。
このように
- そもそも送信されているか?
- 送信先(プロパティ)などは合っているか?
- 送信データの内容は合っているか?
など問題を切り分けていきます。
以上です。