【完全版】WordPressの問い合わせフォーム「Contact Form 7」のカスタマイズ方法

WordPressで問い合わせフォームを作るとき、必要な項目を増やしたいと思うことがありませんか?プラグインの問い合わせフォーム「Contact Form 7」では、このように、多くのカスタマイズをすることが可能です。

ただhtmlなどに慣れていない方にとっては、少し難しいように感じられると思います。
この記事では、問い合わせフォーム「Contact Form 7」のカスタマイズを、コピペするだけで利用できるように解説します!
WordPressの問い合わせフォーム「Contact Form 7(コンタクトフォーム7)」とは?

WordPressの問い合わせフォーム「Contact Form 7」は、WordPressで作成したホームページに問い合わせフォームを作るための無料プラグイン(拡張機能)です。
他にもWordPress問い合わせフォーム作る方法ありますが、「Contact Form 7」は初心者の方にもわかりやすく、日本語の情報が多いのでおすすめします。
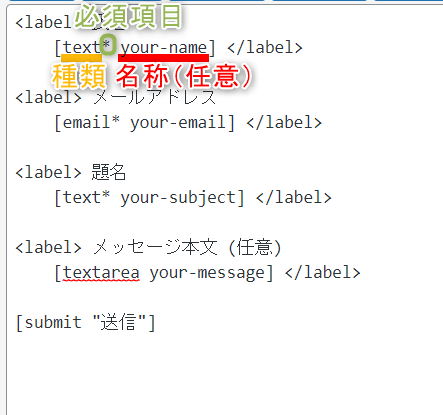
この記事では、カスタマイズを解説します。初期設定画面にあるように、以下のような文言を入れていくことでカスタマイズでき、設定は簡単です!やってみましょう!

まだ問い合わせフォーム「Contact Form 7」を入れていない方は、こちらの記事もどうぞ。
WordPressの問い合わせフォーム「Contact Form 7」だけでカスタマイズできること
それぞれの項目で、カスタマイズすることができます。挿入内容と実際の表示画面を一緒に見られるようにしましたので、参考にしてください!
問い合わせフォーム「Contact Form 7」のフォーム画面には、このようにテンプレートを編集できるボタンがあります。それぞれこのボタンをクリックして使っていきます。
ただし、ここではコピペするだけでも利用できるようにしたので、そのままフォームにコピペしてOKです!

それぞれの項目を見ていきましょう。
「名前」などのテキストフォームを設定する

まずは基本的なところで、テキストフォームを設定することができます。氏名以外でもどのようなテキストでも可能です。わかる名称を付けるようにしましょう。改行が入るような長い文章は「テキストエリア」で行った方が良いです。
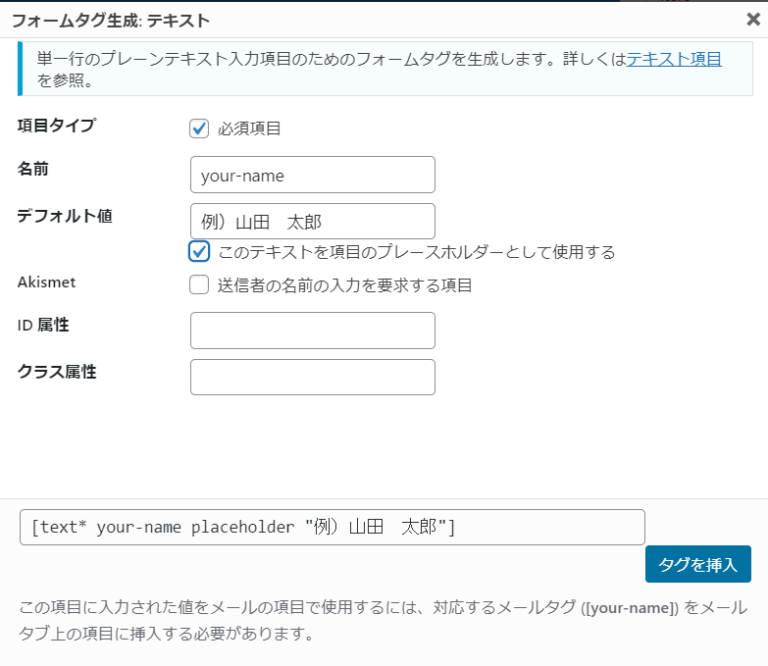
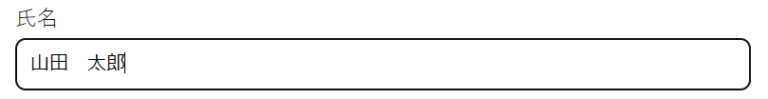
まずは基本的なところで、「名前」の項目を作ってみましょう。ユーザーにわかりやすいようにデフォルト値も入れてみます。
| 項目 | 内容例 |
|---|---|
| フォームタグ | text |
| 必須項目 | 「*」を付ける |
| 例のデフォルト値 | placeholder ”デフォルト値” |
| 編集可能デフォルト値 | ”デフォルト値” |
| 下限/上限 | minlength:/maxlength: |
[text* your-name placeholder “例)山田 太郎”]

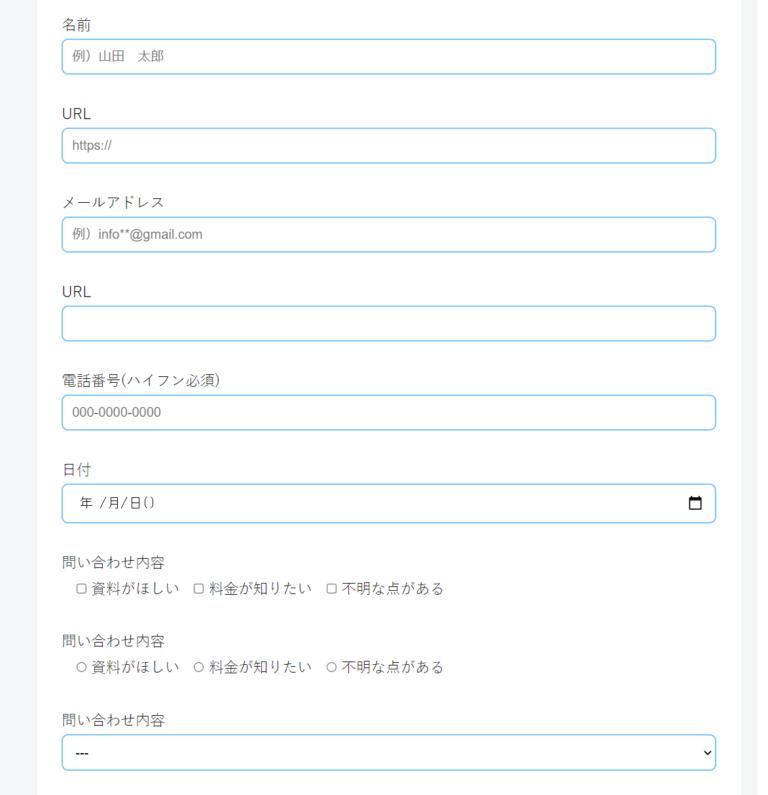
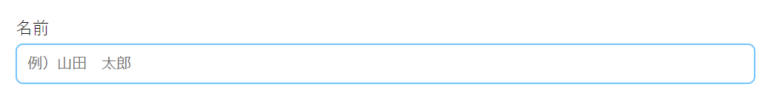
すると、フォームではこのように薄いグレーのテキストでデフォルト値として入る形になります。

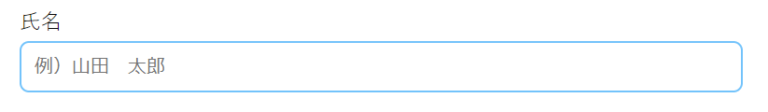
「このテキストを項目のプレースホルダーとして使用する」のチェックを外すと、編集可能なテキストとして表示させることができます。ただ、ユーザー毎に答えが変わるようなものの時は、わざわざ消すことになるのであまり使われません。
[text* your-name “山田 太郎”]

「メールアドレス」のフォームを設定する

次はメールアドレスです。
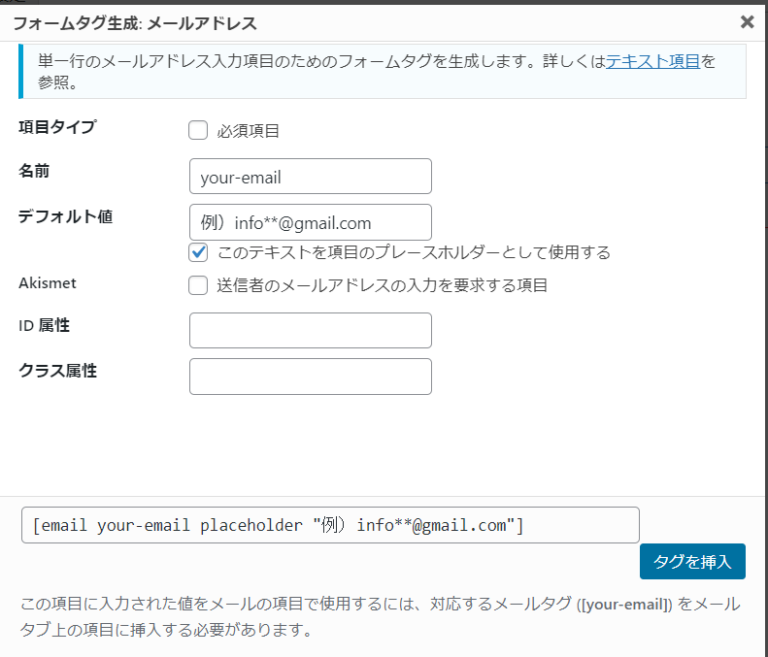
メールアドレスの項目も、デフォルト値を入れると親切です。ここからは記載する内容をそのまま説明していきます。
| 項目 | 内容例 |
|---|---|
| フォームタグ | |
| 必須項目 | 「*」を付ける |
| 例のデフォルト値 | placeholder ”デフォルト値” |
| 編集可能デフォルト値 | ”デフォルト値” |
| 下限/上限 | minlength:/maxlength: |
[email your-email placeholder “例)info**@gmail.com”]

できたフォームは、このような内容になります。

「URL」のフォームを設定する

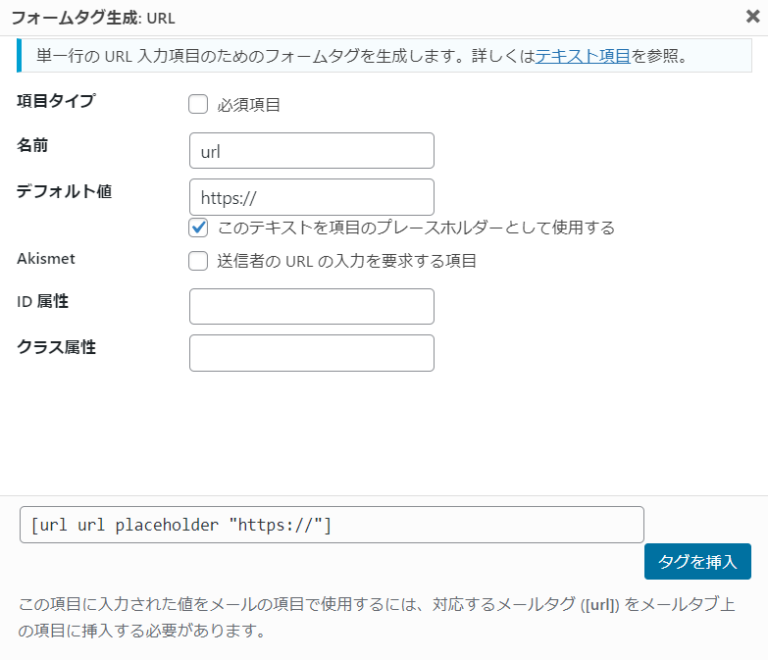
URLの項目は、送付者のサイトを送ってもらうときなどに使われることが多いです。こちらも初期値を設定することができます。
| 項目 | 内容例 |
|---|---|
| フォームタグ | url |
| 必須項目 | 「*」を付ける |
| 例のデフォルト値 | placeholder ”デフォルト値” |
| 編集可能デフォルト値 | ”デフォルト値” |
| 下限/上限 | minlength:/maxlength: |
[url url placeholder “https://”]

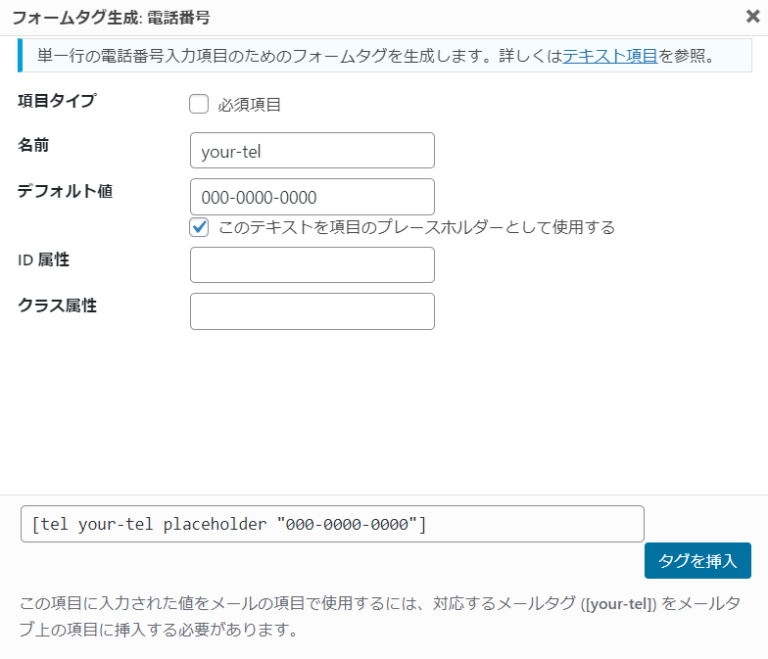
「電話番号」のフォームを設定する

電話番号はテキストフィールドとほぼ同様です。ただし、数字のみ記載できるので電話番号の入力以外だとエラーが表示されます。

| 項目 | 内容例 |
|---|---|
| フォームタグ | tel |
| 必須項目 | 「*」を付ける |
| 例のデフォルト値 | placeholder ”デフォルト値” |
| 編集可能デフォルト値 | ”デフォルト値” |
| 下限/上限 | minlength:/maxlength: |
[tel your-tel placeholder “000-0000-0000”]

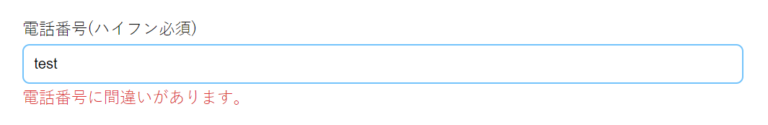
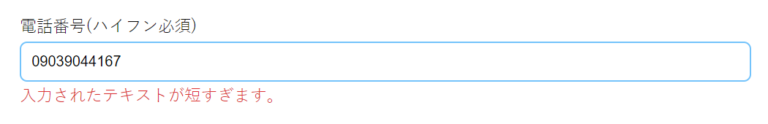
もしハイフン必須などにしたければ、電話番号の入力ケタ数を12~13桁にすれば、短い場合にエラーを出すこともできます。
[tel your-tel minlength:12 maxlength:13 placeholder “000-0000-0000”]

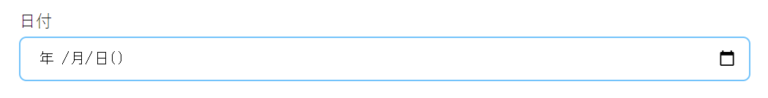
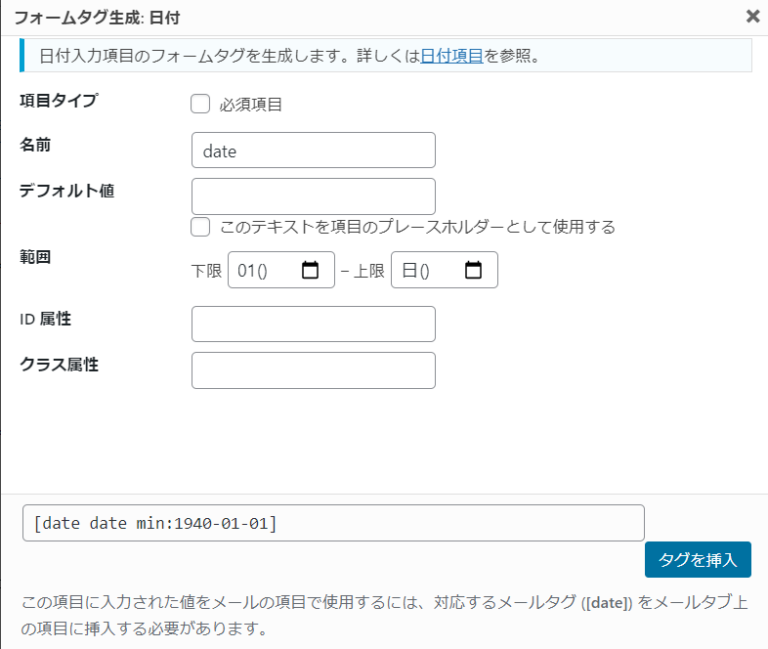
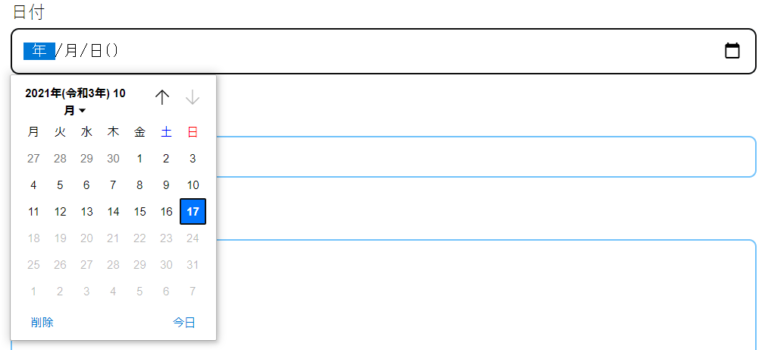
「日付」を設定する

次は日付のカウンターです。これは例えば生年月日を入力してもらうときなどに利用することができます。
ここでは、下限の日程を選ぶこともできます。不要であれば、何も書かなくてOKです。
| 項目 | 内容例 |
|---|---|
| フォームタグ | date |
| 必須項目 | 「*」を付ける |
| 例のデフォルト値 | placeholder ”デフォルト値” |
| 編集可能デフォルト値 | ”デフォルト値” |
| 下限/上限 | min:/max: |
[date date min:1940-01-01]


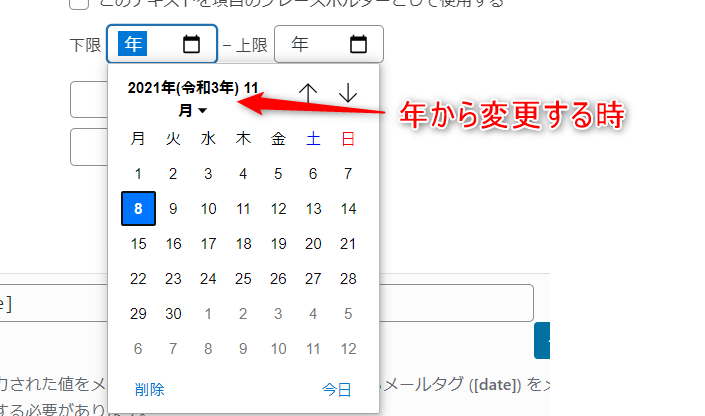
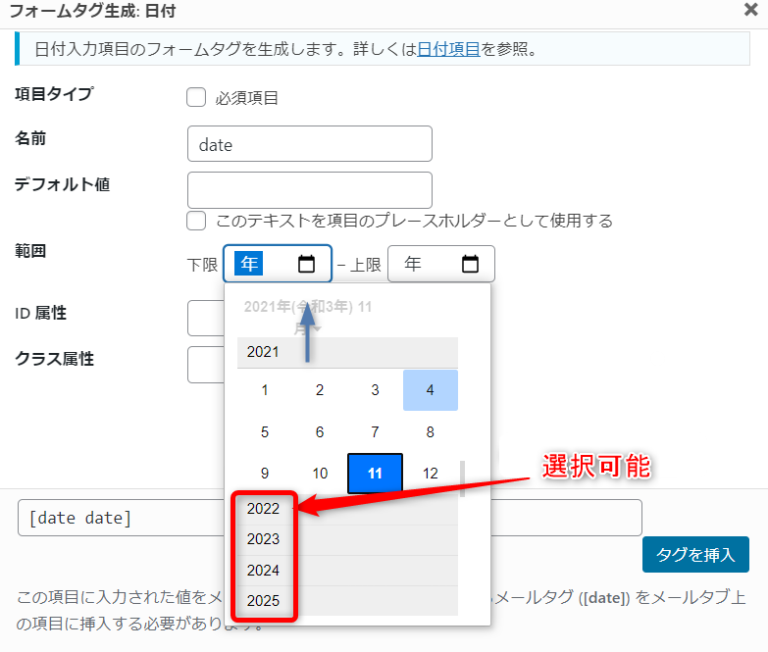
また、範囲を選択する時、カレンダー上で年単位で選ぶことができます。一見操作が分かりにくいのですが、、


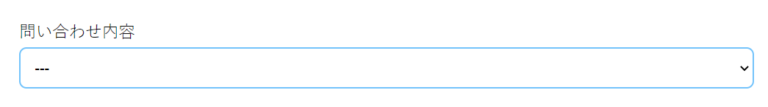
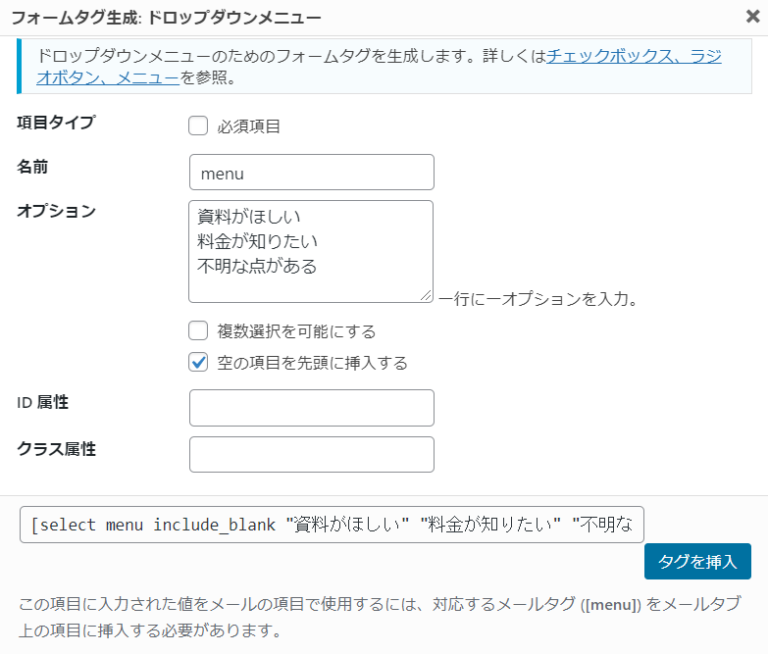
ドロップダウンメニューを設定する

ドロップダウンメニューは、1つだけ選択してもらうときに使うことが多いです。
| 項目 | 内容例 |
|---|---|
| フォームタグ | select |
| 必須項目 | 「*」を付ける |
| 複数選択 | multiple |
| 空の項目を先頭に挿入 | include_blank |
| 選択肢 | ””で囲う |
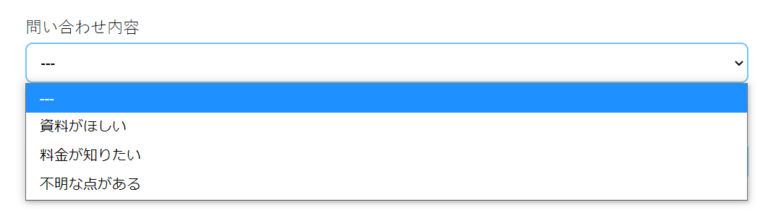
[select menu include_blank “資料がほしい” “料金が知りたい” “不明な点がある”]


チェックボックスを設定する

チェックボックスは、複数チェックがつけられるようなときに使われます。
| 項目 | 内容例 |
|---|---|
| フォームタグ | checkbox |
| 必須項目 | 「*」を付ける |
| ラベルをチェックボックスの前に配置 | label_first |
| 個々の項目をlabel要素で囲む | use_label_element |
| チェックボックスを排他化 | exclusive |
| 選択肢 | ””で囲う |
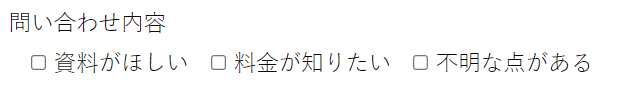
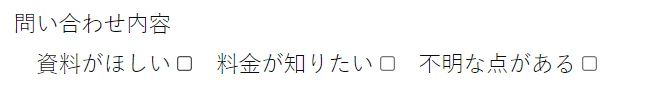
[checkbox checkbox-111 use_label_element default:1 “”資料がほしい” “料金が知りたい” “不明な点がある”]

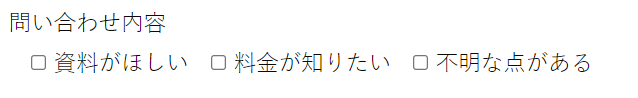
「label‗first」は、このように、ラベルをチェックボックスの前に配置する機能です。個人的には場合によっては見にくくなるので、確認しながら進めたほうが良いと思います。
[checkbox checkbox-111 label_first use_label_element default:1 “”資料がほしい” “料金が知りたい” “不明な点がある”]

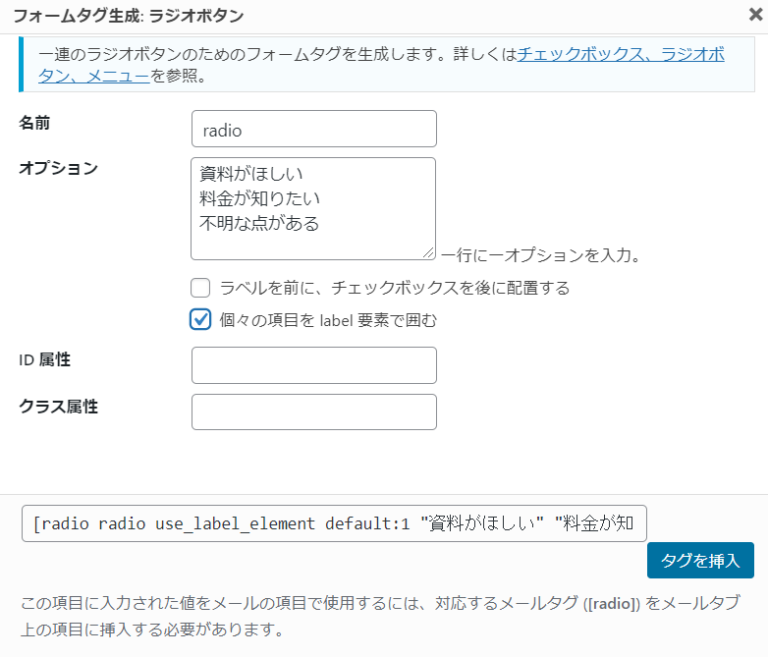
ラジオボタンを設定する
ラジオボタンも1つだけ選択する時に使われることが多いです。
項目数が多いときは、プルダウンメニュー、項目数が少ない場合は、ワンクリックで選択できるラジオボタンが良い、と思えば大丈夫です。

| 項目 | 内容例 |
|---|---|
| フォームタグ | radio |
| ラベルをチェックボックスの前に配置 | label_first |
| 個々の項目をlabel要素で囲む | use_label_element |
| 選択肢 | ””で囲う |
| デフォルト位置 | default: |
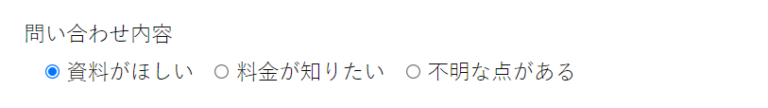
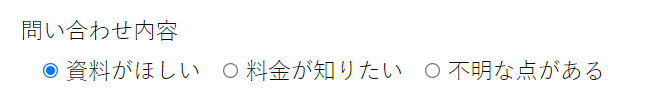
[radio radio use_label_element default:1 “”資料がほしい” “料金が知りたい” “不明な点がある”]

このようになります。デフォルト位置は、2とすれば2つ目の項目になります。

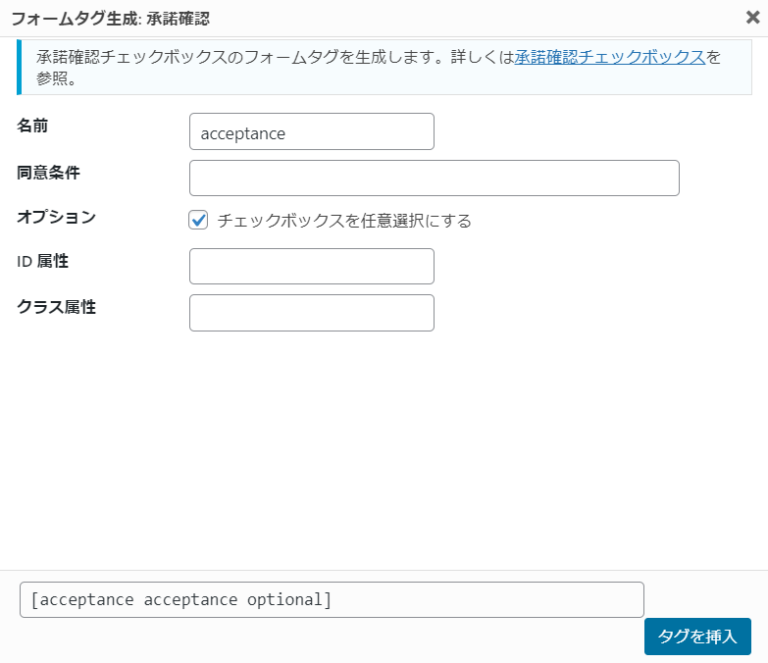
承諾確認をする

これは、プライバシーポリシーを読んで、個人情報の取り扱いについて同意してもらうときなどに利用します。そういったときは、「任意選択」のチェックは外しましょう。
| 項目 | 内容例 |
|---|---|
| フォームタグ | acceptance |
| チェックボックスを任意選択にする | optional |
[acceptance acceptance optional] 同意する [/acceptance]

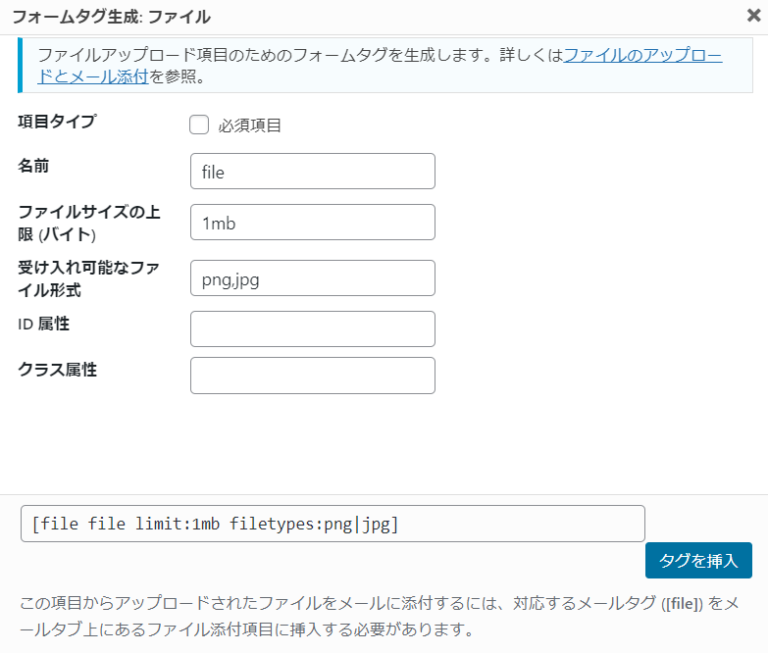
ファイルアップロードを設定する

最後に、ファイルアップロードの項目です。例えば、エラーが起きた時に画面のスクショを撮って送ってもらう、などに使ってもらえます。
| 項目 | 内容例 |
|---|---|
| フォームタグ | file |
| ファイルサイズの上限 (バイト) | limit: |
| 受け入れ可能なファイル形式 | filetypes: |
[file file-111 limit:1mb filetypes:png|jpg]

WordPressの問い合わせフォーム「Contact Form 7」の項目名の書き方
各項目ができたら、何を指しているか項目を追加する必要があります。初期設定にもありますが、それぞれ、というタグで囲むと利用できます。
たとえば、電話番号だと以下のようになります。

分かりやすい項目名と、簡単な補足があれば記載した方が間違いが起こりにくいです。
まとめ
以上が、カスタマイズする方法でした!
フォーム作成の参考になれば嬉しいです!