【初心者】自作のWordPressプラグインを作成する ~コピペで開発できる作り方で解説

自作のWordPressプラグインを作成する
この記事では「WordPressプラグインを自分で作成する方法」を解説します。
初心者でもわかりやすいようにレベル別に徐々にステップアップしながら、説明します。
コピペで開発できるような作り方をしていきますので、時間はかかりません。
ぜひチャレンジしてみてください。
WordPressのプラグインとは?
WordPressのプラグインは「WordPressの機能を追加・変更」するためのソフトウェアです。一定のルールやシステムで機能を誰でも自由に拡張や修正ができます。
ブラウザにも「アドオン」という「拡張機能」がありますが仕組みとしては似ていてほぼ同義で使われることが多いです。
定義としては「アドオン」が機能の追加のみに対して、プラグインは本体の機能の変更さえできてしまうことが特徴です。
WordPressは世界の4割以上が使っていると言われるサイトを制作するのにとっても便利なソフトウェアです。その成長の要因は様々ですが、大きな要因の1つに「プラグイン」というシステムを採用していて、誰でも開発できることにあると思います。
この記事を監修・執筆した専門家

こんにちは!この記事を監修・執筆した斎藤はじめと申します。
私は現役のエンジニアで、普段はWordPressの開発案件などをメインに担当しています。経歴としては誰もが知っている月間数千万人が利用するサービスの開発をしたり、今でも月間数百万人が訪問する規模のWordPressサイトの運営しております。WordPressを触らない日はありません。
そんな私がプロの目で解説していきます!
なぜ自作WordPressのプラグインの作成・開発が必要か?
WordPressの管理画面からは何万という様々なプラグインが存在し、無料でインストールできます。大まかな機能レベルでは存在しないプラグインはないのではないかというくらい数があります。
でもWordPress使ってサイト運営していくと、やりたいことも多様化しがちです。
業務内容もそのサイトごとに違ったりもするので「既存のプラグイン機能ではちょっと使いずらい、かゆいところに手がとどかない!」なんてことも増えていくと思います。
そんな時にこそ自作プラグインの出番です。
ハードルが高いと思うかもしれませんが、実はとっても簡単なんです。
ファイル1つをコピペするだけで出来てしまうんです。
ぜひこの機会にやってみてください!
この記事では学習もかねて段階的に解説していきます。
【レベル1】準備編 – プラグインを登録してみる
案ずるより生むがやすし。
とにかく最初は空のプラグインを登録して有効にしてみましょう。
プラグインのフォルダを作る。
まずはWordPressの中に新しいフォルダ(ディレクトリ)を作ります。
新規作成するフォルダ
/wp-content/plugins/toriaezu-plugin/toriaezu-pluginというが作成するフォルダ名です。名前は何でもよいので自由につけてください。
・・・といきなり言われても「フォルダってどうやって作るのよ・・・」困る人もいますよね。
WordPressで誰もが一度は思うことなので心配しないでください。
フォルダを作成する方法は3通りあります。
- ①レンタルサーバー会社が提供するサーバーパネルなどを利用する
- ②FTPソフト(FileZilla等)やSSHでログインして作成する
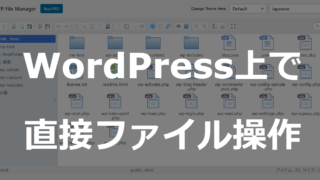
- ③プラグインを使ってWordPress上で作成する
①②などが一般的に紹介されますが、ここではもっと便利な方法を③をおすすめします。
こんな新規ファイルやフォルダなどのファイル操作全般が簡単にできる便利なプラグインがあるんです!よろしければ試してみてください。
紹介した3つのいずれかの方法で上記の名前のフォルダを作ったら次に進みましょう!
phpファイルを作成して置く
プラグイン用の定義PHPファイルを新規作成する
次は作成したフォルダの中にプラグイン情報を書いたPHPファイルを作成します。
作成するPHPファイル
/wp-content/plugins/toriaezu-plugin/toriaezu-plugin.php
toriaezu-plugin.phpがファイル名ですがこれも自由につけてかまいません。フォルダ名と同じ必要もありません。
WordPressにとってフォルダ名もファイル名もどうでもよく、phpファイルの中身の内容を認識します。
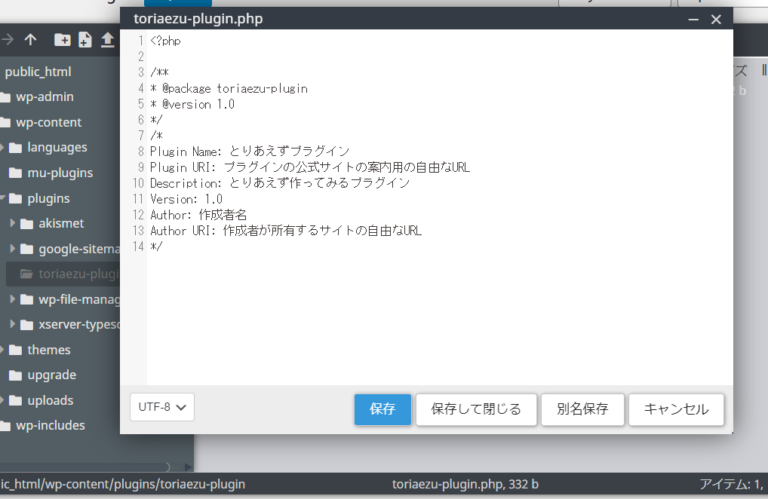
ファイルの内容は以下の通りです。
プラグインの定義だけ書かれた何も実行しないファイルです。
<?php
/*
Plugin Name: とりあえずプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: とりあえず作ってみるプラグイン
Version: 1.0
Author: 作成者名
Author URI: 作成者が所有するサイトの自由なURL
*/
ディレクトリは以下のいずれか1つのphpファイルにこの内容を記述すればOKです!
WordPressはこの宣言がかかれたphpファイルを実行するようになりますので、ここを起点に他のライブラリなどを読み込んだり拡張していくことになります。
プラグインを定義したPHPファイルをアップロードするには?
ではプラグインを定義したPHPファイルをアップロードするにはどうしたらよいでしょうか?
以下の2通りの方法があります。
- ①パソコンで編集してFTPソフト(FileZilla等)やSSH、またはレンタルサーバー会社のサーバーパネルからアップロード
- ②前述のプラグイン「File Manager」の「コードエディタ」を使う
今回もおすすめは②です。理由は後述します。
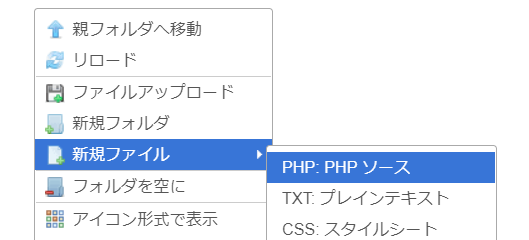
「File Manager」上で右クリックから新規ファイルを作成します。
(※phpファイルの作成がない場合は一度他のTXTなどで作ってから名前変更すればOKです。)

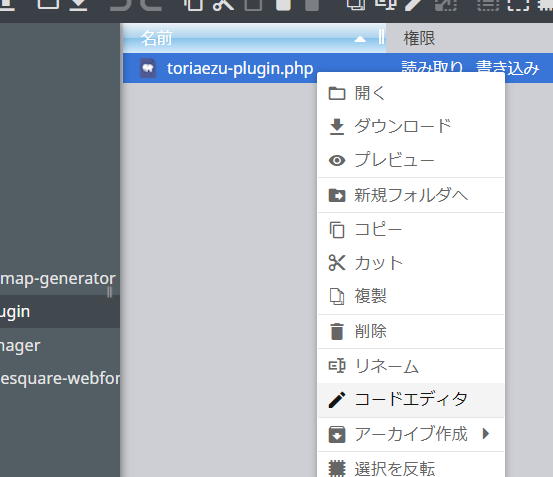
作成したファイルを「File Manager」のコードエディタで編集します。
右クリックで以下のように起動します。

コードエディタ上で以下のように貼り付けて保存します。

定義ファイルのアップロードが出来たらプラグインの登録は完了です。
注意点
このPHPファイルは管理画面上の重要なプログラムです。
もし記述にエラーがあったときには最悪管理画面が真っ白になったりエラーでアクセスできなくなります。
そういった場合はFTPソフト(FileZilla等)やSSH、またはサーバーパネルからアクセスしてファイルを削除してください。
プラグインを有効に
ついつい忘れがちなインストール後の有効化。作った後も同様に有効化します。
「管理画面>プラグイン>インストール済みプラグイン」
にアクセスしてみましょう。

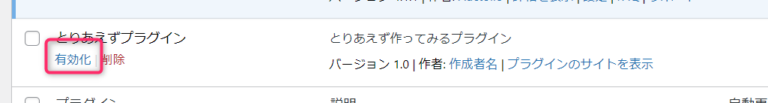
プラグインが認識されていることを確認し、有効化します。

これでプラグインをインストールし有効化ができました!
まだ何も起きませんが・・・・
でも簡単だということがわかったのではないでしょうか?
【レベル2】お知らせを表示してみる
レベル1でプラグインの登録はできました。
さすかに何も機能がないのは寂しすぎるので機能を実装してみましょう。
シンプルに通知だけ表示されるように機能を付け加えたいと思います。

プラグイン登録した後のPHPファイルを編集する
では機能を付け加えるために先ほどアップロードしたファイルに内容を追記していきます。
アップロードしたファイルの修正は以下の3パターンがあります。
- ①FTPソフト(FileZilla等)やSSHで作成&アップロードする
- ②プラグインを使ってWordPress上で作成する
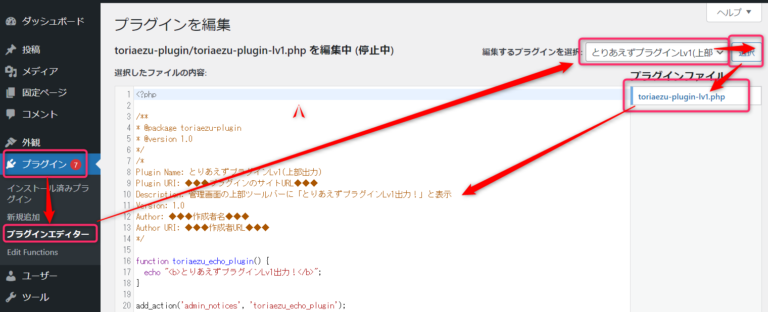
- ③WordPress管理画面のプラグインエディターを使う
今回おすすめするのは③のプラグインエディターです。
プラグインエディターは元からWordPressにあるプラグイン登録したあとにプラグインを編集するための機能です。
なぜお勧めするか理由を話しておきます。
先ほども説明しましたがこのPHPファイルは1つでも間違えると管理画面にアクセスできなくなる可能性を含みます。
プラグインエディタから更新するとそうならないようにエラーを出して、保存をキャンセルしてくれるので不要なトラブルを避けることができるからです。
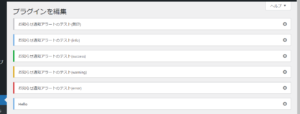
以下のようにアクセスして編集します。

これらのいずれかの方法で以下のPHPコードを「toriaezu-plugin.php」に貼り付けます。
最初の定義にお知らせ出力の内容を加えたものです。
<?php
/*
Plugin Name: とりあえずプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: とりあえず作ってみるプラグイン
Version: 1.0
Author: 作成者名
Author URI: 作成者が所有するサイトの自由なURL
*/
//=================================================
// 管理画面に「お知らせ通知アラート」を表示する
//=================================================
add_action('admin_notices', function() {
echo <<<EOF
<div class="notice notice-info is-dismissible">
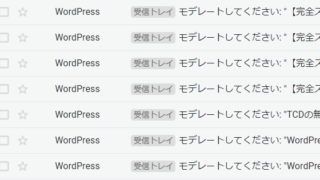
<p>お知らせ通知アラートのテスト(info=青)</p>
</div>
EOF;
});
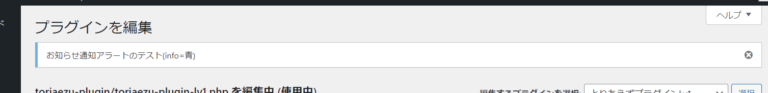
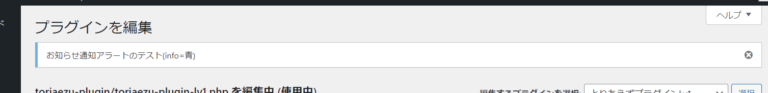
保存したら画面を更新してみましょう。
通知が出ました!

楽しくなってきましたね。
では次のレベルにいってみましょう!
【レベル3】左メニューを追加する
どんどんいきましょう!
次は管理画面の左側にメニューを表示してみます。
これまでのtoriaezu-plugin.phpファイルの内容を書き換えます。
<?php
/*
Plugin Name: とりあえずプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: とりあえず作ってみるプラグイン
Version: 1.0
Author: 作成者名
Author URI: 作成者が所有するサイトの自由なURL
*/
//=================================================
// 管理画面に「とりあえずメニュー」を追加登録する
//=================================================
add_action('admin_menu', function(){
//---------------------------------
// メインメニュー①
//---------------------------------
add_menu_page(
'とりあえずメニューです' // ページのタイトルタグ<title>に表示されるテキスト
, 'とりあえずメニュー' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=toriaezu_menu
, 'toriaezu_mainmenu_page_contents' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-admin-users' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
});
//=================================================
// メインメニューページ内容の表示・更新処理
//=================================================
function toriaezu_mainmenu_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
toriaezu_menuのページです。
</p>
</div>
EOF;
}
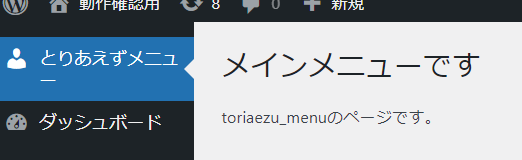
でましたね!

プラグインっぽくなってきました
【レベル4】左メニューをサブメニュー形式にする
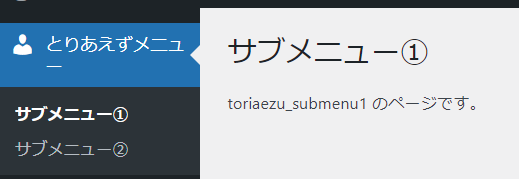
では次は追加したメニューの下にサブメニューを作ってみましょう。
メインメニューを選んだときはサブメニュー①の内容を表示する方式に切り替えます。

以下のサンプルソースコードを貼り付けてください。
<?php
/*
Plugin Name: とりあえずプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: とりあえず作ってみるプラグイン
Version: 1.0
Author: 作成者名
Author URI: 作成者が所有するサイトの自由なURL
*/
//=================================================
// 管理画面に「とりあえずメニュー」を追加登録する
//=================================================
add_action('admin_menu', function(){
//---------------------------------
// メインメニュー① ※実際のページ表示はサブメニュー①
//---------------------------------
add_menu_page(
'とりあえずメニューです' // ページのタイトルタグ<title>に表示されるテキスト
, 'とりあえずメニュー' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=toriaezu_menu
, '' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-admin-users' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
//---------------------------------
// サブメニュー① ※事実上の親メニュー
//---------------------------------
add_submenu_page(
'toriaezu_menu' // 親メニューのスラッグ
, 'サブメニュー①です' // ページのタイトルタグ<title>に表示されるテキスト
, 'サブメニュー①' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_menu' // サブメニューのスラッグ名。この名前を親メニューのスラッグと同じにすると親メニューを押したときにこのサブメニューを表示します。一般的にはこの形式を採用していることが多い。
, 'toriaezu_submenu1_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 0
);
//---------------------------------
// サブメニュー②
//---------------------------------
add_submenu_page(
'toriaezu_menu' // 親メニューのスラッグ
, 'サブメニュー②' // ページのタイトルタグ<title>に表示されるテキスト
, 'サブメニュー②' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_submenu2' //サブメニューのスラッグ名
, 'toriaezu_submenu2_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 1
);
});
//=================================================
// メインメニューページ内容の表示・更新処理
//=================================================
function toriaezu_mainmenu_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
toriaezu_menuのページです。
</p>
</div>
EOF;
}
//=================================================
// サブメニュー①ページ内容の表示・更新処理
//=================================================
function toriaezu_submenu1_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>サブメニュー①</h2>
<p>
toriaezu_submenu1 のページです。
</p>
</div>
EOF;
}
//=================================================
// サブメニュー②ページ内容の表示・更新処理
//=================================================
function toriaezu_submenu2_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
toriaezu_submenu2 のページです。
</p>
</div>
EOF;
}
最初はメインメニューとサブメニュー①の設定の理解に苦労するかと思いますが、私もややこしいなと思っています。笑
一度作ってしまえば大丈夫です。
これでプラグインのページ構成の幹ができた感じがしてきましたね。
メニュー表示順を指定するadd_menu_pageの最後の引数に関しては以下の表を参考にインデックスを指定してください。
メニュー番号や表示名などの対応表
|
メニュー番号 (インデックス) |
表示メニュー名 | 削除&変更用の名前 |
|---|---|---|
| 2 | ダッシュボード | index.php |
| 4 | (区切り線1) | separator1 |
| 5 | 投稿 | edit.php |
| 10 | メディア | upload.php |
| 15 | リンク | link-manager.php |
| 20 | 固定ページ | edit.php?post_type=page |
| 25 | コメント | edit-comments.php |
| 59 | (区切り線2) | separator2 |
| 60 | テーマ | themes.php |
| 65 | プラグイン | plugins.php |
| 70 | ユーザー | users.php |
| 75 | ツール | tools.php |
| 80 | 設定 | options-general.php |
| 99 | (区切り線3) | separator-last |
【レベル5】機能を追加する。設定をDBに保存→参照
ではいよいよ最後です。
プラグインに機能を実装してみましょう!
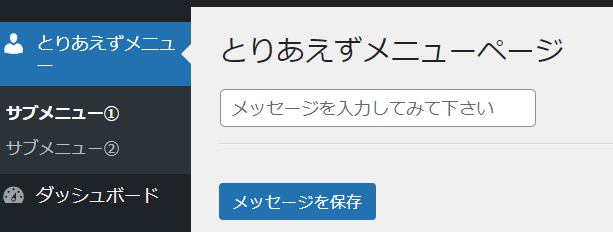
入力したメッセージをDBに保存するプラグインです。
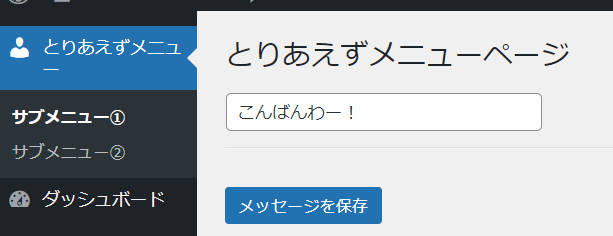
サブメニュー①上に実装します。

保存されると通知が出ます。

<?php
/*
Plugin Name: とりあえずプラグイン
Plugin URI: プラグインの公式サイトの案内用の自由なURL
Description: とりあえず作ってみるプラグイン
Version: 1.0
Author: 作成者名
Author URI: 作成者が所有するサイトの自由なURL
*/
//=================================================
// 管理画面に「とりあえずメニュー」を追加登録する
//=================================================
add_action('admin_menu', function(){
//---------------------------------
// メインメニュー① ※実際のページ表示はサブメニュー①
//---------------------------------
add_menu_page(
'とりあえずメニューです' // ページのタイトルタグ<title>に表示されるテキスト
, 'とりあえずメニュー' // 左メニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_menu' // 左メニューのスラッグ名 →URLのパラメータに使われる /wp-admin/admin.php?page=toriaezu_menu
, '' // メニューページを表示する際に実行される関数(サブメニュー①の処理をする時はこの値は空にする)
, 'dashicons-admin-users' // メニューのアイコンを指定 https://developer.wordpress.org/resource/dashicons/#awards
, 0 // メニューが表示される位置のインデックス(0が先頭) 5=投稿,10=メディア,20=固定ページ,25=コメント,60=テーマ,65=プラグイン,70=ユーザー,75=ツール,80=設定
);
//---------------------------------
// サブメニュー① ※事実上の親メニュー
//---------------------------------
add_submenu_page(
'toriaezu_menu' // 親メニューのスラッグ
, 'サブメニュー①です' // ページのタイトルタグ<title>に表示されるテキスト
, 'サブメニュー①' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_menu' // サブメニューのスラッグ名。この名前を親メニューのスラッグと同じにすると親メニューを押したときにこのサブメニューを表示します。一般的にはこの形式を採用していることが多い。
, 'toriaezu_submenu1_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 0
);
//---------------------------------
// サブメニュー②
//---------------------------------
add_submenu_page(
'toriaezu_menu' // 親メニューのスラッグ
, 'サブメニュー②' // ページのタイトルタグ<title>に表示されるテキスト
, 'サブメニュー②' // サブメニューとして表示されるテキスト
, 'manage_options' // 必要な権限 manage_options は通常 administrator のみに与えられた権限
, 'toriaezu_submenu2' //サブメニューのスラッグ名
, 'toriaezu_submenu2_page_contents' //(任意)このページのコンテンツを出力するために呼び出される関数
, 1
);
});
//=================================================
// メインメニューページ内容の表示・更新処理
//=================================================
function toriaezu_mainmenu_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>メインメニューです</h2>
<p>
toriaezu_menuのページです。
</p>
</div>
EOF;
}
//=================================================
// サブメニュー①ページ内容の表示・更新処理
//=================================================
function toriaezu_submenu1_page_contents() {
//---------------------------------
// ユーザーが必要な権限を持つか確認
//---------------------------------
if (!current_user_can('manage_options'))
{
wp_die( __('この設定ページのアクセス権限がありません') );
}
//---------------------------------
// 初期化
//---------------------------------
$opt_name = 'toriaezu_message'; //オプション名の変数
$opt_val = get_option( $opt_name ); // 既に保存してある値があれば取得
$opt_val_old = $opt_val;
$message_html = "";
//---------------------------------
// 更新されたときの処理
//---------------------------------
if( isset($_POST[ $opt_name ])) {
// POST されたデータを取得
$opt_val = $_POST[ $opt_name ];
// POST された値を$opt_name=$opt_valでデータベースに保存(wp_options テーブル内に保存)
update_option($opt_name, $opt_val);
// 画面にメッセージを表示
$message_html =<<<EOF
<div class="notice notice-success is-dismissible">
<p>
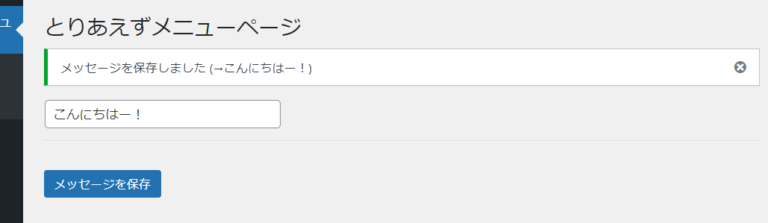
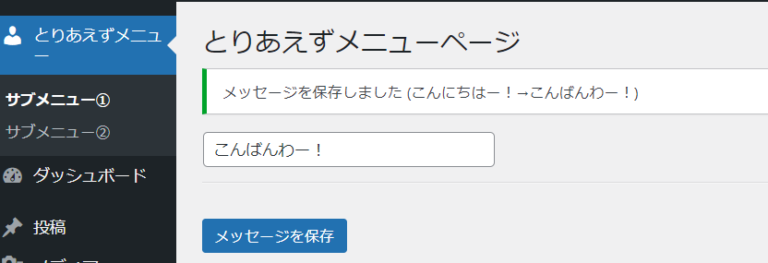
メッセージを保存しました
({$opt_val_old}→{$opt_val})
</p>
</div>
EOF;
}
//---------------------------------
// HTML表示
//---------------------------------
echo $html =<<<EOF
{$message_html}
<div class="wrap">
<h2>とりあえずメニューページ</h2>
<form name="form1" method="post" action="">
<p>
<input type="text" name="{$opt_name}" value="{$opt_val}" size="32" placeholder="メッセージを入力してみて下さい">
</p>
<hr />
<p class="submit">
<input type="submit" name="submit" class="button-primary" value="メッセージを保存" />
</p>
</form>
</div>
EOF;
}
//=================================================
// サブメニュー②ページ内容の表示・更新処理
//=================================================
function toriaezu_submenu2_page_contents() {
//---------------------------------
// HTML表示
//---------------------------------
echo <<<EOF
<div class="wrap">
<h2>サブメニュー②</h2>
<p>
toriaezu_submenu2 のページです。
</p>
</div>
EOF;
}
メッセージの値はwp_optionsというテーブルに[名前=値]という方式で保存します。
| 関数 | 説明 | 引数 | 返り値 |
|---|---|---|---|
| get_option | wp_optionsテーブルを参照 | $option_name | 値があればその値、なければfalse |
| update_option | wp_optionsテーブルに保存 | $option_name, $option_value | 保存結果をboolで |
メッセージを入力して保存

最後に
いかがでしたでしょうか?
思ったよりプラグイン開発って簡単ですよね。
最後までお読みいただきありがとうございました!
おつかれさまでした!!
記事中で紹介した通知の出し方に関してはこちらでも紹介していますのでよろしければどうぞ!