自作で無料!WordPressにユーザ離脱防止ポップアップを実装

無料でWordPressに自作の離脱防止ポップアップを実装する方法
この記事では「WordPressで自作の離脱防止のポップアップを実装する方法」を解説してます。
こんな人は無料で離脱防止ポップアップを自作!
WordPressでサイトを運営していて、こんなことを考えている人にぜひ読んでほしいです。
- サイトのコンバージョン率を改善したい
- ユーザーのランディングページ離脱率を下げたい
- 離脱防止ポップアップが出る条件やタイミングなどいろいろカスタマイズしたい
- 有料の離脱防止ポップアップツールを使っているが月額が高すぎる
これらが全て解決します!
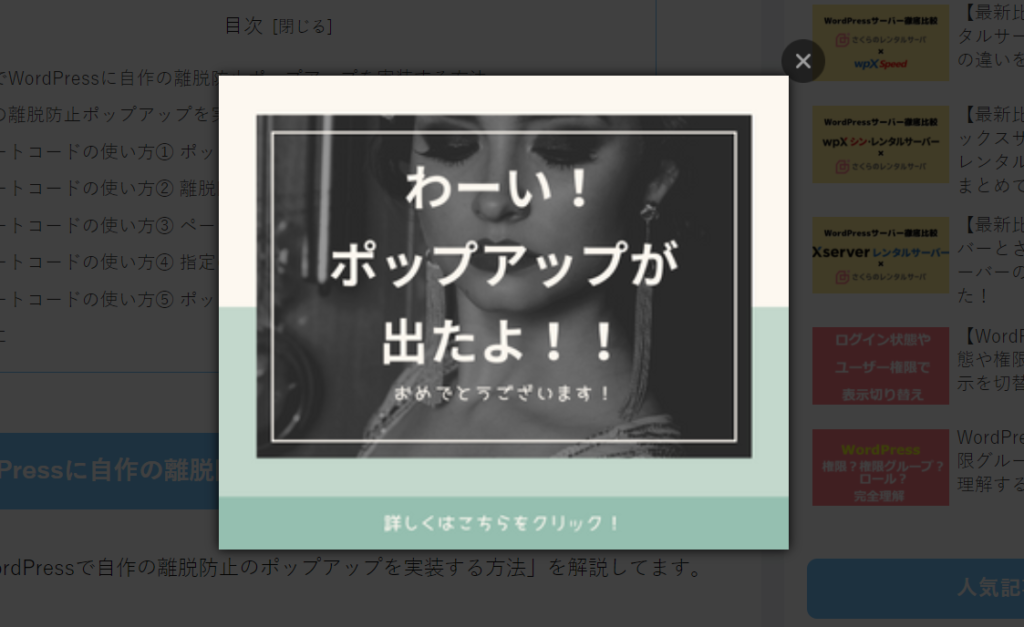
離脱防止ポップアップのサンプルデモを確認
文章で説明するよりも、見た方が早いですね!
以下のデモページに簡単な例を設置しています。
離脱防止ポップアップツールとは?
そもそもポップアップツールとはWebマーケティング用語で、ユーザーがサイトを訪問した際に、そのユーザーの属性によって様々なポップアップを出せるツールのことを言います。
主に商品の購入などのコンバージョン率の改善やユーザーの途中ページ離脱防止などを目的に利用されます。
離脱防止ポップアップはそのページ離脱の防止目的で使われるポップアップです。
高額な有料ポップアップツール
世の中にはマーケティングツールとして、さまざまな有料の離脱防止ポップアップツールが存在しますが、正直その金額に見合うサービスはそんなに多くありません。
多くが成果報酬の形をとっていてコンバージョンが上がった数によって課金されるパターンです。法人あるあるでその規模によって営業と交渉するのですが、1件あたり数千~数万円になることが多いです。
また、1PVあたり〇円のような課金もありますが、訪問者あたりのコンバージョンが0.05%(2000人に1人購入)だとするとそれだけで1件あたり2000円~かかってしまいます。
機能的にもかゆいところに手が届かないものが多く、金額も成果報酬でアクセス数にもよりますが月額で数万~数十万円が一般的で初期費用もかかることが多いです。
広告にもお金かけた上に、さらにその指標の改善にもお金なんて払えないことが多いですよね。
ならば!いっそのこと自分で実装してしまいましょう!
最後に紹介するショートコードを全て習得すればGoogleアナリティクスなどと組み合わせてきっと有料のポップアップ以上に実装もできますので、最後までお付き合いください。
ショートコードで簡単につかえる。プログラミングや難しい設定いらず
実装にはショートコードを使うので、特別な設定いらず実装にプログラミングの知識もいりません。
コピペで実装できますし、記事の編集権限さえあれば誰でも簡単に使いこなせます。
離脱防止ポップアップとしての機能
今回紹介する離脱防止のポップアップは基本的機能としてはこのような使い方ができます。
- 画像とURLだけ指定してポップアップ
- 自分カスタマイズしたHTMLをポップアップ
- 指定したタイミングやイベントで発生させる
- URLパラメータによってポップアップの画像やリンク先を切り替える
- ポップアップの表示やクリックでGoogle Analyticsイベントを送信する
離脱防止ポップアップの出現するタイミングとしては以下のような箇所になります。いずれもON/OFFなどの設定ができます。
- ブラウザの「戻る」でポップアップを出す
- ブラウザを閉じる前にポップアップを出す
- ブラウザがバックグラウンドに移行する時にポップアップを出す
- 主要な遷移以外のリンクをクリックしたらポップアップを出す
- 画面からカーソルアウトしたときにポップアップを出す
- ページを表示したらすぐにポップアップを出す
- ページを表示して一定時間たったらポップアップを出す
- 画面を指定の位置までスクロールしたらポップアップを出す
自作の離脱防止ポップアップを実装方法手順
離脱防止のポップアップをショートコードで実装するにはfunctions.phpの囲みタグの中に以下で紹介する、いくつかのソースコードを貼り付けます。
まずはポップアップ本体のショートコードの登録です。
なお、ポップアップに関してはこちらで紹介したものと同様のものを設置していますのですでに設置済みの際は不要です。
ポップアップを表示するためのショートコードを登録
ポップアップを表示するためのショートコードを登録します。
ポップアップ表示の実装はhtmlとjavascript(jquery)だけで行っています。
中でjquery.modalを利用していますが、インストール作業などは必要ありません。貼り付けのみで実装終了です。
詳しいオプションなどは公式サイトにて。
ポップアップ表示のショートコードのソースコード
<?php
/*
* **********************************
* ポップアップ設置
* **********************************
*/
function popup($atts, $content){
/*******************************************************************************
【入力パラメータ$attsの内容】
enabled => ポップアップ 0=無効 1=有効
init_display => 0=デフォルトで出さない 1=デフォルトで出す
modal_option => jQuery.modalに渡すオプション配列をJS連想配列の記述で。
デフォルト {escapeClose: true, clickClose: true, showClose: true,}
escapeClose→Escキーを押したときに閉じるか
clickClose→暗い背景をクリックしたときに閉じるか
showClose→閉じる×アイコンを表示するか
onpopup ポップアップしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
onclick 画像型の場合にクリックしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
①画像型のポップアップ
以下のURLで設定
banner_url => バナー画像のURL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
link_url => バナークリックしたときのリンク先URL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
②カスタマイズhtml型のポップアップ
自由なhtmlを記述。ショートコードブロックは余計なスペースなど入るので非推奨。カスタムhtmlブロックを推奨。
ショートコードを囲み型にして中のテキストを$contentで受け取れるテキスト型
URLパラーメータのバインド変数{%パラメータ名}を入力可能
********************************************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
'enabled' => 1,
'modal_id' => 'ss-popup-banner',
'init_display' => 1,
'banner_url' => '',
'link_url' => '',
'modal_option' => '{escapeClose: true, clickClose: true, showClose: true,}',
'onpopup' => '',
'onclick' => '',
), $atts));
/***********************************************
* 入力パラメータチェック
************************************************/
if($content == null && $banner_url == null){
return null;
}
if($enabled == 0){
return null;
}
if($init_display != 1){
$init_display = 0;
}else{
$init_display = 1;
}
/***********************************************
* 囲みの中の文字列があればテキスト型。そのテキストをポップアップに。
* なければ画像型。引数で指定されたURLを使う
************************************************/
$content_check = trim(strip_tags($content)); //囲みテキストからタグを除く。コメントアウトされていれば空になり無効になる
if($content_check != null){ //囲みテキストが空じゃない
$popup_html =<<<EOF
<!-- ポップアップバナー(囲みテキスト) -->
<div id="{$modal_id}" class="modal ss-popup-banner-text">
{$content}
</div>
<!-- /ポップアップバナー -->
EOF;
}else{
$link_url = replace_req_params(array("encode" => "urlencode"), $link_url); //リンクURLパラメータ変換
$banner_url = replace_req_params(array("encode" => "urlencode"), $banner_url); //バナーURL変換
$popup_html =<<<EOF
<!-- ポップアップバナー(画像型) -->
<div id="{$modal_id}" class="modal ss-popup-banner-image">
<a style="display: block; margin: auto;" href="{$link_url}" target="_blank" onClick="{$onclick}">
<img style=" width: 100%; margin: 0; max-width: 500px;" src="{$banner_url}" />
</a>
</div>
<!-- /ポップアップバナー(画像型) -->
EOF;
}
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
.modal{
z-index: 3;
padding: 0;
border-radius: 0;
display: none;
/* width: initial; */
}
.modal.ss-popup-banner-image{
/* width: auto; */
}
.modal.ss-popup-banner-text{
}
.modal img, modal a{
display: block;
}
.blocker{
z-index: 2;
}
.modal a.close-modal{
width: 2.4rem;
height: 2.4rem;
opacity: 0.5;
top: -2rem;
right: -2rem;
z-index: -1;
}
</style>
<script>
load_count_modal = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
var init_display = $init_display;
/* ==============================================
* 外部ライブラリjquery.modalを動的にロード
* ============================================== */
console.log("load_count_modal=" + load_count_modal);
if(typeof jQuery.modal != "function" && load_count_modal == 0){ /* 初回のみライブラリを読み込む */
++load_count_modal;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.modal == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var modal_option = {$modal_option};
if(init_display == 1){
console.log("init_display=1");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
}
}
}, 100);
});
</script>
{$popup_html}
EOF;
$html = do_shortcode($html); //ショートコードの中のショートコードを展開
return $html;
}
add_shortcode('popup', 'popup');
次はポップアップを起動するための条件設定をするショートコード。
離脱防止ポップアップ起動を制御するショートコード登録
先ほどはポップアップ表示本体のショートコードでしたが、今度は離脱の際に出現させるトリガーの役目のショートコードを実装します。
以下のソースコードを同様にfunctions.phpに追加します。
<?php
/*
* **********************************
* 離脱ポップアップ設置
* **********************************
*/
function popup_stop_exit($atts, $content){
/*******************************************************************************
【入力パラメータ$attsの内容】
enabled => ポップアップ 0=無効 1=有効
init_display => 0=デフォルトで出さない 1=デフォルトで出す
modal_option => jQuery.modalに渡すオプション配列をJS連想配列の記述で。
デフォルト {escapeClose: true, clickClose: false, showClose: true,}
escapeClose → Escキーを押したときに閉じるか
clickClose → 暗い背景をクリックしたときに閉じるか
showClose → 閉じる×アイコンを表示するか
onpopup => ポップアップしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
onclick => 画像型の場合にクリックしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
popup_after_sec => 何秒後にポップアップ出すか。0は無効
popup_slidein_selector => スクロールしてこのセレクタの要素を持つHTMLタグが画面内に入ったらポップアップ出す
popup_cursorout => カーソルアウトでポップアップを出す(ブラウザアラートなし)
popup_background => ウィンドウがバックグラウンド移行時にポップアップを出す(ブラウザアラートなし)
popup_browserback => ブラウザの「戻る」でポップアップを出す(ブラウザアラートなし) ※注) 画面に対してタッチなど何かしらのアクションをした後でないと起動しない
popup_page_trans => リンクのクリックによる移動やウィンドウの閉じるを防止(ブラウザアラート「離れる」選択後にポップアップを出す) ※スマホのウィンドウの閉じるは制御不能
page_trans_through_links => popup_page_transによるページ移動のブラウザアラートを出さないURLを指定できる
********************************************************************************/
//パラメータ初期化
$new_atts = shortcode_atts(array(
'enabled' => 1,
'modal_id' => 'ss-popup-banner',
'init_display' => 0,
'banner_url' => '',
'link_url' => '',
'modal_option' => '{escapeClose: true, clickClose: false, showClose: true,}',
'onpopup' => '',
'onclick' => '',
'popup_after_sec' => 0,
'popup_slidein_selector' => '',
'popup_cursorout' => 0,
'popup_background' => 1,
'popup_browserback' => 1,
'popup_page_trans' => 1,
'page_trans_through_links' => '',
), $atts);
extract($new_atts);
/***********************************************
* 入力パラメータチェック
************************************************/
if($enabled == "0"){
return null;
}
//ポップアップ本体のショートコードを実行してHTML取得
$popup_html = popup($new_atts, $content);
if($popup_html == null){ //popup自体が無効なら終了
return null;
}
//popup_after_secが数字でないなら無効
if(is_numeric($popup_after_sec) == false){
$popup_after_sec = 0;
}
if($popup_cursorout != 1){
$popup_cursorout = 0;
}
if($popup_background != 1){
$popup_background = 0;
}
if($popup_browserback != 1){
$popup_browserback = 0;
}
if($popup_page_trans != 1){
$popup_page_trans = 0;
}
//page_trans_through_links_selectorで指定された除外パスをjqueryセレクタに変換
$page_trans_through_links_selector = "";
if($popup_page_trans == 1) {
$links = explode(",", $page_trans_through_links);
$i = 0;
foreach ($links as $loop_link) {
if ($i > 0) {
$page_trans_through_links_selector .= ",";
}
$page_trans_through_links_selector .= "a[href*=\"{$loop_link}\"]";
++$i;
}
}
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
{$popup_html}
<script>
//ブラウザの履歴を仮想的に操作
function addHistory(){
let hash = location.hash;
if(hash != '#back') {
history.pushState(null,null,location.href);
history.replaceState(null,null,'#back');
}
}
jQuery(function(){
var modal_option = $modal_option;
var popup_cursorout = {$popup_cursorout};
var popup_background = {$popup_background};
var popup_browserback = {$popup_browserback};
var popup_page_trans = {$popup_page_trans};
var popup_after_sec = {$popup_after_sec};
var popup_slidein_selector = "{$popup_slidein_selector}";
//「〇秒後にポップアップ」の処理
if(popup_after_sec > 0){
setTimeout(function(){
//if(popuped_slidein == false){ //スクロールによるポップアップが出てない時だけ
console.log("popup_after_sec");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
//}else{
// console.log("popup_after_sec スキップ");
//}
}, popup_after_sec * 1000);
}
//「スクロールで指定要素をこえたらポップアップ」の処理
if(popup_slidein_selector){
var popuped_slidein = false;
jQuery(window).scroll(function(){
var top = jQuery(popup_slidein_selector).offset().top; // ターゲットの位置取得
console.log("ターゲット位置 " + jQuery(window).scrollTop() + "/" + position);
var position = top - jQuery(window).height(); // ターゲットが上からスクロールしたときに見える位置
if(
jQuery(window).scrollTop() > position
){
console.log('{$popup_slidein_selector}現れた popuped_slidein=' + popuped_slidein);
if(typeof jQuery.modal == "function" && popuped_slidein == false){ //modalがあれば一度だけ表示
popuped_slidein = true;
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
console.log('popuped_slidein 出た');
}else{
console.log('popuped_slidein スキップ');
}
}else{
console.log('#{$modal_id}現れない');
}
})
}
//「画面からカーソルアウトしたらポップアップ」の処理
if(popup_cursorout == 1){
jQuery("html").on("mouseleave", function() {
console.log("mouseout");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
});
}
//「画面からフォーカスが外れた(バックグラウンドになった)らポップアップ」の処理
if(popup_background == 1){
jQuery(window).on("blur", function() {
console.log("blur");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
});
}
//「ブラウザバックしたらポップアップ」の処理
if(popup_browserback == 1){
addHistory(); /* 履歴を追加 */
/* 戻るを押したら(設定した履歴が消えたら)実行する */
jQuery(window).on("popstate", function() {
console.log("history.popstate");
if(location.hash != "#back"){
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
}
});
}
//「リンクのクリックによる移動や画面を閉じる等でブラウザアラートを出す」処理 ※ポップアップは「離れる」選択後
if(popup_page_trans == 1){
/* 目的の遷移の場合はbeforeunloadをオフに */
jQuery('{$page_trans_through_links_selector},a[href=""],a[href^="#"]').on('click', function(e) {
console.log("beforeunload off!!!");
jQuery(window).off('beforeunload');
});
/* リンクによるページの移動やウィンドウタブを閉じる場合ブラウザ警告を出す */
jQuery(window).on("beforeunload", function() {
console.log("beforeunload");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
return "このページから移動してよろしいですか?"; /* 空でないreturn必要 */
});
}
});
</script>
EOF;
return $html;
}
add_shortcode('popup_stop_exit', 'popup_stop_exit');
ショートコードの使い方① ポップアップの基本設定やカスタマイズ
ポップアップ自体の基本的な使い方やパラメータの設定やカスタマイズは以下の記事で紹介した[popup]というショートコードと同じです。
以下のページを参考にしてみてください。
※パラメータの詳細はソースコードの中でもコメントで触れています。
この記事の中ではポップアップのこのような使い方を紹介しています。
- 画像とURLだけ指定してポップアップ
- 自分カスタマイズしたHTMLをポップアップ
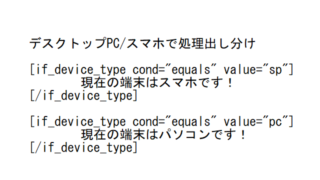
- 指定したタイミングやイベントで発生させる
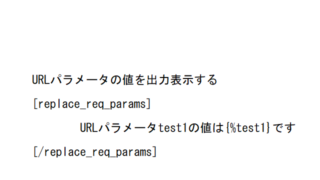
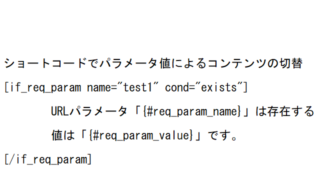
- URLパラメータによってポップアップの画像やリンク先を切り替える
- ポップアップの表示やクリックでGoogle Analyticsイベントを送信する
※popupショートコードで使えるパラメータは今回のpopup_stop_exitも全て使用できます。
ショートコードの使い方② 離脱防止ポップアップの基本的な使い方
では実装したpopup_stop_exitショートコードの使い方を説明します。
投稿編集画面より以下に紹介するショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
離脱防止ポップアップの基本的なショートコードサンプル
以下のショートコードを設置するだけで離脱防止用のポップアップが表示されるようになります。
<!-- 画像とURLだけ指定して離脱防止ポップアップを起動 -->
[popup_stop_exit
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.wpx.jp/popup-stop-exit/'
][/popup_stop_exit]banner_urlに画像、link_urlにクリックしたときのジャンプ先を指定します。
これでブラウザバックやブラウザの閉じるなどの動作でポップアップが表示されるようになります。
ショートコードの使い方③ ページを開いて数秒後にポップアップを表示
ページを表示してから、少したってから大事なことをお知らせしておきたい時もあると思います。
そんな時は〇秒たってからポップアップを表示のようなこともできます。
ページを開いて数秒後にポップアップを表示するショートコードサンプル
3秒後にポップアップ表示する例です。
<!-- 離脱防止ポップアップ基本実装 + 3秒後にポップアップ -->
[popup_stop_exit
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.wpx.jp/popup-stop-exit/'
popup_after_sec=3
][/popup_stop_exit]ショートコードの使い方④ 指定の場所までスクロールしたらポップアップを表示
〇秒後にポップアップではなく、記事を最後まで読んだ後にポップアップを表示したいなど、指定位置で表示したい場合もあると思います。
そのために「画面に指定のHTMLタグが出現したらポップアップを表示する」という機能もあります。
指定の場所までスクロールしたらポップアップを表示するショートコードサンプル
jQueryセレクタで指定したHTML要素が画面に出現したらポップアップを表示します。
<!-- 離脱防止ポップアップ基本実装 + 指定箇所までスクロール後にポップアップ -->
[popup_stop_exit
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.wpx.jp/popup-stop-exit/'
popup_slidein_selector="#pager-post-navi"
][/popup_stop_exit]popup_slidein_selectorにてjQueryセレクタを記述します。CSSと文法は似ているのでわかりやすいです。「#<id名>」でid指定、「.<クラス名>」でクラス指定といった感じです。
ショートコードの使い方⑤ ポップアップを出す箇所を細かく設定する
ユーザーがどんな離脱アクションをしたときに離脱防止ポップアップを出すか?を細かく設定することができます。
あまりポップアップを出し過ぎるとユーザーが不快に思うこともあるかもしれませんので、コンテンツの特性やユーザーの動向を数字で見つつ調整いただければと思います。
ポップアップを出す箇所を細かく設定するショートコードサンプル
<!-- 離脱防止ポップアップを出す箇所を細かく設定する -->
[popup_stop_exit
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.wpx.jp/popup-stop-exit/'
popup_cursorout=0
popup_background=1
popup_browserback=1
popup_page_trans=1
page_trans_through_links="/popup"
][/popup_stop_exit]それぞれのパラメータは以下のような動きをします。詳細はソースコードのコメントをご覧ください。
popup_cursorout →1ならカーソルがブラウザの画面からでたときにポップアップ出す
popup_background →1ならウィンドウが非アクティブになったときにポップアップ出す
popup_browserback →1ならブラウザの「戻る」でポップアップを出す
popup_page_trans →1ならページ内のリンクをクリックした時やにポップアップを出す
page_trans_through_links →リンクのクリック時に指定URLでポップアップを出さない
※デフォルトでカーソルアウトはオフ(popup_cursorout=0)になっています。
もっと便利に使いこなすために
いかがでしたでしょうか?
最後までお読みいただきありがとうございました!
最後にショートコード関連のおすすめ記事を紹介します。
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。

























お世話になります。
実装ができません。
「ポップアップ表示のショートコードのソースコード」と「離脱防止ポップアップ起動を制御するショートコード登録」が同じもののように思うのですが、それぞれjavascript.jsとfunctions.phpにいれるのでしょうか。
ショートコードは投稿本文内に、テキストhtmlでいれればよろしいでしょうか。
cocoonでやっておりますが、うまくいきません。
お忙しい中、誠に恐れ入りますが、ご教授お願いいたします。
それぞれ違う内容のコードですよ。全てfunctions.phpに記述してみてください。