【WordPress】ショートコードでクッキーに値を保存する

WordPressでショートコードでクッキーに値を保存する方法
この記事では「WordPressにおいてショートコードを使ってクッキーに値を保存する方法」を紹介します。
実装はコピペで終了します。
クッキーとはブラウザ上に長期間データベースを保存できる仕組みのことです。
これがショートコードで使えるということはプログラマーでなくてもプログラマー以上の仕組みを実装できるようになるということです。
クッキーを応用すれば「初回だけポップアップを出す」「1日1回だけ」「パラメータの値を保存してあとで使用する」など、いろいろな処理を行えます。
さらに、これらを応用したおどろきの仕組みをたくさんご紹介するのでお楽しみに!
WordPressでショートコードでクッキーに値を保存する機能の実装方法
ショートコードの登録をするためにfunctions.phpのphp囲みタグの中に以下のコードを貼り付けます。
ショートコードでクッキーに値を保存するためのソースコード
以下の2つともfunctions.phpのphpタグの中に貼り付けてください。
(※他の記事を見てすでに実装済みの場合は必要ありません)
クッキーを保存するショートコードの登録
/***************************************************************************
* 指定したクッキーを保存する
***************************************************************************/
function save_cookie($atts){
/*******************************************************************************
【入力パラメータ$attsの内容】
name => cookieの名前 ※必須
value => cookieの値。{%パラメータ名}としてバインド変数を記述するとURLパラメータから文字列変換される。
update => クッキーを毎回上書きし続けるか 0=しない(期限がきれたら新規に作成される) 1=上書きする
domain => cookieの有効なドメイン(.だけ指定すると.sample.com指定となりサブドメインなど全て有効に)
path => cookieの有効なパス。デフォルトは/指定で全体に有効。
expires => cookieの有効期限(日数) 0以下でクッキーは消える。
例)1s,1sec,1second,1seconds,1h,1hour,1hours,1d,1day,1daysなど文字列も可能
secure => HTTPS接続の場合のみcookieを送信するならtrue(デフォルトはfalse)
********************************************************************************/
/***********************************************
* 入力パラメータチェック
************************************************/
$cookie_params = array(); //jquery.cookieに入力するパラメータを保持
if(isset($atts["name"]) == false){ /* nameが設定されていない */
return null; /* 終了 */
}
/* updateの設定 */
if(isset($atts["update"]) == false){ /* updateが設定されていない */
$cookie_params["update"] = 0;
}else if($atts["update"] == 1){ /* クッキー上書きする */
$cookie_params["update"] = 1;
}else{
$cookie_params["update"] = 0;
}
/* valueの設定 */
if(isset($atts["value"]) == false) { /* valueが設定されていない */
$atts["value"] = null; /* 空のcookie */
}
$atts["value"] = replace_req_params_base(array("encode" => "none"), str_replace('"', '\"',$atts["value"])); //JSに保存する
/* domainの設定 */
if(isset($atts["domain"])){ /* domainが設定されている */
if($atts["domain"] == "."){ /* .が指定されているならドメイン名自動取得 */
$current_url = get_the_permalink(); /* 現在のURL */
$url_ar = parse_url($current_url);
$domain = "";
if(isset($url_ar["host"])){
$domain = $url_ar["host"];
$cookie_params["domain"] = ".{$domain}";
}
}else{
$cookie_params["domain"] = $atts["domain"]; /* そのままdomain設定 */
}
}
/* pathの設定 */
if(isset($atts["path"])){ /* pathが設定されている */
$cookie_params["path"] = $atts["path"]; /* そのままexpires設定 */
}else{
$cookie_params["path"] = "/"; /* デフォルトは/ */
}
/* expiresの設定。詳細は後程JS内で */
if(isset($atts["expires"])){ /* expiresが設定されている */
$cookie_params["expires"] = $atts["expires"]; /* そのままexpires設定 */
}
/* secureの設定 */
if(isset($atts["secure"])){ /* secureが設定されている */
$cookie_params["secure"] = boolval($atts["secure"]); /* そのまま設定 */
}
$json_str = json_encode($cookie_params);
/***********************************************
* スクリプトの出力(jquery.cookieを読み込んで実行)
************************************************/
return <<<EOF
<!-- ここから
===================================================================================
クッキー保存スクリプト実行
===================================================================================
-->
<script type="text/javascript">
load_count_jq_cookie = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
/* ==============================================
* 外部ライブラリjquery.cookieを動的にロード
* ============================================== */
console.log("load_count_jq_cookie=" + load_count_jq_cookie);
if(typeof jQuery.cookie != "function" && load_count_jq_cookie == 0){ /* 初回のみライブラリを読み込む */
++load_count_jq_cookie;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.cookie == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var cookie_params = JSON.parse('{$json_str}');
var cookie_value_now = jQuery.cookie("{$atts["name"]}");
/* ==============================================
* updateが指定されているか、されていなくて現在クッキーがない場合は書き込み処理する
* ============================================== */
if(
cookie_params["update"] == 1
|| (
cookie_params["update"] == 0
&& (cookie_value_now === null || typeof cookie_value_now === 'undefined')
)
){
/* ==============================================
* expiresの設定
* ============================================== */
if("expires" in cookie_params){
if(typeof cookie_params["expires"] == "string"){
var expires_value = cookie_params["expires"].replace(/[a-z]+$/, "");
date = new Date();
if(cookie_params["expires"].match(/^[0-9]+(s|sec|seconds*)$/i)){
date.setTime( date.getTime() + expires_value * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(h|hours*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(d|days*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 24 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+$/i)){
cookie_params["expires"] = Number(cookie_params["expires"]);
}else{
console.error("expiresの記述が不正 " + cookie_params["expires"]);
return false;
}
}
}
/* ==============================================
* 実際にjquery.cookieで書き込む
* ============================================== */
console.log('クッキー書き込み {$atts["name"]} => {$atts["value"]}');
console.log(cookie_params);
jQuery.cookie("{$atts["name"]}", "{$atts["value"]}", cookie_params);
}
}
}, 100);
});
</script>
<!--
===================================================================================
クッキー保存スクリプト実行
===================================================================================
ここまで -->
EOF;
}
add_shortcode('save_cookie', 'save_cookie'); /* ショートコードを登録 */
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
functions.phpの使い方については以下を参照してください。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
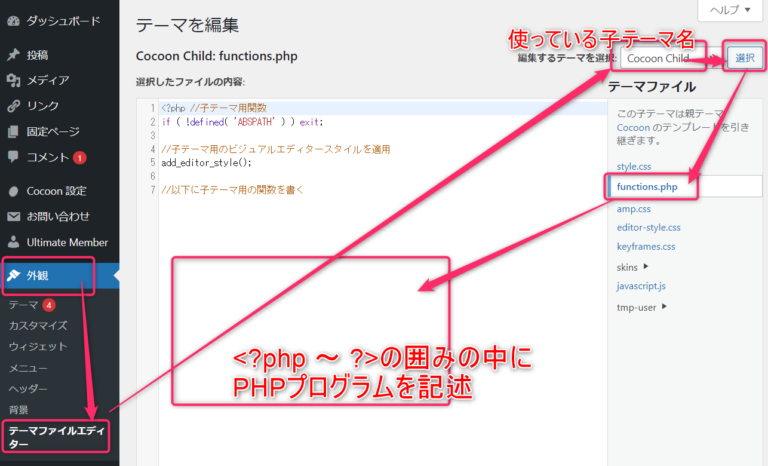
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
WordPressでクッキーを保存するショートコードの使い方
実際に様々なクッキーを保存してみます。
記事の編集画面にてショートコードを入力します。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
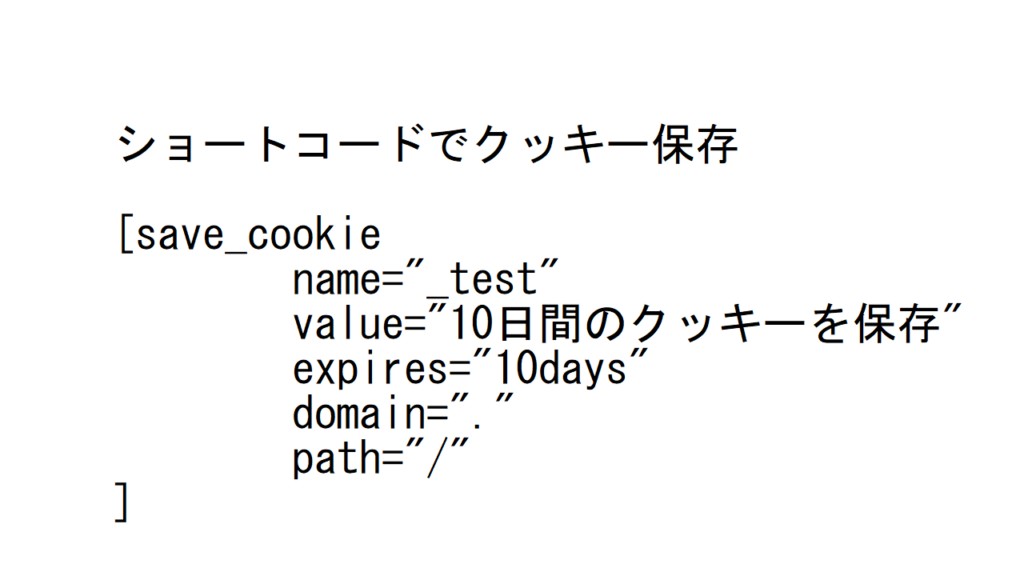
クッキーに値を保存するショートコードサンプル
以下のようにクッキーの名前や値、保存期間や対象ドメインやパスなどを設定していきます。
updateにより、クッキーの値を毎回上書き更新するか、一度作成したクッキーを期限切れまで保持し続けるかなども指定可能です。
ショートコードの各引数の詳細に関してはソースコードの中の冒頭のコメントを参照してください。
<!-- 空のクッキーを保存 -->
[save_cookie name="_cookie_test_empty" value="" expires="10s" domain="." path="/"]
<!-- クッキーを10日間保存 -->
[save_cookie name="_cookie_test_num" value="cookie for 10 days" expires="10" domain="." path="/"]
<!-- クッキーを10日間保存 -->
[save_cookie name="_cookie_test_day" value="cookie for 10 days" expires="10days" domain="." path="/"]
<!-- クッキーを10秒保存 -->
[save_cookie name="_cookie_test_sec" value="cookie for 10 seconds" expires="10sec" domain="." path="/"]
<!-- クッキーを10時間保存 -->
[save_cookie name="_cookie_test_hour" value="cookie for 10 hours" expires="10h" domain="." path="/"]
<!-- アクセスするたびにクッキーを60秒期限延長して保存 -->
[save_cookie name="_cookie_test_update_true" value="cookie updated" expires="60s" domain="." path="/" update=1]
<!-- 一度作成されると期限切れまで更新されない(デフォルト)クッキーを60秒保存 -->
[save_cookie name="_cookie_test_update_false" value="cookie not updated" expires="60seconds" domain="." path="/" update=0]
<!-- URLパラメータの値をクッキーの値として保存 -->
[save_cookie name="_cookie_test_param" value="{%_ck}" expires="60sec" domain="." path="/" update=1]最後のURLのパラメータをクッキーの値として設定する例に関して、例えばhttps://〇〇〇?_ck=XXXというURLでアクセスがあった時、{%_ck}と言う文字列をvalueに設定しておくことによってクッキーの値にXXXが設定されます。
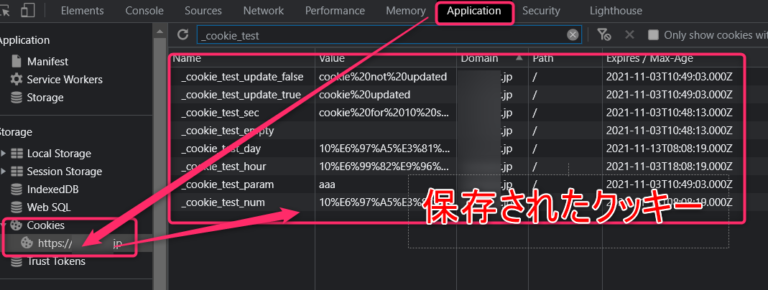
クッキーの確認方法
実際にクッキーの値を見てみないと、イメージがわきづらいかもしれません。
例えばchromeであればF12を押して開発者ツールからクッキーの内容を確認できます。他のブラウザも同じ操作のことが多いです。
先ほどショートコードを記述した投稿の画面を実際に更新しながら値を変化を見てみてください。

終わりに
最後までお読みいただきありがとうございました!
ショートコード関連の他の記事もよろしければご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。