【WordPress】URLパラメータ値によるコンテンツの表示切替を実装

WordPressでパラメータ値によるリンクやテキストなどコンテンツの内容を自動で切替をする方法
この記事では「WordPressでパラメータ値によるリンクやテキストなどコンテンツの内容を自動で切替をする方法」について解説していきます。
URLの最後につくパラメータの値 ?test=aaaによって画面に出力する内容を簡単に出し分けることができます。
具体的には以下の用途などに使えます。
- 商品ごとに動的に画像やテキスト内容を切り替えたい
- どのバナーが一番クリック率が高いか知りたい
- ランディングページ等でどの内容が一番コンバージョンが高いか計測したい(LPO最適化)
なんと使いこなせばLPO最適化も無料で出来てしまいます!
しかも紹介する方法のすごいところが、プログラムのコード上でなくショートコードを使って実装できるので、技術の知識なしで開発することなく投稿の編集画面上で書けてしまうところです。
上級者だけでなく、初心者ブロガーさんも必見です。
またさらに神レベルのショートコード特集を文末に添えておりますので、ぜひ最後までご期待ください。
パラメータ値によるコンテンツの内容を自動で出し分ける実装手順
ショートコードの登録をするためにfunctions.phpのphpの囲みタグの中に以下の2つのコードを貼り付けます。
パラメータ値によるコンテンツの内容を自動で出し分けソースコード
出し分けのショートコード本体です。
ショートコードの引数に関してはこのソースコードの冒頭に書いてありますので、参考にしてください。
function if_req_param($atts, $content, $tag){
/*******************************************************************************
■入力パラメータ$attsの内容
cond => 条件の指定 ※必須
exists, not_exists, equals, not_equals
name => 条件に使うパラメータの名前 ※必須
value => 条件がequals, not_equalsの時に使う値
encode => バインド変数の変換に使用するエンコードorエスケープ関数 esc_html, urlencode
■$content
バインド変数として以下の文字列を含めることにより各値にバインド変換される
{#req_param_name} →指定したパラメーターの名前
{#req_param_value} →指定した名前のパラメーターの値
{#cond_value} →引数で指定した条件の値
********************************************************************************/
$result = null;
//$result .= var_export($atts, true);
/***********************************************
* 入力パラメータチェック
************************************************/
//条件のチェック
if(isset($atts["cond"]) == false){ // condが設定されていなければ終了
return $result; /* 終了 */
}
//パラメーター名のチェック
if(isset($atts["name"]) == false){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
/* encodeの設定 */
if(isset($atts["encode"]) == false || $atts["encode"] == null){ /* encodeが設定されていないか空 */
$atts["encode"] = "esc_html"; /* デフォルト */
}
/***********************************************
* 条件ごとの処理分岐
************************************************/
$valid_check = false;
$req_param_value = null;
if(isset($_GET[$atts["name"]]) === true){
$req_param_value = $_GET[$atts["name"]];
}
//指定したパラメーターが存在する時の処理
if($atts["cond"] == "exists"){
if($req_param_value === null){ // nameで指定したパラメーターがなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したパラメーターが存在しない時の処理
}else if($atts["cond"] == "not_exists"){
if($req_param_value !== null){ // nameで指定したパラメーターがあれば終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したパラメーターが指定した値と一致
}else if($atts["cond"] == "equals"){
//条件のチェック
if(isset($atts["value"]) === false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($req_param_value === null){ // nameで指定したパラメーターがなければ終了
return $result; /* 終了 */
}
if($req_param_value !== $atts["value"]){ // パラメーターの値が一致しなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したパラメーターが指定した値と一致しないとき
}else if($atts["cond"] == "not_equals"){
//条件のチェック
if(isset($atts["value"]) == false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($req_param_value === $atts["value"]){ // パラメーターの値が一致すれば終了
return $result; /* 終了 */
}
$valid_check = true;
}else{ //その他なら終了
return $result; /* 終了 */
}
/***********************************************
* ショートコード内の文字列出力
************************************************/
if($valid_check){
//{cookie_value}でパラメーターの値を出力できる
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
$content = str_replace("{#req_param_name}", $atts["encode"]("{$atts["name"]}"), $content);
$content = str_replace("{#req_param_value}", $atts["encode"]("{$_GET[$atts["name"]]}"), $content);
$content = str_replace("{#cond_value}", $atts["encode"]("{$atts["value"]}"), $content);
return "{$result}{$content}";
}
}
add_shortcode('if_req_param', 'if_req_param'); /* ショートコードを登録 */
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
functions.phpの使い方については以下を参照してください。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
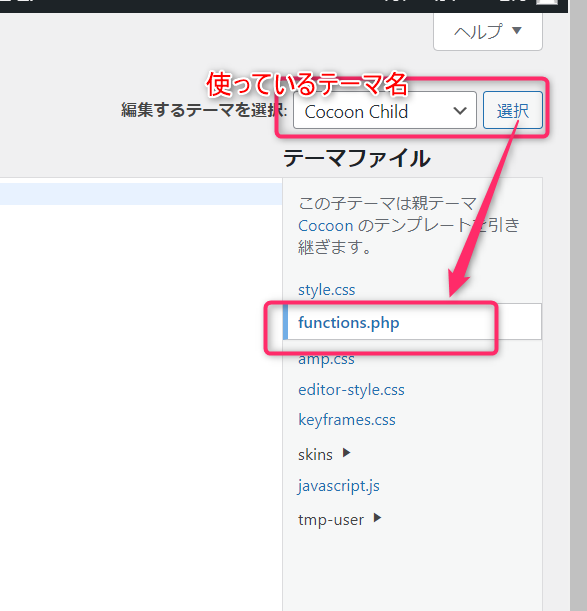
functions.phpの場所は
「外観>テーマエディター」から

試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
パラメータ値出し分けショートコードの使い方
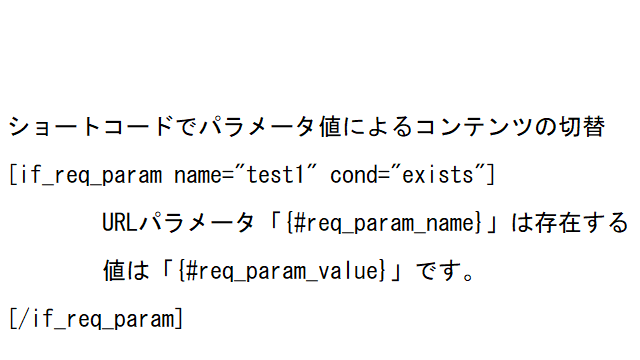
投稿編集画面より以下のショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
<div>
<h3>■if_req_param(exists)</h3>
[if_req_param name="test1" cond="exists"]
パラメータ「{#req_param_name}」は存在します。値は「{#req_param_value}」です。
[/if_req_param]
</div>
<div>
<h3>■if_req_param(not_exists)</h3>
[if_req_param name="test99" cond="not_exists"]
パラメータ「{#req_param_name}」は存在しません。
[/if_req_param]
</div>
<div>
<h3>■if_req_param(equals) & replace_req_params</h3>
[if_req_param name="test2" cond="equals" value="YYY"]
パラメータ「{#req_param_name}」の値は条件「{#cond_value}」と等しい「」です
[/if_req_param]
</div>
<div>
<h3>■if_req_param(not_equals) & replace_req_params</h3>
[if_req_param name="test3" cond="not_equals" value="XXX"]
パラメータ「{#req_param_name}」の値は「{#cond_value}」と等しくなく「{#req_param_value}」です。<br>
他のパラメータtest1=、test2=があります。
[/if_req_param]
</div>
<div>
<h3>■replace_req_params(エンコード使い分け)</h3>
[replace_req_params encode=urlencode]
<!-- タグの属性中の出力にはURLエンコード -->
<a href="?test1={%test1}&test2={%test2}&test3={%test3}">
[/replace_req_params]
[replace_req_params encode=esc_html]
<!-- HTML中の出力にはHTMLエスケープ -->
URL「?test1={%test1}&test2={%test2}&test3={%test3}」へのリンク
[/replace_req_params]
</a>
[replace_req_params encode=aaaaaaa]
エンコードの種類が不正だと出力されない
[/replace_req_params]
</div>
ショートコードの実行結果確認
このページに「?test1=XXX&test2=YYY&test3=ZZZ」というパラメータをつけてアクセスしてみると次のように出力されます。
ちょっと最初は難しいですが、ショートコードと結果を見比べてみてください。

パラメータの値によってそれぞれのif_req_paramショートコードのブロックが出力されたりされなかったりしているのが分かります。
また、replace_req_paramsを使ってパラメータの値を直接htmlに出力しています。
最後に
最後までお読みいただきありがとうございました!
いかがでしたでしょうか?
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。