WordPressでポップアップを表示(プラグイン無しで実装)

WordPressでプラグインを使わずにポップアップを表示させる方法を紹介
この記事では「WordPressのプラグインを使わずに画像バナーなどのポップアップ表示する方法」を解説します。
バナーだけでなく独自で書いたHTMLや好きなタイミングでポップアップを表示する方法まで紹介しますのでお楽しみに!
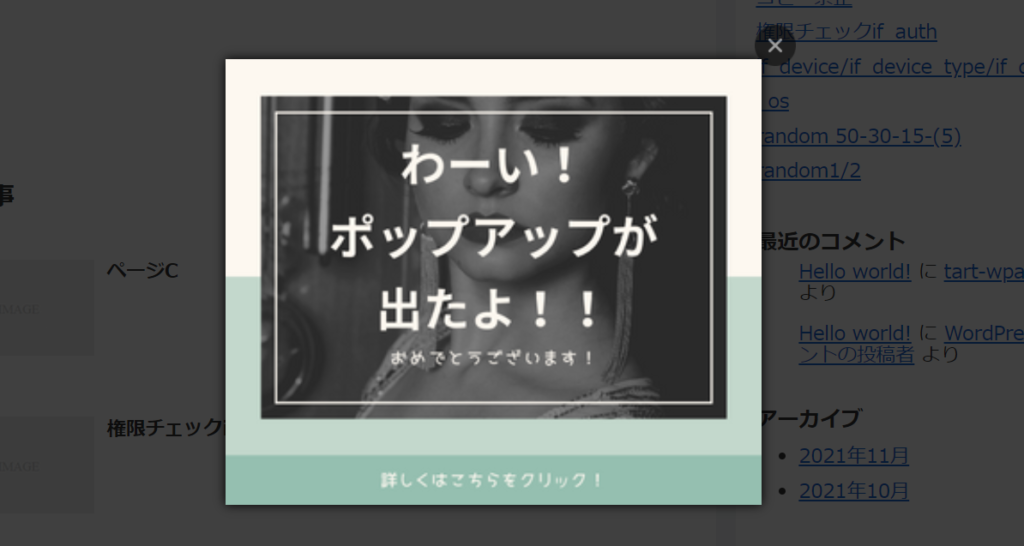
ポップアップのサンプルデモ
完成するポップアップはどんな動きになるのか?実際に見てみた方が早いので下記のボタンを押してポップアップのデモを見てみてください
(※画像は引き延ばしてるのでちょっと粗いです)
このような機能がプログラムの知識なしで、コピペで実装できます。
実装にはプラグインではなくショートコードを使いますので、使う場所はいつもの投稿ページなどの記事編集画面です。
プラグインを使わずにショートコードで実装する利点
WordPressに機能を追加するというとすぐにプラグインに頼りがちですが、プラグインは増やせば増やすほどWordPress全体に負荷をかけ、競合してバグやセキュリティホールの原因となるのでできるだけ少なく運用したいところです。
また、開発者側がWordPressのバージョンアップにも適宜対応していかなくてはならないので、個人開発者の多いプラグインはいつのまにかアップデートが止まっていて数年間放置されていて使えなくなった、、などのリスクも存在します。
ショートコードはグラフィカルな入力のしやすさはプラグインに敵わない一方で、柔軟性や拡張性を損なわずにシンプルにコピペで実装できます。
スピードと改善のくり返しが多いサイトや業務の実装方法としては最適と言ってよいと思います。
使い方は無限大!応用するとなんでもできる
このショートコードのポップアップ機能は応用するととても高度なことが簡単にできてしまいます。
- 自分でカスタマイズして書いたHTMLコンテンツをポップアップさせる
- 背景をクリックしても閉じないようにする
- 閉じる×ボタンを出さない
- 好きなタイミングでポップアップを表示する
- URLパラメータによってポップアップの画像やリンク先を切り替える
- ポップアップの表示回数、クリック回数をGoogleアナリティクスで計測をする
これを身につければもうポップアップの実装でプログラマーに頼らなくとも使いこなせます。
さらに応用したものを紹介した記事もあります!
- 初回アクセスや次回以降のアクセスで内容を切り替える
- 一定の場所までスクロールしたらポップアップを出す
- ユーザーの離脱防止のための「戻る(ブラウザバック)」や「ページを閉じる」タイミングでポップアップを表示して留まってもらう
などなど、可能性は無限大です。
ぜひ、最後まで読んでみてください!
WordPressでプラグインを使わずにポップアップを表示させる実装方法手順
ショートコードでポップアップ表示する機能は2つのソースをfunctions.phpの囲みタグの中にに貼り付けます。
まずは1つ目。
ポップアップを表示するためのショートコードを登録
ポップアップを表示するためのショートコードを登録します。
ポップアップ表示の実装はhtmlとjavascript(jquery)だけで行っています。
中でjquery.modalを利用していますが、インストール作業などは必要ありません。貼り付けのみで実装終了です。
詳しいオプションなどは公式サイトにて。
ポップアップ表示のショートコードのソースコード
<?php
/*
* **********************************
* ポップアップ設置
* **********************************
*/
function popup($atts, $content){
/*******************************************************************************
【入力パラメータ$attsの内容】
enabled => ポップアップ 0=無効 1=有効
init_display => 0=デフォルトで出さない 1=デフォルトで出す
modal_option => jQuery.modalに渡すオプション配列をJS連想配列の記述で。
デフォルト {escapeClose: true, clickClose: true, showClose: true,}
escapeClose→Escキーを押したときに閉じるか
clickClose→暗い背景をクリックしたときに閉じるか
showClose→閉じる×アイコンを表示するか
onpopup ポップアップしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
onclick 画像型の場合にクリックしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
①画像型のポップアップ
以下のURLで設定
banner_url => バナー画像のURL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
link_url => バナークリックしたときのリンク先URL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
②カスタマイズhtml型のポップアップ
自由なhtmlを記述。ショートコードブロックは余計なスペースなど入るので非推奨。カスタムhtmlブロックを推奨。
ショートコードを囲み型にして中のテキストを$contentで受け取れるテキスト型
URLパラーメータのバインド変数{%パラメータ名}を入力可能
********************************************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
'enabled' => 1,
'modal_id' => 'ss-popup-banner',
'init_display' => 1,
'banner_url' => '',
'link_url' => '',
'modal_option' => '{escapeClose: true, clickClose: true, showClose: true,}',
'onpopup' => '',
'onclick' => '',
), $atts));
/***********************************************
* 入力パラメータチェック
************************************************/
if($content == null && $banner_url == null){
return null;
}
if($enabled == 0){
return null;
}
if($init_display != 1){
$init_display = 0;
}else{
$init_display = 1;
}
/***********************************************
* 囲みの中の文字列があればテキスト型。そのテキストをポップアップに。
* なければ画像型。引数で指定されたURLを使う
************************************************/
$content_check = trim(strip_tags($content)); //囲みテキストからタグを除く。コメントアウトされていれば空になり無効になる
if($content_check != null){ //囲みテキストが空じゃない
$popup_html =<<<EOF
<!-- ポップアップバナー(囲みテキスト) -->
<div id="{$modal_id}" class="modal ss-popup-banner-text">
{$content}
</div>
<!-- /ポップアップバナー -->
EOF;
}else{
$link_url = replace_req_params(array("encode" => "urlencode"), $link_url); //リンクURLパラメータ変換
$banner_url = replace_req_params(array("encode" => "urlencode"), $banner_url); //バナーURL変換
$popup_html =<<<EOF
<!-- ポップアップバナー(画像型) -->
<div id="{$modal_id}" class="modal ss-popup-banner-image">
<a style="display: block; margin: auto;" href="{$link_url}" target="_blank" onClick="{$onclick}">
<img style=" width: 100%; margin: 0; max-width: 500px;" src="{$banner_url}" />
</a>
</div>
<!-- /ポップアップバナー(画像型) -->
EOF;
}
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
.modal{
z-index: 3;
padding: 0;
border-radius: 0;
display: none;
/* width: initial; */
}
.modal.ss-popup-banner-image{
/* width: auto; */
}
.modal.ss-popup-banner-text{
}
.modal img, modal a{
display: block;
}
.blocker{
z-index: 2;
}
.modal a.close-modal{
width: 2.4rem;
height: 2.4rem;
opacity: 0.5;
top: -2rem;
right: -2rem;
z-index: -1;
}
</style>
<script>
load_count_modal = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
var init_display = $init_display;
/* ==============================================
* 外部ライブラリjquery.modalを動的にロード
* ============================================== */
console.log("load_count_modal=" + load_count_modal);
if(typeof jQuery.modal != "function" && load_count_modal == 0){ /* 初回のみライブラリを読み込む */
++load_count_modal;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.modal == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var modal_option = {$modal_option};
if(init_display == 1){
console.log("init_display=1");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
}
}
}, 100);
});
</script>
{$popup_html}
EOF;
$html = do_shortcode($html); //ショートコードの中のショートコードを展開
return $html;
}
add_shortcode('popup', 'popup');
さらに以下も貼り付けてください。
(※他の記事を見てすでに実装済みの場合は必要ありません)
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
実装自体はこれで終了です。
なお、functions.phpの使い方については以下を参照してください。
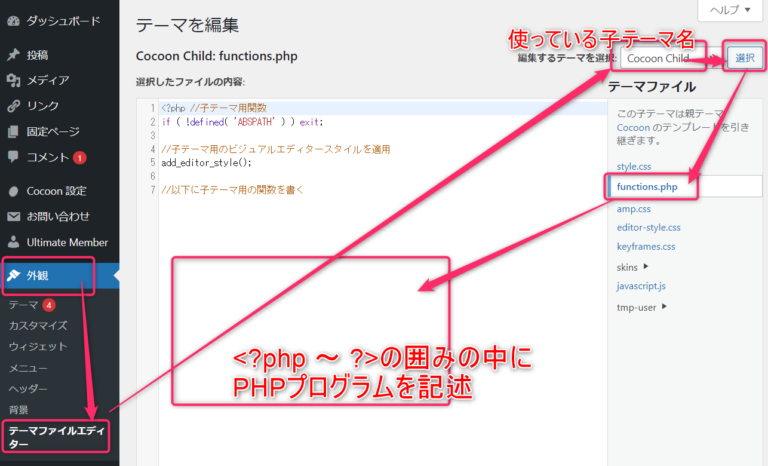
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
ショートコードの使い方① 画像とURLだけ指定してポップアップ
実装したショートコードの使い方を説明します。
画像とURLだけ指定してポップアップするサンプル
一番シンプルに画像とURLのみ指定してポップアップを表示するサンプルを紹介します。
投稿編集画面より以下のショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
<!-- 画像とURLだけ指定してポップアップを表示 -->
[popup
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.co.jp/wordpress-shortcode-popup/'
init_display=1
modal_option="{escapeClose: true, clickClose: true, showClose: true,}"
][/popup]banner_urlで指定するポップアップの画像クリックしたときに飛ぶリンクのlink_urlは自分のものに入れ替えてください。
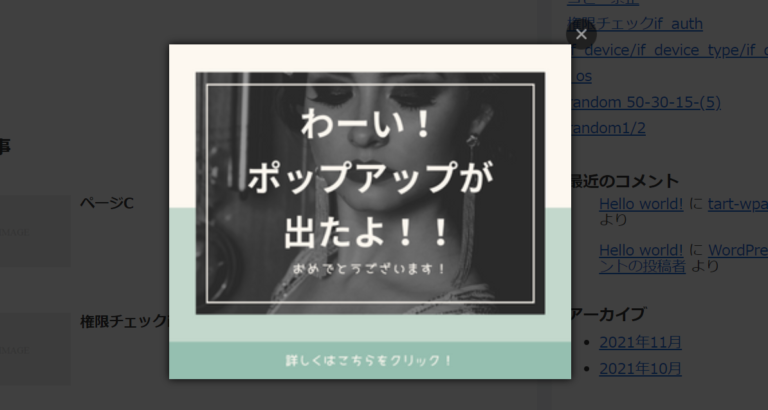
保存してページを表示してみると、、、
これだけでポップアップが表示されました。

ショートコードの使い方② 自分カスタマイズしたHTMLをポップアップ
①では画像とURLのみでポップアップを自動作成しましたが、ポップアップの中身に自由にHTMLを書きたい場合もあると思います。
囲み型のショートコードの中にhtmlソースを記述することで可能です。
<!-- 自分でカスタマイズしたHTMLでポップアップを表示 -->
[popup
init_display=1
modal_option="{escapeClose: true, clickClose: true, showClose: true,}"
]
<div style="min-height: 200px; display: flex; justify-content: center; align-items: center;">
<div style="text-align: center;">
<div style="margin: 1rem;">
簡単なアンケートにご回答いただけますか?
</div>
<div style="display: flex; justify-content: center;">
<a rel="modal:close"><button style="border-radius: 4px; border: 0px; background-color: #eee; margin: 0.5rem; padding: 0.5rem 1rem; min-width: 6rem; font-size: 1.2rem;">結構です</button></a>
<a href="https://tart.co.jp/wordpress-shortcode-popup/"><button style="border-radius: 4px; border: 0px; background-color: #f00; color: #fff; margin: 0.5rem; padding: 0.5rem 1rem; min-width: 8rem; font-size: 1.2rem;">回答する</button></a>
</div>
</div>
</div>
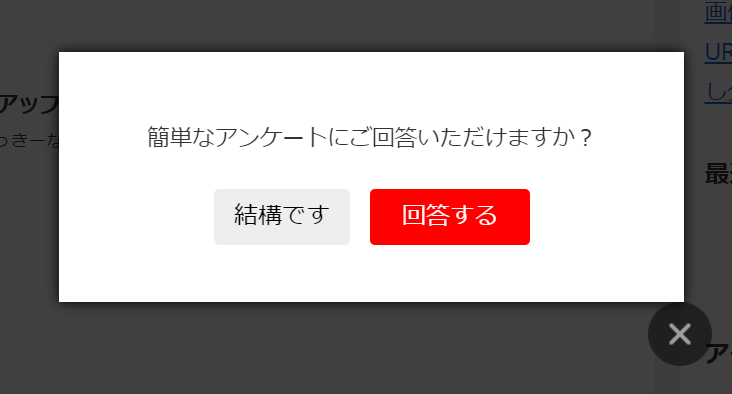
[/popup]こんどはテキストとボタンで構成されたポップアップ表示に変わりました。

こちらの方法だと格段に自由度が上がりますね!
ショートコードの使い方③ 指定したタイミングやイベントで発生させる
これまでの例はページに訪れたときに表示していましたが、自分の好きなタイミングで起動させてみましょう。
サンプルでは一定時間後に起動してみます。
<!-- ページを表示して5秒後にポップアップを表示 -->
[popup
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.co.jp/wordpress-shortcode-popup/?from={from}'
init_display=0
modal_option="{escapeClose: true, clickClose: true, showClose: true,}"
][/popup]
<script>
jQuery(function(){
//5秒後にポップアップ
setTimeout(function(){
jQuery("#ss-popup-banner").modal();
}, 5000);
});
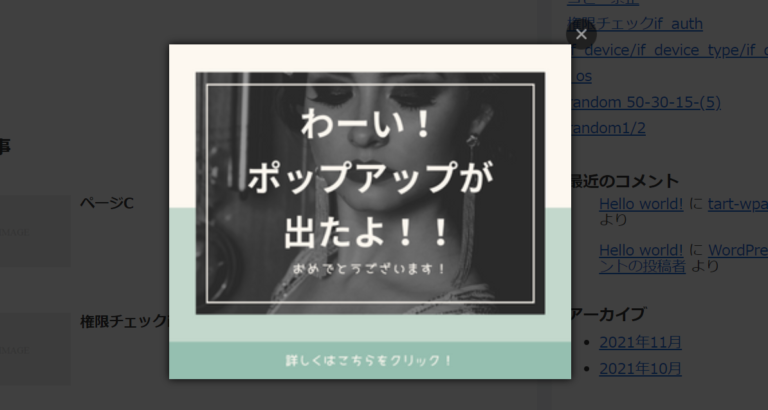
</script>5秒するとポップアップが起動します。

初期状態で表示しない(init_display=0)に設定し、好きなタイミングでjquery.modalのメソッドを実行するだけです。
ショートコードの使い方④ URLパラメータによってポップアップの画像やリンク先を切り替える
これまでは固定されたリンクや画像を出していましたが、より汎用的に実行できるよう動的に画像やリンク先を設定してみます。
<!-- URLパラメータによってポップアップの画像やリンク先を切り替える -->
[popup
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-{%article_id}.png'
link_url='https://tart.co.jp/article/{%article_id}/'
init_display=1
modal_option="{escapeClose: true, clickClose: true, showClose: true,}"
][/popup]
これを設定した投稿ページに https://〇〇〇/?article_id=XXXXのようにアクセスすることによってショートコードに設定したbanner_urlとlink_urlの中の{%article_id}の部分が切り替わります。
(※article_idは例なので、パラメータ名は任意です。)
この仕組みを利用することにより、おすすめする商品や誘導するページを動的に変更することができます。
この{%URLパラメータ名}による変換をカスタマイズHTMLのコードの中でも使うにはreplace_req_paramsショートコードを合わせて使います。
詳しくはこちら
ショートコードの使い方⑤ ポップアップの表示やクリックでGoogle Analyticsイベントを送信する
ポップアップを表示するだけではなく、表示させた回数やそのポップアップがクリックされた回数を計測して効果測定してサイトの成果につなげることもできます。
ショートコードのパラメータ、onclickとonpopupを使います。
<!-- ポップアップを表示してGA計測 -->
[popup
enabled=1
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.co.jp/wordpress-shortcode-popup/'
init_display=1
onclick="gtag('event', 'click', {
'event_category': 'popup',
'event_label': 'popup-test',
'value': 1
});"
onclick="gtag('event', 'display', {
'event_category': 'popup',
'event_label': 'popup-test',
'value': 1
});"
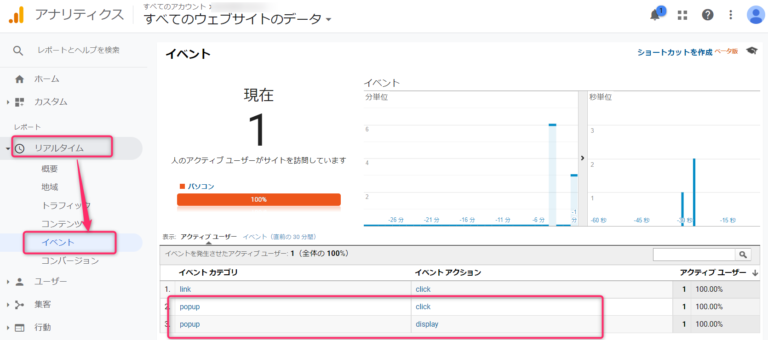
][/popup]Google Analyticsで確認してみると設置したイベントが送信されて計測できているのがわかります。

Googleアナリティクスによるイベント送信に関しては詳しく以下で解説しています。
もっと便利に使うために
最後までお読みいただきありがとうございました!
このショートコードを拡張した「ユーザー離脱防止のポップアップ」というのもかなりおすすめの内容となっていますのでよろしければご覧ください!!
他にもショートコード関連のおすすめ記事を紹介します。
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。