【神業】WordPressでPCかスマホか判定し表示を切り替える

WordPressでPCかスマホか判定しコンテンツの表示内容を切り替えるには?
この記事では「WordPressでPCかスマホか等のデバイス端末の判定をして、コンテンツの表示内容を自動で切り替える方法」について解説します。
お読みになると具体的にはこのようなことができるようになります!
このページを読んだらできるようになること
- デバイス端末の種類(スマホ/PC/タブレット)よってコンテンツの表示内容の切り替えができる。
- デバイス端末の種類(スマホ/PC/タブレット)よってページをリダイレクト転送
- デバイス端末の種類だけでなくOSによっても切り替えが可能
などなど、WordPress上にはなりますが、応用すれば何にでも利用できるやり方を紹介いたします。
ショートコードで初心者OK!プログラムの知識いらず。WordPressの記事の編集画面で実装。
しかも、ショートコードで実装しますので、このような機能がプログラムの知識なしで、コピペで実装できます。
しかも使う場所はいつもの投稿ページなどの記事編集画面です。
最後に紹介する記事も合わせて読んでいただければ、もはやプログラマーはいらないんじゃないかというくらい初心者でも、投稿やページなどの記事の編集によって何でもできてしまいます。
ぜひ最後までお付き合いください!
デバイス端末の種類やOSによってコンテンツ表示を切り替えるショートコードの実装
この「デバイス端末の種類やOSによってコンテンツ表示を切り替える」機能の実装はショートコードの登録をします。
ショートコードについてわからない方はこちらも参考にしてみてください。
ショートコードを実装するには以下のソースをfunctions.phpの囲みタグの中にに貼り付けます。
/* =============================================================
* デバイスのタイプ判定ショートコード
* ============================================================= */
function if_device_type($atts, $content){
/*******************************************************************************
■入力パラメータ$attsの内容
cond => if_device参照
value => if_device参照
encode => if_device参照
ua => => if_device参照
■$content => if_device参照
********************************************************************************/
if(isset($atts["name"]) && $atts["name"] != "type"){
return null;
}
$atts["name"] = "type";
return if_device($atts, $content);
}
add_shortcode('if_device_type', 'if_device_type'); //ショートコード登録
/* =============================================================
* デバイスのOS判定ショートコード
* ============================================================= */
function if_device_os($atts, $content){
/*******************************************************************************
■入力パラメータ$attsの内容
cond => if_device参照
value => if_device参照
encode => if_device参照
ua => => if_device参照
■$content => if_device参照
********************************************************************************/
if(isset($atts["name"]) && $atts["name"] != "os"){
return null;
}
$atts["name"] = "os";
return if_device($atts, $content);
}
add_shortcode('if_device_os', 'if_device_os'); //ショートコード登録
/* =============================================================
* デバイスのタイプ/OSのどちらか判定ショートコード
* ============================================================= */
function if_device($atts, $content){
/*******************************************************************************
■入力パラメータ$attsの内容
※name, cond, value全て省略すると必ず出力される
name => 使う変数の種類 type, os
cond => 条件の指定
equals(等しい), not_equals(等しくない)
value => 条件がequals, not_equalsの時に使う値(sp=スマホ, tb=タブレット, pc=パソコン, unknown=不明)
encode => バインド変数の変換に使用するエンコードorエスケープ関数 esc_html, urlencode ※ここでは実質user_agentの中にあるかも?くらい
ua => ユーザーエージェントを指定して表示を固定化
■$content
バインド変数として以下の文字列を含めることにより各値にバインド変換される
{#user_agent} →ユーザーエージェントの値
{#device_type} →端末の種類(type=sp, tb, pc, unknown)
{#device_os} →端末の種類(os=windows, macos, android, ios, linux, unknown)
{#cond_value} →引数で指定した条件の値
********************************************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
'name' => null,
'cond' => null,
'value' => null,
'encode' => 'esc_html',
'ua' => null,
), $atts));
/***********************************************
* 入力パラメータチェック
************************************************/
$result = null;
if($name == null && $cond == null && $value == null){
}else{
if($name == null){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
if($cond == null){ // condが設定されていなければ終了
return $result; /* 終了 */
}
if($value == null){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
}
/* encodeの設定 */
if($encode != 'esc_html' && $encode != 'urlencode'){ /* encodeが決められた値ではない */
return $result; /* 終了 */
}
/* uaの設定 */
if($ua == null){
$ua = "{$_SERVER['HTTP_USER_AGENT']}";
}
/***********************************************
* デバイスとOS判定
************************************************/
$type = null;
$os = null;
$ua_src = $ua;
$device_info = get_device_info($ua);
extract($device_info);
/***********************************************
* 条件ごとの処理分岐
************************************************/
$valid_check = false;
if($cond == null){
$valid_check = true;
}else if($cond == "equals"){
if($$name === $value){
$valid_check = true;
}else{
$valid_check = false;
}
}else{
if($$name === $value){
$valid_check = false;
}else{
$valid_check = true;
}
}
/***********************************************
* ショートコード内の文字列出力
************************************************/
if($valid_check){
//{cookie_value}でパラメーターの値を出力できる
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
$content = str_replace("{#user_agent}", $encode("{$ua_src}"), $content);
$content = str_replace("{#cond_value}", $encode("{$value}"), $content);
$content = str_replace("{#device_type}", $encode("{$type}"), $content);
$content = str_replace("{#device_os}", $encode("{$os}"), $content);
return "{$result}{$content}";
}
return $result;
}
add_shortcode('if_device', 'if_device'); //ショートコード登録
/* =============================================================
* ユーザーエージェントからdeviceのtypeとosの判定関数
* ============================================================= */
function get_device_info($ua = null){
$device_info = array(
"type" => "unknown",
"os" => "unknown",
);
if($ua == null){
return $device_info;
}
$ua = strtolower($ua);
// スマホ、iphone/ipod
if(strpos($ua,'iphone') !== false || strpos($ua,'ipod') !== false) {
$type = "sp";
$os = "ios";
// スマホ、android
}else if(strpos($ua,'android') !== false && strpos($ua,'mobile') !== false) {
$type = "sp";
$os = "android";
//タブレット、ipad
}else if(strpos($ua,'ipad') !== false) {
$type = "tb";
$os = "ios";
//タブレット、android
}else if(strpos($ua,'android') !== false) {
$type = "tb";
$os = "android";
//その他
}else{
//モバイル
if(strpos($ua,'mobile') !== false || strpos($ua,'phone') !== false){
//Windows
if(strpos($ua,'windows') !== false) {
$type = "sp";
$os = "windows";
//Linux
}elseif(strpos($ua,'linux') !== false){
$type = "sp";
$os = "linux";
//他
}else{
$type = "sp";
$os = "unknown";
}
//モバイルではない
}else{
//Windows
if(strpos($ua,'windows') !== false) {
$type = "pc";
$os = "windows";
//Mac
}elseif(
strpos($ua,'macintosh') !== false
|| strpos($ua,'macbook') !== false
|| preg_match('/mac *os/i', $ua) > 0
|| preg_match('/mac_*power/i', $ua) > 0
) {
$type = "pc";
$os = "macos";
//Linux
}elseif(strpos($ua,'linux') !== false){
$type = "pc";
$os = "linux";
//他
}else{
$type = "unknown";
$os = "unknown";
}
}
}
$device_info["type"] = $type;
$device_info["os"] = $os;
return $device_info;
}
これによりif_device, if_device_type, if_device_osという3つのショートコードがWordPressに登録されます。
- if_device → ユーザーエージェントなど情報表示用
- if_device_type → デバイス端末の種類(スマホ/PC/タブレット)判定用
- if_device_os → デバイスのOS(Windows/MacOS/Android/iOS/Linux)判定用
なお、functions.phpの使い方については以下を参照してください。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
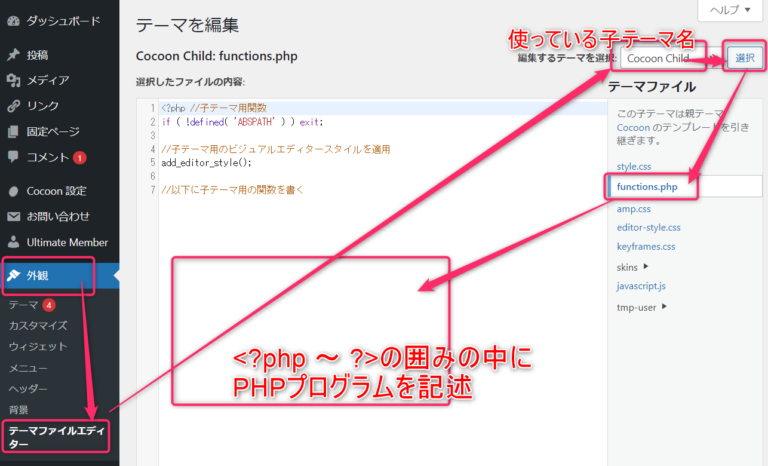
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
使い方① 【準備】現在のデバイス端末の種類とOSを判定して情報を表示してみる
実装したショートコードの使い方を説明します。
ここでいうデバイス端末の種類とは「PC/スマホ/タブレット」などのことです。
現在のデバイス端末の種類とOSを表示するショートコードサンプル
<h5>この端末の情報表示</h5>
[if_device]
type={#device_type}<br>os={#device_os}<br>ua={#user_agent}<br>
[/if_device]
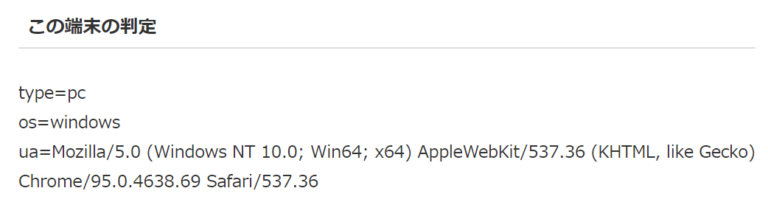
これをパソコンから実行すると以下のようなテキストが出力されます。

WindowsのPCと判定されました!正解!
uaというのはユーザーエージェントの略でブラウザがサーバーに送信する端末情報のことです。基本的にサーバーが端末を判定するのには、原則としてこのユーザーエージェントから判断することになります。
お問い合わせフォームなどで送信するユーザーの端末情報を取得したい場合などに使えそうです。
if_deviceという囲み型のショートコードをパラメータなしで実行すると必ず囲みの中が表示されます。
また、{#パラメータ名}でバインド変数が利用でき、デバイスの種類やOSを出力することができます。
(※パラメータやバインド変数などの詳細はソース中のコメントを参考にしてください)
使い方② 現在のデバイス端末の種類(スマホ/pc)を判定して表示切替してみる
先ほどは情報の表示だけでしたが、今度は条件判定をしてコンテンツ内容を表示・非表示の出し分けをしてみましょう。
現在のデバイス端末の種類(スマホ/pc)を判定して表示切替するショートコードサンプル
デバイス端末の種類(スマホ/pc)を判定するにはif_device_typeというショートコードを使います。
<h5>この端末のタイプの条件判定</h5>
[if_device_type cond="equals" value="sp"]①現在の端末タイプはスマホです!<br>[/if_device_type]
[if_device_type cond="equals" value="tb"]②現在の端末タイプはタブレットです!<br>[/if_device_type]
[if_device_type cond="equals" value="pc"]③現在の端末タイプはパソコンです!<br>[/if_device_type]
[if_device_type cond="equals" value="unknown"]④現在の端末タイプは不明です!<br>[/if_device_type]
[if_device_type cond="not_equals" value="sp"]⑤現在の端末タイプはスマホでない<br>[/if_device_type]
[if_device_type cond="not_equals" value="tb"]⑥現在の端末タイプはタブレットでない<br>[/if_device_type]
[if_device_type cond="not_equals" value="pc"]⑦現在の端末タイプはパソコンでない<br>[/if_device_type]
[if_device_type cond="not_equals" value="unknown"]⑧現在の端末タイプは不明でない<br>[/if_device_type]
cond=equalsは条件にイコール(等しい)ということです。
valueのspはスマホ、pcはパソコンです。
各ショートコードの条件が一致すると囲みの中のテキストが表示されます。
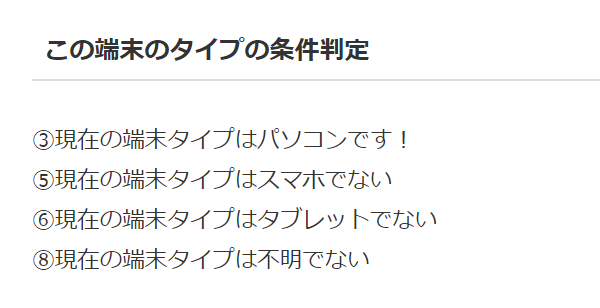
パソコンから見るとこのように表示されます。

パソコンからアクセスしているのであっていますね!
equals条件のpc以外は表示されていません。
一方not_equalsはpc以外が全て表示されています。
使い方③ 現在のデバイス端末のOSを判定して表示切替してみる
今度はデバイス端末のOSによる判定をして表示切替してみます。
Windows/MacOS/Android/iOS/Linuxを判定できます。
現在のデバイス端末のOSを判定して表示切替するショートコードサンプル
<h5>この端末のOSの条件判定</h5>
[if_device_os cond="equals" value="windows"]①現在の端末OSはWindowsです!<br>[/if_device_os]
[if_device_os cond="equals" value="macos"]②現在の端末OSはMacOSです!<br>[/if_device_os]
[if_device_os cond="equals" value="ios"]③現在の端末OSはiOSです!<br>[/if_device_os]
[if_device_os cond="equals" value="android"]④現在の端末OSはAndroidです!<br>[/if_device_os]
[if_device_os cond="equals" value="linux"]⑤現在の端末OSはLinuxです!<br>[/if_device_os]
[if_device_os cond="equals" value="unkown"]⑥現在の端末OSは不明です!<br>[/if_device_os]
[if_device_os cond="not_equals" value="windows"]⑦現在の端末OSはWindowsでない<br>[/if_device_os]
[if_device_os cond="not_equals" value="macos"]⑧現在の端末OSはMacOSでない<br>[/if_device_os]
[if_device_os cond="not_equals" value="ios"]⑨現在の端末OSはiOSでない<br>[/if_device_os]
[if_device_os cond="not_equals" value="android"]⑩現在の端末OSはAndroidでない<br>[/if_device_os]
[if_device_os cond="not_equals" value="linux"]⑪現在の端末OSはLinuxでない<br>[/if_device_os]
[if_device_os cond="not_equals" value="unkown"]⑫現在の端末OSは不明でない<br>[/if_device_os]
Windowsパソコンから見るとこのように表示されます。

Windowsからなのであっています!
使い方④ 判定の条件にデバイス端末のタイプとOS両方を使って判定&表示切替
これまではデバイス端末の種類を1つずつ判定していましたが、今度は両方を組み合わせて判定&表示をしてみましょう。
デバイス端末のタイプとOS両方で判定&表示切替するショートコードサンプル
<h5>タイプとOS2つの条件を入れ子にして組み合わせる</h5>
[if_device_type cond="equals" value="pc"]
タイプはパソコンで・・・
[if_device_os cond="equals" value="windows"]
かつ、OSはWindowsです!<br>
[/if_device_os]
[if_device_os cond="not_equals" value="windows"]
かつ、OSはWindowsではありません<br>
[/if_device_os]
[/if_device_type]
if_device_typeの中にif_device_osを使って、ショートコードを入れ子にしています。
(※同名のショートコードはWordPressの仕様上利用できないので注意)
Windowsパソコンからアクセスすると以下のようになります。
2つのショートコード判定に一致しています。

使い方⑤ 端末の種類によってページを振り分けリダイレクト転送させる
これまでは条件の判定によりコンテンツ内容の表示の出し分けを行いましたが、場合によっては特定の端末の種類の時はページごと指定URLにリダイレクト転送したいという場合もあると思います。
スマホの時は指定されたURLにリダイレクト転送させるショートコードサンプル
スマホの時は指定URLにリダイレクト転送する例です。
<h5>スマホかそれ以外で別のページにリダイレクトさせる</h5>
[if_device_type cond="equals" value="sp"]
スマホのページに転送します
<script>
location.href = "https://tart.co.jp?device=sp";
</script>
[/if_device_type]
[if_device_type cond="not_equals" value="sp"]
スマホのページじゃないので転送しません
[/if_device_type]
スマホからアクセスすると設定したURLのページにリダイレクトされます。
PCからアクセスすると以下のような表示になり転送されません。

使い方⑥ UAを直接入力して判定のデバッグに使う
ユーザーエージェントを指定してこのショートコードの判定結果を確かめることもできます。
ここは開発者用に参考までに紹介する機能なので読み飛ばしても問題ないです。
iPhoneのユーザーエージェントを直接指定して判定のデバッグをする
<h5>【デバッグ】iphone12(safari)の判定</h5>
[if_device ua="Mozilla/5.0 (iPhone; CPU iPhone OS 14_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.1 Mobile/15E148 Safari/604.1"]
type={#device_type}<br>os={#device_os}<br>ua={#user_agent}<br>
[/if_device]iPhoneのユーザーエージェントを指定してページを表示すると以下のようにiphoneでアクセスしたかのようにすることが出来ます。

また、有名な話ではありますが、iOS13以降のiPadはデスクトップ扱いにさせたいためにユーザーエージェントをMacOSと偽ってアクセスしてきますので、type=pc, os=macosと判定されてしまいます。

Appleもややこしいことをしてくれますが、もうこれはしょうがないです。下手にJavaScriptでハッキングするよりも、要望通りPC用の画面を表示してあげたほうが正しい選択だと思います。
最後に
最後までお読みいただきありがとうございました!
最後にショートコード関連のおすすめ記事を紹介します。
今回紹介したショートコードと組み合わせて、端末の種類や訪問頻度によってポップアップ表示したり、組み合わせによる使い方は無限大に広がりそうです。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。