ショートコードでURLパラメータ値をリンクやテキストに埋込み表示

WordPressショートコードでURLパラメータ値を取得して出力表示する方法
この記事では「WordPressのショートコードでURLのパラメータ値を取得して記事内に出力表示する方法」を解説していきます。
- 動的にリンクURLの中の値を書き換えたい
- 広告で使ったパラメータを次のページにも引き継ぎたい
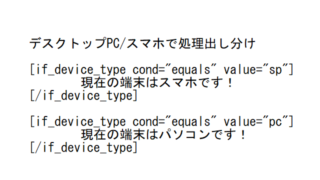
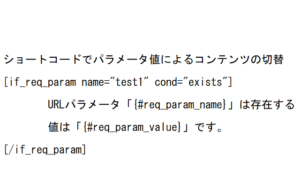
- パラメータの値によってコンテンツの表示内容を切り替えたい
「あるパラメータを受け取ってそのページのリンクやテキストなどをそのパラメータの値にしたい」「次のページにパラメータを引き継ぎたい」などなどいろいろな場面で使えますね。
文末の記事もあわせて読むことによっていろいろ広がります。
マーケティングにおけるコンバージョンが爆増する超つかえる機能満載ですのでぜひ最後まで読んでみて下さい!
ショートコードでURLパラメータ値を変換して埋め込むための実装方法
ショートコードの登録をするためにfunctions.phpのphp囲みタグの中に以下のコードを貼り付けます。
URLパラメータの値を変換して埋め込むため機能のソースコード
以下のfunctions.phpのphpタグの中に貼り付けてください。
(※他の記事を見てすでに実装済みの場合は必要ありません)
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
functions.phpの使い方については以下を参照してください。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
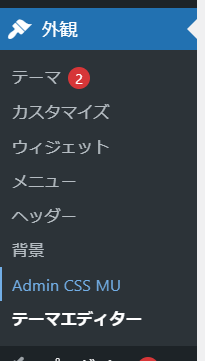
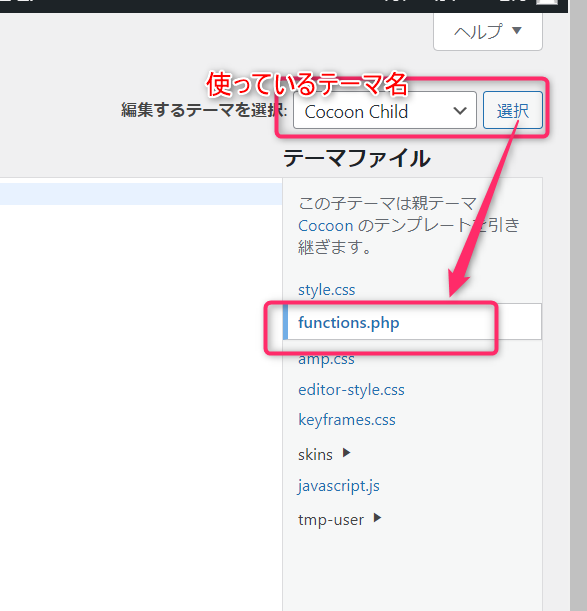
functions.phpの場所は
「外観>テーマエディター」から

試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
【使い方】リンクURLの中やHTMLの中のテキストとして出力する
以下の「aタグを作成する」シンプルな内容を投稿などの記事の中に入力します。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいので使わないようにしましょう。
[replace_req_params encode=urlencode]
<!-- タグの属性中の出力にはURLエンコード -->
<a href="?test1={%test1}">
[/replace_req_params]
[replace_req_params encode=esc_html]
<!-- HTML中の出力にはHTMLエスケープ -->
URL「?test1={%test1}」へのリンク
[/replace_req_params]
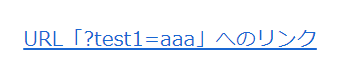
</a>こちらのソースコードを書いたページに「?test1=aaa」というパラメータを付けてアクセスしてみましょう。
すると以下のようなHTMLに変換されています。
<!-- タグの属性中の出力にはURLエンコード -->
<a href="?test1=aaa">
<!-- HTML中の出力にはHTMLエスケープ -->
URL「?test1=aaa」へのリンク
</a>

{%test1}からtest1というURLパラメータの値に変換されて埋め込まれていることが確認できました!
最後に
最後までお読みいただきありがとうございました!
いかがでしたでしょうか?
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。