WordPressで初回アクセスの時だけポップアップを表示させる

WordPressで初回アクセスの時だけポップアップを表示させるには?
この記事では「WordPressで初回アクセスの時だけポップアップを表示させる方法」について解説していきます。
実装にはショートコードを使いますので、難しい設定はいらずプログラミングの知識もいりません。
サンプルソースのコピペで実装できます。
使う時も記事の編集さえできれば使いこなせてしまいます。
その他にも拡張した便利な機能をたくさん紹介しているので、ぜひ最後まで読んでみてください。
今回の実装には他の記事で紹介したいくつかのノウハウを組み合わせているのでその元記事も合わせてごらんいただくと理解が深まると思います。よろしければ読んでみてください。
初回アクセス時にポップアップ表示機能の実装手順
初回アクセスの時だけポップアップ機能を実装するにはfunctions.phpの囲みタグの中に以下で紹介する、全部で4つのソースコードを貼り付けます。
数が多くて長いですがそのままコピペだけですので頑張ってください!内容は理解できなくても全然大丈夫です。
(functions.phpについては最後に触れています)
※他の記事を見てすでに実装済みのものがあればそれはスキップしてください。
まずは1つ目。
ポップアップを表示するためのショートコードを登録
ポップアップを表示するためのショートコードを登録します。
ポップアップ表示の実装はhtmlとjavascript(jquery)だけで行っています。
中でjquery.modalを利用していますが、インストール作業などは必要ありません。貼り付けのみで実装終了です。
詳しいオプションなどは公式サイトにて。
ポップアップ表示のショートコードのソースコード
<?php
/*
* **********************************
* ポップアップ設置
* **********************************
*/
function popup($atts, $content){
/*******************************************************************************
【入力パラメータ$attsの内容】
enabled => ポップアップ 0=無効 1=有効
init_display => 0=デフォルトで出さない 1=デフォルトで出す
modal_option => jQuery.modalに渡すオプション配列をJS連想配列の記述で。
デフォルト {escapeClose: true, clickClose: true, showClose: true,}
escapeClose→Escキーを押したときに閉じるか
clickClose→暗い背景をクリックしたときに閉じるか
showClose→閉じる×アイコンを表示するか
onpopup ポップアップしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
onclick 画像型の場合にクリックしたときに実行するスクリプト。スクリプトの文字列囲みには'を使用。
①画像型のポップアップ
以下のURLで設定
banner_url => バナー画像のURL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
link_url => バナークリックしたときのリンク先URL。URLパラーメータのバインド変数{%パラメータ名}を入力可能
②カスタマイズhtml型のポップアップ
自由なhtmlを記述。ショートコードブロックは余計なスペースなど入るので非推奨。カスタムhtmlブロックを推奨。
ショートコードを囲み型にして中のテキストを$contentで受け取れるテキスト型
URLパラーメータのバインド変数{%パラメータ名}を入力可能
********************************************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
'enabled' => 1,
'modal_id' => 'ss-popup-banner',
'init_display' => 1,
'banner_url' => '',
'link_url' => '',
'modal_option' => '{escapeClose: true, clickClose: true, showClose: true,}',
'onpopup' => '',
'onclick' => '',
), $atts));
/***********************************************
* 入力パラメータチェック
************************************************/
if($content == null && $banner_url == null){
return null;
}
if($enabled == 0){
return null;
}
if($init_display != 1){
$init_display = 0;
}else{
$init_display = 1;
}
/***********************************************
* 囲みの中の文字列があればテキスト型。そのテキストをポップアップに。
* なければ画像型。引数で指定されたURLを使う
************************************************/
$content_check = trim(strip_tags($content)); //囲みテキストからタグを除く。コメントアウトされていれば空になり無効になる
if($content_check != null){ //囲みテキストが空じゃない
$popup_html =<<<EOF
<!-- ポップアップバナー(囲みテキスト) -->
<div id="{$modal_id}" class="modal ss-popup-banner-text">
{$content}
</div>
<!-- /ポップアップバナー -->
EOF;
}else{
$link_url = replace_req_params(array("encode" => "urlencode"), $link_url); //リンクURLパラメータ変換
$banner_url = replace_req_params(array("encode" => "urlencode"), $banner_url); //バナーURL変換
$popup_html =<<<EOF
<!-- ポップアップバナー(画像型) -->
<div id="{$modal_id}" class="modal ss-popup-banner-image">
<a style="display: block; margin: auto;" href="{$link_url}" target="_blank" onClick="{$onclick}">
<img style=" width: 100%; margin: 0; max-width: 500px;" src="{$banner_url}" />
</a>
</div>
<!-- /ポップアップバナー(画像型) -->
EOF;
}
/***********************************************
* 出力するHTMLを設定
************************************************/
$html =<<<EOF
<style>
.modal{
z-index: 3;
padding: 0;
border-radius: 0;
display: none;
/* width: initial; */
}
.modal.ss-popup-banner-image{
/* width: auto; */
}
.modal.ss-popup-banner-text{
}
.modal img, modal a{
display: block;
}
.blocker{
z-index: 2;
}
.modal a.close-modal{
width: 2.4rem;
height: 2.4rem;
opacity: 0.5;
top: -2rem;
right: -2rem;
z-index: -1;
}
</style>
<script>
load_count_modal = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
var init_display = $init_display;
/* ==============================================
* 外部ライブラリjquery.modalを動的にロード
* ============================================== */
console.log("load_count_modal=" + load_count_modal);
if(typeof jQuery.modal != "function" && load_count_modal == 0){ /* 初回のみライブラリを読み込む */
++load_count_modal;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
var link = jQuery('<link>').attr({
'rel': 'stylesheet',
'href': 'https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css',
});
jQuery('head')[0].appendChild(link[0]);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.modal == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var modal_option = {$modal_option};
if(init_display == 1){
console.log("init_display=1");
jQuery("#{$modal_id}").modal(modal_option);
{$onpopup};
}
}
}, 100);
});
</script>
{$popup_html}
EOF;
$html = do_shortcode($html); //ショートコードの中のショートコードを展開
return $html;
}
add_shortcode('popup', 'popup');
あと3つあります。同様に続けて貼り付けるだけです。
クッキーの条件分岐でコンテンツ内容の表示を出し分けるための実装の手順
ショートコードの登録をするためにfunctions.phpのphpの囲みタグの中に以下のコードを貼り付けます。
全部で3つあります。
ショートコードでクッキーの条件分岐で内容の出し分けをするためのソースコード
1つ目。
出し分けのショートコード本体です。
ショートコードの引数に関してはこのソースコードの冒頭に書いてありますので、参考にしてください。
/***************************************************************************
* ショートコードでクッキーの条件分岐でコンテンツ内容の出し分け
***************************************************************************/
function if_cookie($atts, $content, $tag){
/*******************************************************************************
■入力パラメータ$attsの内容
cond => 条件の指定 ※必須
exists, not_exists, equals, not_equals
name => 条件に使うcookieの名前 ※必須
value => 条件がequals, not_equalsの時に使う値
encode => バインド変数の変換に使用するエンコードorエスケープ関数 esc_html, urlencode
■$content
バインド変数として以下の文字列を含めることにより各値にバインド変換される
{#cookie_name} →指定したクッキーの名前
{#cookie_value} →指定した名前のクッキーの値
{#cond_value} →引数で指定した条件の値
********************************************************************************/
$result = null;
/***********************************************
* 入力パラメータチェック
************************************************/
//条件のチェック
if(isset($atts["cond"]) == false){ // condが設定されていなければ終了
return $result; /* 終了 */
}
//クッキー名のチェック
if(isset($atts["name"]) == false){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
/* encodeの設定 */
if(isset($atts["encode"]) == false || $atts["encode"] == null){ /* encodeが設定されていないか空 */
$atts["encode"] = "esc_html"; /* デフォルト */
}
/***********************************************
* 条件ごとの処理分岐
************************************************/
$valid_check = false;
$cookie_value = null;
if(isset($_COOKIE[$atts["name"]]) === true){
$cookie_value = $_COOKIE[$atts["name"]];
}
//指定したクッキーが存在する時の処理
if($atts["cond"] == "exists"){
if($cookie_value === null){ // nameで指定したクッキーがなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが存在しない時の処理
}else if($atts["cond"] === "not_exists"){
if($cookie_value !== null){ // nameで指定したクッキーがあれば終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが指定した値と一致
}else if($atts["cond"] == "equals"){
//条件のチェック
if(isset($atts["value"]) === false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($cookie_value === null){ // nameで指定したクッキーがなければ終了
return $result; /* 終了 */
}
if($cookie_value !== $atts["value"]){ // クッキーの値が一致しなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが指定した値と一致しないとき
}else if($atts["cond"] == "not_equals"){
//条件のチェック
if(isset($atts["value"]) === false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($cookie_value === $atts["value"]){ // クッキーの値が一致すれば終了
return $result; /* 終了 */
}
$valid_check = true;
}else{ //その他なら終了
return $result; /* 終了 */
}
/***********************************************
* ショートコード内の文字列出力
************************************************/
if($valid_check){
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
$content = str_replace("{#cookie_name}", $atts["encode"]("{$atts["name"]}"), $content);
$content = str_replace("{#cookie_value}", $atts["encode"]("{$cookie_value}"), $content);
$content = str_replace("{#cond_value}", $atts["encode"]("{$atts["value"]}"), $content);
return "{$result}{$content}";
}
}
add_shortcode('if_cookie', 'if_cookie'); /* ショートコードを登録 */
条件分岐に加えてクッキーを保存するためのショートコードを登録するためのソースも貼り付けます。
ショートコードでクッキーに値を保存するためのソースコード
以下の2つともfunctions.phpのphpタグの中に貼り付けてください。
(※他の記事を見てすでに実装済みの場合は必要ありません)
クッキーを保存するショートコードの登録
/***************************************************************************
* 指定したクッキーを保存する
***************************************************************************/
function save_cookie($atts){
/*******************************************************************************
【入力パラメータ$attsの内容】
name => cookieの名前 ※必須
value => cookieの値。{%パラメータ名}としてバインド変数を記述するとURLパラメータから文字列変換される。
update => クッキーを毎回上書きし続けるか 0=しない(期限がきれたら新規に作成される) 1=上書きする
domain => cookieの有効なドメイン(.だけ指定すると.sample.com指定となりサブドメインなど全て有効に)
path => cookieの有効なパス。デフォルトは/指定で全体に有効。
expires => cookieの有効期限(日数) 0以下でクッキーは消える。
例)1s,1sec,1second,1seconds,1h,1hour,1hours,1d,1day,1daysなど文字列も可能
secure => HTTPS接続の場合のみcookieを送信するならtrue(デフォルトはfalse)
********************************************************************************/
/***********************************************
* 入力パラメータチェック
************************************************/
$cookie_params = array(); //jquery.cookieに入力するパラメータを保持
if(isset($atts["name"]) == false){ /* nameが設定されていない */
return null; /* 終了 */
}
/* updateの設定 */
if(isset($atts["update"]) == false){ /* updateが設定されていない */
$cookie_params["update"] = 0;
}else if($atts["update"] == 1){ /* クッキー上書きする */
$cookie_params["update"] = 1;
}else{
$cookie_params["update"] = 0;
}
/* valueの設定 */
if(isset($atts["value"]) == false) { /* valueが設定されていない */
$atts["value"] = null; /* 空のcookie */
}
$atts["value"] = replace_req_params_base(array("encode" => "none"), str_replace('"', '\"',$atts["value"])); //JSに保存する
/* domainの設定 */
if(isset($atts["domain"])){ /* domainが設定されている */
if($atts["domain"] == "."){ /* .が指定されているならドメイン名自動取得 */
$current_url = get_the_permalink(); /* 現在のURL */
$url_ar = parse_url($current_url);
$domain = "";
if(isset($url_ar["host"])){
$domain = $url_ar["host"];
$cookie_params["domain"] = ".{$domain}";
}
}else{
$cookie_params["domain"] = $atts["domain"]; /* そのままdomain設定 */
}
}
/* pathの設定 */
if(isset($atts["path"])){ /* pathが設定されている */
$cookie_params["path"] = $atts["path"]; /* そのままexpires設定 */
}else{
$cookie_params["path"] = "/"; /* デフォルトは/ */
}
/* expiresの設定。詳細は後程JS内で */
if(isset($atts["expires"])){ /* expiresが設定されている */
$cookie_params["expires"] = $atts["expires"]; /* そのままexpires設定 */
}
/* secureの設定 */
if(isset($atts["secure"])){ /* secureが設定されている */
$cookie_params["secure"] = boolval($atts["secure"]); /* そのまま設定 */
}
$json_str = json_encode($cookie_params);
/***********************************************
* スクリプトの出力(jquery.cookieを読み込んで実行)
************************************************/
return <<<EOF
<!-- ここから
===================================================================================
クッキー保存スクリプト実行
===================================================================================
-->
<script type="text/javascript">
load_count_jq_cookie = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
/* ==============================================
* 外部ライブラリjquery.cookieを動的にロード
* ============================================== */
console.log("load_count_jq_cookie=" + load_count_jq_cookie);
if(typeof jQuery.cookie != "function" && load_count_jq_cookie == 0){ /* 初回のみライブラリを読み込む */
++load_count_jq_cookie;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.cookie == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var cookie_params = JSON.parse('{$json_str}');
var cookie_value_now = jQuery.cookie("{$atts["name"]}");
/* ==============================================
* updateが指定されているか、されていなくて現在クッキーがない場合は書き込み処理する
* ============================================== */
if(
cookie_params["update"] == 1
|| (
cookie_params["update"] == 0
&& (cookie_value_now === null || typeof cookie_value_now === 'undefined')
)
){
/* ==============================================
* expiresの設定
* ============================================== */
if("expires" in cookie_params){
if(typeof cookie_params["expires"] == "string"){
var expires_value = cookie_params["expires"].replace(/[a-z]+$/, "");
date = new Date();
if(cookie_params["expires"].match(/^[0-9]+(s|sec|seconds*)$/i)){
date.setTime( date.getTime() + expires_value * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(h|hours*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(d|days*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 24 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+$/i)){
cookie_params["expires"] = Number(cookie_params["expires"]);
}else{
console.error("expiresの記述が不正 " + cookie_params["expires"]);
return false;
}
}
}
/* ==============================================
* 実際にjquery.cookieで書き込む
* ============================================== */
console.log('クッキー書き込み {$atts["name"]} => {$atts["value"]}');
console.log(cookie_params);
jQuery.cookie("{$atts["name"]}", "{$atts["value"]}", cookie_params);
}
}
}, 100);
});
</script>
<!--
===================================================================================
クッキー保存スクリプト実行
===================================================================================
ここまで -->
EOF;
}
add_shortcode('save_cookie', 'save_cookie'); /* ショートコードを登録 */
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
functions.phpの使い方については以下を参照してください。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
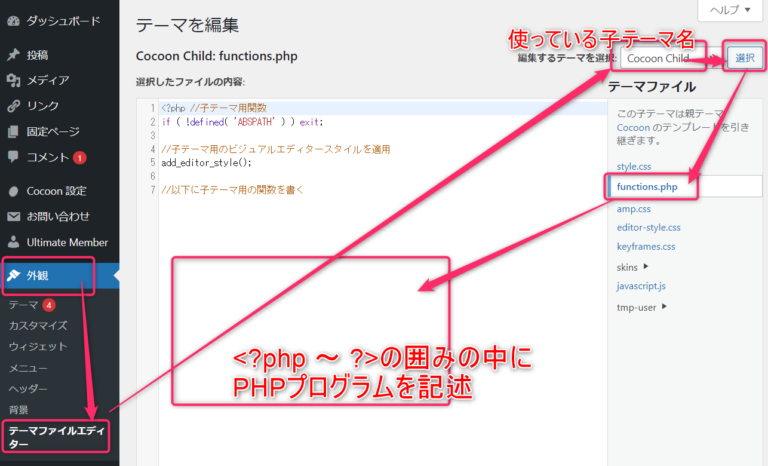
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
実装は以上です。お疲れさまでした。
初回アクセスポップアップのショートコードの使い方
では実装したショートコードの使い方を説明します。
投稿編集画面より以下に紹介するショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
初回アクセスポップアップのショートコードサンプル
以下のショートコードを設置するだけでポップアップが表示されるようになります。
<!-- クッキーを保存する -->
[[save_cookie name="fvpopup" value="fvpopup" expires="5s" domain="." path="/" update=1]]
[[if_cookie name="fvpopup" cond="exists"]
クッキーがあるのでポップアップは出ない
[/if_cookie]]
[[if_cookie name="fvpopup" cond="not_exists"]
クッキーが無いのでポップアップが出る
[[popup
banner_url='https://tart.co.jp/wp-content/uploads/2021/11/popup-test.png'
link_url='https://tart.co.jp/wordpress-shortcode-popup/'
init_display=1
][/popup]]
[/if_cookie]]
これだけで完了です。
save_cookieショートコードでクッキーに5秒間だけ値を保存し、if_cookieでそれを判定しています。そのクッキーがあれば(exists)ポップアップを表示、なければ(not_exists)ポップアップは出ません。
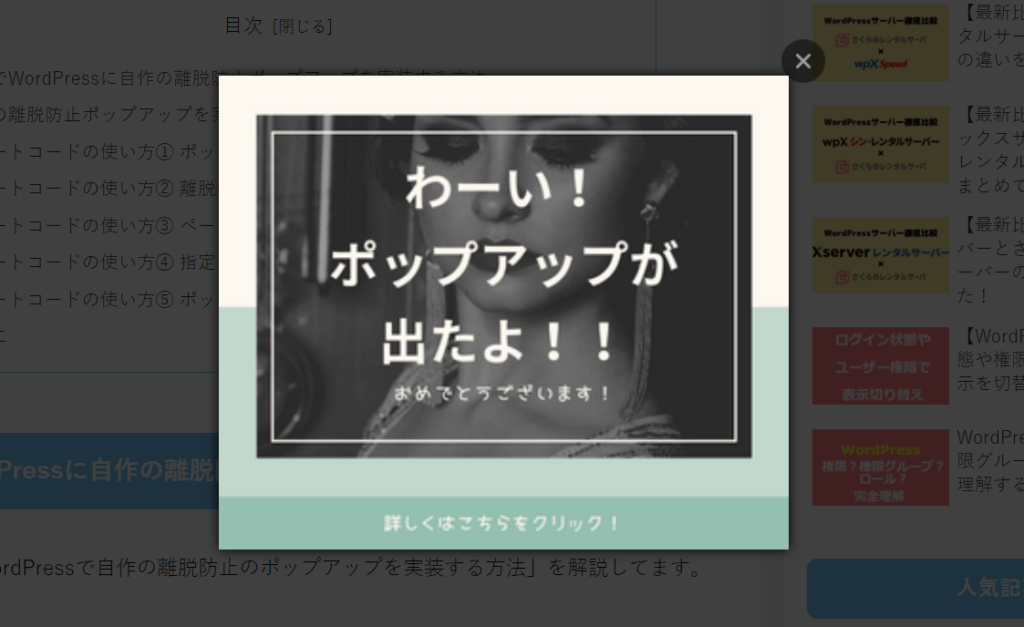
設置した直後(初回)のアクセスはクッキーがまだ無いのでポップアップが出ます。

ポップアップの内容自体はif_cookieの中に入れ子のショートコードとしてpopupが記述がしてあるのでそれが実行されます。
保存後の次回からのアクセス時はクッキーを持っているので出ません。

5秒たってからまたアクセスするとクッキーが消えるので再びポップアップが出ます。
実際に使うにはこのexpires=”5s”部分を”1day”にするなど調整してください。
expiresを省略するとセッションが切れた(ブラウザが終了した)時点でクッキーは消えます。
もっと便利に使いこなすために
いかがでしたでしょうか?
最後までお読みいただきありがとうございました!
最後にショートコード関連のおすすめ記事を紹介します。
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。