WordPressで無料ABテスト!ランダム表示とGAによる測定

【WordPress】無料ABテスト!ページ内コンテンツをランダム表示して効果測定するには?
この記事では「WordPressにおいてバナー広告や画像やテキストなどの記事内のコンテンツをランダム表示して効果測定する」方法について解説します。
こんなことをしたい人に読んでもらえたらきっと役に立つと思います。
このページを読んだらできるようになること
- バナー広告のデザインや表現を複数パターンの中でどれが一番クリック率が高いか知りたい!
- 記事内でどのような文章表現が一番読まれるか数パターンをランダムに表示してコンバージョン率まで計測したい!
- 運営上の都合で「くじ引き」のようにページ内コンテンツの表示パターン別にそれぞれ違う確率を指定して出し分けたい
- ページにアクセスすると50%の確率で自動切換え表示されるポップアップを実装したい
などなど、WordPress上にはなりますが、応用すれば何にでも利用できるやり方を紹介いたします。
ショートコードで初心者OK!プログラムの知識いらず。WordPressの記事の編集画面で実装。
しかも、ショートコードで実装しますので、このような機能がプログラムの知識なしで、コピペで実装できます。
しかも使う場所はいつもの投稿ページなどの記事編集画面です。
最後に紹介する記事も合わせて読んでいただければ、もはやプログラマーはいらないんじゃないかというくらい初心者でも、投稿やページなどの記事の編集によって何でもできてしまいます。
ぜひ最後までお付き合いください!
ショートコードでコンテンツを指定の確率で表示する機能の実装方法
実装にはショートコードを利用します。
ショートコードについてわからない方はこちらも参考にしてみてください。
ショートコードを実装するには以下のソースをfunctions.phpの囲みタグの中にに貼り付けます。
/*
* **************************************************************
* 指定した確率でコンテンツをだし分ける
* **************************************************************
*/
$probability_sum = array(); //確率の進行管理集計用
function if_random($atts, $content){
/***********************************************
* 初期設定
************************************************/
global $probability_sum;
//パラメータ初期化
extract(shortcode_atts(array(
"name" => "", //抽選名(同じ名前のものの中で抽選が行われる)
"probability" => 100, //抽選の確率(指定しないと100%)
), $atts));
//キャッシュ無効にする方法
// HTTPヘッダ:
// header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0");
// HTML meta:
// <meta http-equiv="Pragma" content="no-cache">
// <meta http-equiv="Cache-Control" content="no-store, no-cache, must-revalidate, max-age=0">
header("Cache-Control: no-store, no-cache, must-revalidate, max-age=0"); //HTTPヘッダを利用してキャッシュ無効
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
/***********************************************
* 入力パラメータチェック
************************************************/
$result = null;
//パラメーター名のチェック
if($name == null){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
//probabilityが変な値なら終了
if($probability == 0 || $probability > 100 || $probability < 0){
return $result; /* 終了 */
}
/***********************************************
* 集計
************************************************/
if(isset($probability_sum[$name]) == false){
$probability_sum[$name] = 0; //集計用変数初期化
}
if($probability_sum[$name] >= 100){ //確率の合計がすでに100%に達していたら終了
return "{$result}";
}
$pre_probability_sum = $probability_sum[$name]; //これまでの合計確率保存
$probability_sum[$name] += floatval($probability); //今回の合計確率を加算
if($probability_sum[$name] >= 100){ //今回の分を加算して100%に達したら抽選せず当たりで終了
return "{$result}{$content}";
}
/***********************************************
* 抽選処理
************************************************/
$decimal_num = 0;
$ind = strpos($probability, "."); //小数点の位置
if($ind !== false){ //小数点がある
$decimal_num = (strlen($probability) - ($ind + 1)); //小数点の桁数
}
$max = (100 - $pre_probability_sum) * pow(10, $decimal_num); //小数点の数だけ桁数をずらして整数にする
$rand = rand(1, $max);
$border = $probability * pow(10, $decimal_num);
// 1~$maxまでの数字と$borderを比較して抽選
// 1回目 30%設定ならborder=30/max=100でrandが30以下なら当たり
// 2回目 20%設定ならborder=20/max=100-30でrandが20以下なら当たり
// 3回目 50%なのでborder=50/50で抽選せずに当たり
if($rand <= $border){ //抽選当たり
$probability_sum[$name] = 100;
return "{$result}{$content}";
}else{ //抽選外れ
return "{$result}";
}
}
add_shortcode('if_random', 'if_random'); /* ショートコードを登録 */
これでif_randomというショートコードが使えるようになります。
なお、functions.phpの使い方については以下を参照してください。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
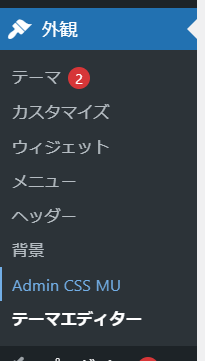
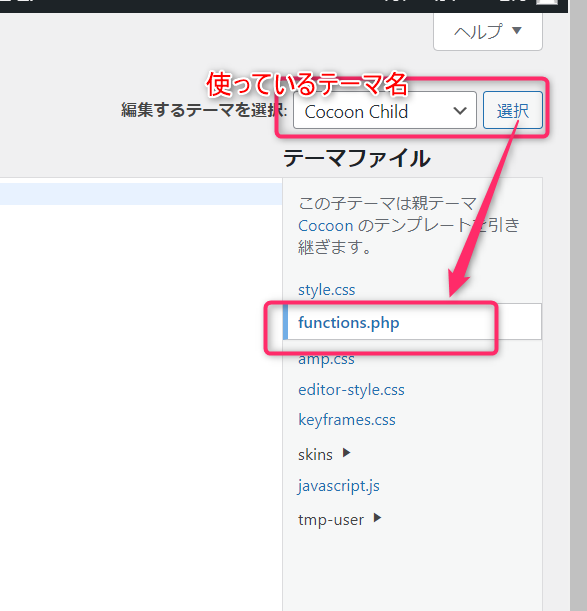
functions.phpの場所は
「外観>テーマエディター」から

試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
使い方① 50%ずつランダムにコンテンツを表示させてみる
実装したショートコードの使い方を説明します。
50%ずつランダムにコンテンツを表示させるショートコードサンプル
一番シンプルに1/2の確率でコンテンツを切り替えて出し分けしてみます。
投稿編集画面より以下のショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
[if_random name="abtest" probability=50]
<!-- 50%の確率で表示 -->
<div>こんにちは!</div>
[/if_random]
[if_random name="abtest"]
<!-- 50%の確率で表示 -->
<div>こんばんは!</div>
[/if_random]これでページ上には「こんにちは!」「こんばんは!」と1/2の割合で表示されます。
パラメータのnameは同一抽選パターン内は同じものを設定してください。probabilityは表示する確率です。最後のif_randomにはprobabilityは設定しません。自動的に残りの確率が割り当てられます。
編集したら、ページを表示して更新を何度かしてみましょう!


ランダムに表示されていますね!
使い方② 3パターンのコンテンツを1/3ずつランダム表示してGoogleアナリティクスでクリック率を計測してみる
さて次は3種類のコンテンツが1/3ずつランダムに表示されるパターンを実装してみましょう。
さらにページを更新して自分の目で見てるだけだと「本当に確率通りに表示されているのか?」と疑問がわくと思いますので、実際にGoogle Anarlyticsで計測してみましょう。
1/3ずつランダム表示とGoogleアナリティクスでクリック率を計測するショートコードサンプル
[if_random name="abtest" probability=33.333]
<div>おはようございます!</div>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-1/3-gr',
'event_label': "おはようございます!",
'value': 1
});
</script>
[/if_random]
[if_random name="abtest" probability=33.333]
<div>こんにちは!</div>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-1/3-gr',
'event_label': "こんにちは!",
'value': 1
});
</script>
[/if_random]
[if_random name="abtest"]
<div>こんばんは!</div>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-1/3-gr',
'event_label': "こんばんは!",
'value': 1
});
</script>
[/if_random]これで今度は「おはようございます!」「こんにちは!」「こんばんは!」と1/3ずつの確率で表示されるようになります。
先ほどと考え方は同じで、nameは全て同じ名前。1つ、2つ目のprobabilityは33.333と入力しています。
それだと3つ目は33.334%になってしまうのですが、10進法で10を3で割り切れない時点で確率設定ができません。
割り切れないですがそこは割り切って下さい笑。
気になる方は33.33333333などと設定するのもありですが。。。
またあいさつ分を表示させているのと共にGoogleアナリティクスのイベントも設置して計測しています。どのパターンの文言がどれくらい表示されたかがわかりますね。
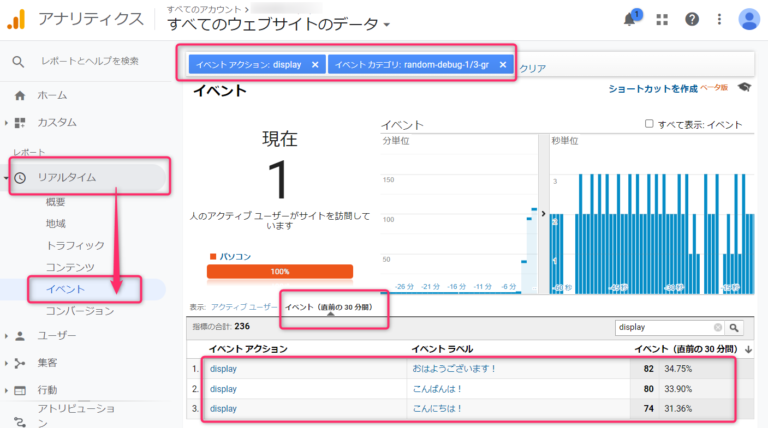
Googleアナリティクスの管理画面のリアルタイムイベント画面で確認するとこうなっています。
だいたいですが33%に近い数が表示されているようです。

Google Analyticsについてまだ導入が済んでいない方はこちら
また、Google Analyticsのイベント送信についてわからない方はこちら
使い方③ 表示パターン別にそれぞれ違う確率を指定してGAでクリック率まで測定
今までは同じ確率で設定していましたがそれぞれ違う確率を設定することもできます。
そしてGoogleアナリティクスで表示した数だけではなく、クリック率も知りたいので、クリックの数も測定してみます。
1等~4等までの「くじ引き」のようなものを作ってみます。
それぞれ確率を5%~50%まで振り分けます。
パターン別に確率を指定してクリック率を計測するショートコードサンプル
[if_random name="lottery" probability=50]
<!-- 4等 -->
<a onclick="
gtag('event', 'click', {
'event_category': 'random-debug-lottery',
'event_label': '4等',
'value': 1
});
">4等が当たりました</a>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-lottery',
'event_label': '4等',
'value': 1
});
</script>
[/if_random]
[if_random name="lottery" probability=30]
<!-- 3等 -->
<a onclick="
gtag('event', 'click', {
'event_category': 'random-debug-lottery',
'event_label': '3等',
'value': 1
});
">3等が当たりました</a>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-lottery',
'event_label': '3等',
'value': 1
});
</script>
[/if_random]
[if_random name="lottery" probability=15]
<!-- 2等 -->
<a onclick="
gtag('event', 'click', {
'event_category': 'random-debug-lottery',
'event_label': '2等',
'value': 1
});
">2等が当たりました</a>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-lottery',
'event_label': '2等',
'value': 1
});
</script>
[/if_random]
[if_random name="lottery"]
<!-- 1等 -->
<a onclick="
gtag('event', 'click', {
'event_category': 'random-debug-lottery',
'event_label': '1等',
'value': 1
});
">1等が当たりました</a>
<script>
gtag('event', 'display', {
'event_category': 'random-debug-lottery',
'event_label': '1等',
'value': 1
});
</script>
[/if_random]

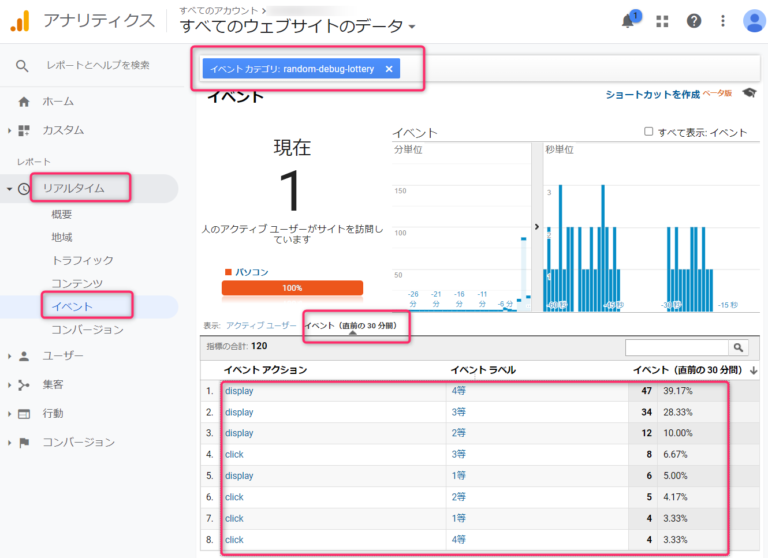
display(表示), click(クリック)両方の数字が出ていますね。
確率の分布も設定どおりに出てそうです。
Googleのイベント送信についてはこちら
使い方④ 補足
新しい使い方を紹介するわけではありませんが、使いどころの補足をしてきます。
これまでの例ではこのif_randomを同じ場所で使っていましたが、それぞれのif_randomはページ内のどこに設置してもかまいません。
「例えば同じ内容の広告をどこに掲載すれば一番効果的なのか?」
を知りたい時にはif_randomをタイトル下、記事の途中、フッタの上などに設置して試すことができます。パラメータのnameさえ同じなら1つの計測として扱います。
このように応用すれば様々な使い方がありますのでぜひ使ってみて下さいね。
最後に
最後までお読みいただきありがとうございました!
最後にショートコード関連のおすすめ記事を紹介します。
今回紹介したショートコードと組み合わせてランダムにポップアップ表示したり、使い方は無限大に広がりそうです。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。