【全サイト対応】テキストや画像などコンテンツのコピーを禁止する

右クリック等での記事や画像のコピーを禁止する方法とは?(WordPressショートコード対応)
本記事では「主要ブラウザで右クリック等での記事や画像のコピーを禁止する方法」を解説します。
実装はとっても簡単!コピペで実装可能です。
- 全てのサイトに対応できる方法の解説
- WordPressサイト向けへの方法の解説
など、両方のサイトの構成で使えるように解説していきます!
右クリックによるコピーだけでなく「Ctrl+C」などのショートカットキーを使ったコピーやテキスト選択の禁止にも対応。
さらに、WordPressにサイト向けにはショートコードを投稿や固定ページなどの記事内に貼るだけで実装できるようになりますので必見です。
コピー禁止スクリプトサンプルデモ
まずはサンプルを見てみましょう。
以下のエリアのみをコピー禁止にしています
コピー禁止!
右クリックのコピーもできません。
選択してみてください。
Ctrl+Aで全選択しても選択できません。
コピーできます。
普通のテキストです。
選択してみてください。
実装方法① 全てのサイト対応 ~JavaScript(jquery)とCSSで解決する
まずは一般的な実装方法。WordPressだけでなくどんなサイトにも使える方法です。
JavaScript(jquery)を利用します。
現在のサイトにjqueryが実装されていない場合はheadタグ内に以下のコードをまずは貼り付けてください。
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>詳しくはこちら https://code.jquery.com/
ページ内の指定した箇所をコピー禁止にするサンプルソースコード
さて、本題のコピー禁止スクリプト本体です。
以下のコードをページ内のhtmlのどこでもいいので貼り付けてください。
これだけです。
<script>
var block_selector = "body"; //★① コピー禁止対象を指定するjqueryセレクタ
var callback_interval_msec = 5000; //★② コールバックを実行する間隔(ミリ秒)
var callback = function(){{ //★③ ブロックした時に実行するコールバックスクリプト
alert('このページのコンテンツ部分のコピー操作等は著作権保護のため禁止されています');
};
var block_click = 0; //クリック禁止機能フラグ
var block_select = 1; //選択禁止機能フラグ
var block_copy = 1; //コピー禁止機能フラグ
var block_contextmenu = 1; //右クリックメニュー禁止機能フラグ
var callback_done = false;
/***********************************************
* jqueryイベント発火
************************************************/
//jqueryのevent公式ドキュメント https://api.jquery.com/category/events/event-object/
jQuery(document)
.on('click mousedown selectstart copy contextmenu', block_selector, function(event) {
console.log(event);
console.log(event.type + ' <' + event.currentTarget.nodeName + '>');
var event_return = true;
if(event.type == "click"){ //クリックされたら
if(block_click){ //クリック禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "mousedown"){ //マウスのボタンが押されたら
if(block_click && block_contextmenu){ //クリック禁止機能と右クリックメニュー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "selectstart"){ //選択開始されたら
if(block_select){ //選択禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "copy"){ //コピーされたら
if(block_copy){ //コピー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "contextmenu"){ //右クリックメニュー
if(block_contextmenu){ //右クリックメニュー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}
if(event_return){
console.log("イベント有効");
}else{
console.log("イベント無効");
}
//コピー禁止メッセージを表示する(一度表示したら指定のミリ秒間は表示しない)
if(!callback_done && !event_return){
callback();
callback_done = true;
setTimeout(function(){
callback_done = false;
}, callback_interval_msec);
}
return event_return;
})
;
/***********************************************
* CSSによる制御
************************************************/
jQuery(function(){
if(block_select){
//CSSによるエリア選択防止(全選択からも除外される)
jQuery(block_selector).css("user-select", "none");
jQuery(block_selector).css("-webkit-user-select", "none");
jQuery(block_selector).css("-moz-user-select", "none");
jQuery(block_selector).css("-khtml-user-select", "none");
jQuery(block_selector).css("-webkit-user-drag", "none");
jQuery(block_selector).css("-khtml-user-drag:none", "none");
return false;
}
});
</script>冒頭の★①~③部分は適宜設定を書き換えてください。
このコードをhtmlのどこかに実装して、右クリックやテキストを選択しようとしたりすると以下のアラートが出ます。

※これらのコードはjqueryのセレクタ指定でバインドさせてイベント発火させていますが、htmlの好きな場所のタグに「on***」属性として直接書いても有効になります。
例) bodyタグに「on***」属性として書く場合
<body oncontextmenu="return false;">
<body oncopy="return false;">実装方法② WordPressサイト限定。ショートコードで実装
次はWordPressで構築されたサイト限定の実装方法です。
実装方法①で紹介したスクリプトをショートコード化します。
ページ内の指定した箇所をコピー禁止にするショートコードのサンプルソースコード
以下のスクリプトをfunctions.phpに
/* =============================================================
* ページ内のコンテンツのコピーを禁止する
* ============================================================= */
function block_copy($atts){
/*******************************************************************************
■入力パラメータ$attsの内容
block_selector => コピー禁止対象を指定するjqueryセレクタ。htmlエスケープすることで入力に[]などの記号を使える
callback => ブロックした時に実行するコールバックスクリプト
callback_interval_msec => コールバックを実行する間隔(ミリ秒)
********************************************************************************/
/***********************************************
* 初期化
************************************************/
//パラメータ初期化
extract(shortcode_atts(array(
"block_selector" => "body",
"callback" => "alert('このページのコンテンツ部分のコピー操作等は著作権保護のため禁止されています');",
"callback_interval_msec" => 5000,
), $atts));
/***********************************************
* 入力パラメータチェック
************************************************/
$block_selector = html_entity_decode($block_selector); //htmlエスケープされた記号などを元に戻す
return <<<EOF
<script>
var block_selector = "{$block_selector}"; //コピー禁止対象を指定するjqueryセレクタ
var callback_interval_msec = $callback_interval_msec; //コールバックを実行する間隔(ミリ秒)
var callback = function(){ //ブロックした時に実行するコールバックスクリプト
{$callback};
};
var block_click = 0; //クリック禁止機能フラグ
var block_select = 1; //選択禁止機能フラグ
var block_copy = 1; //コピー禁止機能フラグ
var block_contextmenu = 1; //右クリックメニュー禁止機能フラグ
var callback_done = false;
/***********************************************
* jqueryイベント発火
************************************************/
//jqueryのevent公式ドキュメント https://api.jquery.com/category/events/event-object/
jQuery(document)
.on('click mousedown selectstart copy contextmenu', block_selector, function(event) {
console.log(event);
console.log(event.type + ' <' + event.currentTarget.nodeName + '>');
var event_return = true;
if(event.type == "click"){ //クリックされたら
if(block_click){ //クリック禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "mousedown"){ //マウスのボタンが押されたら
if(block_click && block_contextmenu){ //クリック禁止機能と右クリックメニュー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "selectstart"){ //選択開始されたら
if(block_select){ //選択禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "copy"){ //コピーされたら
if(block_copy){ //コピー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}else if(event.type == "contextmenu"){ //右クリックメニュー
if(block_contextmenu){ //右クリックメニュー禁止機能フラグが有効なら
event_return = false; //イベントを無効にする
}
}
if(event_return){
console.log("イベント有効");
}else{
console.log("イベント無効");
}
//コピー禁止メッセージを表示する(一度表示したら指定のミリ秒間は表示しない)
if(!callback_done && !event_return){
callback();
callback_done = true;
setTimeout(function(){
callback_done = false;
}, callback_interval_msec);
}
return event_return;
})
;
/***********************************************
* CSSによる制御
************************************************/
jQuery(function(){
if(block_select){
//CSSによるエリア選択防止(全選択からも除外される)
jQuery(block_selector).css("user-select", "none");
jQuery(block_selector).css("-webkit-user-select", "none");
jQuery(block_selector).css("-moz-user-select", "none");
jQuery(block_selector).css("-khtml-user-select", "none");
jQuery(block_selector).css("-webkit-user-drag", "none");
jQuery(block_selector).css("-khtml-user-drag:none", "none");
return false;
}
});
</script>
EOF;
}
add_shortcode('block_copy', 'block_copy'); //ショートコード登録
functions.phpについてわからない方のために少し解説します。
functions.phpの編集方法まとめ
functions.phpはWordPressの機能追加をするためのPHPファイルです。
(※実ファイルは/wp-content/themes/<テーマ名>/の直下にあります)
functions.phpを修正する場合は必ず親テーマではなく子テーマのfunctons.phpを修正してください。
※その理由や親テーマと子テーマについてはこちら↓の記事を参考に。
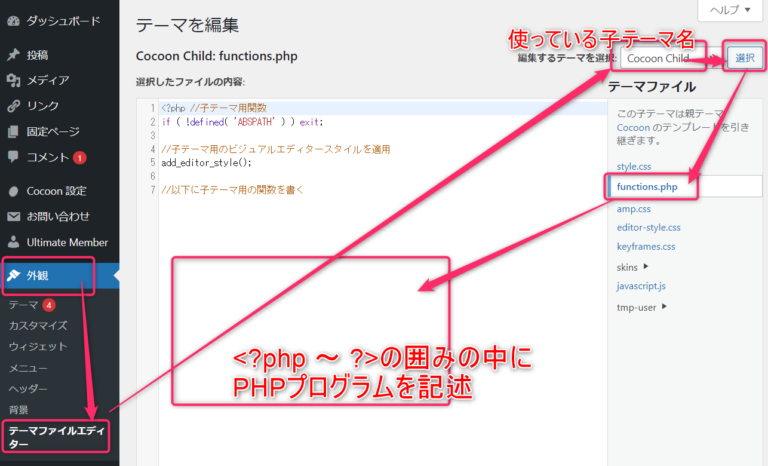
管理画面からfunctions.phpを参照・編集するには以下のように「外観>テーマ(ファイル)エディター」にアクセスしてテキスト編集をします。

PHPファイルの記述ルールとしてプログラムコードは以下のようにphpタグの囲みの中にある必要があります。
<?php
→PHPのプログラムを書く場所
?> ←最後PHPで終わる場合だけ省略可能また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
functions.phpについての詳細はこちらの記事にまとめてあります。
ショートコードの使い方
block_copyというショートコードが作られたので以下のように利用します。
デフォルト設定で設置
[block_copy]
[block_copy block_selector="body" callback="alert('コピーだめよ');" callback_interval_msec=3000]
block_selectorで禁止するタグをjqueryセレクター形式で指定、callbackで禁止されたときに実行するスクリプト、callback_interval_msecはそのスクリプトを何ミリ秒ごとに実行するかです。(3000は3秒です)
※jqueryセレクターはだいたいCSSのような文法でタグを指定できます。
実装範囲① サイト全体で「右クリック等のコピー禁止」実装
サイト全体(全ページ)で実装するには紹介したスクリプトを全てのページに実装します。設置個所はheadでもbodyでもかまいません。
ただ、右クリックできないなどの禁止行為はユーザー体験としてはストレスとなりマイナスであるので、サイト全体に設定するのはお勧めしません。
最悪、検索で訪れたユーザーがすぐに離脱してしまえば、そのページ自体の評価を下げてしまいます。
それを避けるには、次に紹介する「②特定のページだけ」と「③特定のタグだけ」を組み合わせて実装して、禁止個所を最小限におさえることを強く推奨します。
実装範囲② 特定のページだけ「右クリック等のコピー禁止」実装
特定のページだけ実装するにはそのページのみhtmlのどこか(headかbodyタグの中)に紹介したスクリプトを埋め込んでください。
先ほどのWordPressのショートコードを記事内で使えば、そのページにしか表示されません。
実装範囲③ ページ内の特定のタグだけ「右クリック等のコピー禁止」実装
たとえ1ページと言えどbodyタグなどでページ全体や記事全体まるごと右クリックなどを全部制御してしまうのは、先ほどのサイト全体と同様あまりよくありません。
コピーされたくない場所が決まっているならば、必要最低限の場所にすべきです。
最初のサンプルデモはタグを絞って設定しています。
先ほど選択した実装方法ごとに設定方法を紹介します。
「実装方法① 全てのサイト対応」で実装した場合
ソースコードの★①のblock_selector部分を書き換えます。
var block_selector = "article[id^=post], img"; //★① コピー禁止対象を指定するjqueryセレクタ「実装方法② WordPressサイト限定。ショートコードで実装」の場合
ショートコードの引数block_selectorとして記事の編集で禁止対象とするhtmlタグを指定します。
ブロックエディタのショートコードブロックかカスタムHTMLブロックを使います。
(※ショートコードブロックはレイアウト崩れをすぐ起こすのでカスタムHTMLを推奨します)
例
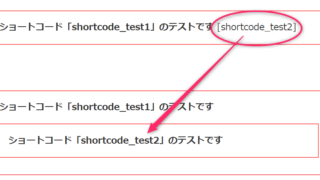
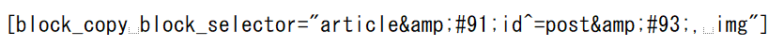
[block_copy block_selector="main#main, img"]注意点としては、セレクタで属性条件指定によく使う[]の記号を用いる場合はhtmlエスケープして使います。
本当はこのようにWordPressの記事本文と画像だけ禁止にしたいのですが、[]の記号はショートコードの仕様上、使えません。

少々面倒くさいですがこのように2重にhtmlエスケープして入力します。

終わりに
最後までお読みいただきありがとうございました!
最後にショートコード関連のおすすめ記事を紹介します。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
どれも単体で便利な機能ですが、組み合わせて使うことでアイディアしだいで想像以上の力を発揮するのでぜひ全てに目を通してみてください。