【WordPress】クッキーの条件分岐で投稿内容の出し分け【ショートコード】

WordPressの投稿内でクッキーの条件分岐で表示するコンテンツの内容の出し分けをするには?
この記事では「WordPressの投稿の中でクッキーによる条件分岐で投稿内容の出し分けをする方法」を紹介します。
こちらを読むとこんな問題が解決できちゃいます。
- 初回アクセスのユーザーと2度目以降のユーザーで表示内容を切り替えたい
- ユーザーに何かアクションさせた結果でその後の処理を動的に変更したい
- 保存データを使って記事内のバナーをABテストしたい
- 前に見たページによって表示を切り替えたい
- パラメータをクッキーに保存して、後に場合分け表示する
しかも紹介する方法のすごいところが、プログラムのコード上でなくショートコードを使って実装できるので、技術の知識なしで開発することなく投稿の編集画面上で書けてしまうところです。
これでもう条件分岐や出し分けはプログラマーだけのものではありません!
ご期待ください。
クッキーの条件分岐でコンテンツ内容の表示を出し分けるための実装の手順
ショートコードの登録をするためにfunctions.phpのphpの囲みタグの中に以下のコードを貼り付けます。
全部で3つあります。
ショートコードでクッキーの条件分岐で内容の出し分けをするためのソースコード
1つ目。
出し分けのショートコード本体です。
ショートコードの引数に関してはこのソースコードの冒頭に書いてありますので、参考にしてください。
/***************************************************************************
* ショートコードでクッキーの条件分岐でコンテンツ内容の出し分け
***************************************************************************/
function if_cookie($atts, $content, $tag){
/*******************************************************************************
■入力パラメータ$attsの内容
cond => 条件の指定 ※必須
exists, not_exists, equals, not_equals
name => 条件に使うcookieの名前 ※必須
value => 条件がequals, not_equalsの時に使う値
encode => バインド変数の変換に使用するエンコードorエスケープ関数 esc_html, urlencode
■$content
バインド変数として以下の文字列を含めることにより各値にバインド変換される
{#cookie_name} →指定したクッキーの名前
{#cookie_value} →指定した名前のクッキーの値
{#cond_value} →引数で指定した条件の値
********************************************************************************/
$result = null;
/***********************************************
* 入力パラメータチェック
************************************************/
//条件のチェック
if(isset($atts["cond"]) == false){ // condが設定されていなければ終了
return $result; /* 終了 */
}
//クッキー名のチェック
if(isset($atts["name"]) == false){ // nameが設定されていなければ終了
return $result; /* 終了 */
}
/* encodeの設定 */
if(isset($atts["encode"]) == false || $atts["encode"] == null){ /* encodeが設定されていないか空 */
$atts["encode"] = "esc_html"; /* デフォルト */
}
/***********************************************
* 条件ごとの処理分岐
************************************************/
$valid_check = false;
$cookie_value = null;
if(isset($_COOKIE[$atts["name"]]) === true){
$cookie_value = $_COOKIE[$atts["name"]];
}
//指定したクッキーが存在する時の処理
if($atts["cond"] == "exists"){
if($cookie_value === null){ // nameで指定したクッキーがなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが存在しない時の処理
}else if($atts["cond"] === "not_exists"){
if($cookie_value !== null){ // nameで指定したクッキーがあれば終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが指定した値と一致
}else if($atts["cond"] == "equals"){
//条件のチェック
if(isset($atts["value"]) === false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($cookie_value === null){ // nameで指定したクッキーがなければ終了
return $result; /* 終了 */
}
if($cookie_value !== $atts["value"]){ // クッキーの値が一致しなければ終了
return $result; /* 終了 */
}
$valid_check = true;
//指定したクッキーが指定した値と一致しないとき
}else if($atts["cond"] == "not_equals"){
//条件のチェック
if(isset($atts["value"]) === false){ // valueが設定されていなければ終了
return $result; /* 終了 */
}
if($cookie_value === $atts["value"]){ // クッキーの値が一致すれば終了
return $result; /* 終了 */
}
$valid_check = true;
}else{ //その他なら終了
return $result; /* 終了 */
}
/***********************************************
* ショートコード内の文字列出力
************************************************/
if($valid_check){
$content = do_shortcode($content); //ショートコードの中のショートコードを展開
$content = str_replace("{#cookie_name}", $atts["encode"]("{$atts["name"]}"), $content);
$content = str_replace("{#cookie_value}", $atts["encode"]("{$cookie_value}"), $content);
$content = str_replace("{#cond_value}", $atts["encode"]("{$atts["value"]}"), $content);
return "{$result}{$content}";
}
}
add_shortcode('if_cookie', 'if_cookie'); /* ショートコードを登録 */
条件分岐に加えてクッキーを保存するためのショートコードを登録するためのソースも貼り付けます。
ショートコードでクッキーに値を保存するためのソースコード
以下の2つともfunctions.phpのphpタグの中に貼り付けてください。
(※他の記事を見てすでに実装済みの場合は必要ありません)
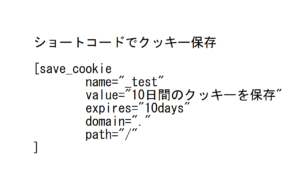
クッキーを保存するショートコードの登録
/***************************************************************************
* 指定したクッキーを保存する
***************************************************************************/
function save_cookie($atts){
/*******************************************************************************
【入力パラメータ$attsの内容】
name => cookieの名前 ※必須
value => cookieの値。{%パラメータ名}としてバインド変数を記述するとURLパラメータから文字列変換される。
update => クッキーを毎回上書きし続けるか 0=しない(期限がきれたら新規に作成される) 1=上書きする
domain => cookieの有効なドメイン(.だけ指定すると.sample.com指定となりサブドメインなど全て有効に)
path => cookieの有効なパス。デフォルトは/指定で全体に有効。
expires => cookieの有効期限(日数) 0以下でクッキーは消える。
例)1s,1sec,1second,1seconds,1h,1hour,1hours,1d,1day,1daysなど文字列も可能
secure => HTTPS接続の場合のみcookieを送信するならtrue(デフォルトはfalse)
********************************************************************************/
/***********************************************
* 入力パラメータチェック
************************************************/
$cookie_params = array(); //jquery.cookieに入力するパラメータを保持
if(isset($atts["name"]) == false){ /* nameが設定されていない */
return null; /* 終了 */
}
/* updateの設定 */
if(isset($atts["update"]) == false){ /* updateが設定されていない */
$cookie_params["update"] = 0;
}else if($atts["update"] == 1){ /* クッキー上書きする */
$cookie_params["update"] = 1;
}else{
$cookie_params["update"] = 0;
}
/* valueの設定 */
if(isset($atts["value"]) == false) { /* valueが設定されていない */
$atts["value"] = null; /* 空のcookie */
}
$atts["value"] = replace_req_params_base(array("encode" => "none"), str_replace('"', '\"',$atts["value"])); //JSに保存する
/* domainの設定 */
if(isset($atts["domain"])){ /* domainが設定されている */
if($atts["domain"] == "."){ /* .が指定されているならドメイン名自動取得 */
$current_url = get_the_permalink(); /* 現在のURL */
$url_ar = parse_url($current_url);
$domain = "";
if(isset($url_ar["host"])){
$domain = $url_ar["host"];
$cookie_params["domain"] = ".{$domain}";
}
}else{
$cookie_params["domain"] = $atts["domain"]; /* そのままdomain設定 */
}
}
/* pathの設定 */
if(isset($atts["path"])){ /* pathが設定されている */
$cookie_params["path"] = $atts["path"]; /* そのままexpires設定 */
}else{
$cookie_params["path"] = "/"; /* デフォルトは/ */
}
/* expiresの設定。詳細は後程JS内で */
if(isset($atts["expires"])){ /* expiresが設定されている */
$cookie_params["expires"] = $atts["expires"]; /* そのままexpires設定 */
}
/* secureの設定 */
if(isset($atts["secure"])){ /* secureが設定されている */
$cookie_params["secure"] = boolval($atts["secure"]); /* そのまま設定 */
}
$json_str = json_encode($cookie_params);
/***********************************************
* スクリプトの出力(jquery.cookieを読み込んで実行)
************************************************/
return <<<EOF
<!-- ここから
===================================================================================
クッキー保存スクリプト実行
===================================================================================
-->
<script type="text/javascript">
load_count = 0; // ライブラリを読み込んだ回数。グローバル
jQuery(function(){
/* ==============================================
* 外部ライブラリjquery.cookieを動的にロード
* ============================================== */
//var load_count = load_count || 0; /* ライブラリを読み込んだ回数 */
if(typeof jQuery.cookie != "function" && load_count == 0){ /* 初回のみライブラリを読み込む */
++load_count;
var src = 'https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js';
var script = jQuery('<script>').attr({
'type': 'text/javascript',
'src': src,
});
jQuery('head')[0].appendChild(script[0]);
console.log("load " + src);
}
var count = 0;
/* ==============================================
* 外部ライブラリが実行されている時だけ一度実行するようインターバル実行
* ============================================== */
var timer = setInterval(function(){
++count;
if(typeof jQuery.cookie == "function"){
//console.log("■開始 count=" + count + "回目 ----------------------------------------------");
clearInterval(timer); /* 最初の実行したらインターバル実行キャンセル */
var cookie_params = JSON.parse('{$json_str}');
var cookie_value_now = jQuery.cookie("{$atts["name"]}");
/* ==============================================
* updateが指定されているか、されていなくて現在クッキーがない場合は書き込み処理する
* ============================================== */
if(
cookie_params["update"] == 1
|| (
cookie_params["update"] == 0
&& (cookie_value_now === null || typeof cookie_value_now === 'undefined')
)
){
/* ==============================================
* expiresの設定
* ============================================== */
if("expires" in cookie_params){
if(typeof cookie_params["expires"] == "string"){
var expires_value = cookie_params["expires"].replace(/[a-z]+$/, "");
date = new Date();
if(cookie_params["expires"].match(/^[0-9]+(s|sec|seconds*)$/i)){
date.setTime( date.getTime() + expires_value * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(h|hours*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+(d|days*)$/i)){
date.setTime( date.getTime() + expires_value * 60 * 60 * 24 * 1000);
cookie_params["expires"] = date;
}else if(cookie_params["expires"].match(/^[0-9]+$/i)){
cookie_params["expires"] = Number(cookie_params["expires"]);
}else{
console.error("expiresの記述が不正 " + cookie_params["expires"]);
return false;
}
}
}
/* ==============================================
* 実際にjquery.cookieで書き込む
* ============================================== */
console.log('クッキー書き込み {$atts["name"]} => {$atts["value"]}');
console.log(cookie_params);
jQuery.cookie("{$atts["name"]}", "{$atts["value"]}", cookie_params);
}
}
}, 100);
});
</script>
<!--
===================================================================================
クッキー保存スクリプト実行
===================================================================================
ここまで -->
EOF;
}
add_shortcode('save_cookie', 'save_cookie'); /* ショートコードを登録 */
URLパラメータを変換するショートコードの登録
/*
* **************************************************************************
* 文字列の中のURLパラメータバインド変数({%パラメータ名})を実際の値に置換
* **************************************************************************
*/
function replace_req_params($atts, $content){ //こちらをショートコードに登録
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode
), $atts));
if($encode != "esc_html" && $encode != "urlencode"){
return null; //それ以外エンコード指定は危ないので出力しない
}
return replace_req_params_base($atts, $content);
}
function replace_req_params_base($atts, $content){ //こちらはショートコードに登録はしない
//パラメータ初期化
extract(shortcode_atts(array(
'encode' => 'esc_html', //使用するエンコードorエスケープ関数 esc_html, urlencode, none
), $atts));
//複数ヒットするとmatchesはこうなる
//print_r($matches);
// Array
// (
// [0] => Array
// (
// [0] => {%from}
// [1] => {%from}
// [2] => {%to}
// )
// )
if($encode != "esc_html" && $encode != "urlencode" && $encode != "none"){
return null; //それ以外エンコード指定は出力しない
}
$content = do_shortcode($content);
preg_match_all('|\{%[a-z0-9\-_\[\]]+\}|', $content, $matches); //{%パラメータ名}を全てマッチさせる
if(count($matches) > 0){
//{%パラメータ名}を1つ1つループ
foreach($matches[0] as $idx => $param_str){
$param_name = str_replace(
array("{%", "}")
, ""
, $param_str
);
$param_val = null;
if(isset($_GET[$param_name])){
$param_val = $_GET[$param_name];
}
//{%パラメータ名}を実際に変換
if($encode == "none"){
$content = str_replace($param_str, $param_val, $content);
}else{
$content = str_replace($param_str, $encode($param_val), $content);
}
}
}
return $content;
}
add_shortcode('replace_req_params', 'replace_req_params'); /* ショートコードを登録 */
functions.phpの使い方については以下を参照してください。
functions.phpの場所、編集方法
functions.phpはWordPressの機能追加をするためのPHPファイルです。
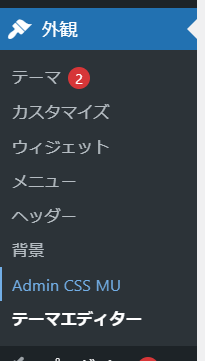
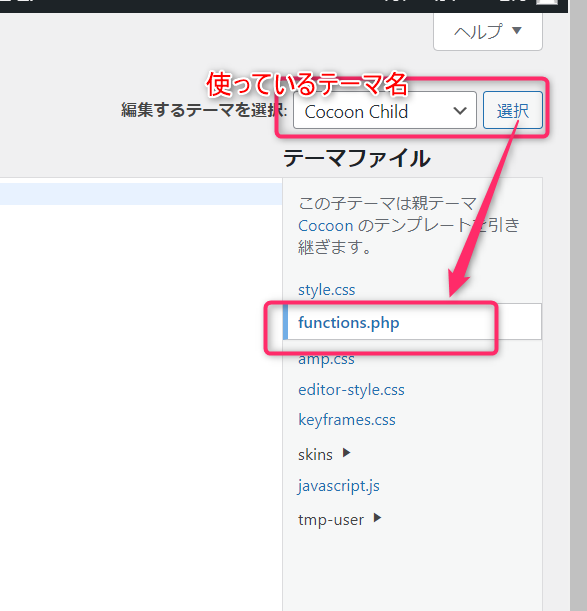
functions.phpの場所は
「外観>テーマエディター」から

試用しているテーマ名を選んで、funcstions.phpを選びます。

また、直接functions.phpを編集するよりもこちらのプラグインで編集した方が便利なので参考にしてみてください。
使い方①初回アクセスか2度目以降のアクセスかでコンテンツの表示内容を出し分ける
ユーザーの初回のアクセスなのか2度目以降のアクセスなのかによってhtmlを出し分けてみます。
初回か2度目以降かの出し分けショートコードのサンプル
投稿編集画面より以下のショートコードを入力してください。
ブロックエディタでショートコードブロックではなくカスタムhtmlブロックに入力することをお勧めします。
※ショートコードブロックはレイアウトが崩れやすいです。
<!-- クッキーを保存 -->
[save_cookie name="_cookie_test_1or2" value="1or2" expires="3hours" domain="." path="/"]
<div>
<!-- クッキーの存在による出し分け -->
[if_cookie name="_cookie_test_1or2" cond="exists"]
<div>クッキーが保存されています</div>
[/if_cookie]
[if_cookie name="_cookie_test_1or2" cond="not_exists"]
<div>クッキーは保存されていません<div>
[/if_cookie]
</div>ショートコードの実行結果確認
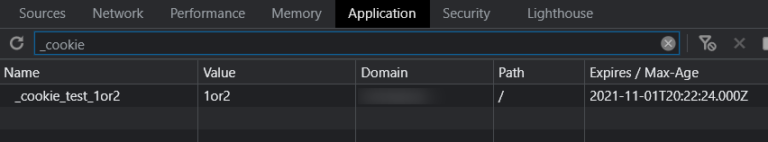
まず初回アクセスするとsave_cookieショートコードによりクッキーが3時間保存されます。
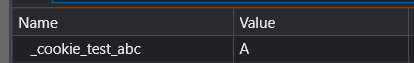
ChromeのF12キーで開く開発者ツールで見てみます。

この保存されたクッキーは次回以降に条件判定対象になります。
条件判定処理はif_cookieショートコードによりされます。
(記述の順番に関係なくsave_cookie→if_cookieの順で実行)
初回の条件分岐ではクッキーがないので存在しないという条件判定(cond=not_exists)になります。

2回目以降はクッキーありなので存在する(cond=exists)の判定がされます。

3時間経過後はクッキーが無くなるので、また初回アクセスの判定になります。
使い方②ユーザーのアクション(ページ遷移)によってコンテンツの表示内容を出し分ける
次はユーザーのページ遷移によって表示するコンテンツの内容を変えてみます。
例として「ページA」と「ページB」のどちらかから「ページC」にたどり着くような遷移があるとします。
AとBのどっちからきたかによってCで表示する内容を変えてみます。
ユーザーのアクション(ページ遷移)による出し分けショートコードのサンプル
A、B、Cそれぞれのページに以下のようにショートコードを記述します。
ページA
<!-- クッキーを保存 -->
[save_cookie name="_cookie_test_abc" value="A" expires="3hours" domain="." path="/"]ページB
<!-- クッキーを保存 -->
[save_cookie name="_cookie_test_abc" value="B" expires="3hours" domain="." path="/"]ページC
<div>
<!-- クッキーの値による出し分け -->
[if_cookie name="_cookie_test_abc" cond="equals" value="A"]
<div>Aから来ました</div>
[/if_cookie]
[if_cookie name="_cookie_test_abc" cond="equals" value="B"]
<div>Bから来ました</div>
[/if_cookie]
</div>ショートコードの実行結果確認
まずページAに遷移した時点でsave_cookieショートコードにより、クッキーがAという値で保存されます。

その後Cに遷移するとif_cookieショートコードの判定でAという値の判定処理が行われ以下のように表示されます。

どうでしょうか?
応用したらいろいろ結構使えそうですね。
使い方③URLパラメータの値をクッキーに保存してコンテンツの表示内容を出し分ける
次はさらに応用して、URLパラメータの値をクッキーに保存してコンテンツの表示内容を出し分ける方法を紹介します。
例えば 「https://*****/?_ck=YYY」というURLにアクセスした時に「YYY」の値をクッキーに保存しておき、次のページで「YYY」ならこのコンテンツを表示する、といった具合です。
先ほどの②の例と似ていますが、URLで自由に値を指定できるところが違います。
URLパラメータの値をクッキーに保存して出し分けるショートコードのサンプル
投稿編集画面より以下のショートコードを入力してください。
ついついショートコードブロックを使いがちですが、先ほども言った通りカスタムhtmlブロックにしましょう!
<!-- クッキーをパラメータの値で10秒間保存してそのクッキーの値を表示 -->
?_ck=***でクッキー_ckに保存
[save_cookie name="_ck" value="{%_ck}" expires="10sec" domain="." path="/" update=1]
<div>
<!-- クッキーの値による出し分け -->
[if_cookie name="_ck" cond="equals" value="YYY"]
<div>クッキー「{#cookie_name}」の値は「{#cookie_value}」です</div>
<div>クッキー「{#cookie_name}」の条件「{#cond_value}」に等しいです</div>
<div>パラメータの値は「」です</div>
[/if_cookie]
[if_cookie name="_ck" cond="not_equals" value="YYY"]
<div>クッキー「{#cookie_name}」の値は「{#cookie_value}」です</div>
<div>クッキー「{#cookie_name}」の条件「{#cond_value}」に等しくありません</div>
<div>パラメータの値は「」です</div>
[/if_cookie]
</div>ポイントはsave_cookieショートコードのvalue={%_ck}の部分です。
valueには{パラメータ名}という形でURLのパラメータ値を埋め込むことができます。
またif_cookieショートコードの囲みの中で{#●●}などのバインド変数使うことによっても値を出力することができます。
(※詳細はソース内のコメントを参照してください)
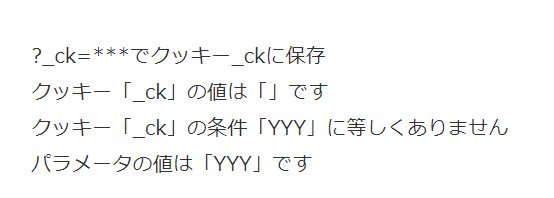
このページに https://*****/?_ck=YYY というURLにてアクセスすると次のように表示されます。
初回。クッキーの値にURLパラメータの値「YYY」が10秒間保存されます。
今保存したクッキーは次回以降の条件判定に使われるので今回はnot_equalsの方にマッチします。

10秒以内に2回目以降アクセスするとequalsで条件判定されます。

終わりに
いかがでしたでしょうか?
応用するとコンバージョン向上やアクセス解析にもかなり使えると思いますのでぜひいろいろとやってみてください!
最後までお読みいただきありがとうございました!
他にもショートコードによるクッキーやパラメータによる条件分岐の実現方法などなど紹介していきますのでぜひご覧ください。
ショートコード関連のおすすめ記事
これらのショートコードを使いこなせるとWordPressにおけるサイト運営のレベルが格段に上がると思います。
ぜひ参考にしてください。